jQuery UI — это библиотека компонентов интерфейса с открытым исходным кодом, которая содержит взаимодействия, эффекты анимации и готовые виджеты. Пользовательский интерфейс jQuery основан на библиотеке JavaScript jQuery и является тематическим, что позволяет легко интегрировать пользовательский интерфейс jQuery для разработчиков любого уровня квалификации в свои веб-страницы и приложения.
В этом руководстве рассказывается, как оформить виджеты jQuery UI и написать собственный CSS, чтобы вы могли создать свою собственную тему jQuery UI. Базовое понимание CSS и JavaScript поможет вам успешно пройти этот урок.
Используйте оглавление ниже, чтобы найти разделы учебника, которые вы хотите прочитать.
Пожалуйста, обратите внимание: ссылки на содержание не будут работать, если вы не вошли в учетную запись участника Tuts + Premium.
Учебная информация
- Об этом уроке
- Тематический пользовательский интерфейс jQuery
- О ThemeRoller
- Тематический пользовательский интерфейс jQuery — лучшие практики
- Ссылки на веб-сайт jQuery / jQuery UI
- Вывод
Шаги учебника
- Шаг 1 — Создание базовой веб-страницы (без содержимого)
- Шаг 2. Создание внешнего файла JS (без содержимого)
- Шаг 3 — Загрузите jQuery и jQuery UI
- Шаг 4 — CDN-хостинг jQuery и jQuery UI
- Шаг 5 — Ссылки на библиотеки jQuery и jQuery UI
- Шаг 6 — Выберите виджет (ы) jQuery UI
- Шаг 7 — Удалить границу на ручке слайдера — Chrome & Safari
- Шаг 8 — Обновление до новых версий пользовательского интерфейса jQuery
Разделы виджетов
- Пользовательский интерфейс jQuery — вкладки
- JQuery UI — Аккордеон
- jQuery UI — кнопка
- Пользовательский интерфейс jQuery — Datepicker
- Пользовательский интерфейс jQuery — слайдер
- jQuery UI — индикатор выполнения
- jQuery UI — Диалог
- JQuery UI — выделение / ошибка
Разделы пользовательских значков
- Замена стандартных значков пользовательского интерфейса jQuery пользовательскими значками
- Пользовательские иконки — JQuery UI Button
- Пользовательские иконки — Datepicker
- Пользовательские значки — кнопка диалога
- Пользовательские значки — выделение / ошибка
- Пользовательские иконки — jQuery UI Accordion # 1
- Пользовательские иконки — jQuery UI Accordion # 2
- Пользовательские иконки — jQuery UI Accordion # 3
- Пользовательские иконки — jQuery UI Accordion # 4
Ссылка на пользовательскую таблицу стилей CSS
- Справочник по пользовательским таблицам стилей CSS — Введение
- Справочник по пользовательским таблицам стилей CSS — Контейнеры компонентов
- Ссылка на пользовательскую таблицу стилей CSS — состояния взаимодействия
- Ссылка на пользовательскую таблицу стилей CSS — подсказки взаимодействия
- Ссылка на таблицу стилей CSS — значки пользовательского интерфейса по умолчанию
- Справочник по пользовательским таблицам стилей CSS — виджеты jQuery UI
- Справочник по пользовательским стилям CSS — Пользовательские значки
- Справочник по пользовательским таблицам стилей CSS — Пользовательские значки — Аккордеон № 1
- Справочник по пользовательским таблицам стилей CSS — Пользовательские значки — Аккордеон № 2
- Справочник по пользовательским таблицам стилей CSS — Пользовательские значки — Аккордеон № 3
- Справочник по пользовательским таблицам стилей CSS — Пользовательские значки — Аккордеон № 4
- Справочник по пользовательским таблицам стилей CSS — Пользовательские значки — Кнопки
- Справочник по пользовательским таблицам стилей CSS — Пользовательские значки — Datepicker
- Справочник по пользовательским таблицам стилей CSS — Пользовательские значки — Выделение / Ошибка
- Справочник по пользовательским таблицам стилей CSS — Пользовательские значки — Кнопка диалога
Об этом уроке

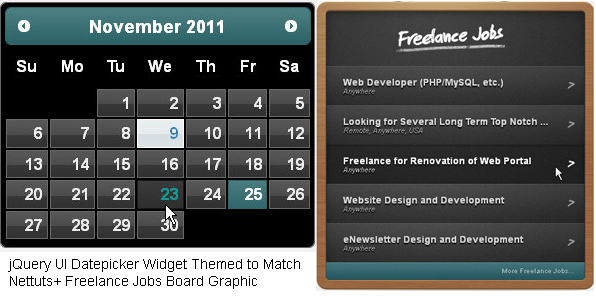
В этом уроке я хотел показать, как можно настраивать и настраивать виджеты jQuery UI в соответствии с определенным стилем дизайна. Виджеты в демо-версиях исходных файлов были тематически оформлены в соответствии со стилем графической доски Nettuts + Freelance Jobs .
В zip-файле исходных файлов учебника также есть несколько дополнительных демонстраций, демонстрирующих различные опции и настройки для виджетов jQuery UI Accordion , Tabs , Datepicker и Slider .
В этом учебном пособии содержится оглавление , позволяющее быстро найти интересующие вас разделы. В учебном пособии также представлены многие из готовых виджетов jQuery UI, таких как Accordion , Tabs , Buttons , Dialog и Datepicker . Поскольку учебник охватывает несколько виджетов jQuery UI, он был настроен так, что вы можете выбирать, для каких виджетов вы хотите создать собственную тему.
Тематический пользовательский интерфейс jQuery

Есть несколько способов создания тем виджетов и плагинов jQuery UI:
- Вы можете создать и скачать тему, используя jQuery UI ThemeRoller
- Вы можете скачать одну из стандартных тем ThemeRoller и изменить CSS
- Вы можете создать свою собственную тему с нуля, написав полностью собственный CSS
Хотя можно создать тему пользовательского интерфейса jQuery, написав полностью собственный CSS, я обнаружил, что проще и быстрее начать с темы ThemeRoller по умолчанию, которая близка к желаемому внешнему виду, а затем изменить CSS в соответствии с требованиями твои нужды. Значительно изменив CSS стандартной темы ThemeRoller, вы можете создать собственную тему без необходимости начинать с нуля.
Я обнаружил, что проще и быстрее изменить таблицу стилей CSS для темы по умолчанию ThemeRoller , чем писать собственную тему CSS с нуля.
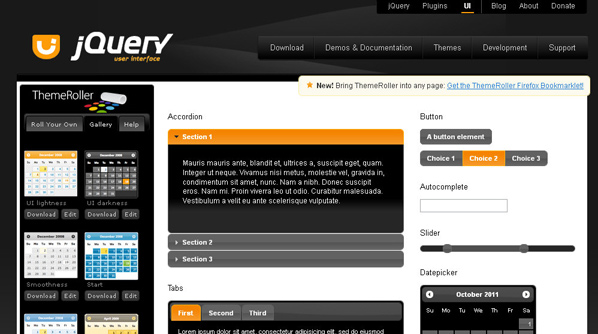
О ThemeRoller

ThemeRoller — это веб-приложение, разработанное и разработанное для пользовательского интерфейса jQuery компанией Filament Group, Inc. Интерфейс приложения Themeroller разделен на такие разделы, как заголовок / панель инструментов, контент, состояния, по которым можно кликать, и т. Д., Что позволяет создавать базовые пользовательские темы CSS для виджетов и плагинов jQuery UI .
Существует также Галерея тем с предварительно свернутыми темами, если вы не хотите создавать свою собственную пользовательскую тему интерфейса jQuery. Вы можете найти больше информации о веб-приложении jQuery UI ThemeRoller здесь .
Тематический пользовательский интерфейс jQuery — лучшие практики
Когда речь заходит о создании тематики пользовательского интерфейса jQuery, на веб-сайте пользовательского интерфейса jQuery перечислено несколько «лучших практик», которые необходимо соблюдать, в том числе:
- Все классы должны начинаться с пространства имен .ui-
- Все стили должны быть специфичны для пространства имен .ui-
- Не создавайте глобальные стили
- Не используйте атрибут ID для стиля
- Разделяйте слова дефисами, а не подчеркиванием
- Всегда используйте нижний регистр
Шаг 1 — Создание базовой веб-страницы (без содержимого)
Этот учебник настроен так, что вы можете выбрать свой собственный контент для веб-страницы.
HTML
Создайте файл .html, содержащий следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!doctype html>
<html>
<head>
<meta charset=»utf-8″>
<!— CSS stylesheets —>
<link href=»css/style.css» rel=»stylesheet» media=»screen» />
<!— jQuery / JavaScript —>
<script src=»js/jquery-functions.js»></script>
<meta name=»description» content=»This demo shows how jQuery UI Controls look with a basic, custom CSS theme applied.»
<meta name=»keywords» content=»jquery,jquery ui,themeroller,widget,demo,tutorial» />
<title>jQuery UI Custom Theme Demo — Custom CSS Theme</title>
</head>
<body>
<!— Begin Wrapper —>
<div id=»wrapper»>
<p>
Content will go here
</p>
</div>
<!— End Wrapper —>
</body>
</html>
|
CSS
Создайте таблицу стилей CSS с именем «style.css» и добавьте ее в новую папку с именем «css». Включите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/* Default Styles
————————————————— */
body {
margin: 0px;
padding: 0px;
background-color: #f2f2f2;
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
}
#wrapper {
width: 965px;
margin: 0 auto;
}
a:link, a:visited, a:active {
color: #009999;
}
a:hover {
color: #000;
}
.clear {
float: none;
clear: both;
}
|
Шаг 2. Создание внешнего файла JS (без содержимого)
Внешний файл JavaScript «jquery-functions.js» необходимо создать и добавить в папку с именем «js». Этот файл JavaScript будет содержать код jQuery, необходимый для инициализации различных виджетов пользовательского интерфейса jQuery. Это руководство настроено так, что вы можете выбирать, какие виджеты jQuery UI вы хотите включить в свою веб-страницу. К этому файлу будут добавлены коды jQuery на основе выбранных вами виджетов пользовательского интерфейса jQuery.
Шаг 3 — Загрузите jQuery и jQuery UI
Загрузите последнюю версию jQuery и скопируйте / загрузите файл в папку JS. Затем загрузите последнюю версию пользовательского интерфейса jQuery и скопируйте / загрузите файл jquery-ui .js в папку JS. Убедитесь, что тема ThemeRoller по умолчанию «UI darkness» выбрана.
Для этого урока используется тема по умолчанию ThemeRoller «Темнота пользовательского интерфейса». Однако при создании собственной пользовательской CSS-темы jQuery UI перейдите в галерею jQuery Themeroller и выберите тему, которая будет выглядеть и чувствовать себя лучше всего в соответствии с вашим веб-дизайном.
Шаг 4 — CDN-хостинг jQuery и jQuery UI
В этом руководстве jQuery и пользовательский интерфейс jQuery размещаются на независимом сервере, а не на CDN (Content Distribution Network) .
Если вы предпочитаете, чтобы jQuery и jQuery UI размещались на CDN, вот несколько мест, где вы можете найти размещенные на CDN копии jQuery и / или jQuery UI, на которые вы можете ссылаться:
Шаг 5 — Ссылки на библиотеки jQuery и jQuery UI
Нам нужно убедиться, что веб-страница ссылается на библиотеки jQuery и jQuery UI .
Между заголовками веб-страницы чуть ниже добавьте следующий код:
|
1
2
3
4
5
|
<link href=»css/ui-darkness/jquery-ui-1.8.16.custom.css» rel=»stylesheet» media=»screen» />
<!— jQuery / JavaScript —>
<script src=»js/jquery-1.6.4.min.js»></script>
<script src=»js/jquery-ui-1.8.16.custom.min.js»></script>
|
Шаг 6 — Выберите виджет (ы) jQuery UI
Теперь, когда вы выполнили шаги с первого по пятый, вы можете начать добавлять виджеты jQuery на свою веб-страницу. Учебное пособие посвящено тому, как оформить эти виджеты jQuery UI:
Хотя Highlight / Error не являются виджетами, они были включены в учебное пособие, чтобы показать, как тематически оформить эти элементы и заменить значки пользовательского интерфейса по умолчанию пользовательскими значками.
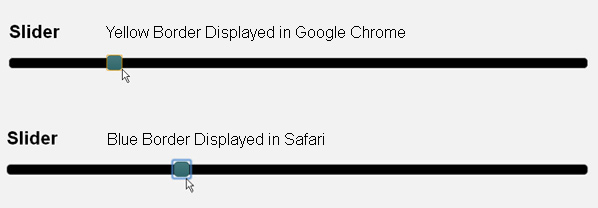
Шаг 7 — Удалить границу на ручке слайдера — Chrome & Safari

