У каждого из нас свой подход к веб-разработке: предпочтительный редактор, несколько вспомогательных инструментов, личный проект и т. Д. Когда мы имеем дело с большими или сложными проектами, важно иметь четкий путь развития, чтобы сэкономить время и минимизировать ошибки.
По моему опыту, это особенно важно при работе над проектом электронной почты в формате HTML. Электронная почта требует так много повторяющихся задач, которые сами по себе не являются особенно сложными (по крайней мере, не очень часто), но могут стать проблематичными из-за огромного количества элементов и задач, которые необходимо проверить.
Здесь я попытаюсь объяснить мой личный рабочий процесс для разработки электронной почты HTML. Надеюсь, вам будет полезно выбрать те части, которые вам нравятся.
Типичный рабочий процесс разработки электронной почты
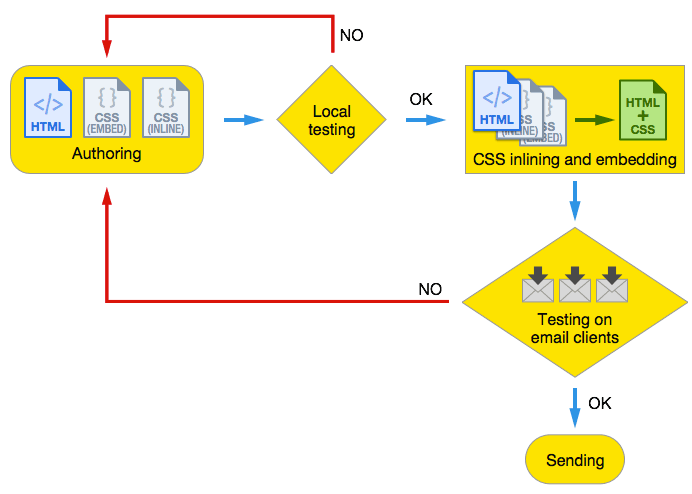
Классический рабочий процесс разработки электронной почты состоит из трех основных этапов (более подробную информацию см. В моей статье об ускоренном курсе ):
- Авторинг (с предварительным локальным тестированием)
- CSS встраивание
- тестирование
Финальное тестирование (с встроенным CSS) — это шаг, который требует больше времени, так как нам, вероятно, придется повторять это много раз. Более того, задачи «CSS inlining» и «Testing» требуют немного дополнительной работы и внимания: во-первых, вам нужно позаботиться о сохранении исходной рабочей копии из встроенной. Кроме того, для окончательного тестирования необходимо отправить встроенный HTML-код в различные учетные записи, чтобы проверить свой дизайн для различных почтовых клиентов.
Отправка вашего кода по электронной почте немного сложна, так как большинство клиентов не позволяют вам составить электронное письмо, вставив HTML-код в его тело (единственный, кого я знаю, это Thunderbird ). Но каждый тест требует много действий, чтобы составить письмо, вставить CSS, вставить код и т. Д.
Если у вас есть учетная запись платформы тестирования ( Litmus , Email On Acid , Campaign Monitor или какая-либо другая), вы можете упростить финальную задачу тестирования, отправив встроенный код на тестовую платформу, но для выполнения более точного теста вам потребуется все равно придется присылать им свой код по почте. В прошлом я использовал небольшой PHP-скрипт для отправки тестовых электронных писем, что могло бы сэкономить время, но все же требует повторения определенных задач.
Возвращаясь к CSS, вам, вероятно, придется иметь дело с двумя файлами: одним для встраивания, а другим для встраивания (для клиентов, поддерживающих медиазапросы).
Вам нужно отредактировать CSS, чтобы он был встроен непосредственно в ваш HTML-файл, затем запустить инструмент inliner ( например , inliner Mailchimp ), и, наконец, вам нужно встроить второй CSS-файл во встроенный файл (мне скучно просто писать об этом!).
