В сети много данных. Как много. Но я бы предположил, что данные, наиболее полезные для масс, такие как информация о людях, с которыми им нужно связаться, или событиях, которые они должны посетить, хранятся в HTML, где вы не можете с легкостью добраться до них. Итак, кому ты позвонишь? Микроформаты пытаются взять на себя работу!
Какая?
Давайте возьмем это сверху. Какие микроформаты? С домашней страницы microformats.org приходит это определение:
Микроформаты, разработанные специально для людей, а затем для машин, представляют собой набор простых открытых форматов данных, основанных на существующих и широко принятых стандартах.
Хорошее начало, но нам нужно немного больше прояснить. Вы можете найти полный список определений на сайте, но вот резюме: микроформаты — это набор стандартов для встраивания легко извлекаемых данных на ваши страницы с использованием технологий, которые вам удобны сегодня. Самое замечательное в этом то, что вы, вероятно, прямо сейчас размещаете на своем сайте контент, который можно пометить микроформатом. Более того, после прочтения этого урока у вас уйдет всего пара минут.
Почему?
Так почему вы должны использовать микроформаты? Какой стимул? Что ж, если вы убеждены, что HTML должен быть семантическим только потому, что микроформаты будут вам интересны. В противном случае я буду убеждать: как мы заметили, вся идея микроформатов состоит в том, чтобы стандартизировать способ разметки данных на странице, чтобы их можно было легко извлечь. В настоящее время не так много инструментов, которые используют преимущества микроформатов, но я думаю, что это изменится. Использование микроформатов в вашей работе подготовит ваши сайты к будущему, когда микроформаты будут гораздо более широко распространены. Опять же, на сайте есть общий список того, что вы можете делать с микроформатами . Уже есть достойный аддон Firefox для извлечения микроформатов; это называется оператор .

Затем Dan Web создал простую библиотеку JavaScript под названием Sumo, которая извлекает микроформаты для использования с JavaScript . Вы также можете попробовать буклет для микроформатов .
Как?
Что ж, если вы зашли так далеко, очевидно, что вы и микроформаты были предназначены друг для друга. Итак, давайте прыгнем прямо и посмотрим на один. Но прежде чем мы это сделаем, вот общая структура микроформатов, которые мы рассмотрим: вообще говоря, если они включают более одного элемента в нашем коде, они используют классы. Если они касаются только одного элемента, обычно используется атрибут rel.
hCalendar
hCalendar — это простой способ отмечать события. Начнем с элемента, который объявляет наше событие:
<div class = "vevent"> </ DIV>
Если у вас есть несколько событий, вы должны поместить их в div.vcalendar; Однако это не обязательно. Для события есть два обязательных свойства: дата начала (dtstart) и сводка. Давайте добавим это:
<div class = "vevent"> <p> В этом году наш <span class = "summary"> корпоративный праздничный ужин </ span> начнется в <span class = "dtstart"> 2009-12-18T17: 30 </ span>. </ p> </ DIV>
Человекочитаемый, а? Не та дата! Ты прав; Хотя микроформаты пишутся в первую очередь для людей, даты — это одна из областей, где важно, чтобы компьютеры могли их читать. Общепринятым условием будет запись даты с помощью тега abbr, и в этом случае атрибут title будет значением значения свойства:
<abbr class = "dtstart" title = "2009-12-18T17: 30"> 17:30 в пятницу, 18 декабря. </ abbr>
Есть и другие дополнительные свойства, которые вы можете добавить. Как насчет времени окончания или места?
<p> Мы встретимся в <span class = "location"> конференц-зале отеля Tower </ span>, которые мы зарезервировали до <abbr class = "dtend" title = "2009-12-18T20: 30"> 9:30 pm </ abbr>. </ p>
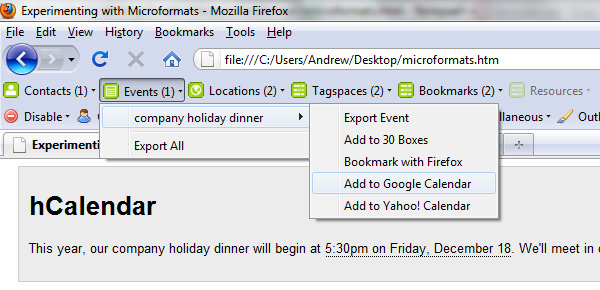
Используя панель инструментов оператора в Firefox, мы видим, что это событие на нашей странице. Мы можем работать с ним несколькими способами:


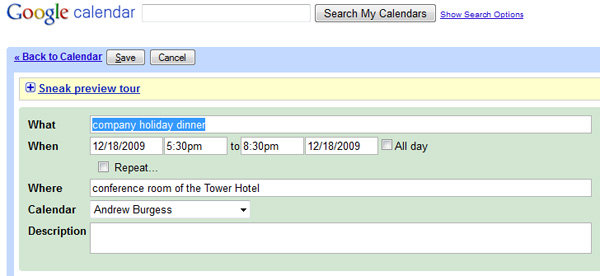
Если я решу экспортировать его в Календарь Google, он отлично перенесет значения, которые мы установили.

