Мы рассмотрим, как отображать HTML-форматированный текст, загруженный из XML, стилизованный из внешней таблицы стилей CSS со шрифтами, загруженными во время выполнения. Мы также освоим размещение встроенных изображений с помощью <img> HTML <img> и добавим пользовательские события в текстовые ссылки HTML.
Шаг 1. Зачем использовать HTML-форматированный текст и внешние ресурсы?
Разумеется, все ресурсы легко хранить непосредственно в исходном файле Flash, и иногда это может быть лучшим решением. Однако есть несколько веских причин, чтобы хранить как можно больше контента отдельно от вашего документа Flash или даже чтобы исходный текст Flash состоял исключительно из ActionScript.
- Ваш SWF будет загружаться быстрее. Хранение содержимого отдельно от файла Flash позволяет загружать только те ресурсы, которые вам нужны во время выполнения, тем самым обеспечивая более быструю доставку содержимого.
- Обновления проще. Вместо того, чтобы требовать от разработчика Flash вскрытия .fla и повторной публикации, все, что нужно, это простое редактирование в html или css.
- Несколько приложений. Внешний контент доступен для использования в других приложениях, например, для создания HTML5-версии сайта для iPad.
- ООП. Лучше всего хранить контент отдельно от приложения доставки — это хорошее объектно-ориентированное программирование. Подобные методы являются строительными блоками для разработки систем, шаблонов и компонентов для повторного использования и быстрой разработки.
Шаг 2: Настройте каталог пакетов
Поскольку мы будем работать с различными ресурсами, полезно настроить хорошо организованную структуру файловых каталогов. Сначала мы создаем каталог проекта «HTMLTextBlock». В ней добавьте папку «source» и папку «deploy». При развертывании наш SWF будет находиться на верхнем уровне вместе с папками для каждого типа контента. В этой демонстрации мы создадим SWF-файл, который загружает шрифты, CSS, XML и изображение. Исходная папка будет содержать все наши файлы .fla и .as, которые мы создадим позже. На данный момент каталог вашего проекта должен выглядеть так:

Шаг 3: выберите ваши шрифты
Прежде чем встраивать шрифты на свой веб-сайт, важно знать о лицензировании шрифтов. Тот факт, что у вас установлен шрифт, даже если у вас есть права на использование для печати, не означает, что у вас есть разрешение на его использование в Интернете. Для получения дополнительной информации о лицензировании шрифтов, обратитесь к этой статье Themeforest .
В этом уроке мы будем использовать два шрифта, один для заголовка и один для основного текста. Хорошим местом для поиска высококачественных шрифтов с открытым исходным кодом является Google Font Directory . Вы не можете скачать файлы шрифтов непосредственно оттуда, но их можно легко найти с помощью веб-поиска. Font Squirrel и Typekit — еще два превосходных ресурса для высококачественных шрифтов.
При выборе шрифта заголовка ищите стиль, который выражает индивидуальность вашего дизайна. Для основного текста очень важна читабельность, поэтому используйте шрифт, который хорошо отображается при небольших размерах. Кроме того, не забудьте выбрать семейство шрифтов с жирным, курсивом и жирным курсивом. Для этого урока мы будем использовать шрифт Lobster от Pablo Impallari для заголовков и семейство шрифтов Droid Serif от Steve Matteson для абзацев.

Быстрый онлайн-поиск показывает, где мы можем скачать шрифт Lobster и семейство шрифтов Droid Serif . В нашем исходном каталоге создайте новую папку «загруженные шрифты» и поместите туда файлы шрифтов.
Шаг 4. Создание SWF-файлов для внедрения шрифтов во время выполнения
Активируйте шрифты в вашей системе. Откройте два новых Flash-документа ActionScript 3.0, по одному для каждого шрифта, и сохраните в исходном каталоге. Мы начнем с шрифта заголовка. На панели «Библиотека» выберите «Новый шрифт …» и в раскрывающемся списке « Семейство» выберите « Лобстер 1.4» . Под именем введите «Лобстер». Для диапазонов символов выберите Все . Обратите внимание, что если вы используете шрифт, в котором вы знаете, что не будете использовать определенные символы, вы можете встраивать подмножество глифов из шрифта, уменьшая размер файла SWF.