При тестировании демо-роликов для этого учебника в кросс-браузерной рамке отображалась граница при нажатии на ручку ползунка в обоих браузерах Google Chrome и Safari. Google Chrome отображал желтую рамку, а Safari — голубую.
Чтобы удалить эту границу, CSS-код «outline: none;» был добавлен в таблицу стилей CSS jQuery UI. В файле «jquery-ui-1.8.16.custom.css» найдите следующую строку кода:
|
1
|
.ui-slider .ui-slider-handle { position: absolute;
|
Измените эту строку кода так, чтобы она включала «outline: none;» как это:
|
1
|
.ui-slider .ui-slider-handle { position: absolute;
|
Ваша тема может иметь немного другую строку кода для маркера слайдера. Найдите строку, содержащую «.ui-slider .ui-slider-handle {position: absolute; ……» и добавьте «outline: none;» до конца этой строки кода.
Шаг 8 — Обновление до новых версий пользовательского интерфейса jQuery
Если вы сильно изменили таблицу стилей CSS для темы ThemeRoller по умолчанию или создали собственную тему CSS с нуля, то необходимо выполнить обновления вручную для будущих виджетов и плагинов пользовательского интерфейса jQuery.
Инструменты сравнения файлов
Для того чтобы вручную обновить CSS jQuery UI, вам понадобится хороший инструмент сравнения файлов . Я использую
Beyond Compare уже много лет и очень рекомендую эту программу. Хотя следует отметить, что Beyond Compare не является бесплатной программой, это коммерческое программное обеспечение.
Вы можете найти список рекомендуемых бесплатных и платных программ для сравнения файлов здесь и здесь .
Обновления вручную
Чтобы обновить свою пользовательскую CSS-тему jQuery UI, вам необходимо сделать следующее:
- Создайте резервные копии пользовательских файлов CSS для jQuery UI
- Загрузите последнюю версию jQuery и скопируйте / загрузите файл в папку JS. (Пропустите этот шаг, если вы используете CDN)
- Обновите ссылку на своих веб-страницах, которая ссылается на библиотеку jQuery, чтобы она имела самый последний номер версии. Пример: «js / jquery-1.6.3.min.js» будет изменен на «js / jquery-1.6.4.min.js».
- Загрузите последнюю версию пользовательского интерфейса jQuery и скопируйте / загрузите файл jquery-ui .js в папку JS. Убедитесь, что выбрана тема по умолчанию themeroller, которая была изначально изменена для создания вашей пользовательской темы.
- Обновите ссылку на своих веб-страницах, которая ссылается на библиотеку пользовательского интерфейса jQuery, чтобы она имела последний номер версии. Пример: «js / jquery-ui-1.8.15.custom.min.js» будет изменен на «js / jquery-ui-1.8.16.custom.min.js».
- Измените имя файла таблицы стилей CSS для пользовательской темы пользовательского интерфейса jQuery, чтобы она отражала последнюю версию пользовательского интерфейса jQuery. Пример: «jquery-ui-1.8.15.custom.css» будет изменен на «jquery-ui-1.8.16.custom.css»
- Обновите ссылку на своих веб-страницах, которая ссылается на таблицу стилей CSS jQuery UI, чтобы она отражала новое имя файла и версию, как показано выше.
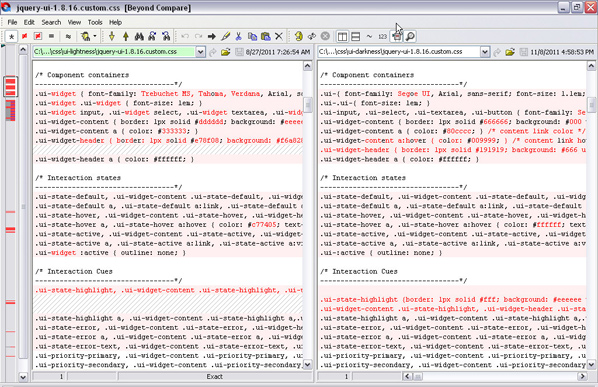
Обновите CSS построчно

Вне экрана сравнения инструментов сравнения файлов. Левая сторона показывает исходную таблицу стилей CSS jQuery UI по умолчанию. Справа показана новая измененная таблица стилей CSS. Нажмите на изображение для увеличения.
Если вы сильно изменили таблицу стилей CSS для темы по умолчанию ThemeRoller или создали собственную тему CSS с нуля, то вам придется построчно обновлять CSS вручную.
Используя инструмент сравнения файлов , сравните код таблицы стилей CSS для новейшей версии пользовательского интерфейса jQuery с кодом таблицы стилей CSS для пользовательской темы пользовательского интерфейса jQuery. Внимательно изучите различия, ища изменения в новой таблице стилей версии jQuery UI из-за новых виджетов jQuery UI, обновлений существующих виджетов и т. Д. Не обращайте внимания
различия из-за изменений кода, сделанных для создания вашей пользовательской темы пользовательского интерфейса jQuery.
Во многих случаях единственным изменением таблицы стилей темы jQuery UI является номер версии. Если это так, просто замените все экземпляры старого номера версии на новый номер версии, сохраните файл, загрузите, и все готово.
Если последняя версия таблицы стилей темы jQuery UI содержит НОВЫЙ код CSS, не включенный в вашу пользовательскую тему CSS, скопируйте эти строки кода в таблицу стилей, сохраните и загрузите.
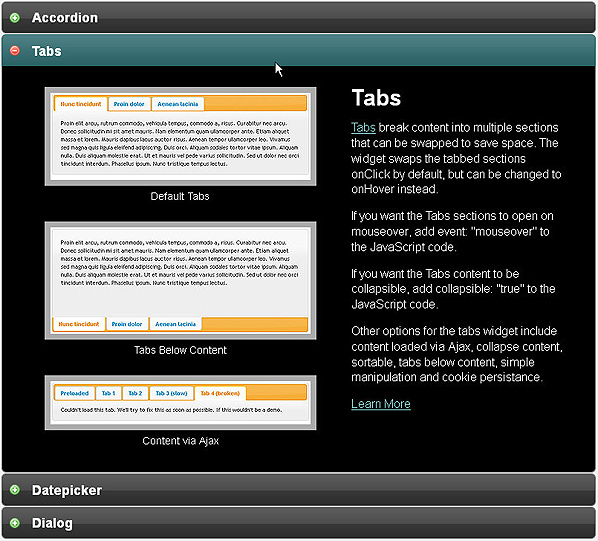
Вкладки пользовательского интерфейса jQuery