Чтобы узнать больше о hCalendar, ознакомьтесь с документацией по hCalendar ,
hCard
Давайте перейдем к hCard; hCard намного сложнее, чем hCalendar, но мы не будем вдаваться во все детали. Если вы хотите узнать больше позже, ознакомьтесь с документами .
Опять же, мы начнем с нашего корня:
<div class = "vcard"> </ DIV>
Для hCard есть только два обязательных свойства; имя (n) и отформатированное имя (fn). Обычно там один и тот же элемент.
<div class = "vcard"> <p class = "fn n"> Джон Доу </ p> </ DIV>
Не вдаваясь слишком глубоко, отмечу, что этот формат подразумевает, что «Джон» — это имя, а «Доу» — это фамилия. Если вы хотите указать это, вы можете использовать классы с указанным именем и фамилией:
<span class = "данное имя"> Джон </ span> <span class = "family-name"> Доу </ span>
Конечно, вы обычно хотите добавить больше, чем просто ваше имя. Вы можете добавить псевдоним, фотографию, адрес электронной почты, день рождения, URL, номер телефона и адрес, просто назвать несколько.
<p class = "ник"> JayDee </ p> <img src = "http://www.johndoe.com/avatar.jpg" class = "photo" /> <UL> <li class = "email"> <span class = "type"> Personal: </ span> <span class = "value"> johndoe@gmail.com </ span> </ li> <li class = "email"> <span class = "type"> Работа: </ span> jdoe@example.com </ li> </ UL> <UL> <li class = "tel"> <span class = "type"> Home </ span>: <span class = "value"> (416) 123-4567 </ span> </ li> <li class = "tel"> <span class = "type"> Работа </ span> 416-987-6543 </ li> </ UL> <p class = "bday"> 1 января 1980 г. </ p> <a href="http://www.johndoe.com" class="url"> Мой веб-сайт </a> <address class = "adr"> <p class = "street-address"> 123 Main Street </ p> <p> <span class = "locality"> Торонто </ span>, <span class = "region"> Онтарио </ span> <span class = "postal-code"> M2W 4R5 </ span> </ p> <p class = "country"> Канада </ p> </ Адрес>
Здесь следует отметить несколько вещей:
- Все имена классов, которые я здесь использовал, являются свойствами hCard.
- Некоторые свойства, такие как url и photo, берут свои значения из атрибутов href или src, а не из текста элемента.
- Такие свойства, как tel и email, могут иметь два дочерних свойства: тип и значение. Если определен только тип, будет подразумеваться значение (как вы можете видеть на втором адресе электронной почты и номере телефона).
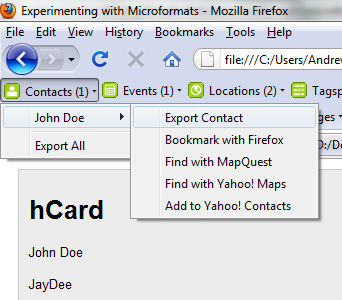
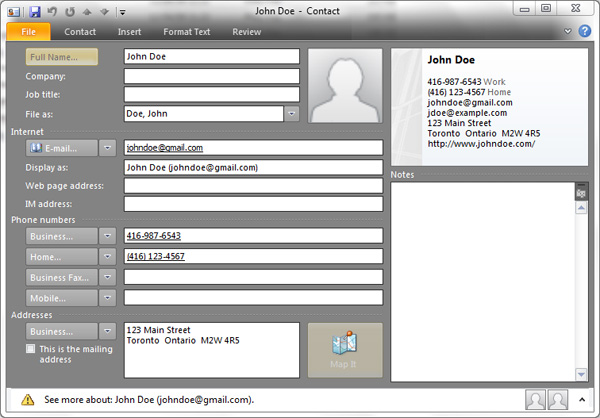
Используя Operator, я могу экспортировать это как vcard…

… и откройте его в Outlook.