Далее перейдите на вкладку ActionScript. В разделе « Связывание» выберите « Экспорт для ActionScript» . Когда вы это сделаете, будет проверен Экспорт в кадре 1 , и идентификаторы Класса и Базового класса будут заполнены. Нажмите Готово . Если вы получаете предупреждение о том, что определение класса не найдено, игнорируйте его.
Затем на панели «Параметры публикации» снимите флажок « HTML» и в поле « Flash » выберите папку со шрифтами в каталоге развертывания , введя «../deploy/fonts/Lobster.swf». Это все, что требуется для встраивания шрифта в SWF.
Однако если мы хотим иметь возможность загружать SWF-файл в другой SWF-файл и использовать его встроенные шрифты во время выполнения, нам необходимо зарегистрировать шрифт. Итак, на панели «Действия» мы должны добавить код строки к кадру 1 на временной шкале:
|
1
|
Font.registerFont(Lobster);
|
Теперь наш шрифт будет доступен для использования в любых документах Flash, которые загружают SWF. Мы могли бы закончить здесь, но мы хотим проверить нашу работу и, что более важно, получить правильное имя семейства шрифтов для использования в нашем CSS. Добавьте еще немного кода.
|
1
2
3
4
5
|
var embeddedFonts:Array = Font.enumerateFonts(false);
for each (var font:Font in embeddedFonts)
{
trace(«Font Embedded: «+font.fontName);
}
|
Запустите предварительный просмотр, и мы увидим сообщение ниже в выходном журнале. Обратите внимание на название шрифта. Нам это понадобится позже.
|
1
2
|
Font Embedded: Lobster 1.4
Font Embedded: Lobster 1.4
|
Вы можете удивиться, почему мы видим два следа заявления. Это связано с тем, что метод registerFont() встраивает шрифт во второй раз.
|
01
02
03
04
05
06
07
08
09
10
|
Font.registerFont(DroidSerifRegular);
Font.registerFont(DroidSerifBold);
Font.registerFont(DroidSerifItalic);
Font.registerFont(DroidSerifBoldItalic);
var embeddedFonts:Array = Font.enumerateFonts(false);
for each (var font:Font in embeddedFonts)
{
trace(«Font Embedded: «+font.fontName+» «+font.fontStyle);
}
|
Далее мы создадим SWF для основной копии. На этот раз мы встраиваем четыре шрифта, по одному для каждого стиля. Во втором документе Flash снова на панели «Библиотека» выберите « Новый шрифт». В раскрывающемся списке «Семейство» выберите «Droid Serif», а для «Стиль» выберите «Обычный». Введите «DroidSerifRegular» в поле «Имя» и не забудьте установить « Экспорт для ActionScript» . Затем повторите те же шаги для диапазонов символов и вкладки ActionScript. Повторите этот процесс для жирным шрифтом, курсивом и курсивом жирным шрифтом. На панели действий мы будем использовать код, аналогичный тому, который мы использовали для шрифта Lobster.
Запустите предварительный просмотр публикации. На этот раз мы увидим сообщения трассировки для каждого из стилей шрифта Droid Serif. Если вы видите меньше восьми, проверьте настройки шрифта на панели «Библиотека», потому что одна из граней шрифта не внедряется. Еще раз, запишите имя шрифта из выходного журнала.
|
1
2
3
4
5
6
7
8
|
Font Embedded: Droid Serif regular
Font Embedded: Droid Serif bold
Font Embedded: Droid Serif italic
Font Embedded: Droid Serif boldItalic
Font Embedded: Droid Serif italic
Font Embedded: Droid Serif bold
Font Embedded: Droid Serif regular
Font Embedded: Droid Serif boldItalic
|
Теперь опубликуйте шрифт Droid Serif в «../deploy/fonts/DroidSerif.swf», и теперь у нас должно быть два SWF- файла шрифта, Lobster.swf и DroidSerif.swf , в каталоге deploy / fonts
Шаг 5: Помещение HTML в XML
Следующий актив, который мы создадим, — это файл XML. XML будет состоять из одного элемента: блока текста в формате HTML, состоящего из заголовка и абзаца со стандартными тегами HTML.