Вкладки разбивают содержимое на несколько разделов, которые можно поменять местами для экономии места. Виджет меняет местами разделы с вкладками onClick по умолчанию, но вместо этого его можно изменить на onHover.
HTML
Чтобы добавить виджет jQuery UI Tabs по умолчанию на веб-страницу .html, добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<!— Begin Tabs Container —>
<div class=»content_container_1″>
<h2>Tabs</h2>
<!— Begin Tabs Area —>
<div id=»tabs»>
<ul>
<li><a href=»#tabs-1″>jQuery UI</a></li>
<li><a href=»#tabs-2″>jQuery</a></li>
<li><a href=»#tabs-3″>ThemeRoller</a></li>
</ul>
<!— Begin Tabs Section #1 —>
<div id=»tabs-1″>
<p>
<img class=»tabs_img» src=»images/jquery_ui.png» width=»325″ height=»225″ alt=»jQuery UI» /><a href=»http://jqueryui.com/» target=»_blank» title=»jQuery UI»>jQuery UI</a> was built on top of the jQuery library and features ready to use widgets, advanced effects, animation, and much more.
</p>
<p>
Featuring a powerful and unique CSS theme framework, Themeroller tool and pre-made theme gallery, jQuery UI makes customizing your application fast and easy.
</p>
<p>
Detailed documentation and tutorials available on the <a href=»http://jqueryui.com/» target=»_blank» title=»jQuery UI Official Website»>official website</a> allow you to start using and learning jQuery UI right away.
</p>
<p>
<a href=»http://jqueryui.com/» target=»_blank» title=»Visit The jQuery UI Website»>Visit The Official jQuery UI Website</a>
</p>
</div>
<!— End Tabs Section #1 —>
<!— Begin Tabs Section #2 —>
<div id=»tabs-2″>
<p>
<img class=»tabs_img» src=»images/jquery.png» width=»325″ height=»225″ alt=»jQuery» /><a href=»http://jquery.com/» target=»_blank» title=»jQuery»>jQuery</a> is a very popular cross browser JavaScript library that features event handling, animation, Ajax interactions and more for rapid web development.
</p>
<p>
On the official jQuery website you can find <a href=»http://docs.jquery.com/» target=»_blank» title=»detailed documentation»>detailed documentation</a>, <a href=»http://forum.jquery.com/» target=»_blank» title=»forums»>forums</a> with thousands of posts and responses, information on <a href=»http://docs.jquery.com/Using_jQuery_with_Other_Libraries» target=»_blank» title=»How to use jQuery with other Libraries»>How to use jQuery with other Libraries</a> and much more.
</p>
<p>
jQuery is lightweight, CSS3 compliant and cross browser tested.
</p>
<p>
<a href=»http://jquery.com/» target=»_blank» title=»Visit the jQuery Website»>Visit the Official jQuery Website</a>
</p>
</div>
<!— End Tabs Section #2 —>
<!— Begin Tabs Section #3 —>
<div id=»tabs-3″>
<p>
<img class=»tabs_img» src=»images/themeroller.png» width=»325″ height=»325″ alt=»jQuery» />ThemeRoller is a web application designed and developed for jQuery UI by <a href=»http://www.filamentgroup.com/» target=»_blank» title=»Filament Group, Inc»>Filament Group, Inc</a>.
</p>
<p>
The Themeroller application interface is divided into sections such as header/toolbar, content, clickable states, etc which allows you to design custom CSS themes for <a href=»http://jqueryui.com/demos/» target=»_blank» title=»jQuery UI widgets»>jQuery UI widgets</a>.
</p>
<p>
There is also a <a href=»http://jqueryui.com/themeroller/#themeGallery» target=»_blank» title=»Theme Gallery»>Theme Gallery</a> with pre-rolled themes if you do not want to design your own custom jQuery UI theme.
</p>
<p>
There are additional articles about theming and customization on the official website including <a href=»http://jqueryui.com/docs/Theming» target=»_blank» title=»Theming jQuery UI»>»Theming jQuery UI»</a>, <a href=»http://jqueryui.com/docs/Theming/API» target=»_blank» title=»jQuery UI CSS framework»>»jQuery UI CSS framework»</a>, and <a href=»http://jqueryui.com/docs/Theming/Themeroller» target=»_blank» title=»ThemeRoller application»>»ThemeRoller application»</a>.
</p>
<p>
<a href=»http://jqueryui.com/themeroller/» target=»_blank» title=»Visit ThemeRoller»>Visit ThemeRoller!</a>
</p>
</div>
<!— End Tabs Section #3 —>
</div>
<!— End Tabs Area —>
</div>
<!— End Tabs Container —>
|
Разбивка разметки
Большинство виджетов jQuery UI запрограммированы на расширение до 100% ширины области содержимого, в которой они размещены.
Для контейнера div «content_container_1» в CSS была установлена фиксированная ширина 800px пикселей, чтобы область содержимого с вкладками не расширяла всю ширину экрана.
Меню «вкладки» генерируется неупорядоченным списком. Разделы контента создаются тегами <div> которые имеют уникальные идентификаторы, соответствующие ссылкам привязки в тегах <li></li> .
Например:
<div id="tabs-1">соответствует<a href="#tabs-1">
CSS (style.css)
Добавьте следующий код CSS в style.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
/* Containers
————————————————— */
.content_container_1 {
width: 800px;
margin: 50px 0px 20px 20px;
}
/* Tabs
————————————————— */
#tabs p {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
}
#tabs .tabs_img {
float: left;
background-color: #aaa;
padding: 8px;
margin: 0px 35px 15px 0px;
}
|
jQuery (jquery-functions.js)
Инициализируйте вкладки, добавив следующий код во внешний файл JavaScript jquery-functions.js.
|
1
2
3
4
5
|
// jQuery UI Tabs
$(function() {
$( «#tabs» ).tabs();
});
|
Пользовательский интерфейс jQuery CSS
Раздел справочной таблицы пользовательских стилей CSS этого руководства содержит конкретные классы и код, необходимые для стилизации виджетов. Каждая строка кода CSS имеет объяснение того, что он делает и как он изменит стиль виджета (ов). Дополнительные подробности находятся в справочном разделе Введение .
Эти разделы справочника таблиц стилей содержат классы пользовательского интерфейса jQuery, которые применяют стили к виджету вкладок:
- Справочник по пользовательским таблицам стилей CSS — Контейнеры компонентов
- Справочник по пользовательским таблицам стилей CSS — состояния взаимодействия
- Справочник по пользовательским таблицам стилей CSS — виджеты jQuery UI
Например, если вы хотите изменить фоновое изображение / градиент активной, выбранной вкладки меню вкладок, вы должны посмотреть на классы, перечисленные в разделе « Состояния взаимодействия ». Объяснения четырех состояний взаимодействия перечислены в верхней части раздела. Поскольку это «активное» состояние, класс « .ui-state-active » применяется к этой вкладке.
Посмотрите на примеры кода CSS для строк, которые содержат класс « .ui-state-active » и содержат фоновое изображение CSS. Этот пример строки кода содержит класс и фоновое изображение CSS:
|
1
|
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active { border: 1px solid #336666;
|
Теперь, когда вы нашли соответствующий пример кода, найдите эту строку кода в таблице стилей темы пользовательского интерфейса jQuery и замените фоновое изображение собственным изображением.
Помните: все темы ThemeRoller имеют одинаковые классы CSS. Таким образом, имена классов будут одинаковыми в каждой теме по умолчанию. Однако код CSS и стиль могут отличаться.
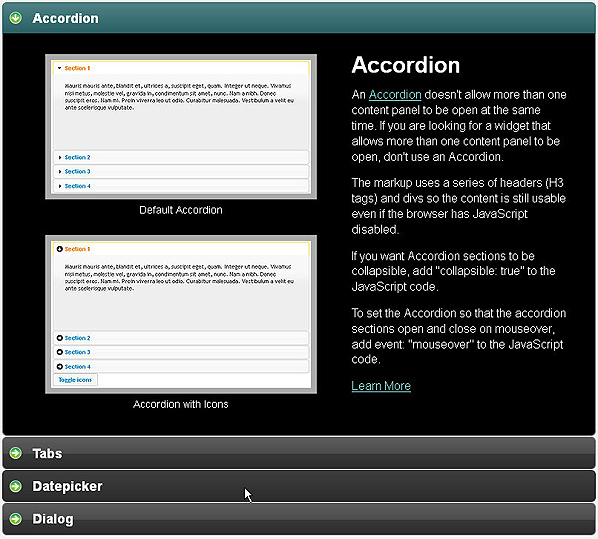
JQuery UI Аккордеон

