В современной веб-разработке первичная обработка играет значительную роль. Языки предварительной обработки, также известные как препроцессоры, делают написание HTML, CSS и JavaScript быстрее, проще и гибче. Но прежде чем мы сможем их использовать, нам нужно установить и настроить их на наших машинах.
Это не имеет большого значения, когда мы используем только один, например CoffeeScript. Но часто наш проект требует объединения нескольких препроцессоров, и тогда все может стать немного сложнее. Нам нужно установить все необходимые языки и правильно настроить их для компиляции наших файлов. Конечно, это означает дополнительную работу. К счастью, существует гораздо более простое решение — решение «все в одном».
Prepros , созданный Subash Pathak , — это инструмент, который может автоматически обрабатывать все наши потребности в предварительной обработке. Это GUI-компилятор с открытым исходным кодом, похожий на CodeKit, для предварительной обработки языков, таких как LESS, Sass, Compass, Stylus, Markdown, CoffeeScript и так далее. С Prepros многоязыковая предварительная обработка больше не является проблемой. Он работает как на Win, так и на Mac, и с момента его первого выпуска 1 мая 2013 года он активно развивался, регулярно добавляя новые функции.
Звучит хорошо? OK. Давайте кратко рассмотрим, что Препрос может сделать для нас.
Характеристики и преимущества
Ниже вы можете найти описание всех интересных функций и преимуществ, которые Prepros предлагает на момент написания этой статьи:
- Многофункциональное многоязычное решение. Prepros может скомпилировать самые популярные на сегодняшний день языки предварительной обработки. К ним относятся: LESS, Sass, SCSS, Compass, CoffeeScript, LiveScript, Stylus, Jade, Slim, Markdown и Haml.
- Нет зависимостей. Просто установите Prepros и все готово. Больше ничего не нужно устанавливать или настраивать. Не возиться в командной строке. Просто запустите приложение и начните работать. Достаточно просто.
- Гладкий и простой, но мощный графический интерфейс. Прощай, командная строка 🙂
- Несколько уровней настройки. Вы можете настроить Prepros глобально для всех проектов, особенно для каждого отдельного проекта и индивидуально для каждого файла. И каждый файл может быть вручную или автоматически скомпилирован в зависимости от ваших потребностей.
- JavaScript минификация и конкатенация. Prepros может минимизировать и объединять ваши файлы JavaScript в режиме реального времени, когда вы изменяете файлы в редакторе.
- Оптимизация изображения. Prepros может оптимизировать изображения PNG, JPG и GIF одним щелчком мыши, чтобы ускорить время загрузки страницы и повысить общую производительность сайта.
-
@importsPrepros отслеживает изменения ваших файлов и компилирует их на лету. - Встроенный http-сервер. Prepros имеет встроенный статический http-сервер в один клик, чтобы проверить все ваши вещи без ограничений на URL файлов.
- Обновление браузера в реальном времени. Prepros может обновлять ваш браузер каждый раз, когда вносятся изменения в ваши файлы. Эта функция работает в Firefox, Chrome, Opera и IE10, если вы используете встроенный http-сервер, но для использования пользовательского URL-адреса сервера или файла необходимо установить расширение для браузера.
- Многофункциональное обновление в реальном времени. Prepros поддерживает тестирование ваших веб-страниц на нескольких устройствах, подключенных к вашей сети. Он обновляет все браузеры и устройства всякий раз, когда вы вносите изменения в свои файлы.
- Уведомления об ошибках и успехах. Prepros уведомляет вас каждый раз, когда ваш файл успешно компилируется, и всякий раз, когда компиляция заканчивается неудачей, появляется сообщение об ошибке и регистрируется ошибка для легкой отладки.
- Это кроссплатформенный (в настоящее время работает на Win и Mac).
- Это абсолютно бесплатно и с открытым исходным кодом.
Как это устроено
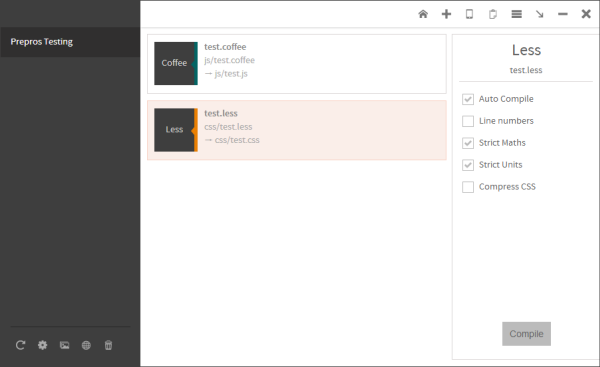
Первое, что вам нужно, чтобы использовать Prepros, — это иметь проект. Проект — это просто папка, содержащая все ваши файлы предварительной обработки, расположенные в той же папке и / или подпапках. Чтобы добавить свой проект, просто перетащите папку проекта в окно приложения, и Prepros выведет список всех файлов, которые он может скомпилировать.
Когда файл импортируется другим файлом, импортированный файл не отображается в списке файлов, но импортированный файл просматривается в фоновом режиме, а родительский файл компилируется всякий раз, когда в импортируемый файл вносятся изменения. Также вы должны иметь в виду, что после добавления новых файлов в папку вашего проекта или импорта одного файла из другого файла вы должны обновить проект, чтобы увидеть изменения.