Чтобы Flash мог читать HTML как один элемент XML-элемента, он должен содержаться в оболочке CDATA. CDATA используется в документах XML, чтобы указать, что часть содержимого должна быть проанализирована как символьные данные, а не как разметка.
|
1
2
3
4
5
6
7
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<xml>
<![CDATA[
<h1>Resizeable, HTML-Formatted TextField With Runtime Font Embedding & CSS Styling</h1>
<p>This is an example of a text field containing an inline image.
]]>
</xml>
|
Сохраните этот файл как «content.xml» в папку xml в каталоге deploy
Шаг 6. Создание таблицы стилей CSS
Теперь мы создадим CSS для стилизации HTML. Глядя на наш HTML, мы видим, что нам нужно создать стили для h1 , p и a . Текст в тегах жирным шрифтом и курсивом ( b и i ) будет стилизован автоматически, поскольку эти стили присутствуют в нашем семействе шрифтов абзаца. Обратите внимание, вы должны знать, что Flash поддерживает только подмножество свойств CSS; обратитесь к Справочнику по ActionScript 3.0 для получения более подробной информации.
Особенно важно, чтобы мы указали правильное имя семейства шрифтов в CSS. Обязательно используйте имя шрифта, которое отображалось в журнале вывода при публикации документов шрифта ( Lobster 1.4 и Droid Serif ).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
h1 {
font-family:Lobster 1.4;
font-size:24;
color:#990033;
}
p {
font-family:Droid Serif;
font-size:14;
color:#333333;
leading:4;
}
a {
color:#000000;
text-decoration:underline;
}
|
Сохраните этот файл как «styles.css» в папке css в каталоге deploy
Шаг 7: Создайте класс документа
Создайте новый файл Flash и сохраните его как «HTMLTextBlockExample.fla» в исходном каталоге. На панели «Параметры публикации» выберите папку для развертывания . Для HTML используйте «../deploy/index.html» вместо имени по умолчанию. Создайте новый файл .as — «HTMLTextBlockExample.as» — в качестве класса документа (см. Этот быстрый совет для получения дополнительной информации о классах документов).
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package
{
import flash.display.MovieClip;
public class HTMLTextBlockExample extends MovieClip
{
public function HTMLTextBlockExample():void
{
}
}
}
|
Шаг 8: загрузите шрифты
Далее мы загрузим созданные нами шрифты SWF в наш документ Flash. Давайте создадим две переменные. Один будет Array строк URL для каждого шрифта SWF, а другой — целым int которое будет отслеживать, сколько шрифтов загружено. Затем мы создадим различные методы для обработки загрузки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
package
{
import flash.display.Loader;
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.net.URLRequest;
public class HTMLTextBlockExample extends MovieClip
{
public var fonts:Array /* of String */ = [«fonts/DroidSerif.swf»,»fonts/Lobster.swf»];
public var fontsLoaded:int = 0;
public function HTMLTextBlockExample():void
{
loadFonts();
}
private function loadFonts():void
{
for each (var fontURL:String in fonts)
{
var fontLoader:Loader = new Loader();
fontLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, onFontLoaded);
fontLoader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR, onFontLoadError);
fontLoader.load(new URLRequest(fontURL));
}
}
private function onFontLoadError(event:IOErrorEvent):void
{
trace(«ERROR: Could not find font «+event.target.loaderURL);
}
private function onFontLoaded(event:Event):void
{
fontsLoaded++;
if (fontsLoaded == fonts.length)
onFontsLoadComplete();
}
private function onFontsLoadComplete():void
{
trace(fonts.length + » fonts have been loaded»);
}
}
}
|
Запустите предварительный просмотр и убедитесь, что оба шрифта загружены.
