Идея рассматривать Метеор как постоянный слой может быть сумасшедшей. Но для этого есть веская причина: передача данных в реальном времени на подключенных клиентов с использованием протокола Distribute Data Protocol . Тогда почему мы не можем написать все приложение в Meteor, включая интерфейс пользователя, да, мы можем его поддержать. Но у некоторых людей есть предпочтения, или каждому может быть неудобно создавать потрясающий пользовательский интерфейс в Meteor, но хорошо в ASP.NET. Так как же мы соединяем лучшее из обоих миров? Давайте посмотрим на это.
Давайте подумаем об онлайн-табло по крикету, какие компоненты мы можем иметь
-
Фид счета, даемон, который получает оценку от REST Api или веб-службы и обновляет базу данных.
-
Веб-приложение, которое извлекает данные и представляет их пользователю.
Проблема в том, чтобы получить обновленную оценку, необходимую пользователю для обновления страницы. Что делать, если пользователь получает данные в режиме реального времени без обновления страницы. Давайте посмотрим, как добавить такие функции.
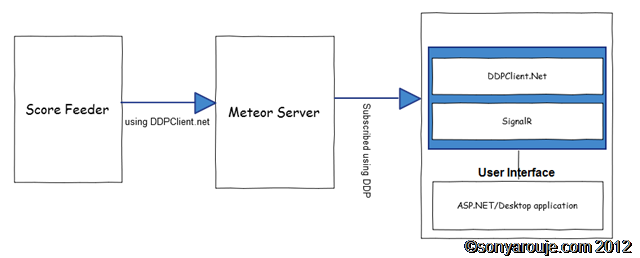
Здесь пользовательский интерфейс будет в ASP.NET, а клиентская библиотека DDP — это DDPClient.NET, и для передачи данных в реальном времени на подключенный клиент мы можем использовать SignalR . DDPClient.NET интегрирован с SignalR.
Давайте посмотрим, как DDPClient.NET можно использовать в этом сценарии для передачи данных подключенным клиентам. В одном из моих предыдущих постов я объяснил немного подробнее о DDPClient.NET. Недавно я добавил к нему среду SignalR, чтобы расширить DDPClient, доступный из любого типа приложения, будь то приложение ASP.NET или Javascript, приложение Windows Phone или Desktop, которое может выступать в качестве клиента SignalR.
В оставшейся части статьи мы увидим, как получать обновления в реальном времени с сервера Meteor с использованием DDPClient.NET.
Прямо сейчас в DDPClient.NET SignalR использует сам хостинг. Давайте посмотрим, как запустить DDPClient.NET, для теста я разместил его в консольном приложении.
class Program
{
static void Main(string[] args)
{
DDPClientHost host = new DDPClientHost("http://localhost:8081/", "localhost:3000");
host.Start();
Console.ReadLine();
}
}
DDPClientHost принимает два параметра: первый, по которому URL-адрес DDPClient.NET должен прослушивать входящий запрос, второй — указать, где работает сервер Meteor. Затем просто вызовите функцию Start в экземпляре DDPClientHost. Вот и все, теперь DDPClient.NET готов принять входящий запрос.
ASP.NET Javascript клиент
Давайте посмотрим, как подписаться на опубликованный элемент Метеора от клиента javascript.
$(function () {
var connection = $.hubConnection('http://localhost:8081/');
proxy = connection.createProxy('DDPStream')
connection.start()
.done(function () {
proxy.invoke('subscribe', 'allproducts','product');
$('#messages').append('<li>invoked subscribe</li>');
})
.fail(function () { alert("Could not Connect!"); });
proxy.on('flush', function (msg) {
$('#messages').append('<li>' + msg.prodName + '</li>');
});
});
Давайте сделаем краткий обзор кода. Как вы видете
- Узел соединения должен указывать на URL-адрес, по которому DDPClient.NET прослушивает.
- Прокси должен быть создан для DDPStream , это SignalR Hub и обязательно использовать то же имя.
-
Как только соединение успешно началось, мы должны вызвать
функцию Subscribe, объявленную в концентраторе DDPStream, с
опубликованным именем элемента, объявленным в Meteor. мы также должны передать имя возвращаемой коллекции, в этом случае она возвращает коллекцию Product.
Если в случае, если опубликованное имя Метеора и название коллекции совпадают, мы можем просто написать proxy.invoke ( ‘subscribe’ , ‘product’ ); Вам не нужно передавать имя коллекции ».
Посмотрите код ниже, чтобы узнать, как опубликовать элемент с Meteor Server
Meteor.publish("allproducts", function () { return Products.find(); });Products — это коллекция Meteor, которая возвращает Product
Products = new Meteor.Collection("product");
-
Также у нас должна быть функция
Flush, как показано ниже. Эта функция вызывается DDPStream для отправки данных подключенным клиентам.
proxy.on('flush', function (msg) {
$('#messages').append('<li>' + msg.prodName + '</li>');
});
Клиент настольного / консольного приложения
Это похоже на код, показанный выше, но это будет в C #. Смотрите код ниже.
class Program
{
static void Main(string[] args)
{
var hubConnection = new HubConnection("http://localhost:8081/");
var ddpStream = hubConnection.CreateProxy("DDPStream");
ddpStream.On("flush", message => System.Console.WriteLine(message.prodName));
hubConnection.Start().Wait();
ddpStream.Invoke("Subscribe", "allproducts","product");
System.Console.Read();
}
}
Вот и все, что мы сделали. Теперь о любой вставке или обновлении данных в коллекцию продукта будут немедленно уведомлены все подключенные клиенты. Если вы запустите приложение, вы увидите, что на странице ASP.NET будут показаны все новые продукты без обновления страницы. DDPClient.NET все еще находится в разработке.
Вы можете скачать DDPClient.NET и пример с Github .
Удачного кодирования …