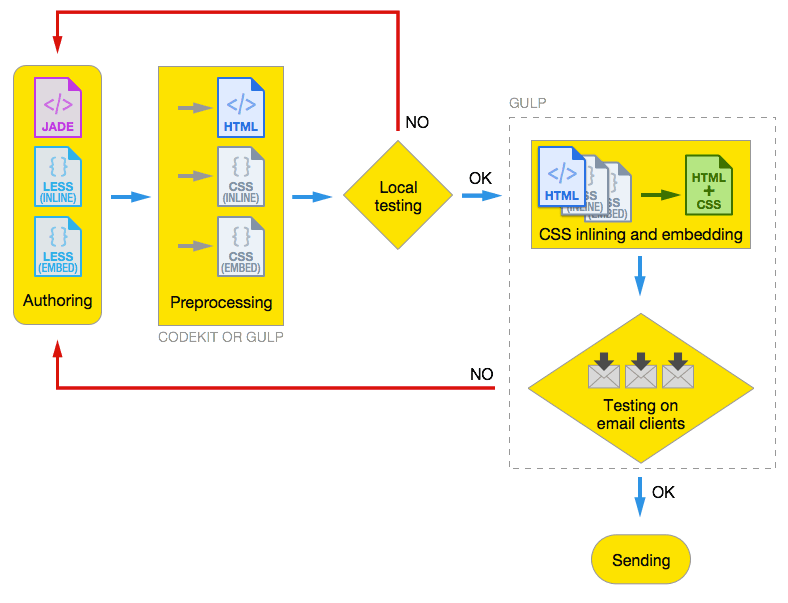
Теперь мы можем рассмотреть нашу схему рабочего процесса более подробно:
Чтобы получить действительно продуктивный рабочий процесс, многие проблемы все еще не решены, и повторяющиеся шаги значительно превосходят творческие, что редко приводит к хорошей работе.
К счастью, у нас еще есть несколько карт для игры: препроцессоры и исполнители задач.
Добавление препроцессоров HTML и CSS
Когда я начал использовать препроцессоры, я сразу понял, как они могут быть полезны для разработки электронной почты. Необходимость чрезвычайно подробного кода (особенно для HTML) может быть легко упрощена препроцессором, как для HTML, так и для CSS.
В основном я использую Jade для HTML и Less для CSS, но вы можете выбрать технологии, которые вы предпочитаете. Jade действительно полезен при работе с повторяющимся и запутанным кодом, таким как вложенные таблицы. Взгляните на следующий образец трехуровневой глубокой таблицы.
<table width="100%" id="wrapper"> <tbody> <tr> <td width="100%"> <table align="center" class="header"> <tbody> <tr> <td width="100%"> <table width="100%"> <tbody> <tr> <td>cell 1</td> <td>cell 2</td> <td>cell 3</td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> Строки Jade, которые выдают одинаковый код, выглядят следующим образом:
table(width="100%" id="wrapper") tbody tr td(width="100%") table(class="header" align="center") tbody tr td(width="100%") table(width="100%") tbody tr td cell 1 td cell 2 td cell 3
Как видите, проблем с незамкнутыми тегами больше нет, а код легко читается.
Используя Jade, вы можете создавать сложные шаблоны и создавать свою собственную библиотеку фрагментов, повторно используя свой код в других проектах. Вы можете сделать то же самое с Less или Sass.
Вы можете скомпилировать свои файлы с помощью Gulp или Grunt, но для быстрого предварительного просмотра вашей работы я обнаружил, что Coda и CodeKit предлагают лучшее решение.
Задача «локальное тестирование» в нашем рабочем процессе дает нам начальную обратную связь о нашей работе, и важно, чтобы она не требовала выполнения дополнительных действий.