Шаг 9: Загрузите XML и CSS
Загрузка файлов XML и CSS будет аналогична загрузке шрифтов. Во-первых, нам нужно импортировать несколько новых классов.
|
1
2
|
import flash.net.URLLoader;
import flash.text.StyleSheet;
|
Мы также создадим новую переменную StyleSheet которая будет содержать свойства стилей, проанализированные из файла css.
|
1
|
public var textStyleSheet:StyleSheet;
|
Теперь мы добавляем методы для загрузки активов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
private function onFontsLoadComplete():void
{
trace(fonts.length + » fonts have been loaded»);
loadCSS();
}
private function loadCSS():void
{
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE, onCSSLoadComplete);
loader.load(new URLRequest(«css/styles.css»));
}
private function onCSSLoadComplete(event:Event):void
{
textStyleSheet = new StyleSheet();
textStyleSheet.parseCSS(event.target.data);
loadXML();
}
private function loadXML():void
{
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE, onXMLLoadComplete);
loader.load(new URLRequest(«xml/content.xml»));
}
private function onXMLLoadComplete(event:Event):void
{
trace(XML(event.target.data).toXMLString());
}
|
Запустите предварительный просмотр, и вы увидите XML, напечатанный в выходном журнале.
Шаг 10. Создание класса HTMLTextBlock
Вы часто можете делать отображение текста в формате HTML, поэтому давайте создадим класс, который мы будем использовать снова и снова. Откройте новый файл ActionScript и сохраните его как «HTMLTextBlock.as» в исходном каталоге.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
package
{
import flash.display.Sprite;
import flash.text.StyleSheet;
import flash.text.AntiAliasType;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
public class HTMLTextBlock extends Sprite {
// Width of the htmlTextField.
public var blockWidth:int = 550;
// StyleSheet for the htmlTextField.
public var textStyleSheet:StyleSheet = new StyleSheet();
// Contains the html-formatted text.
private var htmlTextField:TextField = new TextField();
public function HTMLTextBlock()
{
htmlTextField.embedFonts = true;
htmlTextField.wordWrap = true;
htmlTextField.multiline = true;
htmlTextField.condenseWhite = true;
htmlTextField.antiAliasType = AntiAliasType.ADVANCED;
addChild(htmlTextField);
}
public function setHTML(htmlText:String):void
{
htmlTextField.autoSize = TextFieldAutoSize.LEFT;
htmlTextField.width = blockWidth;
htmlTextField.styleSheet = textStyleSheet;
htmlTextField.htmlText = htmlText;
}
}
}
|
Как видите, наш класс имеет три переменные. htmlTextField переменная htmlTextField будет содержать текст в формате HTML. blockWidth переменная blockWidth управляет шириной htmlTextField , а textStyleSheet содержит стиль CSS, который применяется к htmlTextField . В конструкторе мы устанавливаем свойства для htmlTextField и добавляем его в список отображения. Наконец, мы создаем setHTML() для помещения текста в формате HTML в htmlTextField .