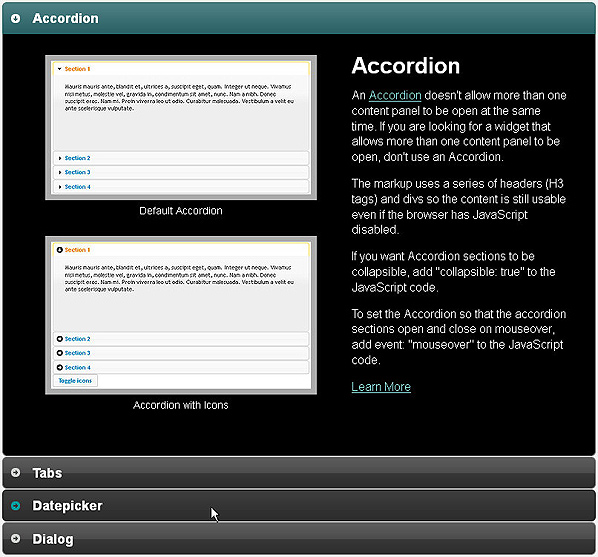
Аккордеон не позволяет открывать более одной панели контента одновременно. Если вы ищете виджет, который позволяет открывать более одной панели контента, не используйте аккордеон.
HTML
Чтобы добавить JQuery UI Accordion Widget (с иконками ThemeRoller ) на свою веб-страницу .html, добавьте следующий код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
|
<!— Begin Accordion Container —>
<div class=»content_container_2″>
<h2>Accordion</h2>
<!— Begin Accordion —>
<div id=»accordion»>
<!— Begin Panel #1 —>
<h3><a href=»#section1″>Accordion</a></h3>
<div>
<!— Begin Content Container Div —>
<div class=»content_container_main»>
<!— Left Content Div —>
<div class=»content_1″>
<img src=»images/accordion_1.png» width=»350″ height=»180″ alt=»Accordion» />
<p>
Default Accordion
</p>
<img src=»images/accordion_2.png» width=»350″ height=»198″ alt=»Accordion» />
<p>
Accordion with Icons
</p>
</div>
<!— Right Content Div —>
<div class=»content_2″>
<h2>Accordion</h2>
<p>
An <a href=»http://jqueryui.com/demos/accordion/» target=»_blank» title=»Accordion»>Accordion</a> doesn’t allow more than one content panel to be open at the same time.
</p>
<p>
The markup uses a series of headers (H3 tags) and divs so the content is still usable even if the browser has JavaScript disabled.
</p>
<p>
If you want Accordion sections to be collapsible, add «collapsible: true» to the JavaScript code.
</p>
<p>
To set the Accordion so that the accordion sections open and close on mouseover, add event: «mouseover» to the JavaScript code.
</p>
<p>
<a href=»http://jqueryui.com/demos/accordion/» target=»_blank» title=»Learn More»>Learn More</a>
</p>
</div>
</div>
<!— End Content Container Div —>
</div>
<!— End Panel #1 —>
<!— Panel #2 —>
<h3><a href=»#section2″>Tabs</a></h3>
<div>
<!— Begin Content Container Div —>
<div class=»content_container_main»>
<!— Left Content Div —>
<div class=»content_1″>
<img src=»images/tabs_1.png» width=»350″ height=»117″ alt=»Tabs» />
<p>
Default Tabs
</p>
<img src=»images/tabs_2.png» width=»350″ height=»143″ alt=»Tabs» />
<p>
Tabs Below Content
</p>
<img src=»images/tabs_3.png» width=»350″ height=»58″ alt=»Tabs» />
<p>
Content via Ajax
</p>
</div>
<!— Right Content Div —>
<div class=»content_2″>
<h2>Tabs</h2>
<p>
<a href=»http://jqueryui.com/demos/tabs/» target=»_blank» title=»Tabs»>Tabs</a> break content into multiple sections that can be swapped to save space.
</p>
<p>
If you want the Tabs sections to open on mouseover, add event: «mouseover» to the JavaScript code.
</p>
<p>
If you want the Tabs content to be collapsible, add collapsible: «true» to the JavaScript code.
</p>
<p>
Other options for the tabs widget include content loaded via Ajax, collapse content, sortable, tabs below content, simple manipulation and cookie persistance.
</p>
<p>
<a href=»http://jqueryui.com/demos/tabs/» target=»_blank» title=»Learn More»>Learn More</a>
</p>
</div>
</div>
<!— End Content Container Div —>
</div>
<!— End Panel #2 —>
<!— Panel #3 —>
<h3><a href=»#section3″>Datepicker</a></h3>
<div>
<!— Begin Content Container Div —>
<div class=»content_container_main»>
<!— Left Content Div —>
<div class=»content_1″>
<p class=»left_col_1″>
<img src=»images/datepicker_1.png» width=»175″ height=»208″ alt=»Datepicker» />
<br />
Displayed Inline
</p>
<p class=»left_col_2″>
<img src=»images/datepicker_2.png» width=»175″ height=»208″ alt=»Datepicker» />
<br />
Icon Trigger
</p>
<p class=»left_col_3″>
<img src=»images/datepicker_3.png» width=»175″ height=»208″ alt=»Datepicker» />
<br />
With Button Bar
</p>
<p class=»left_col_4″>
<img src=»images/datepicker_4.png» width=»175″ height=»208″ alt=»Datepicker» />
<br />
Month &
</p>
</div>
<!— Right Content Div —>
<div class=»content_2″>
<h2>Datepicker</h2>
<p>
<a href=»http://jqueryui.com/demos/datepicker/» target=»_blank» title=»Datepicker»>Datepicker</a> is tied to form field input.
</p>
<p>
To display the Datepicker embedded inline on a web page, call the .datepicker() on a div instead of a form field.
</p>
<p>
You can set the Datepicker to be displayed when clicking an icon.
</p>
<p>
The Datepicker function has a variety of settings including animations, month and year menus, dates in other months, display button bar, localize calendar and more.
</p>
<p>
<a href=»http://jqueryui.com/demos/datepicker/» target=»_blank» title=»Learn More»>Learn More</a>
</p>
</div>
</div>
<!— End Content Container Div —>
</div>
<!— End Panel #3 —>
<!— Panel #4 —>
<h3><a href=»#section4″>Dialog</a></h3>
<div>
<!— Begin Content Container Div —>
<div class=»content_container_main»>
<!— Left Content Div —>
<div class=»content_1″>
<img src=»images/dialog_1.png» width=»350″ height=»197″ alt=»Dialog» />
<p>
Basic Modal Dialog
</p>
<img src=»images/dialog_2.png» width=»350″ height=»207″ alt=»Dialog» />
<p>
Modal Message
</p>
</div>
<!— Right Content Div —>
<div class=»content_2″>
<h2>Dialog</h2>
<p>
A <a href=»http://jqueryui.com/demos/dialog/» target=»_blank» title=»Dialog»>Dialog</a> is a floating window displayed in an overlay that covers the entire web page content.
</p>
<p>
A scrollbar will automatically appear if the content length exceeds the maximum height.
</p>
<p>
The jQuery UI Dialog can be animated by specifying the desired effect in the JavaScript code.
</p>
<p>
You can set the dialog so that it creates a modal message or a modal confirmation that a user must click on before continuing with the application.
</p>
<p>
<a href=»http://jqueryui.com/demos/dialog/» target=»_blank» title=»Learn More»>Learn More</a>
</p>
</div>
</div>
<!— End Content Container Div —>
</div>
<!— End Panel #4 —>
</div>
<!— End Accordion —>
</div>
<!— End Accordion Container —>
|
Разбивка разметки
Большинство виджетов jQuery UI запрограммированы на расширение до 100% ширины области содержимого, в которой они размещены.
Для контейнера div «content_container_2» в CSS была установлена фиксированная ширина 800 пикселей, чтобы область содержимого не расширяла всю ширину экрана.
Аккордеон использует теги <h3></h3> и <div></div> для создания панелей заголовка и содержимого:
|
1
2
3
4
5
6
|
<div id=»accordion»>
<h3><a href=»#»>First header</a></h3>
<div>First content</div>
<h3><a href=»#»>Second header</a></h3>
<div>Second content</div>
</div>
|
Если вы хотите использовать теги <h3></h3> в разделах контента аккордеона, вам нужно добавить класс CSS, такой как:
|
1
2
3
|
<div>
<h3 class=»subtitle»>Subtitle</h3>
</div>
|
Чтобы отформатировать субтитры вашего контента <h3></h3> , вы должны добавить класс в таблицу стилей CSS style.css и отформатировать его по необходимости:
|
1
2
3
4
5
6
|
#accordion h3.subtitle {
font-size: 18px;
font-family: «Trebuchet MS», Arial, Helvetica, sans-serif;
font-weight: bold;
color: #009999;
}
|
CSS (style.css)
Добавьте следующий код CSS в style.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
/* Containers
————————————————— */
.content_container_2 {
width: 800px;
margin: 50px 0px 0px 20px;
}
/* Accordion
————————————————— */
#accordion .content_container_main {
width: 750px;
}
#accordion .content_1 {
width: 400px;
float: left;
font-size: 14px;
text-align: center;
}
#accordion .content_2 {
width: 290px;
float: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
margin: 0px 0px 0px 30px;
}
#accordion img {
padding: 8px;
background-color: #aaa;
margin: 10px 0px 5px 0px;
}
#accordion h2 {
margin: 5px 0px 10px 0px;
padding: 0px;
font-size: 30px;
}
#accordion p {
margin: 0px 0px 15px 0px;
padding: 0px;
}
#accordion p.left_col_1, #accordion p.left_col_4 {
float: left;
margin: 0px;
padding: 0px;
}
#accordion p.left_col_2, #accordion p.left_col_3 {
float: right;
margin: 0px;
padding: 0px;
}
|
jQuery (jquery-functions.js)
Инициализируйте аккордеон, добавив следующий код во внешний файл JavaScript jquery-functions.js.
|
01
02
03
04
05
06
07
08
09
10
11
|
// jQuery UI Accordion
$(function() {
var icons = {
header: «ui-icon-circle-arrow-e»,
headerSelected: «ui-icon-circle-arrow-s»
};
$( «#accordion» ).accordion({
icons: icons
});
});
|
Разбивка JQuery
Чтобы инициализировать аккордеон с функциональностью по умолчанию, вам нужна только эта базовая строка кода:
|
1
2
3
|
$(function() {
$( «#accordion» ).accordion();
});
|
Аккордеон пользовательского интерфейса jQuery включает в себя опцию значков, которая позволяет указывать значки для «header» и «headerSelected», а первая половина кода jQuery — это место, где установлены значки. Классы CSS для значков аккордеона по умолчанию: «.ui-icon-triangle-1-e» и «.ui-icon-triangle-1-s».
Аккордеон, включенный в базовую демонстрацию (Demo 2), был настроен так, чтобы вместо значков по умолчанию использовались другие значки пользовательского интерфейса jQuery. Для основной демонстрации значки были изменены на «header: ui-icon-circle-arrow-e» и «headerSelected: ui-icon-circle-arrow-s».
Примечание. Не добавляйте «точку» при добавлении классов в код jQuery. Например, вы должны написать заголовок: «ui-icon-circle-arrow-e», а не header: « . Ui-icon-circle-arrow-e».
Пользовательский интерфейс jQuery CSS
Раздел справочной таблицы пользовательских стилей CSS этого руководства содержит конкретные классы и код, необходимые для стилизации виджетов. Каждая строка кода CSS имеет объяснение того, что он делает и как он изменит стиль виджета (ов). Дополнительные подробности находятся в справочном разделе Введение .
Эти разделы справочника таблиц стилей содержат классы пользовательского интерфейса jQuery, которые применяют стили к виджету гармошки:
- Справочник по пользовательским таблицам стилей CSS — Контейнеры компонентов
- Справочник по пользовательским таблицам стилей CSS — состояния взаимодействия
- Справочник по пользовательским таблицам стилей CSS — значки пользовательского интерфейса по умолчанию
Например, если вы хотите изменить фоновое изображение / градиент панели аккордеона, которая отображается при наведении, вы посмотрите на классы, перечисленные в разделе « Состояния взаимодействия ». Объяснения четырех состояний взаимодействия перечислены в верхней части раздела. Поскольку это состояние «hover», класс «.ui-state-hover» применяется к этой панели аккордеона.
Посмотрите на примеры кода CSS для строк, которые содержат класс «.ui-state-hover» и содержат фоновое изображение CSS. Этот пример строки кода содержит класс и фоновое изображение CSS:
|
1
|
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #191919;
|
Теперь, когда вы нашли соответствующий пример кода, найдите эту строку кода в таблице стилей темы пользовательского интерфейса jQuery и замените фоновое изображение собственным изображением.
Помните: все темы ThemeRoller имеют одинаковые классы CSS. Таким образом, имена классов будут одинаковыми в каждой теме по умолчанию. Однако код CSS и стиль могут отличаться.
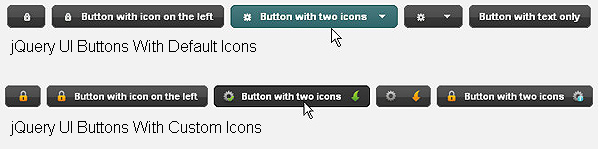
Кнопка jQuery UI

