Всякий раз, когда вы видите тему, в которой есть такие вещи, как блог, портфолио, наша команда и т. Д., Это набор контента, который просматривается из базы данных. С Mura CMS вы можете легко создавать коллекции контента и выводить их на любую страницу.
В этом уроке мы собираемся создать коллекцию членов команды для веб-сайта.
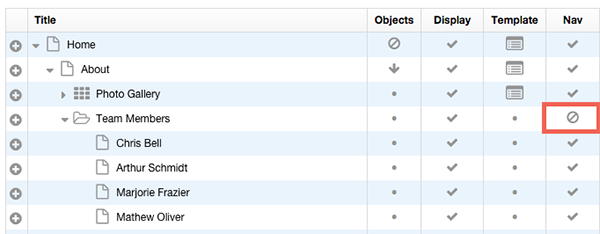
Создать новую папку
Создайте новую папку с именем Team Members в вашем менеджере сайта:

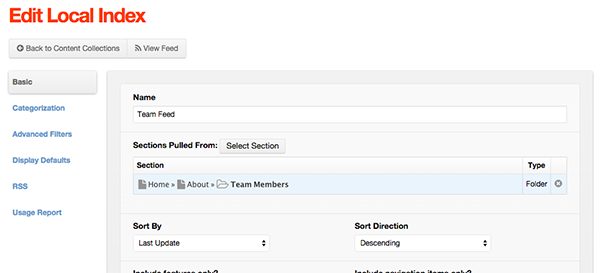
Локальный индекс для членов команды
Локальные индексы — это коллекции контента в администраторе Mura. Нажмите здесь, чтобы узнать больше о создании локальных индексов.

Создать пользовательский метод
Именно здесь мы собираемся создать наш итератор из Team Feed и выполнить цикл вывода. Как и в учебнике по пользовательским методам, нам нужно открыть тему contentRenderer.cfc и создать новую функцию:
|
1
2
3
4
5
6
7
8
|
<cffunction name=»dspTeamFeed» output=»yes»>
<cfsavecontent variable=»ret»>
<!— Content Goes Here —>
</cfsavecontent>
<cfreturn ret>
</cffunction>
|
Первое, что нам нужно сделать, это сообщить Mura, из какого канала мы хотим выполнить итерацию:
|
1
|
<cfset feed=$.getBean(‘feed’).loadBy(name=’Team Feed’)>
|
Далее нам нужно установить новый итератор, используя источник канала:
|
1
|
<cfset iterator=feed.getIterator()>
|
Мы только хотим, чтобы разметка показывалась, если контент действительно существует в нашем фиде:
|
1
2
3
4
5
6
7
|
<!— Only display the following if there are items in the iterator —>
<cfif iterator.hasNext()>
<!— Looped Content Here —>
<cfelse>
<div class=»alert alert-danger»>Sorry, your feed has no items</div>
</cfif>
|
Теперь мы готовы просмотреть все элементы в нашей ленте:
|
01
02
03
04
05
06
07
08
09
10
11
|
<cfloop condition=»iterator.hasNext()»>
<cfset item=iterator.next()>
<div class=»col-md-3″>
<div class=»well»>
<img src=»#item.getImageURL(‘medium’)#» alt=»#item.getTitle()#»>
<h4>#item.getTitle()#</h4>
#item.getSummary()#
</div>
</div>
</cfloop>
|
Последняя функция
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<cffunction name=»dspTeamFeed» output=»yes»>
<cfsavecontent variable=»ret»>
<cfset feed=$.getBean(‘feed’).loadBy(name=’Team Feed’)>
<cfset iterator=feed.getIterator()>
<!— Only display the following if there are items in the iterator —>
<cfif iterator.hasNext()>
<div class=»row our-team»>
<cfloop condition=»iterator.hasNext()»>
<cfset item=iterator.next()>
<div class=»col-md-3″>
<div class=»well»>
<img src=»#item.getImageURL(‘medium’)#» alt=»#item.getTitle()#»>
<h4>#item.getTitle()#</h4>
#item.getSummary()#
</div>
</div>
</cfloop>
</div>
</cfif>
</cfsavecontent>
<cfreturn ret>
</cffunction>
|
Добавление канала на страницу «О нас»
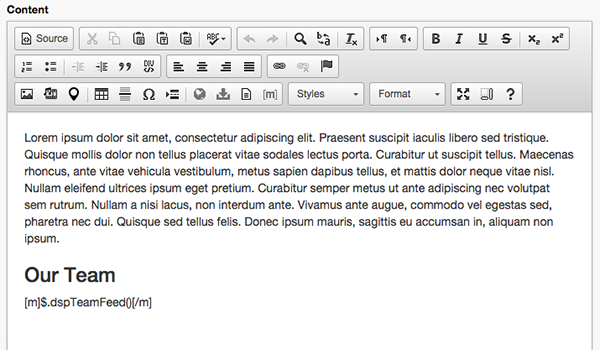
На типичной странице «О нас» вы можете кратко рассказать о компании, а затем отобразить пользовательскую функцию в теле:

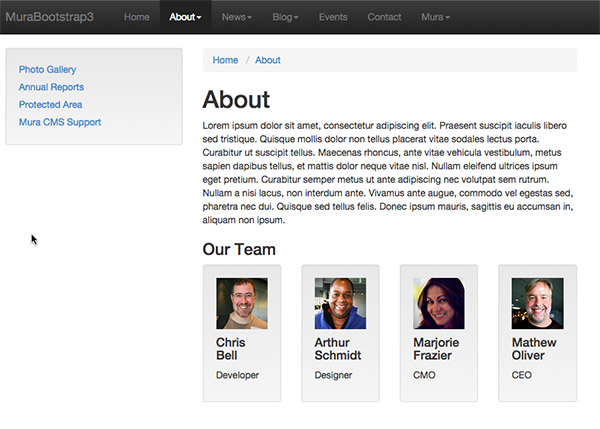
Когда мы публикуем и просматриваем страницу, вы должны увидеть вывод команды:

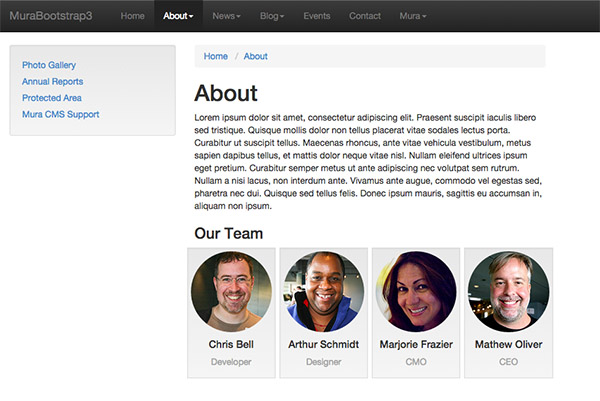
И с небольшим количеством магии CSS, мы можем легко стилизовать этот вывод, чтобы быть немного более красивым:

Существует много вариантов использования Mura Iterator для создания ваших тем. Самое замечательное в Mura Iterators заключается в том, что он предоставляет пользователю контроль над контентом, отображая его в разметке вашей темы.