Шаг 11: Используйте HTMLTextBlock в нашем основном документе
Теперь, когда у нас есть собственный класс для отображения текста HTML, давайте его использовать. Начните с изменения onXMLLoadComplete() для отправки данных XML в виде строки в новый метод, который будет использовать HTMLTextBlock для отображения HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
private function onXMLLoadComplete(event:Event):void
{
// get xml from event target data
var xml:XML = XML(event.target.data);
// convert the xml to a string
var xmlString:String = xml;
// send xml string to the displayHTML method
displayHTML(xmlString);
}
private function displayHTML(htmlText:String):void
{
var htmlTextBlock:HTMLTextBlock = new HTMLTextBlock();
// set the width and styling
htmlTextBlock.blockWidth = 420;
htmlTextBlock.textStyleSheet = textStyleSheet;
// send the html string to the HTMLTextBlock class
htmlTextBlock.setHTML(htmlText);
// set position and add to stage
htmlTextBlock.x = 20;
htmlTextBlock.y = 10;
addChild(htmlTextBlock);
}
|
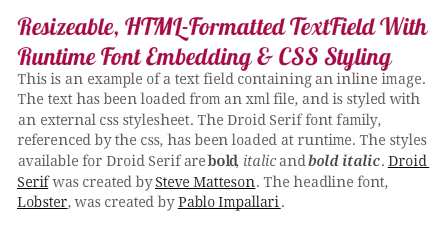
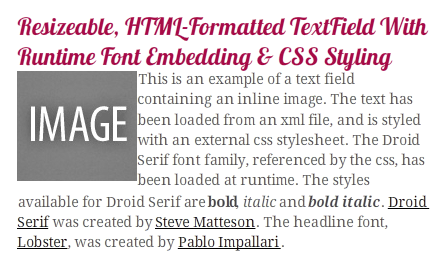
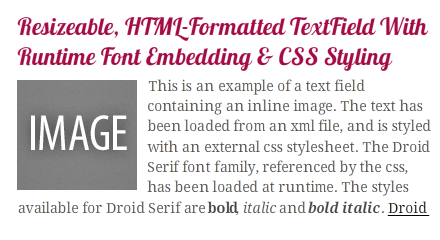
Результат:

Шаг 12: добавь встроенное изображение
Далее мы добавим изображение в наш блок текста. Вы можете использовать изображение в исходных файлах этого урока или создать свое собственное.
Откройте файл content.xml и в начале абзаца используйте базовый <img> HTML <img> для встраивания изображения. Ваш XML должен теперь выглядеть так:
|
1
2
3
4
5
6
7
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<xml>
<![CDATA[
<h1>Resizeable, HTML-Formatted TextField With Runtime Font Embedding & CSS Styling</h1>
<p><img src=»http://activetuts.s3.amazonaws.com/tuts/208_HTMLtext/tutorial/images/image.png» />This is an example of a text field containing an inline image.
]]>
</xml>
|
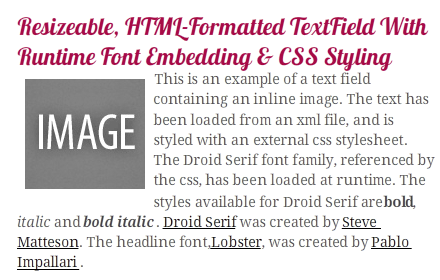
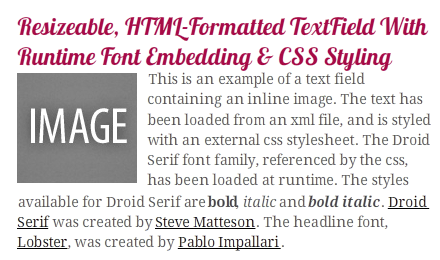
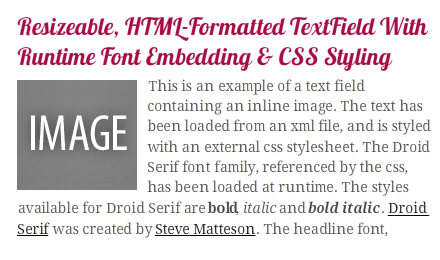
Теперь SWF будет выглядеть так:

Выравнивание изображения и текста пока не совсем верно. Мы улучшим это в следующих шагах.
Шаг 13: Дайте изображению удостоверение личности
В этом уроке мы будем писать методы, предназначенные для встроенного изображения. Для этого мы должны добавить атрибут id к нашему тегу вставки изображения, на который можно ссылаться в ActionScript. Откройте файл content.xml и обновите <img> следующим образом:
|
1
|
<![CDATA[<img src=»http://activetuts.s3.amazonaws.com/tuts/208_HTMLtext/tutorial/images/image.png» id=»image»/>]]>
|
Шаг 14: Определите изменение размера TextField
Чтобы настроить выравнивание изображения, нам нужно изменить его значения x и y . Однако мы должны сделать это после добавления изображения и переформатирования текста. Для этого мы добавим прослушиватель событий в класс HTMLTextBlock .
