Слишком часто я вижу, что люди не совсем понимают разницу между width и width device-width (и расширяют это, другие примеры, такие как min-device-width и max-device-width ), при использовании медиазапросов CSS. Это недоразумение приводит к плохому коду и, в конечном итоге, к большей работе для разработчика. Я часто видел этот вопрос на форумах SitePoint , поэтому я чувствовал, что пришло время дать некоторые дополнительные объяснения. Я коснусь этого, а также уточню, какой вариант следует использовать при создании адаптивных веб-сайтов.
Основные определения
Давайте определим, что мы имеем в виду, когда говорим о медиа-запросах на основе «ширины» и «ширины устройства». Следующие цитаты взяты из статьи MDN о медиазапросах, и ниже дано определение «ширина»:
Функция
widthносителя описывает ширину поверхности рендеринга устройства вывода (например, ширину окна документа или ширину поля страницы на принтере).
И следующее определение MDN «ширина устройства».
Описывает ширину устройства вывода (имеется в виду весь экран или страницу, а не только область рендеринга, например окно документа).
Так, что это действительно означает? Ну, в общих чертах, width и width device-width относятся к ширине устройства, а не к ширине области просмотра, которая может быть чем-то совершенно другим. Все, что вас по сути интересует — это ширина области просмотра независимо от устройства .
Однако основное различие между width и width device-width состоит в том, что device-width устройства не всегда соответствует окну просмотра макета указанного устройства.
Многие планшеты и мобильные устройства не всегда имеют 1 пиксель устройства на пиксель CSS. Например, iPhone 4 имеет 2 пикселя устройства на пиксель CSS. Для справки, вы должны знать, что iPhone 4 имеет стандартный видовой экран с размером экрана 640 × 960. Это означает, что в этом примере device-width устройства iPhone4 составляет 320 × 480. Это так, потому что Apple понимает, что не каждый веб-сайт построен быстро (позор им), и старается угодить всем, имея ширину около 980 пикселей, чтобы приспособить вид рабочего стола к веб-сайту. Это означает, что если мета-тег viewport отсутствует, iPhone4 возьмет ваш веб-сайт, отобразит его так, как если бы он был шириной 980 пикселей, поместил его на экран размером 320 пикселей и, в результате, был бы уменьшен для пользователя.
Начиная
Во-первых, как и для того, чтобы все веб-сайты стали адаптивными и отвечали запросам СМИ, meta viewport должен быть размещен в разделе <head> вашей веб-страницы. Базовая стандартная версия этого показана ниже.
<meta name="viewport" content="width=device-width,initial-scale=1">
Если у нас есть этот фрагмент кода на нашей веб-странице, если мы просматриваем страницу с разных устройств, различные медиа-запросы смогут иметь правильный эффект. Без этого при просмотре страницы на определенном устройстве будет просто отображаться уменьшенная версия вашей страницы; он будет пытаться втиснуть весь ваш сайт в его дисплей шириной 320 пикселей. Не подходит для вас или ваших пользователей! Пользователям не нравится увеличивать масштаб для просмотра содержимого вашего сайта, и они, конечно же, не хотят иметь дело с вертикальной прокруткой, которая может возникнуть.
Например, давайте возьмем iPhone 4, который имеет стандартную область просмотра шириной 980 пикселей . Без meta ваша попытка медиазапросов будет ужасно неправильной, и она будет неправильно ссылаться на окно просмотра по умолчанию. Большинство мобильных медиа-запросов нацелены на 500px или ниже. Обычно это выполняется с помощью простого медиа-запроса max-width . Без meta вы не увидите, как этот запрос вступит в силу, поскольку iPhone 4 по-прежнему будет отображать версию вашего веб-сайта с шириной 980 пикселей. Посмотрите на приведенный ниже пример:
body { background: white; } @media screen and (min-width: 980px) /* Desktop */ { body { background: red; } } @media screen and (max-width: 979px) /* Tablet */ { body { background: blue; } } @media screen and (max-width: 500px) /* Mobile */ { body { background: green; } }
Ниже представлены две демонстрационные ссылки с сопровождающими скриншотами, сделанные с использованием iPhone 4. На обеих страницах указан вышеупомянутый CSS, но одна использует meta viewport, а другая — нет. Обратите внимание, что если вы тестируете демоверсии, вам нужно протестировать на маленьком мобильном устройстве, чтобы увидеть правильные результаты .
