Mura имеет возможность создавать различные области отображения для пользователей, чтобы добавлять контент из менеджера сайта. Например, если пользователь хочет добавить суб-навигацию в папку, он выберет объект « суб-навигация» и добавит его в «левую» область отображения на странице.

По умолчанию Mura имеет три области отображения, настроенные для левой боковой панели, основного содержимого и правой боковой панели.
Чтобы создать дополнительные области отображения:
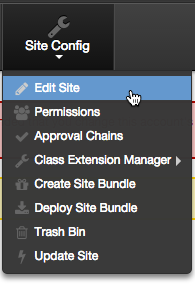
- Перейдите в Конфиг сайта> Редактировать сайт
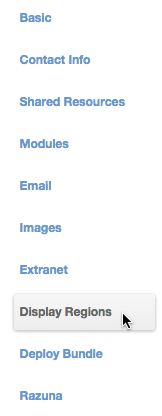
- Нажмите на вкладку Показать регионы
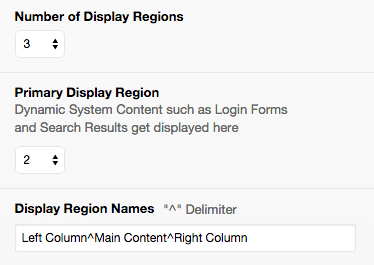
- На этом экране вы увидите следующие настройки:
Количество областей отображения: вы можете установить до 20 областей отображения на вашем сайте
Основной регион отображения. Здесь вы можете рассмотреть «Первичную» область вашего сайта. Именно здесь будут отображаться динамические отображения, такие как формы входа и результаты поиска. Обычно вы хотите установить основной регион отображения там, где вы планируете иметь тело документа в своих шаблонах.
Имена областей отображения (разделитель «^»): это понятные имена для областей отображения. Они будут показаны пользователям при редактировании контента в менеджере сайта. Они должны быть в порядке номера, который вы хотите назначить им. Например, если вы хотите, чтобы в левом столбце отображался идентификатор области № 1, он должен быть указан первым в списке.
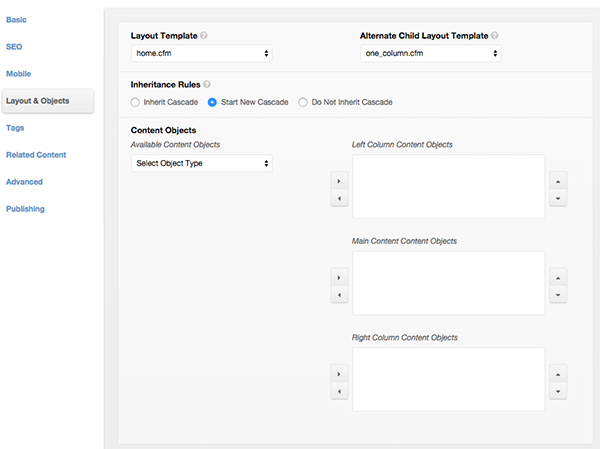
Созданные вами области отображения теперь будут отображаться на вкладке Макет и объекты при редактировании содержимого в диспетчере сайтов.

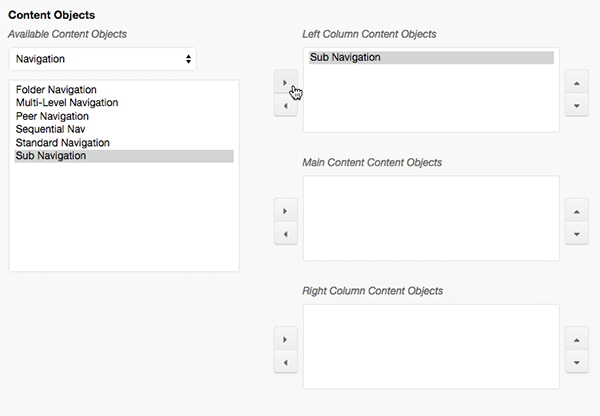
Затем вы можете добавить объекты содержимого в каждую из доступных областей отображения. Чтобы добавить Sub Navigation, например:
- Выберите « Навигация» в раскрывающемся списке « Доступные объекты содержимого».
- Выберите Sub Navigation и используйте стрелку вправо, чтобы добавить его в область отображения объектов содержимого левого столбца .
Отображать регионы внутри шаблонов
Чтобы использовать области отображения в ваших шаблонах, вам нужно обратиться к идентификатору области отображения и динамически поместить его в соответствующий контекст ваших шаблонов. Например, если вы назначили область отображения №1 в качестве области отображения левого столбца, сначала вы должны будете учесть, как должен выглядеть левый столбец в разметке (т. Е. Три столбца, если вы используете структуру сетки CSS), затем вы можете поместите следующий код с разметкой:
|
1
2
3
|
<aside class=“sidebar left”>
#$.dspObjects(1)#
</aside>
|
Это скажет Mura, что каждый раз, когда пользователь помещает объект в «левую» область отображения, он будет визуализироваться в пределах этой разметки.