Видеть? Все, что мы определили, здесь!
xFolk
xFolk — это развивающийся микроформат для открытых социальных закладок. Из документов :
Отсутствие открытого, совместимого стандарта данных является серьезной проблемой при использовании сервисов социальных закладок. Открытый стандарт позволил бы легко собирать данные социальных закладок и делать ремиксы для создания новых сервисов … Открытый стандарт также позволял бы писать скрипты Java, которые работают между сервисами, как некоторые в настоящее время делают для del.icio.us, обеспечивая возможность бортовые улучшения в пользовательском опыте.
Чтобы реализовать xFolk, начните с того, что каждому упаковщику закладок присвойте класс xfolkentry:
<li class = "xfolkentry"> </ Li>
Затем вставьте ссылку и описание, указав им классы «taggedLink» и «description» соответственно.
<a class="taggedlink" href="http://net.tutsplus.com" title="Nettuts+"> Nettuts </a>, <span class = "description"> лучший блог о веб-разработке на планете </ span>.
Да, просто; Я могу представить, что это полезно в блоге или в веб-обзоре. Подумайте об инструменте, который позволил бы вам добавить в закладки все эти ссылки одновременно.
XFN (сеть друзей XHTML )
XFN — это простой способ обозначить человеческие отношения. Используя атрибут rel (что означает «связь») в ваших ссылках, вы определяете свои отношения с владельцем страницы, на которую вы ссылаетесь. Вы можете иметь отношения с двумя сторонами: другими людьми или самим собой (ну, ваши другие страницы). Легко определить другие ваши страницы:
<a rel="me" href="http://JohnDoe.posterous.com"> Мой постер </a> <a rel="me" href="http://www.flickr.com/JohnDoe"> Мои фотографии </a> <a rel="me" href="http://twitter.com/JohnDoe"> Мои твиты </a>
Довольно просто, а? rel = ”me” и все готово.
Отношения с другими людьми немного более подробные, но не более сложные: есть шесть категорий, из которых вы можете выбрать: дружба, физическая, профессиональная, географическая, семейная, романтическая. Я не буду перечислять их все здесь (хорошей идеей было бы попробовать создателя ссылки ), но вот несколько примеров:
<UL> <li> <a href="#" rel="met friend"> Хороший друг </a> </ li> <li> <a href="#" rel="met муза супруга sweetheart"> Дорогая жена </a> </ li> <li> <a href="#" rel="met знакомый neighbour"> Парень по соседству </a> </ li> <li> <a href="#" rel="friend co-worker"> Сотрудник Envato </a> </ li> </ UL>
По первой ссылке вы можете узнать по атрибуту rel, что я встретил владельца страницы, на которую я ссылаюсь, и что я его друг. Следующей является моя (гипотетическая) жена, которая оказывается моей супругой и любимой, а также человеком, которого я встретил и который вдохновляет меня. Я также встретил парня по соседству, но он только знакомый и сосед. Наконец, хотя мой (опять-таки гипотетический) сотрудник — друг, заметьте, что я никогда не встречал его; это будет описано как виртуальные отношения. Я должен отметить, что вы не должны использовать XFN, когда просто ссылаетесь на пост в блоге или тому подобное; используйте его, когда вы непосредственно ссылаетесь на человека, поэтому там имя и текст ссылки, и ссылка на их домашнюю страницу.
VoteLinks
VoteLinks — интересная идея: когда вы ссылаетесь на статью, публикацию, продукт, что угодно, добавьте атрибут rev. Rev? Rev — противоположность rel; в то время как rel описывает, что представляет собой связанная страница с текущей страницей (например, «друг» или «таблица стилей»), rev описывает, что текущая страница является связанной страницей. С помощью VoteLinks вы можете сделать свою страницу «голосуйте за», «голосуйте против» или «голосуйте против» независимо от того, на что вы ссылаетесь. Так, например:
<p> Посмотрите наш <a href="#" rev="vote-for"> этот замечательный пост в блоге Коллиса </a> в сети Netsetter </ p> <p> Я получил ужасное обслуживание в <a href="#" rev="vote-against"> гриле Five Seasons </a> прошлой ночью </ p> <p> Что я думаю о <a href="#" rev="vote-abstain"> редизайне его сайта </a>? </ Р>
Чем это полезно? Что ж, представьте себе, если Google (и другие поисковые системы) учитывали при отображении элементов элемент голосованияLinks. В настоящее время их система (в основном) — чем больше ссылок, тем больше видимость в Google. Но что, если большинство из этих ссылок были голосами против продукта или страницы? Или как насчет сайта, который просматривает веб-сайт в поисках VoteLinks и показывает общую популярность страниц? Это все очень умозрительно, но это может быть интересно. Проблема в том, что многие люди должны использовать VoteLinks, чтобы иметь какой-либо эффект.
Geo
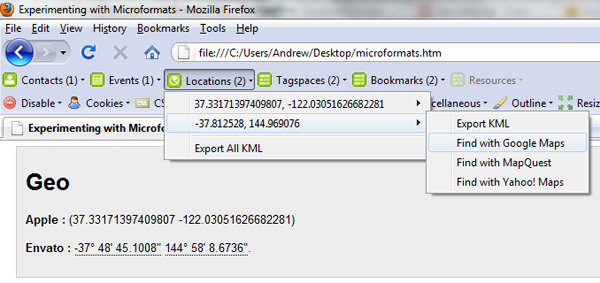
Гео очень прост; у него есть два свойства: широта и долгота.
<p class = "geo"> <strong> Apple: </ strong> (<span class = "latitude"> 37.33171397409807 </ span> <span class = "longitude"> - 122.03051626682281 </ span>) </ Р> <p class = "geo"> <strong> Envato: </ strong> <abbr class = "latitude" title = "- 37.812528"> - 37 & deg; 48 '45.1008 "</ abbr> <abbr class = "longitude" title = "144.969076"> 144 & deg; 58 '8,6736 "</ abbr>. </ Р>
Как мы уже видели, вы можете использовать элемент abbr для маскировки реальных значений. И, конечно, Оператор признает это.