Сначала импортируйте несколько дополнительных классов:
|
1
2
3
|
import flash.display.DisplayObject;
import flash.display.Loader;
import flash.events.Event;
|
Затем обновите метод setHTML() и создайте обработчик событий для htmlTextField изменения размера htmlTextField .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
public function setHTML(htmlText:String):void
{
htmlTextField.autoSize = TextFieldAutoSize.LEFT;
htmlTextField.width = blockWidth;
htmlTextField.styleSheet = textStyleSheet;
htmlTextField.htmlText = htmlText;
var loader:Loader = htmlTextField.getImageReference(«image») as Loader;
if (loader)
{
// add event listener for when the htmlTextField is resized from adding the image
htmlTextField.addEventListener(Event.CHANGE, onImageAdded);
}
// else, there is no image reference, so don’t do anything
}
private function onImageAdded(event:Event):void
{
// access the image from the image reference in the text field
var loader:Loader = htmlTextField.getImageReference(«image») as Loader;
var image:DisplayObject = loader.content;
}
|
Шаг 15: Настройте выравнивание изображения
Заметьте, как изображение не совпадает с текстом? Это потому, что Flash автоматически добавляет горизонтальное и вертикальное расстояние вокруг изображения. Мы можем настроить интервал, задав атрибуты hspace и vspace в <img> .
|
1
|
<![CDATA[<img src=»http://activetuts.s3.amazonaws.com/tuts/208_HTMLtext/tutorial/images/image.png» id=»image» hspace=»0″ vspace=»0″ />]]>
|
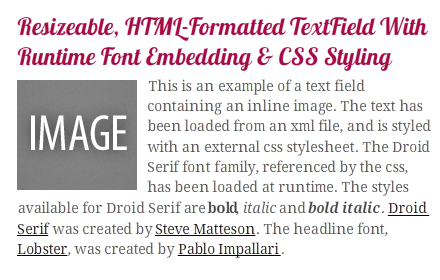
Глядя на SWF, теперь изображение хорошо выровнено внутри абзаца, но текст слишком близко к изображению.

Похоже, нам нужен интервал в конце концов. Обновите атрибуты тега изображения, чтобы они были hspace="5" vspace="2" . Это дает нам лучший интервал, но еще раз изображение не будет выровнено по левому краю абзаца. Мы можем исправить это, отредактировав значение x изображения в onImageAdded() .
|
1
2
3
4
5
6
7
8
|
private function onImageAdded(event:Event):void
{
// access the image from the image reference in the text field
var loader:Loader = htmlTextField.getImageReference(«image») as Loader;
var image:DisplayObject = loader.content;
// adjust the x position of the image to offset hspace
image.x -= 5;
}
|

Шаг 16: Настройте интервал абзаца
Изображение хорошо выровнено, но абзац кажется слишком близко к заголовку. Если бы мы работали над страницей HTML, мы могли бы настроить отступы или поля для тегов p или h1 , но, к сожалению, Flash не поддерживает стили CSS для вертикального выравнивания между абзацами. Лучшее решение, которое у нас есть, — это создать новый стиль CSS только для межстрочного интервала. Откройте файл styles.css и добавьте следующий стиль:
|
1
2
3
|
br6 {
font-size:6;
}
|
Обновите content.xml пустым тегом стиля br6 .
|
1
|
<![CDATA[<br6></br6>]]>
|
И теперь, межстрочный интервал между заголовком и выравниванием абзаца был немного улучшен.

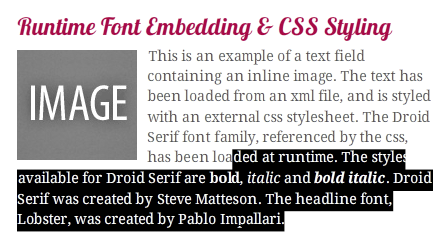
Шаг 17: предотвратите ошибку прокрутки
Откройте SWF, а затем нажмите и перетащите вниз при выделении текста. Вы можете заметить что-то необычное. Верхняя строка нашего заголовка исчезла. Если вы перетащите обратно вверх, он появится снова. На машинах с Windows вы можете увидеть, что этот же эффект возникает, если навести курсор на текст и прокрутить колесико мыши в браузере.