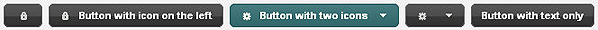
Виджет кнопки jQuery UI можно использовать для улучшения стандартных элементов формы, таких как кнопки отправки и сброса, переключатели и флажки. При использовании этого виджета для ввода и отправки типа кнопок поддержка ограничивается текстовыми метками без значков.
HTML
Чтобы добавить кнопки jQuery UI (со значками) на веб-страницу .html, добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!— Begin Buttons Container —>
<div class=»content_container_3″>
<h2>Button</h2>
<div class=»demo»>
<button>Button with icon only</button>
<button>Button with icon on the left</button>
<button>Button with two icons</button>
<button>Button with two icons and no text</button>
<button>Button with text only</button>
</div>
</div>
<!— End Buttons Container —>
|
CSS (style.css)
Добавьте следующий код CSS в style.css:
|
1
2
3
4
|
.content_container_3 {
width: 950px;
margin: 50px 0px 20px 20px;
}
|
jQuery (jquery-functions.js)
Инициализируйте кнопки, добавив следующий код во внешний файл JavaScript jquery-functions.js.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
// jQuery UI Button
// First Button
$(function() {
$( «.demo button:first» ).button({
icons: {
primary: «ui-icon-locked»
},
text: false
// Second Button
}).next().button({
icons: {
primary: «ui-icon-locked»
}
// Third Button
}).next().button({
icons: {
primary: «ui-icon-gear»,
secondary: «ui-icon-triangle-1-s»
}
// Fourth Button
}).next().button({
icons: {
primary: «ui-icon-gear»,
secondary: «ui-icon-triangle-1-s»
},
text: false
// Fifth Button
}).next().button({
});
});
|
Разбивка JQuery
Кнопки создаются с помощью тегов <button></button> в разметке веб-страницы. Код jQuery ссылается на кнопки в каждом разделе кода. Кнопки также были помещены в элемент <div> с классом CSS «demo» ( <div class="demo"> ). В коде jQuery на CSS-класс ссылаются в первом разделе кода:
|
1
2
3
4
5
|
$( «.demo button:first» ).button({
icons: {
primary: «ui-icon-locked»
},
text: false
|
Виджет кнопки jQuery UI включает в себя опцию значков, которая позволяет вам указать, какие значки jQuery UI должны использоваться на каждой из кнопок. Существует два типа значков: «первичный» и «вторичный». Если на кнопке отображается текст, то основной значок будет отображаться слева от текста, а дополнительный значок будет отображаться справа.
Первый раздел кода JQuery, показанный выше, на самом деле делает несколько вещей:
- Он ссылается на класс CSS .demo, так что функции и форматирование применяются ко всем кнопкам, которые попадают в этот класс CSS.
- «Кнопка: первая» была добавлена, чтобы указать, что это будет «первая» кнопка, отображаемая в группе кнопок (слева направо).
- Код ссылается на опцию значка jQuery UI, так что значок можно добавить к кнопке
- «текст: ложь» означает, что эта кнопка будет иметь только значок и текст отсутствует.
- У этой кнопки нет текста, но отображается значок единой блокировки
После первой кнопки есть три дополнительные кнопки, сгенерированные кодом jQuery:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// Second Button
}).next().button({
icons: {
primary: «ui-icon-locked»
}
// Third Button
}).next().button({
icons: {
primary: «ui-icon-gear»,
secondary: «ui-icon-triangle-1-s»
}
// Fourth Button
}).next().button({
icons: {
primary: «ui-icon-gear»,
secondary: «ui-icon-triangle-1-s»
},
text: false
// Fifth Button
}).next().button({
});
});
|
Строка кода, содержащая «.next ()» указывает, что каждая кнопка будет отображаться после «первой» кнопки в порядке слева направо. Как и в первом разделе кода, каждый из этих разделов кода ссылается на опцию значка пользовательского интерфейса jQuery. Каждая из этих кнопок была отформатирована немного по-разному:
- Вторая кнопка с текстом и значком замка, отображаемым слева
- Третья кнопка имеет текст, значок шестеренки слева и значок треугольника справа
- Четвертая кнопка не имеет текста, значок шестеренки слева и значок треугольника справа
- Пятая кнопка — текстовая кнопка без значков
Пользовательский интерфейс jQuery CSS
Раздел справочной таблицы пользовательских стилей CSS этого руководства содержит конкретные классы и код, необходимые для стилизации виджетов. Каждая строка кода CSS имеет объяснение того, что он делает и как он изменит стиль виджета (ов). Дополнительные подробности находятся в справочном разделе Введение .
Эти разделы справочника таблиц стилей содержат классы пользовательского интерфейса jQuery, которые применяют стили к виджету кнопки:
- Справочник по пользовательским таблицам стилей CSS — состояния взаимодействия
- Справочник по пользовательским таблицам стилей CSS — значки пользовательского интерфейса по умолчанию
- Справочник по пользовательским таблицам стилей CSS — виджеты jQuery UI
Например, если вы хотите изменить фоновое изображение / градиент состояния кнопок по умолчанию, вы должны взглянуть на классы, перечисленные в разделе « Состояния взаимодействия ». Объяснения четырех состояний взаимодействия перечислены в верхней части раздела. Поскольку это состояние «по умолчанию», класс «.ui-state-default» применяется к этой панели аккордеона.
Посмотрите на примеры кода CSS для строк, которые содержат класс «.ui-state-default» и содержат фоновое изображение CSS. Этот пример строки кода содержит класс и фоновое изображение CSS:
|
1
|
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default { border: 1px solid #696969;
|
Теперь, когда вы нашли соответствующий пример кода, найдите эту строку кода в таблице стилей темы пользовательского интерфейса jQuery и замените фоновое изображение собственным изображением.
Помните: все темы ThemeRoller имеют одинаковые классы CSS. Таким образом, имена классов будут одинаковыми в каждой теме по умолчанию. Однако код CSS и стиль могут отличаться.
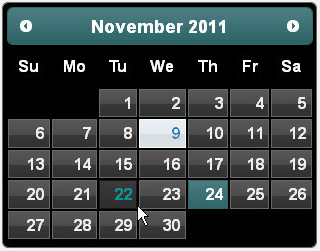
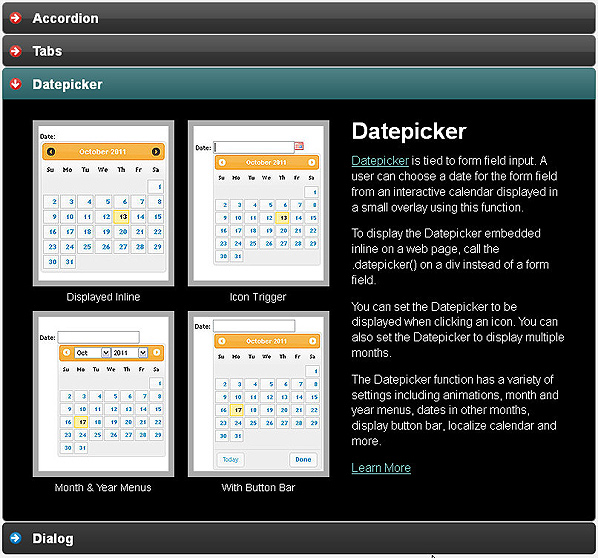
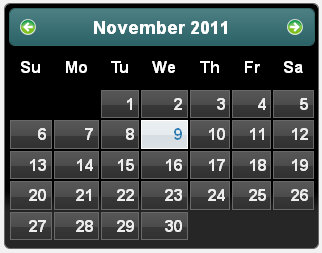
jQuery UI Datepicker

Datepicker привязан к форме ввода поля. С помощью этой функции пользователь может выбрать дату для поля формы из интерактивного календаря, отображаемого в небольшом наложении.
HTML
Чтобы добавить виджет DatePicker с пользовательским интерфейсом jQuery (отображается встроенным) на веб-страницу .html, добавьте следующий код:
|
1
2
3
4
5
6
7
8
9
|
<!— Begin Datepicker Container —>
<div class=»content_container_4″>
<h2>Datepicker</h2>
<div id=»datepicker»></div>
</div>
<!— End Datepicker Container —>
|
Разбивка разметки
Чтобы средство выбора даты отображалось встроенным на веб-странице встроенным способом, метод .datepicker () вызывался в элементе div вместо поля формы.
jQuery (jquery-functions.js)
Инициализируйте виджет Datepicker, добавив следующий код во внешний файл JavaScript jquery-functions.js.
|
1
2
3
4
5
6
|
// jQuery UI Datepicker
$(function() {
$(«#datepicker»).datepicker({
});
});
|
CSS (style.css)
Добавьте следующий код CSS в style.css:
|
1
2
3
4
|
.content_container_4 {
width: 400px;
margin: 50px 0px 20px 20px;
}
|
Пользовательский интерфейс jQuery CSS
Раздел справочной таблицы пользовательских стилей CSS этого руководства содержит конкретные классы и код, необходимые для стилизации виджетов. Каждая строка кода CSS имеет объяснение того, что он делает и как он изменит стиль виджета (ов). Дополнительные подробности находятся в справочном разделе Введение .
Эти разделы справочника таблиц стилей содержат классы пользовательского интерфейса jQuery, которые применяют стили к виджету выбора даты:
- Справочник по пользовательским таблицам стилей CSS — Контейнеры компонентов
- Справочник по пользовательским таблицам стилей CSS — состояния взаимодействия
- Справочник по пользовательским таблицам стилей CSS — подсказки взаимодействия
- Справочник по пользовательским таблицам стилей CSS — значки пользовательского интерфейса по умолчанию
- Справочник по пользовательским таблицам стилей CSS — виджеты jQuery UI
Например, если вы хотите изменить фоновое изображение / градиент текущей / выделенной кнопки с датой, вы должны посмотреть на классы, перечисленные в разделе « Интерактивные подсказки ». Поскольку это состояние «подсветки», класс «.ui-state-highlight» применяется к этой кнопке даты.
Посмотрите на примеры кода CSS для строк, которые содержат класс «.ui-state-highlight» и содержат фоновое изображение CSS. Этот пример строки кода содержит класс и фоновое изображение CSS:
|
1
|
.ui-widget-content .ui-state-highlight, .ui-widget-header .ui-state-highlight {border: 1px solid #fff;
|
Теперь, когда вы нашли соответствующий пример кода, найдите эту строку кода в таблице стилей темы пользовательского интерфейса jQuery и замените фоновое изображение собственным изображением.
Помните: все темы ThemeRoller имеют одинаковые классы CSS. Таким образом, имена классов будут одинаковыми в каждой теме по умолчанию. Однако код CSS и стиль могут отличаться.
jQuery UI Slider

Виджет jQuery UI Slider по умолчанию расположен горизонтально и имеет одну ручку, которую можно перемещать с помощью мыши.
HTML
Чтобы добавить виджет jQuery UI Slider по умолчанию на веб-страницу .html, добавьте следующий код:
|
1
2
3
4
5
6
7
8
9
|
<!— Begin Slider Container —>
<div class=»content_container_5″>
<h2>Slider</h2>
<div id=»slider»></div>
</div>
<!— End Slider Container —>
|
CSS (style.css)
Добавьте следующий код CSS в style.css:
|
1
2
3
4
|
.content_container_5 {
width: 875px;
margin: 50px 0px 20px 20px;
}
|
jQuery (jquery-functions.js)
Инициализируйте виджет слайдера, добавив следующий код во внешний файл JavaScript jquery-functions.js.
|
1
2
3
4
5
|
// jQuery UI Slider
$(function() {
$( «#slider» ).slider();
});
|
Пользовательский интерфейс jQuery CSS
Раздел справочной таблицы пользовательских стилей CSS этого руководства содержит конкретные классы и код, необходимые для стилизации виджетов. Каждая строка кода CSS имеет объяснение того, что он делает и как он изменит стиль виджета (ов). Дополнительные подробности находятся в справочном разделе Введение .
Эти разделы справочника таблиц стилей содержат классы пользовательского интерфейса jQuery, которые применяют стили к виджету слайдера:
Например, если вы хотите изменить фоновое изображение / градиент маркера ползунка, который отображается при наведении курсора, вы посмотрите на классы, перечисленные в разделе « Состояния взаимодействия ». Объяснения четырех состояний взаимодействия перечислены в верхней части раздела. Поскольку это состояние «hover», класс «.ui-state-hover» применяется к этой панели аккордеона.
Посмотрите на примеры кода CSS для строк, которые содержат класс «.ui-state-hover» и содержат фоновое изображение CSS. Этот пример строки кода содержит класс и фоновое изображение CSS:
|
1
|
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #191919;
|
Теперь, когда вы нашли соответствующий пример кода, найдите эту строку кода в таблице стилей темы пользовательского интерфейса jQuery и замените фоновое изображение собственным изображением.
Помните: все темы ThemeRoller имеют одинаковые классы CSS. Таким образом, имена классов будут одинаковыми в каждой теме по умолчанию. Однако код CSS и стиль могут отличаться.
Прогресс-бар jQuery UI

