При создании своих тем вы захотите добавить динамический контент с вашего сайта Mura для отображения метаинформации, заголовков, текста и так далее. Для переменных уровня страницы вам необходимо получить доступ к области content для этой страницы. Это делается с помощью $.content('variableName') . Например, если вам нужно мета-описание страницы, оно будет доступно так:
|
1
|
#$.content(‘metaDesc’)#
|
Полный тег в вашем html_head.cfm будет выглядеть так:
|
1
|
<meta name=»description» content=»#HTMLEditFormat($.content(‘metaDesc’))#» />
|
Для получения информации обо всем сайте, например имени сайта, вы должны использовать область siteConfig :
|
1
|
#$.siteConfig(‘variableName’)#
|
Например, если вы хотите отобразить заголовок вашей страницы, а также имя сайта в теге заголовка вашего шаблона, вы должны сделать следующее:
|
1
|
<title>#HTMLEditFormat($.content(‘HTMLTitle’)# — #HTMLEditFormat($.siteConfig(‘site’))#</title>
|
Совет: HTMLEditFormat() заменяет специальные символы ( < , > , & , " ) в строке их экранированными HTML-эквивалентами. Например, он заменит < на <
Сброс доступных переменных
Если вы хотите увидеть все доступные значения как для контента, так и для вашего сайта, поместите следующий код в любой из ваших шаблонов страниц и запустите страницу:
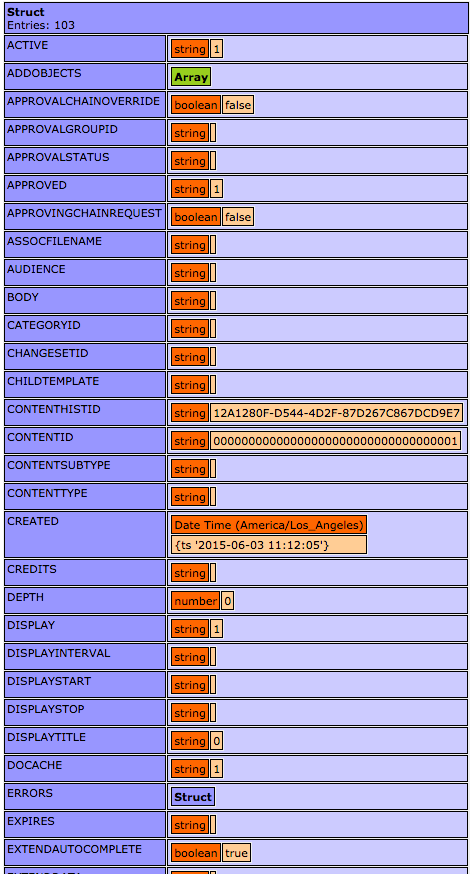
Переменные содержимого
|
1
|
<cfdump var=“#$.content().getAllValues()#”>
|

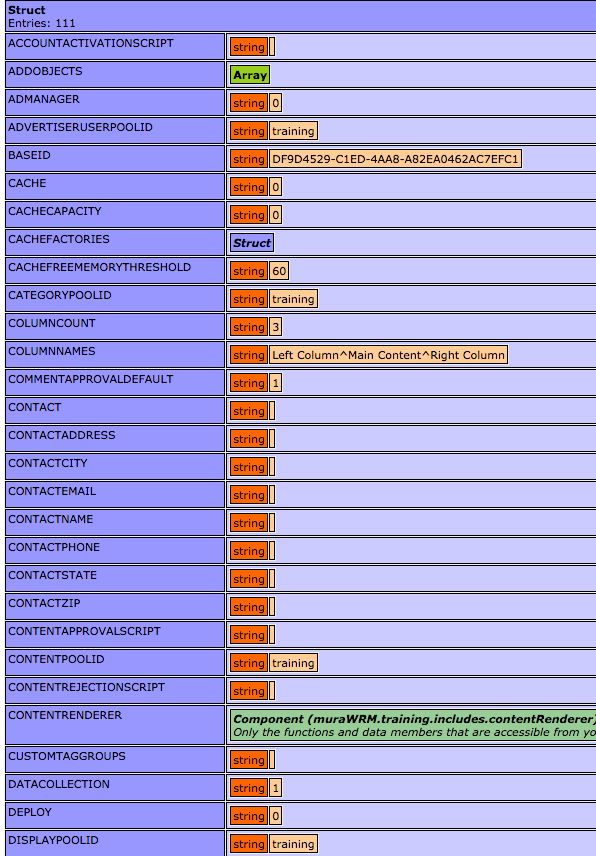
Переменные сайта
|
1
|
<cfdump var=“#$.siteConfig().getAllValues()#”>
|