Обходной путь для этого, любезно предоставленный блогом Destroy Today , — отключить автоматическое изменение размера после изменения текста внутри. Сначала обновите метод setHTML() , а затем onImageAdded() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
public function setHTML(htmlText:String):void
{
htmlTextField.autoSize = TextFieldAutoSize.LEFT;
htmlTextField.width = blockWidth;
htmlTextField.styleSheet = textStyleSheet;
htmlTextField.htmlText = htmlText;
var loader:Loader = htmlTextField.getImageReference(«image») as Loader;
if (loader)
{
// add event listener for when the htmlTextField is resized from adding the image
htmlTextField.addEventListener(Event.CHANGE, onImageAdded);
}
else
{
// there is no image reference, so turn autosize off
htmlTextField.autoSize = TextFieldAutoSize.NONE;
}
}
private function onImageAdded(event:Event):void
{
// access the image from the image reference in the text field
var loader:Loader = htmlTextField.getImageReference(«image») as Loader;
var image:DisplayObject = loader.content;
// adjust the x position of the image to offset hspace
image.x -= 5;
// turn autosize off
htmlTextField.autoSize = TextFieldAutoSize.NONE;
}
|
Перепубликуйте, и вы увидите, что исправление нашей ошибки создало новую проблему.

Теперь высота текстового поля недостаточно велика для отображения всего текста, а две нижние строки не видны. Мы исправим это в нашем следующем шаге.
Шаг 18: Регулировка высоты TextField
Чтобы сделать весь текст видимым, нам нужно увеличить высоту HTMLTextField . Если мы просто увеличим высоту на 50 пикселей после добавления изображения, проблема будет решена.
|
1
|
htmlTextField.height += 50;
|
Однако это решение не кажется правильным. Что если мы используем изображение другого размера? Разные шрифты или стиль? Лучший способ решить эту проблему — динамически регулировать высоту, основываясь на значениях, которые Flash использует для определения высоты. Очевидная тактика заключается в использовании параметра textHeight . Давай попробуем.
|
1
|
htmlTextField.height = htmlTextField.textHeight;
|

Это лучше, но нижняя строка текста все еще скрыта. Проводя некоторые исследования (например, этот пост в блоге ), мы можем обнаружить, что есть два значения, которые необходимо добавить к высоте. Одним из них является высшее leading значение используемых нами текстовых стилей. В этом случае это будет 4 (из стиля p ). Другое значение — htmlTextField.maxScrollV . Если мы добавим к этим значениям общее количество этих значений плюс корректировку безопасности в 2 пикселя, HTMLTextField будет иметь правильный размер независимо от того, какие шрифты, стили или изображения используются. Вместо того, чтобы делать это в onImageAdded() , создайте новую функцию для блокировки высоты текстового блока.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
private function onImageAdded(event:Event):void
{
// access the image from the image reference in the text field
var loader:Loader = htmlTextField.getImageReference(«image») as Loader;
var image:DisplayObject = loader.content;
// adjust the x position of the image to offset hspace
image.x -= 5;
// lock the height of the text field to prevent scrolling bug
lockHeight();
}
private function lockHeight():void
{
// turn autosize off
htmlTextField.autoSize = TextFieldAutoSize.NONE;
htmlTextField.height = htmlTextField.textHeight;
// get height adjustment
// first, loop through StyleSheet styles to get highest leading value
var highestLeading:int = 0;
for each (var style:String in textStyleSheet.styleNames)
{
var leading:int = int(textStyleSheet.getStyle(style).leading);
if (highestLeading < leading)
highestLeading = leading;
}
// now, get the value of the height adjustment
var heightAdjust:int = htmlTextField.maxScrollV + highestLeading + 2;
htmlTextField.height += heightAdjust;
}
|
Метод setHTML() также необходимо обновить. Когда в блок текста не загружается встроенное изображение, высоту необходимо заблокировать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
public function setHTML(htmlText:String):void
{
htmlTextField.autoSize = TextFieldAutoSize.LEFT;
htmlTextField.width = blockWidth;
htmlTextField.styleSheet = textStyleSheet;
htmlTextField.htmlText = htmlText;
var loader:Loader = htmlTextField.getImageReference(«image») as Loader;
if (loader)
{
// add event listener for when the htmlTextField is resized from adding the image
htmlTextField.addEventListener(Event.CHANGE, onImageAdded);
}
else
{
// there is no image reference, lock the height of the text field
lockHeight();
}
}
|
С этими последними настройками весь текст теперь виден и не будет прокручиваться.