Стандартный виджет индикатора выполнения jQuery UI отображает текущий% завершения процесса.
HTML
Чтобы добавить виджет панели прогресса jQuery UI по умолчанию на веб-страницу .html, добавьте следующий код:
|
1
2
3
4
5
6
7
|
<!— Begin Progress Bar Container —>
<div class=»content_container_6″>
<h2>Progress Bar</h2>
<div id=»progressbar»></div>
</div>
<!— End Progress Bar Container —>
|
CSS (style.css)
Добавьте следующий код CSS в style.css:
|
1
2
3
4
|
.content_container_6 {
width: 875px;
margin: 50px 0px 20px 20px;
}
|
jQuery (jquery-functions.js)
Инициализируйте виджет индикатора выполнения, добавив следующий код во внешний файл JavaScript jquery-functions.js.
|
1
2
3
4
5
6
7
|
// jQuery Progress Bar
$(function() {
$( «#progressbar» ).progressbar({
value: 37
});
});
|
Пользовательский интерфейс jQuery CSS
Раздел справочной таблицы пользовательских стилей CSS этого руководства содержит конкретные классы и код, необходимые для стилизации виджетов. Каждая строка кода CSS имеет объяснение того, что он делает и как он изменит стиль виджета (ов). Дополнительные подробности находятся в справочном разделе Введение .
Эти разделы справочника таблиц стилей содержат классы пользовательского интерфейса jQuery, которые применяют стили к виджету индикатора выполнения:
- Справочник по пользовательским таблицам стилей CSS — Контейнеры компонентов
- Справочник по пользовательским таблицам стилей CSS — виджеты jQuery UI
Например, если вы хотите изменить фоновое изображение / градиент панели% complete по умолчанию, вам следует взглянуть на классы, перечисленные в разделе « Виджеты jQuery UI ».
Посмотрите на примеры кода CSS для строк, которые содержат класс «.ui-progressbar .ui-progressbar-value» и содержат фоновое изображение CSS. Этот пример строки кода содержит класс и фоновое изображение CSS:
|
1
|
.ui-progressbar .ui-progressbar-value {margin: -1px;
|
Теперь, когда вы нашли соответствующий пример кода, найдите эту строку кода в таблице стилей темы пользовательского интерфейса jQuery и замените фоновое изображение собственным изображением.
В этом случае я хотел, чтобы индикатор выполнения использовал другое фоновое изображение, чем другие виджеты. Так как классы контейнеров компонентов влияют на несколько виджетов, я изменил строку кода CSS, характерную для индикатора выполнения.
Помните: все темы ThemeRoller имеют одинаковые классы CSS. Таким образом, имена классов будут одинаковыми в каждой теме по умолчанию. Однако код CSS и стиль могут отличаться.
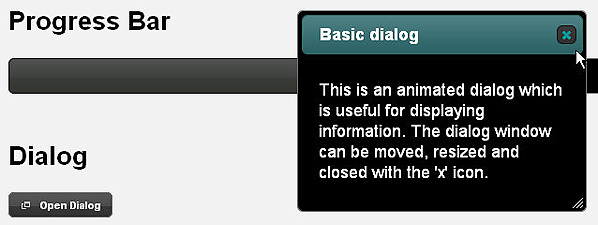
JQuery UI Диалог

Диалог — это плавающее окно, отображаемое в наложении, которое охватывает весь контент веб-страницы. Он содержит строку заголовка, область содержимого от маленького до среднего размера и может быть закрыт значком «х». Полоса прокрутки появится автоматически, если длина содержимого превышает максимальную высоту.
HTML
Чтобы добавить виджет диалогового окна jQuery UI, который включает в себя анимацию и кнопку пользовательского интерфейса, на веб-страницу .html, добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!— Begin Dialog Container —>
<div class=»content_container_7″>
<h2>Dialog</h2>
<div id=»dialog» title=»Basic dialog»>
<p>This is an animated dialog which is useful for displaying information.
</div>
<button id=»opener»>Open Dialog</button>
</div>
<!— End Dialog Container —>
|
Разбивка разметки
Заголовок диалогового окна устанавливается путем добавления нужного текста в тег заголовка, помещенный в тег <div> например:
|
1
|
<div id=»dialog» title=»Basic dialog»>
|
Содержимое диалогового окна содержится в тегах <p></p> .
CSS (style.css)
Добавьте следующий код CSS в style.css:
|
1
2
3
4
|
.content_container_7 {
width: 400px;
margin: 50px 0px 20px 20px;
}
|
jQuery (jquery-functions.js)
Инициализируйте виджет диалога, добавив следующий код во внешний файл JavaScript jquery-functions.js.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// jQuery UI Dialog
// increase the default animation speed to exaggerate the effect
$.fx.speeds._default = 1000;
$(function() {
$( «#dialog» ).dialog({
autoOpen: false,
show: «blind»,
hide: «explode»
});
$( «#opener» ).click(function() {
$( «#dialog» ).dialog( «open» );
return false;
});
});
// Dialog Button
$(function() {
$( «.content_container_7 button» ).button({
icons: {
primary: «ui-icon-newwin»
}
});
});
|
Разбивка JQuery
«autoOpen: false» заставит диалог оставаться скрытым до тех пор, пока для него не будет вызван .dialog («open»). В этом случае диалог вызывается при нажатии кнопки диалога. Без этой строки кода диалоговое окно будет автоматически открываться по умолчанию.
Это диалоговое окно также было настроено таким образом, чтобы при нажатии на диалоговую кнопку диалоговое окно отображалось с «слепым» эффектом. При нажатии кнопки «x», чтобы закрыть диалоговое окно, диалоговое окно закрывается с эффектом «разнесения».
Идентификатор «#opener» был применен к части события открытия окна диалога jQuery. Этот идентификатор также был добавлен в диалоговую кнопку: <button id="opener">Open Dialog</button> . Этот идентификатор связывает кнопку и событие открытия диалога, так что диалог открывается при нажатии кнопки.
JQuery UI Button Widget использовался, чтобы сделать красиво отформатированную кнопку для открытия диалога. Виджет кнопки более подробно описан в другом разделе этого руководства. Однако ниже приведена разбивка кода кнопки диалога. Это код jQuery, используемый для генерации кнопки диалога:
|
1
2
3
4
5
6
7
|
$(function() {
$( «.content_container_7 button» ).button({
icons: {
primary: «ui-icon-newwin»
}
});
});
|
Кнопка генерируется с помощью <button></button> . Кнопка вместе с виджетом диалога была помещена в <div> с CSS-классом «content_container_7 button» ( <div class="content_container_7"> ). Этот класс CSS также упоминается в коде jQuery.
Виджет кнопки jQuery UI включает в себя опцию значков, которая позволяет вам указать, какие значки jQuery UI должны использоваться на каждой из кнопок. Диалоговая кнопка была настроена на отображение текста, а слева от текста отображается значок «нового окна».
Пользовательский интерфейс jQuery CSS
Раздел справочной таблицы пользовательских стилей CSS этого руководства содержит конкретные классы и код, необходимые для стилизации виджетов. Каждая строка кода CSS имеет объяснение того, что он делает и как он изменит стиль виджета (ов). Дополнительные подробности находятся в справочном разделе Введение .
Эти разделы справочника таблиц стилей содержат классы пользовательского интерфейса jQuery, которые применяют стили к виджету диалога:
- Справочник по пользовательским таблицам стилей CSS — Контейнеры компонентов
- Справочник по пользовательским таблицам стилей CSS — виджеты jQuery UI
Например, если вы хотите изменить фоновое изображение / градиент строки заголовка диалогового окна, вы должны взглянуть на классы, перечисленные в разделе « Видовые виджеты пользовательского интерфейса jQuery ».
Посмотрите на примеры кода CSS для строк, которые содержат класс « .ui-dialog .ui-dialog-titlebar » и содержат фоновое изображение CSS. Этот пример строки кода содержит класс и фоновое изображение CSS:
|
1
|
.ui-dialog .ui-dialog-titlebar { padding: .4em 1em;
|
Теперь, когда вы нашли соответствующий пример кода, найдите эту строку кода в таблице стилей темы пользовательского интерфейса jQuery и замените фоновое изображение собственным изображением.
В этом случае я хотел, чтобы в строке заголовка диалога использовалось другое фоновое изображение, чем другие виджеты. Так как классы контейнеров компонентов влияют на несколько виджетов, я изменил строку кода CSS, характерную для индикатора выполнения.
Помните: все темы ThemeRoller имеют одинаковые классы CSS. Таким образом, имена классов будут одинаковыми в каждой теме по умолчанию. Однако код CSS и стиль могут отличаться.
JQuery UI Подсветка / Ошибка

HTML
Чтобы добавить блоки Highlight / Error на веб-страницу .html (чтобы можно было правильно отформатировать таблицу стилей CSS jQuery UI), добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!— Begin Highlight / Error Container —>
<div class=»content_container_8″>
<h2>Highlight / Error</h2>
<div class=»ui-widget-highlight»>
<div class=»ui-state-highlight ui-corner-all» style=»margin-top: 20px; padding: 0 .7em;»>
<p><span class=»ui-icon ui-icon-info» style=»float: left; margin-right: .3em;»>
<strong>Hey!</strong> Sample ui-state-highlight style.</p>
</div>
</div>
<br/>
<div class=»ui-widget-error»>
<div class=»ui-state-error ui-corner-all» style=»padding: 0 .7em;»>
<p><span class="ui-icon ui-icon-alert" style="float: left; margin-right: .3em;"></span> <strong>Alert:</strong> Sample ui-state-error style.</p> </div>
</div>
</div>
<!-- End Highlight / Error Container --> |
Breakdown of the Markup
The container div «content_container_8» has been set to a fixed width of 250px in the CSS so that the content area is reduced in size. If the CSS did not set a fixed width, the content boxes would stretch to 100% width.
The default font-size for all of the demos is set at 18px. CSS classes .ui-widget-highlight and .ui-widget-error have been added to the markup and style.css so that the font size would be reduced to 12px.
CSS (style.css)
Add the following CSS code to style.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/* Containers --------------------------------------------------- */ .content_container_8 { width: 250px;
margin: 50px 0px 70px 20px; }
/* Highlight / Error --------------------------------------------------- */ .ui-widget-highlight, .ui-widget-error { font-size: 12px;
}
|
Custom jQuery UI CSS
The Custom CSS Style Sheet Reference Section of this tutorial contains the specific classes and code needed to style the widgets. Each line of CSS code has an explanation of what it does and how it will change the style of widget(s). Additional details are in the Reference Section Introduction .
These sections of the Stylesheet Reference contain the jQuery UI classes that apply styles to the highlight and error:
- Custom CSS Style Sheet Reference — Interaction Cues
- Custom CSS Style Sheet Reference — Default UI Icons
For example, if you want to change the background image/gradient of the highlight box and the font color, you would look at the classes listed in the Interaction Cues section. Since this is a «highlight» state, the «.ui-state-highlight» class applies.
Look at the examples of CSS code for lines that contain the «.ui-state-highlight» class and includes a CSS background image. This example line of code contains the class and a CSS background image:
|
1
|
color: #000;
|
Now that you have found the appropriate code example, find this line of code in the jQuery UI Theme stylesheet and replace the background image with your own custom image and change the font color.
Remember: All ThemeRoller themes have the same CSS classes. So class names will be exactly the same in every default theme. However, the CSS code and styling may be different.
Replacing jQuery UI Default Icons with Custom Icons