Каждый элемент в левом столбце может быть передан в соответствующую область. Например:
|
1
|
#$.content(‘metaKeywords’)#
|
и
|
1
|
#$.siteConfig(‘domain’)#
|
Условное отображение значений
Иногда вам может потребоваться вывести некоторую разметку, только если в поле введено значение. Например, если вы хотите вывести автора страницы, вы можете сделать что-то вроде этого:
|
1
|
<strong>Written By:</strong> #$.content(‘credits’)#
|
Однако, если на этой конкретной странице не было автора, введенного в поле «Авторы», ваша страница просто отобразит « Автор»:
Чтобы избежать этого, мы можем использовать немного логику CFML:
|
1
2
3
|
<cfif len($.content(‘credits’)>
<strong>Written By:</strong> #$.content(‘credits’)#
</cfif>
|
Функция len (сокращение от «length») в CFML определяет длину переменной. Если true (то есть в поле есть значение), оно будет идти вперед и выводить вашу разметку. В противном случае, он просто пропустит его и ничего не выдаст.
Primary Nav
Mura имеет встроенную функцию для автоматического захвата всех страниц верхнего уровня в менеджере вашего сайта и отображения их в списке навигации:
|
1
|
#$.dspPrimaryNav()#
|
Функция $.dspPrimaryNav() будет отображаться в том порядке, который вы настроили в менеджере своего сайта. Элементы, для которых установлено значение « Нет» или «Навигация» установлена на « Нет» , не будут отображаться в вашей основной навигации.
Вы можете передать несколько аргументов в эту функцию для управления различными аспектами вашей навигационной информации:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
#$.dspPrimaryNav(
viewDepth=1
, id=’navPrimary’
, class=»
, displayHome=’never’
, closeFolders=false
, showCurrentChildrenOnly=false
, liHasKidsClass=»
, liHasKidsAttributes=»
, liCurrentClass=»
, liCurrentAttributes=»
, liHasKidsNestedClass=»
, aHasKidsClass=’
, aHasKidsAttributes=»
, aCurrentClass=»
, aCurrentAttributes=»
, ulNestedClass=»
, ulNestedAttributes=»
, aNotCurrentClass=»
, siteid=$.event(‘siteid’)
)#
|
Полный список этих аргументов и их описания можно найти в документации Мура .
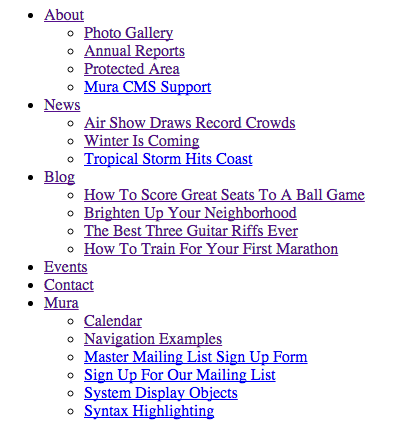
Вывод по умолчанию основной навигации — это простой неупорядоченный список ( <ul> ):

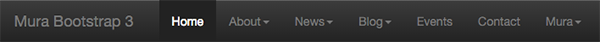
Однако, добавив некоторую дополнительную разметку вокруг навигационной панели и скорректировав некоторые аргументы, вы можете быстро встроить это в любую тему CSS:

Кеширование и производительность
Рекомендуется <cf_CacheOMatic> основной код навигации в <cf_CacheOMatic> чтобы повысить производительность своего сайта. Тег cf_CacheOMatic может использоваться для кэширования менее часто обновляемых элементов, которые имеют большие издержки сервера приложений. Он используется вместе с параметром « Кэширование» в разделе « Конфигурация сайта»> «Редактировать сайт» . Тег cf_CacheOMatic самом деле ничего не будет кэшировать, если не включено кэширование сайта. Префикс атрибута «ключ» (в данном случае dspPrimaryNav ) можно использовать для предоставления контекста уникальной переменной #$.content('contentid')# , созданной для кэшируемого элемента.
Ваш полный Primay Nav будет выглядеть примерно так:
|
1
2
3
4
5
|
<cf_CacheOMatic key=»dspPrimaryNav#$.content(‘contentid’)#»>
#$.dspPrimaryNav(
…
)#
</cf_CacheOMatic>
|
Заголовок страницы, текст и основное изображение
Чтобы вывести заголовок страницы, тело и связанное изображение, вам нужно использовать тег $.dspBody() и указать эти элементы:
|
1
2
3
4
5
|
#$.dspBody(
body=$.content(‘body’)
, pageTitle=$.content(‘title’)
, showMetaImage=1
)#
|
Это автоматически выведет эти элементы вместе на визуализированной странице. Если вам нужно отделить заголовок страницы или полностью удалить его, вы также можете сделать это:
|
1
2
3
4
5
6
7
|
<h2 class=»pageTitle»>#HTMLEditFormat($.content(‘title’))#</h2>
#$.dspBody(
body=$.content(‘body’)
, pageTitle=»
, showMetaImage=1
)#
|
$.dspBody() — это специальная функция в Mura, которая поддерживает другие функции, такие как страницы, защищенные паролем, вывод папки и т. д. Рекомендуется использовать $.dspBody() для вывода тела в ваших шаблонах, чтобы гарантировать, что эти типы функций будут продолжайте работать правильно.
Панировочные сухари
Наконец, вы можете использовать встроенную функцию Mura для вывода крошек страницы следующим образом:
|
1
|
#$.dspCrumbListLinks()#
|
Как видите, использование шаблонных переменных — это отличный способ быстрого включения динамического содержимого в шаблоны вашей темы.