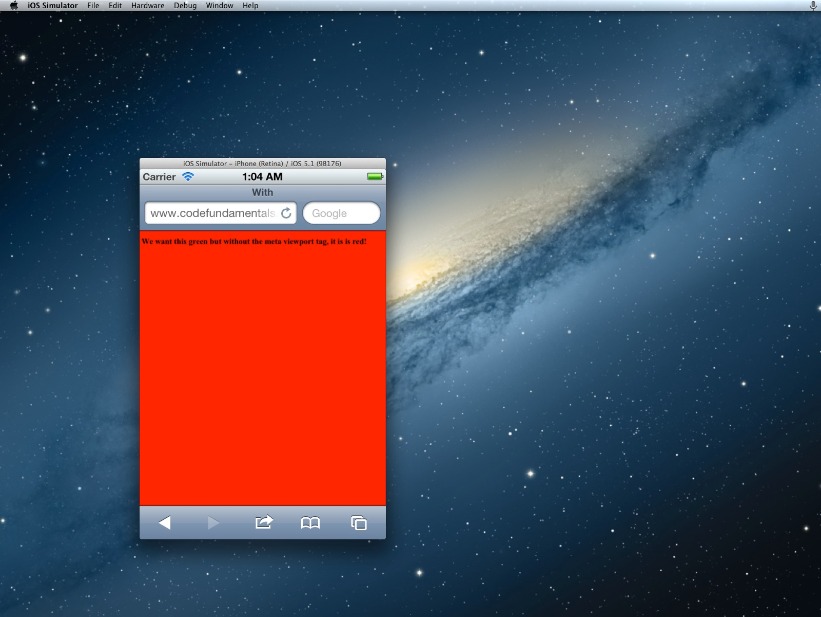
Вот первая демка (без метатега)
На этой странице не было meta тега, и, как следствие, фон имеет красный цвет и эмулирует область просмотра макета по умолчанию шириной 980 пикселей вместо использования мобильного медиа-запроса на 500 пикселей!
Вот вторая демонстрация (с метатегом)
Теперь метатег на месте, и iOS правильно показывает страницу так, как нам нужно: она основана на ширине 320 пикселей и позволяет нашим медиазапросам работать так, как мы ожидаем.
Почему стоит выбрать device-width ?
Я буду честен с самого начала и сообщу, что эта статья направлена на то, чтобы не использовать device-width . device-width имеет свое место; если вы намереваетесь ориентироваться на конкретные устройства, тогда да, во что бы то ни стало, используйте device-width
С точки зрения CSS и RWD, хороший веб-сайт, по сути, «независим от устройств» и не пытается потворствовать каждому отдельному устройству. Ориентация на конкретные точки останова для разных «типов» устройств (например, планшетов или мобильных устройств) достигается путем сосредоточения внимания на том, как контент отображается при определенной ширине области просмотра, а затем, при необходимости, внося изменения в медиа-запросы. Таким образом, устройство не задает точку останова, а макет и содержимое — и в конечном итоге это дает наилучшие результаты; как с вашей точки зрения, так и для ваших пользователей.
Это также может быть причиной того, что люди сталкиваются с проблемами при создании адаптивных проектов и жалуются, насколько это сложно. Но если они пытаются индивидуально оформить устройства, они ведут проигранную битву: количество устройств, которые вы должны были бы учитывать (чтобы быть тщательным), слишком велико и просто равнозначно плохому кодированию. Также я должен упомянуть, что если бы вы использовали device-width , вы должны также предоставить отдельные правила для ориентации (книжная или альбомная ориентация): ширина устройства не меняется просто потому, что вы поворачиваете устройство вбок. Это добавляет еще больше кода и больше головной боли!
Однако давайте посмотрим на другой вариант, который у нас есть.
Что насчет «ширины»?
Я считаю, наряду со многими другими опытными разработчиками , что наличие полностью адаптивной страницы, которая ведет себя так, как ожидается, при всех возможных размерах экрана, — это самый простой и выгодный способ получения наиболее эффективных макетов на всех устройствах.
Чтобы создать полностью отзывчивую и гибкую страницу, разработчик просто должен убедиться, что все окна просмотра учтены, а страница реструктурируется и изменяется по мере необходимости в соответствии с контентом и дизайном.
Все, что вам нужно для полностью отзывчивой веб-страницы, — это гибкий веб-сайт и несколько целенаправленных медиа-запросов для таргетинга на обычный диапазон мобильных устройств, планшетных устройств и настольных компьютеров + видовые окна. Я предпочитаю использовать медиазапросы Фонда , которые я считаю достаточно точными и охватывают все необходимые области просмотра.
Конечно, как и все в разработке, использование только запросов на основе ширины не является решением всех ошибок макета. Вероятно, все еще будет необходимо тестировать на отдельных мобильных устройствах случайные ошибки и особенности рендеринга, но если посмотреть, как будут выглядеть различные мобильные устройства, это так же просто, как открыть окно браузера и изменить его размер.
Для тестирования я использую расширение Chrome Responsive Web Design Tester . Это позволяет вам выбрать конкретное устройство, и вы увидите размер устройства и способ отображения вашей страницы на этом устройстве.
Еще одно быстрое преимущество, которое я хотел бы добавить, заключается в том, что использование запросов на основе ширины гарантирует, что будущие устройства будут по-прежнему нормально отображать веб-сайт. По сути, он ориентирован на будущее, потому что вы ориентируетесь на что-то универсальное — общий размер области просмотра, а не на что-то специфическое для устройства.
В заключение
Вы все еще планируете использовать device-width в своих медиа-запросах? Были ли мои аргументы недостаточно убедительными? Использование обычной «ширины» и области просмотра устройства упрощает адаптивный дизайн и, в конечном счете, я считаю, что это лучший выбор, и то, что должно использоваться почти исключительно. Не стесняйтесь оставлять комментарии в обсуждении ниже, и дайте мне знать ваши мысли и согласны ли вы или нет.