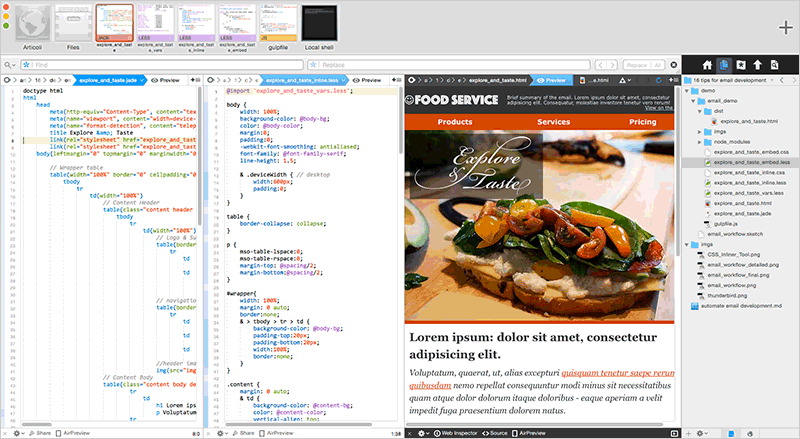
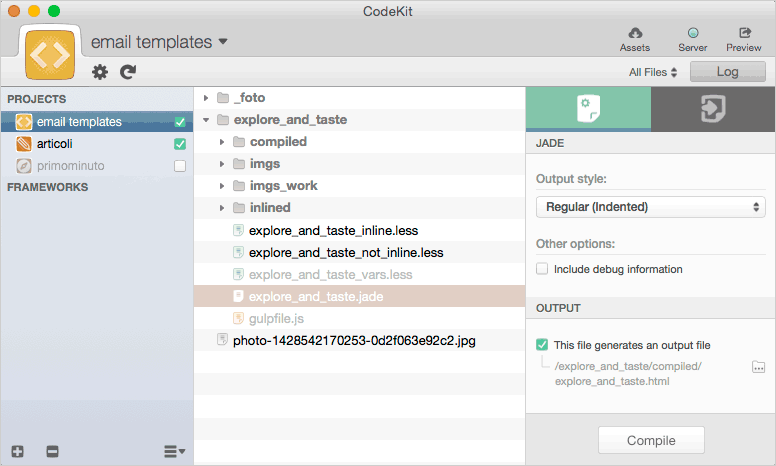
CodeKit компилирует наши файлы Jade и Less при сохранении, и ваш проект можно предварительно просмотреть в режиме реального времени. Coda, с другой стороны, позволяет вам редактировать ваши файлы и просматривать автоматически обновленный скомпилированный файл в уникальном окне:
Все эти шаги полностью автоматизированы, и вы можете сосредоточить свою работу на дизайне, а не на менее интересных, повторяющихся задачах.
Теперь у нас есть файл Jade and Less для разработки и скомпилированный файл HTML и CSS для предварительного просмотра. Следующий шаг — собрать все вместе для финального теста.
Быстрое тестирование с Gulp
Я много исследовал сценарии Gulp или Grunt для автоматизации заключительных этапов нашего рабочего процесса. npm предлагает множество решений, но в итоге я выбрал пакет Gulp Email Builder . Этот пакет представляет собой версию Gulp более крупного проекта , и, если хотите, он также имеет версию Grunt.
Email Builder позволяет вставлять или встраивать CSS-файлы, выполнять тесты с использованием API Litmus и отправлять дополнительные электронные письма для тестирования.
Чтобы использовать Email Builder, вам, конечно же, нужно установить Gulp. Я только что написал об этом в своей статье «Настройка значков начальной загрузки с использованием статьи Gulp» , так что вы можете обратиться к ней за помощью. Кроме того, вы можете прочитать статью Этьена Марграффа о рабочих процессах Gulp и Grunt .
Помимо Email Builder, мы будем использовать пакет Gulp-Replace , поэтому вам необходимо установить и его.