jQuery UI ThemeRoller provides a full set of CSS framework icons that are generated using image sprites. You can view all of the available default icons on ThemeRoller . If you hover over the icons you can see the class names.
Although the default icons provided by jQuery UI ThemeRoller are very nice looking, there may be times when you want to use custom icons instead. Using your own custom icons requires heavily modifying the jQuery UI CSS stylesheet and writing custom CSS code.
If you would like to create a CSS Image sprite for your custom icons this article can help you do that.
The primary benefit of using CSS image sprites is tbat they help reduce the number of web browser http requests and help reduce the web page load time. The downside of using CSS image sprites is that if you need to change an icon for example, you have to modify the image sprite in a graphics program like Photoshop, recompile and resave the sprite. Additionally, if you need to update a site that you did not originally design, you may not have the original graphic files for the sprites. This makes updating that single icon more difficult.
This tutorial uses individual png images for the custom icons instead of CSS image sprites.
Note : Although it is possible to use larger sized icons, the standard 16 x 16 size icons seem to work the best with jQuery UI widgets. If you want to try to use larger sized icons, find the below code and change the icon size.
|
1
|
height: 16px;
|
Custom Icons — jQuery UI Accordion #1

Demo 8 included in the source files, displays four accordion widgets. Each accordion widget uses different custom icons and jQuery UI options.
Accordion #1 of Demo 8 is a standard accordion with panels that open onClick and uses two custom icons:
- Green Circle Arrow Down Icon for the active/selected accordion panel.
- Green Circle Arrow Right Icon for the panels on default state, on mouseover and on keyboard focus.
Прежде чем вы начнете
Once you have completed Steps 1 through 6 of the tutorial and the instructions in the jQuery UI Accordion section, you can proceed to add custom icons to the jQuery UI accordion. There is also a section called «Replacing jQuery UI Default Icons with Custom Icons» that provides some additional information and should be read before proceeding.
Custom jQuery UI CSS
First, read the Custom CSS Style Sheet Reference — Custom Icons section and modify the jQuery UI stylesheet as described.
The next step is to add custom CSS code that will replace the default jQuery UI icons with custom icons. The Custom CSS Style Sheet Reference — Custom Icons — Accordion #1 section contains the CSS custom code and lists the new UI classes that have been created so that the custom icons can be added. Copy and paste the custom CSS code into your stylesheet just below the three lines of code in the Icons section noted as /* states and images */.
jQuery (jquery-functions.js)
The jQuery UI Accordion code in the jquery-functions.js file needs to be modified to reflect the new UI CSS classes that have been created for «header» and «headerSelected» in the custom CSS code. In this case, the class is the same for both: .ui-icon-green-circle-arrow-e. You do not need to add the classes for «hover» or «focus».
Edit the accordion code in the jquery-functions.js file so that .ui-icon-green-circle-arrow-e has been applied to the «header» and «headerSelected» like this:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
// jQuery UI Accordion #1 - Standard, Icons $(function() {
var icons = { header: "ui-icon-green-circle-arrow-e", headerSelected: "ui-icon-green-circle-arrow-s" };
$( "#accordion_1" ).accordion({ icons: icons, autoHeight: false, navigation: true });
});
|
Breakdown of the jQuery
jQuery UI Accordion includes an icons option that allows you to specify icons for «header» and «headerSelected»
and the first half of the jQuery code is where the icons are set. New CSS classes have been created so that custom icons can be used. The jQuery code has been changed to reflect those new classes:
- header: «ui-icon-green-circle-arrow-e»
- headerSelected: «ui-icon-green-circle-arrow-s»
Note: Do not include the «dot» when adding the classes to the jQuery code. So for example you would write header: «ui-icon-green-circle-arrow-e» not header: » . ui-icon-green-circle-arrow-e».
autoHeight causes the accordion to use the highest content part as a height reference for all other parts. This means that the content area height for all accordion panels will be the same height of the panel with the most content in it. For this accordion, autoHeight has been set to «false» so each accordion panel will have a height based on it’s own content. The accordion widget has autoHeight enabled by default.
navigation: true will cause the accordion to look for the anchor that matches location.href and activate it. This means that if a panel matches the current location, that panel will open automatically on page load.
That’s all there is to be done. You should now have custom icons displayed in the accordion widget.
Custom Icons — jQuery UI Accordion #2

Demo 8 included in the source files, displays four accordion widgets. Each accordion widget uses different custom icons and jQuery UI options.
By default, accordions always keep one section open. Accordion #2 has been set so that the collapsible option is true. The panels will open and close onClick. This accordion also uses two custom icons:
- Cog Minus Icon for the active/selected accordion panel.
- Cog Plus Icon for the panels on default state, on mouseover and on keyboard focus.
Прежде чем вы начнете
Once you have completed Steps 1 through 6 of the tutorial and the instructions in the jQuery UI Accordion section, you can proceed to add custom icons to the jQuery UI accordion. There is also a section called «Replacing jQuery UI Default Icons with Custom Icons» that provides some additional information and should be read before proceeding.
Custom jQuery UI CSS
First, read the Custom CSS Style Sheet Reference — Custom Icons section and modify the jQuery UI stylesheet as described.
The next step is to add custom CSS code that will replace the default jQuery UI icons with custom icons. The Custom CSS Style Sheet Reference — Custom Icons — Accordion #2 section contains the CSS custom code and lists the new UI classes that have been created so that the custom icons can be added. Copy and paste the custom CSS code into your stylesheet just below the three lines of code in the Icons section noted as /* states and images */.
jQuery (jquery-functions.js)
The jQuery UI Accordion code in the jquery-functions.js file needs to be modified to reflect the new UI CSS classes that have been created for «header» and «headerSelected» in the custom CSS code. The new CSS classes are .ui-icon-cog-plus and .ui-icon-cog-minus. You do not need to add the classes for «hover» or «focus».
Edit the accordion code in the jquery-functions.js file so that .ui-icon-cog-plus has been applied to the «header» and .ui-icon-cog-minus has been applied to «headerSelected» like this:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// jQuery UI Accordion #2 - Collapsible, Icons $(function() {
var icons = { header: "ui-icon-cog-plus", headerSelected: "ui-icon-cog-minus" };
$( "#accordion_2" ).accordion({ collapsible: true,
icons: icons });
});
|
Breakdown of the jQuery
jQuery UI Accordion includes an icons option that allows you to specify icons for «header» and «headerSelected»
and the first half of the jQuery code is where the icons are set. New CSS classes have been created so that custom icons can be used. The jQuery code has been changed to reflect those new classes:
- header: «ui-icon-cog-plus»
- headerSelected: «ui-icon-cog-minus»
Accordions always keep one section open by default. Adding «collapsible: true» causes the accordion panels to be collapsible. This means that you can open and close an accordion panel by a trigger event, click is the default.
Note: Do not include the «dot» when adding the classes to the jQuery code. So for example you would write header: «ui-icon-cog-plus» not header: » . ui-icon-cog-plus».
That’s all there is to be done. You should now have custom icons displayed in the accordion widget.
Custom Icons — jQuery UI Accordion #3

Demo 8 included in the source files, displays four accordion widgets. Each accordion widget uses different custom icons and jQuery UI options.
By default, accordions always keep one section open. Accordion #3 has been set so that the collapsible option is true. However, the panels for this accordion will open and close onHover. This accordion also uses two custom Icons:
- Red Circle Delete/Minus Icon for the active/selected accordion panel.
- Green Circle Add/Plus Icon for the panels on default state, on mouseover and on keyboard focus.
Прежде чем вы начнете
Once you have completed Steps 1 through 6 of the tutorial and the instructions in the jQuery UI Accordion section, you can proceed to add custom icons to the jQuery UI accordion. There is also a section called «Replacing jQuery UI Default Icons with Custom Icons» that provides some additional information and should be read before proceeding.
Custom jQuery UI CSS
First, read the Custom CSS Style Sheet Reference — Custom Icons section and modify the jQuery UI stylesheet as described.
The next step is to add custom CSS code that will replace the default jQuery UI icons with custom icons. The Custom CSS Style Sheet Reference — Custom Icons — Accordion #3 section contains the CSS custom code and lists the new UI classes that have been created so that the custom icons can be added. Copy and paste the custom CSS code into your stylesheet just below the three lines of code in the Icons section noted as /* states and images */.
jQuery (jquery-functions.js)
The jQuery UI Accordion code in the jquery-functions.js file needs to be modified to reflect the new UI CSS classes that have been created for «header» and «headerSelected» in the custom CSS code. The new CSS classes are .ui-icon-green-add and .ui-icon-red-delete. You do not need to add the classes for «hover» or «focus».
Edit the accordion code in the jquery-functions.js file so that .ui-icon-green-add has been applied to the «header» and .ui-icon-red-delete has been applied to «headerSelected» like this:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// jQuery UI Accordion #3 - Collapsible, onHover, Icons $(function() {
var icons = { header: "ui-icon-green-add", headerSelected: "ui-icon-red-delete" };
$( "#accordion_3" ).accordion({ event: "mouseover", collapsible: true,
icons: icons, autoHeight: false, navigation: true });
});
|
Breakdown of the jQuery
jQuery UI Accordion includes an icons option that allows you to specify icons for «header» and «headerSelected»
and the first half of the jQuery code is where the icons are set. New CSS classes have been created so that custom icons can be used. The jQuery code has been changed to reflect those new classes:
- header: «ui-icon-green-add»
- headerSelected: «ui-icon-red-delete»
Accordions always keep one section open by default. Adding «collapsible: true» causes the accordion panels to be collapsible. This means that you can open and close an accordion panel by a trigger event, click is the default.
autoHeight causes the accordion to use the highest content part as a height reference for all other parts. This means that the content area height for all accordion panels will be the same height of the panel with the most content in it. For this accordion, autoHeight has been set to «false» so each accordion panel will have a height based on it’s own content. The accordion widget has autoHeight enabled by default.
navigation: true will cause the accordion to look for the anchor that matches location.href and activate it. This means that if a panel matches the current location, that panel will open automatically on page load.
Note: Do not include the «dot» when adding the classes to the jQuery code. So for example you would write header: «ui-icon-green-add» not header: » . ui-icon-green-add».
That’s all there is to be done. You should now have custom icons displayed in the accordion widget.
Custom Icons — jQuery UI Accordion #4