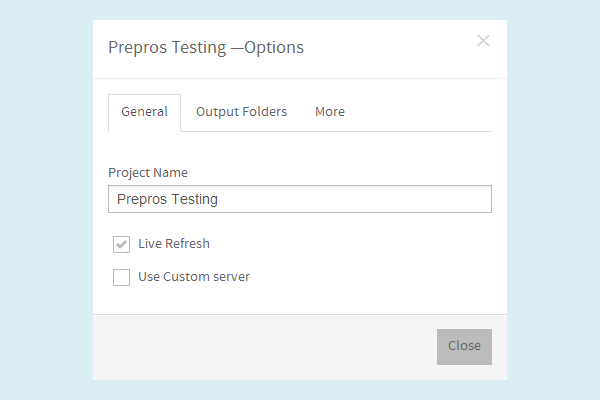
После добавления проекта у Prepros есть множество опций, которые вы можете настроить в соответствии со своими потребностями.
Вы можете настроить каждый файл индивидуально. Просто выберите его и отредактируйте настройки на панели, которая появляется в правой части окна приложения.
Вы также можете использовать панель инструментов в левом нижнем углу окна приложения, чтобы управлять своими проектами. Когда проект выбран, вы можете открыть окно параметров проекта , щелкнув значок зубчатого колеса на панели инструментов проекта.
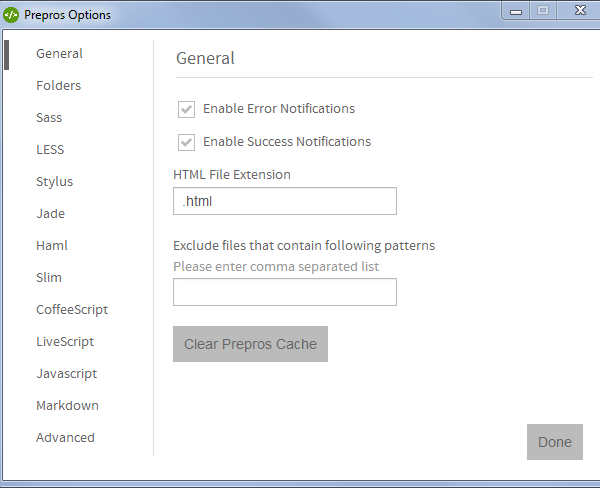
Для глобальной конфигурации вам нужно открыть окно параметров Prepros . Просто нажмите на значок меню в верхнем правом углу окна приложения и выберите « Параметры подготовки» . Здесь вы можете установить параметры, применимые ко всем вашим проектам.
Попробуйте это
Теперь давайте сделаем быстрый тест, чтобы увидеть приложение в действии. Для начала загрузите и установите версию Prepros для вашей операционной системы.
Мы будем использовать LESS и CoffeeScript в нашем примере, чтобы продемонстрировать, как работает приложение. Сначала вам нужно создать папку проекта с именем «Prepros Testing». Также добавьте подпапки «css» и «js». Затем создайте файл test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>Prepros Test</title>
<link href="css/test.css" rel="stylesheet" type="text/css" />
<script src="js/test.js" type="text/javascript"></script>
</head>
<body>
<hr />
<div class="round-rect"></div>
</body>
</html>
В разделе head Затем в разделе bodydivround-rect,
Затем создайте файл test.less Код выглядит следующим образом:
.rounded-corners (@radius: 5px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
}
.round-rect {
width: 100px;
height: 100px;
background-color: orange;
.rounded-corners(10px);
}
OK. Теперь создайте файл test.coffee Код выглядит следующим образом:
square = (x) -> x * x
cube = (x) -> square(x) * x
getCube = ->
document.write "The result is: " + cube(4)
getCube()
Теперь мы готовы к тестированию. Сначала запустите Prepros и добавьте наш тестовый проект.
Затем щелкните правой кнопкой мыши имя проекта и выберите « Скомпилировать все файлы» . Если вы посмотрите на папки «js» и «css», то увидите, что test.jstest.csstest.html
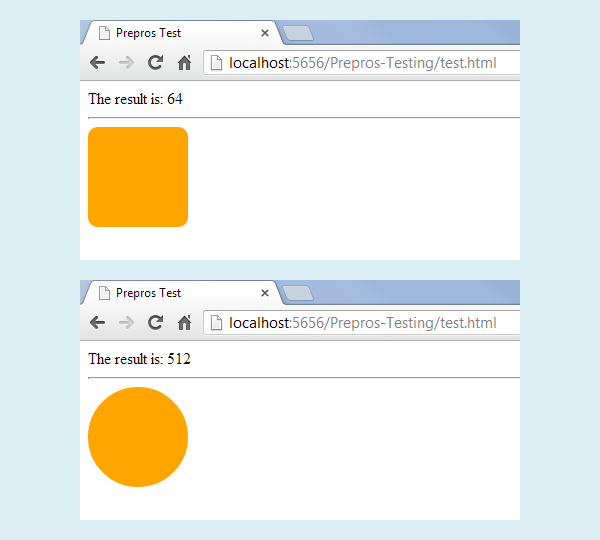
Теперь нажмите « Открыть реальный URL проекта» (значок глобуса) на панели инструментов проекта и выберите « test.coffee Вы должны увидеть выражение «Результат: 64» и оранжевый прямоугольник с закругленными углами ниже.
Откройте cube() Теперь просто измените аргумент в функции 48test.less Как только вы сохраните файл, вы увидите изменения, отраженные в вашем браузере. Затем откройте 10px100px Вы должны увидеть оранжевый круг сейчас.
OK. Оно работает. Поздравляем! Ваше новое секретное оружие для веб-разработки успешно протестировано и готово к работе.
Вывод
Как видите, Prepros может значительно упростить ваш процесс предварительной обработки. Это просто требует тяжелой работы и оставляет нам классные вещи. Предварительная обработка — это мощная технология, и благодаря таким приложениям, как Prepros, мы можем использовать ее легко и эффективно.
Эта статья — только краткое введение в этот замечательный инструмент предварительной обработки. Для получения более подробной информации, не упомянутой здесь, пожалуйста, проверьте документацию на веб-сайте Prepros .