Как и в случае с любой задачей Gulp, нам нужно настроить gulpfile.js :
var gulp = require('gulp'), emailBuilder = require('gulp-email-builder'), replace = require('gulp-replace'); var current_date = new Date().toString(), email_subject = 'Food Service', remote_imgs_basepath = 'http://mydomain.com/path/to/remote/imgs/', email_builder_options = { encodeSpecialChars: true, emailTest : { // Your Email email : 'my.test.email@gmail.com,' + 'my.test.email@yahoo.com,' + 'my.test.email@oulook.com', // Your email Subject subject : email_subject + ' [' + current_date + ']', // Optional transport: { type: 'SMTP', options: { service: 'gmail', auth: { user: 'my.gmail.account@gmail.com', pass: 'my_password' } } } }, litmus : { username : 'Litmus_username', password : 'litmus_password', // Url to your Litmus account url : 'https://myaccount.litmus.com', // Optional, defaults to title of email or yyyy-mm-dd if <title> and options.subject not set subject : email_subject, // Email clients to test for. Find them at https://litmus.com/emails/clients.xml // and use the `application_code` field applications : ['androidgmailapp','gmailnew', 'iphone5s'] } }; gulp.task('default', function() { gulp.src(['./explore_and_taste.html']) .pipe(replace(/src="imgs\//g, 'src="' + remote_imgs_basepath)) .pipe(emailBuilder(email_builder_options)) .pipe(gulp.dest('./ready_to_send')); });
Сначала мы включаем все нужные нам пакеты и устанавливаем четыре переменные:
-
current_date— строка, представляющая текущую дату; мы будем использовать его для дифференциации строк темы тестирования электронной почты, чтобы было легче различать разные версии. -
email_subject -
remote_imgs_basepath— это URL-адрес удаленной папки, содержащей наше изображение. Я использую это для выполнения локального теста, устанавливая относительный путь для изображений (таким образом, я могу легко внести все необходимые изменения), но для окончательных тестов (и задачи отправки) требуется, чтобы изображения загружались в удаленную папку таким образом я изменяю все атрибутыsrcс помощьюremote_imgs_basepathиспользуя Gulp Replace -
email_builder_options— это объект для настройки Email Builder
В этом примере объект email_builder_options имеет три элемента, вы можете проверить страницу ядра электронной почты для полного списка всех доступных опций.
Первый элемент, encodeSpecialChars , гарантирует, что все специальные символы закодированы в их HTML-форме.
Элемент emailTest используется для настройки тестирования электронной почты. Требуются некоторые параметры:
-
email: адресаemailчерез запятую, на которые мы отправляем тестовое письмо. У меня есть учетная запись для каждой почтовой службы, которую нужно протестировать (Gmail, Outlook, Yahoo и т. Д.), Чтобы быстро проверить их как на странице веб-почты, так и в мобильных приложениях. -
subject: тема письма (обратите внимание, что я добавил переменнуюcurrent_dateчтобы быстро узнать, с какой версией я имею дело). -
transport: параметры, необходимые отправителю для выполнения этой задачи
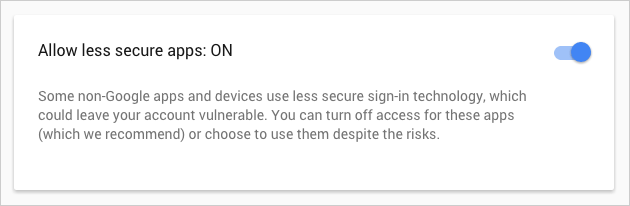
Если вы используете GMail в качестве параметра транспорта, вам необходимо активировать «Разрешить менее безопасные приложения» в настройках своей учетной записи Google, в противном случае задача отправки будет неудачной (лучше всего, если вы не используете свою личную учетную запись для этого):
Третий параметр позволяет настроить тест на платформе Litmus (конечно, вам нужна учетная запись Litmus). Вы должны указать параметры своей учетной записи, необязательную тему (она будет использоваться для группировки тестов, если вы будете выполнять их более одного раза), а также список почтовых клиентов, подлежащих тестированию.
Чтобы добавить клиента, вы должны использовать его тестовый код приложения . Вы можете получить это из поля application_code файла https://litmus.com/emails/clients.xml (обратите внимание, что вы должны войти в систему, чтобы получить доступ к этому файлу).
В приведенном выше примере строка
applications : ['androidgmailapp','gmailnew', 'iphone5s']
говорит Litums проверить нашу электронную почту с помощью Gmail App (Android), Gmail (Explorer) и iPhone 5s (iOS7).