отн-лицензии
Если вы когда-либо публиковали что-либо для публики, вы знаете, что вам нужно поставить лицензию на это. Вы можете присвоить атрибуту rel ссылки значение «license» при ссылке на лицензионную документацию.
<a href="http://creativecommons.org/licenses/by/2.0/" rel="license"> копия на 2,0 </a>
В чем смысл? Yahoo Creative Commons Search и Google Usage Right’s Search уже используют атрибут rel = ‘license’ в своих алгоритмах.
отн-тег
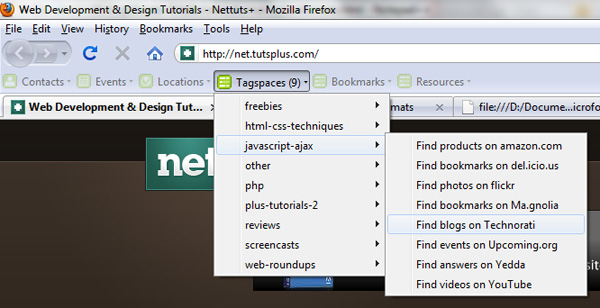
Это интересно, потому что каждый блоггер отмечает свои сообщения. Для этого микроформата просто добавьте rel = ”tag” в ваши ссылки тегов и все готово. Теперь, используя наше дополнение Operator, мы можем видеть контент с других сайтов с такими же тегами. Важно отметить, что название тега взято из ссылки, а не из текста ссылки. Итак, в следующем примере …
<a href="http://www.example.com/tag/javascript> Сценарии на стороне клиента </a>
… Это тег «javascript», а не «сценарии на стороне клиента».
Nettuts реализовал этот микроформат; но вы уже знали, что если у вас есть оператор!

отн-NOFOLLOW
Еще один простой, но, надеюсь, эффективный тег: добавление rel = ”nofollow” к ссылке предназначено для того, чтобы ссылка не влияла на рейтинг вашей страницы в поисковых системах. Конечно, поисковая система должна реализовать это, и Google , Yahoo и Bing уже сделали это. Было бы идеально добавить это к любым ссылкам в комментариях блога, чтобы они не повлияли на ваш сайт и не получили никаких баллов за свои собственные.
Итак, что ты собираешься делать?
Мы кратко рассмотрели большое количество микроформатов; но остается вопрос: стоят ли они вашего времени? Нет, пока вы не начнете использовать их! Микроформаты созданы для того, чтобы облегчить очистку страниц для данных, но пока они не будут широко использоваться, для них не будет очень много инструментов. Хотя многие из них сейчас могут показаться бессмысленными, надеюсь, они будут повсюду через несколько лет. Когда это произойдет, инструменты для их использования будут доступны. Микроформаты определенно стоят вашего времени: такие простые, такие недорогие и потенциально мощные.
Будете ли вы внедрять микроформаты в свои сайты?
Я спрятал микроформат в этом уроке; ты можешь найти это?
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.