Шаг 19: Добавьте пользовательскую ссылку TextEvent
Нашей последней задачей в этом уроке будет добавление текстовой ссылки, которая изменяет размер блока текста. Для этого сначала нужно добавить ссылку на текст HTML в файле content.xml .
|
01
02
03
04
05
06
07
08
09
10
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<xml>
<![CDATA[
<h1>Resizeable, HTML-Formatted TextField With Runtime Font Embedding & CSS Styling</h1>
<br6></br6>
<p><img src=»http://activetuts.s3.amazonaws.com/tuts/208_HTMLtext/tutorial/images/image.png» hspace=»5″ vspace=»2″ id=»image»/>This is an example of a text field containing an inline image.
<br6></br6>
<p>We can add events to text links.
]]>
</xml>
|
Шаг 20: добавь прослушиватель TextEvent
В нашем классе HTMLTextBlock добавьте прослушиватель событий, чтобы определить, когда нажимается текстовая ссылка. Сначала импортируйте класс TextEvent .
|
1
|
import flash.events.TextEvent;
|
В конструкторе добавьте прослушиватель событий.
|
1
|
htmlTextField.addEventListener(TextEvent.LINK, textLinkHandler);
|
Теперь создайте метод обработчика событий.
|
1
2
3
4
|
private function textLinkHandler(event:TextEvent):void
{
trace(event.text);
}
|
Запустите предварительный просмотр. При нажатии на ссылки на текстовые события вы увидите increaseWidth или decreaseWidth в выходном журнале.
Шаг 21: добавь функцию для изменения ширины
Создайте новый метод, который изменит ширину htmlTextField .
|
01
02
03
04
05
06
07
08
09
10
|
private function changeWidth(newWidth:int):void
{
blockWidth = newWidth;
// unlock the height of the text field
htmlTextField.autoSize = TextFieldAutoSize.LEFT;
// change the width
htmlTextField.width = blockWidth;
// re-lock the height
lockHeight();
}
|
Шаг 22. Обновите обработчик текстовых ссылок
Обновите обработчик текстовой ссылки, чтобы вызвать changeWidth() .
|
1
2
3
4
5
6
7
|
private function textLinkHandler(event:TextEvent):void
{
if (event.text == «increaseWidth»)
changeWidth(blockWidth + 10);
if (event.text == «decreaseWidth»)
changeWidth(blockWidth — 10);
}
|
Нажатие на увеличение / уменьшение текстовых ссылок теперь будет регулировать ширину блока текста на 10 пикселей.
Вывод
Как видно из руководства, использование содержимого в формате HTML в стиле CSS во Flash может оказаться более сложным, чем может показаться на первый взгляд. Теперь, когда мы изучили основы, вы можете применить эти знания в своих собственных проектах. Вот несколько предложений для дальнейшего развития:
- Используйте код из учебника для создания строительных блоков для Flash-сайтов и компонентов.
- Расширьте HTMLTextBlock, чтобы включить свойства блочной модели CSS .
- Загружайте, анализируйте и отображайте HTML, загруженный из внешних источников, таких как RSS-канал.
- Отделяя их от документа Flash, вы можете использовать ресурсы контента для создания сайтов и приложений, не относящихся к Flash, например, для iPad или iPhone.
Спасибо за чтение этого урока, и я надеюсь, что он вам пригодится в будущем.