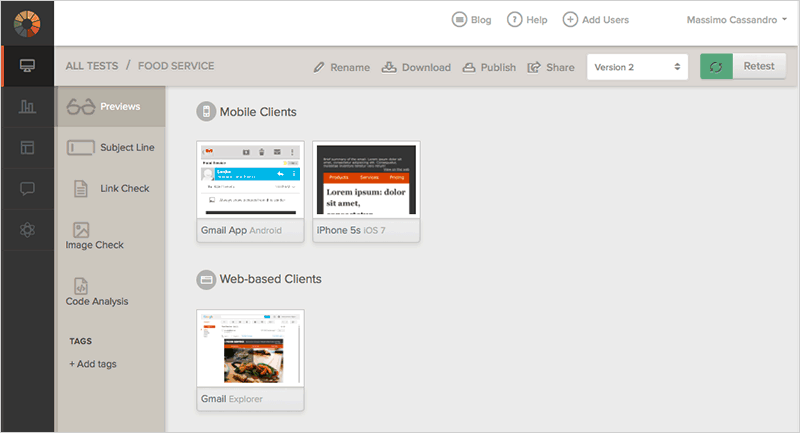
Результаты можно посмотреть на Litmus так же, как и сделанные вручную:
Конечно, вы можете удалить параметр litmus из email_builder_options если хотите выполнять только тесты электронной почты.
Последние строки нашего gulpfile делают всю работу:
- Сначала мы говорим Gulp использовать файл
explore_and_taste.htmlдля нашей работы (это HTML-код, созданный CodeKit из нашего файла Jade, который мы только что использовали для первого предварительного просмотра) - Используя модуль замены , все локальные пути заменяются ранее заданным удаленным путем (
replace(/src="imgs\//g, 'src="' + remote_imgs_basepath)) - Наконец, задача
EmailBuilderвыполняется, тесты отправляются в Litmus и на адреса электронной почты, и файл, готовый к отправке, регистрируется.
И файлы CSS?
Email Builder действительно значительно упрощает эту задачу. Вам нужно только добавить атрибут data к вашей link или тегам style чтобы управлять ими:
- теги
linkилиstyleбез атрибутов данных будут встроены - Если у них есть атрибут
data-embed, правила CSS будут внедрены - Наконец,
data-embed-ignoreпозволяет вам установить некоторые правила CSS только для целей разработки (они будут игнорироваться при обработке).
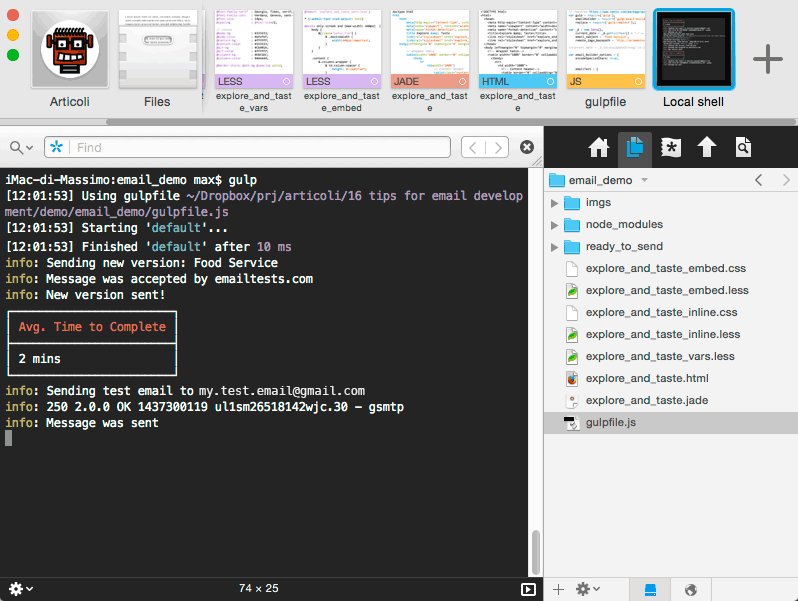
Опять же, Coda может упростить обработку Gulp, позволяя использовать его внутреннее приложение Terminal:
Вывод
Теперь мы можем окончательно изменить наш рабочий процесс:
Вы можете настроить каждый из этих шагов в соответствии со своими потребностями, используя другой редактор и не используя CodeKit, Grunt вместо Gulp и Sass вместо Less и т. Д. Какие бы технологии вы ни выбрали, такой рабочий процесс действительно может повысить вашу производительность.
Дайте мне знать в комментариях, если у вас есть собственный рабочий процесс HTML-почты и чем он отличается от представленного в этом руководстве.