Demo 8 included in the source files, displays four accordion widgets. Each accordion widget uses different custom icons and jQuery UI options.
Accordion #4 of Demo 8 has panels that will open onClick (they are not set to be collapsible) and uses three custom icons:
- Red Circle Arrow Down Icon for the active/selected accordion panel.
- Red Circle Arrow Right Icon for the default state accordion panels.
- Blue Circle Arrow Right Icon for the panels on mouseover and on keyboard focus.
Прежде чем вы начнете
Once you have completed Steps 1 through 6 of the tutorial and the instructions in the jQuery UI Accordion section, you can proceed to add custom icons to the jQuery UI accordion. There is also a section called «Replacing jQuery UI Default Icons with Custom Icons» that provides some additional information and should be read before proceeding.
Custom jQuery UI CSS
First, read the Custom CSS Style Sheet Reference — Custom Icons section and modify the jQuery UI stylesheet as described.
The next step is to add custom CSS code that will replace the default jQuery UI icons with custom icons. The Custom CSS Style Sheet Reference — Custom Icons — Accordion #4 section contains the CSS custom code and lists the new UI classes that have been created so that the custom icons can be added. Copy and paste the custom CSS code into your stylesheet just below the three lines of code in the Icons section noted as /* states and images */.
jQuery (jquery-functions.js)
The jQuery UI Accordion code in the jquery-functions.js file needs to be modified to reflect the new UI CSS classes that have been created for «header» and «headerSelected» in the custom CSS code. The new CSS classes are .ui-icon-custom-next and .ui-icon-custom-down. You do not need to add the classes for «hover» or «focus».
Edit the accordion code in the jquery-functions.js file so that .ui-icon-custom-next has been applied to the «header» and .ui-icon-custom-down has been applied to «headerSelected» like this:
|
01
02
03
04
05
06
07
08
09
10
11
|
// jQuery UI Accordion #4 - onClick, Icons $(function() {
var icons = { header: "ui-icon-custom-next", headerSelected: "ui-icon-custom-down" };
$( "#accordion_4" ).accordion({ icons: icons });
});
|
Breakdown of the jQuery
jQuery UI Accordion includes an icons option that allows you to specify icons for «header» and «headerSelected»
and the first half of the jQuery code is where the icons are set. New CSS classes have been created so that custom icons can be used. The jQuery code has been changed to reflect those new classes:
- header: «ui-icon-custom-next»
- headerSelected: «ui-icon-custom-down»
Note: Do not include the «dot» when adding the classes to the jQuery code. So for example you would write header: «ui-icon-custom-next» not header: » . ui-icon-custom-next».
That’s all there is to be done. You should now have custom icons displayed in the accordion widget.
Custom Icons — jQuery UI Button

Прежде чем вы начнете
Once you have completed Steps 1 through 6 of the tutorial and the instructions in the jQuery UI Button section, you can proceed to add custom icons to jQuery UI buttons. There is also a section called «Replacing jQuery UI Default Icons with Custom Icons» that provides some additional information and should be read before proceeding.
Custom jQuery UI CSS
First, read the Custom CSS Style Sheet Reference — Custom Icons section and modify the jQuery UI stylesheet as described.
The next step is to add custom CSS code that will replace the default jQuery UI icons with custom icons. The Custom CSS Style Sheet Reference — Custom Icons — Buttons section contains the CSS custom code and lists the new UI classes that have been created so that the custom icons can be added. Copy and paste the custom CSS code into your stylesheet just below the three lines of code in the Icons section noted as /* states and images */.
jQuery (jquery-functions.js)
The jQuery UI Button code in the jquery-functions.js file needs to be modified to reflect the new UI CSS classes that have been created in the custom CSS code. The new CSS classes are:
- .ui-icon-custom-locked
- .ui-icon-custom-gear
- .ui-icon-custom-arrow-down
- .ui-icon-custom-gear-
Edit the Button code in the jquery-functions.js file so that the new classes are included like this:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// jQuery UI Button $(function() {
$( ".demo button:first" ).button({ icons: { primary: "ui-icon-custom-locked" },
text: false }).next().button({ icons: { primary: "ui-icon-custom-locked" }
}).next().button({ icons: { primary: "ui-icon-custom-gear", secondary: "ui-icon-custom-arrow-down" }
}).next().button({ icons: { primary: "ui-icon-custom-gear", secondary: "ui-icon-custom-arrow-down" },
text: false }).next().button({ icons: { primary: "ui-icon-custom-locked", secondary: "ui-icon-custom-gear-2" }
});
});
|
Note: Do not include the «dot» when adding the classes to the jQuery code. So for example you would write primary: «ui-icon-custom-locked» not primary: » . ui-icon-custom-locked».
That’s all there is to be done. You should now have custom icons displayed in the button widget.
Custom Icons — Datepicker

Прежде чем вы начнете
Once you have completed Steps 1 through 6 of the tutorial and the instructions in the jQuery UI Datepicker section, you can proceed to add custom icons to the jQuery UI datepicker widget. There is also a section called «Replacing jQuery UI Default Icons with Custom Icons» that provides some additional information and should be read before proceeding.
Custom jQuery UI CSS
First, read the Custom CSS Style Sheet Reference — Custom Icons section and modify the jQuery UI stylesheet as described.
Customizing the icons for the datepicker is done a little differently than the other jQuery UI widgets. Instead of creating custom icon classes for the datepicker, the datepicker CSS code is going to be modified instead.
The Custom CSS Style Sheet Reference — Custom Icons — Datepicker section contains the modified CSS code so that the custom icons can be added. Copy and paste the custom CSS code into your stylesheet just below the three lines of code in the Icons section noted as /* states and images */. There are additional modifications that need to made to the datepicker CSS code explained in the Custom CSS Style Sheet Reference — Custom Icons — Datepicker section.
That’s all there is to be done. The code in the jquery-functions.js file does not need to be modified. You should now have custom icons displayed in the datepicker widget.
Custom Icons — Dialog Button

Прежде чем вы начнете
Once you have completed Steps 1 through 6 of the tutorial and the instructions in the jQuery UI Button section, you can proceed to add a custom icon to jQuery UI dialog button. There is also a section called «Replacing jQuery UI Default Icons with Custom Icons» that provides some additional information and should be read before proceeding.
Custom jQuery UI CSS
First, read the Custom CSS Style Sheet Reference — Custom Icons section and modify the jQuery UI stylesheet as described.
The next step is to add custom CSS code that will replace the default jQuery UI icon with a custom icon. The Custom CSS Style Sheet Reference — Custom Icons — Dialog Button section contains the CSS custom code and lists the new UI classes that have been created so that the custom icons can be added. Copy and paste the custom CSS code into your stylesheet just below the three lines of code in the Icons section noted as /* states and images */.
jQuery (jquery-functions.js)
The code for the jQuery UI dialog button in the jquery-functions.js file needs to be modified to reflect the new UI CSS class that has been created in the custom CSS code. The new CSS class is: «.ui-icon-custom-newwin»
Edit the dialog button code in the jquery-functions.js file so that the new class is included like this:
|
1
2
3
4
5
6
7
8
|
// Dialog Button $(function() {
$( ".content_container_7 button" ).button({ icons: { primary: "ui-icon-custom-newwin" }
});
});
|
Note: Do not include the «dot» when adding the classes to the jQuery code. So for example you would write primary: «ui-icon-custom-newwin» not primary: » . ui-icon-custom-newwin».
That’s all there is to be done. You should now have a custom icon displayed in the dialog button.
Custom Icons — Highlight / Error

Прежде чем вы начнете
Once you have completed Steps 1 through 6 of the tutorial and the instructions in the jQuery UI Highlight / Error section, you can proceed to add custom icons to jQuery UI Highlight / Error. There is also a section called «Replacing jQuery UI Default Icons with Custom Icons» that provides some additional information and should be read before proceeding.
Custom jQuery UI CSS
First, read the Custom CSS Style Sheet Reference — Custom Icons section and modify the jQuery UI stylesheet as described.
The next step is to add custom CSS code that will replace the default jQuery UI icons with custom icons. The Custom CSS Style Sheet Reference — Custom Icons — Highlight / Error section contains the CSS custom code and lists the new UI classes that have been created so that the custom icons can be added. Copy and paste the custom CSS code into your stylesheet just below the three lines of code in the Icons section noted as /* states and images */.
Modify the HTML
The markup in the web page needs to be modified to reflect the new UI CSS classes that have been created in the custom CSS code. The new CSS classes are:
- .ui-icon-custom-info
- .ui-icon-custom-alert
Edit the markup so that the new classes are included like this:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!-- Begin Highlight / Error Container --><div class="content_container_8"> <h2>Highlight / Error</h2> <div class="ui-widget-highlight"> <div class="ui-state-highlight ui-corner-all" style="margin-top: 20px; padding: 0 .7em;"> <p><span class="ui-icon ui-icon-custom-info" style="float: left; margin-right: .3em;"></span> <strong>Hey!</strong> Sample ui-state-highlight style.</p> </div>
</div>
<br/> <div class="ui-widget-error"> <div class="ui-state-error ui-corner-all" style="padding: 0 .7em;"> <p><span class="ui-icon ui-icon-custom-alert" style="float: left; margin-right: .3em;"></span> <strong>Alert:</strong> Sample ui-state-error style.</p> </div>
</div>
</div>
<!-- End Highlight / Error Container --> |
That’s all there is to be done. You should now have custom icons displayed in the Highlight / Error boxes.
Custom CSS Style Sheet Reference — Introduction
The Custom CSS Stylesheet Reference Section of this tutorial contains the specific classes and code needed to style the widgets. Each line of CSS code has an explanation of what it does and how it will change the style of widget(s). The jQuery UI Stylesheets in all of the demos in the source files zip have also been heavily commented to explain how certain lines of CSS code style the widgets.
jQuery UI features a CSS Framework for building custom jQuery widgets that includes classes used by all of the default ThemeRoller themes. By using the same classes and markup conventions, it allows code integration and theming to be fairly easy. So no matter what ThemeRoller theme you choose to modify, the default classes listed in the Reference Section will be exactly the same, only the CSS code and styling will be different.
Note: The jQuery UI classes for component containers, interaction states, interaction cues and default icons apply styles to multiple widgets. You may want a specific widget(s) to have slightly different styles applied to them.
This section of the tutorial covers how to apply different styles to specific widgets.
Custom CSS Style Sheet Reference — Component Containers
.ui-widget-content — Applies styles to the content container of jQuery UI Widgets which includes tabs, accordion, datepicker and dialog.
.ui-widget-header — Applies styles to the header container of jQuery UI Widgets which includes tabs, datepicker, dialog and progress bar.
Examples:
|
1
|
background-color: #000;
|
CSS formats the content container with a dark gray border, black background color and white font color.
|
1
|
}
|
CSS formats the normal default links in the content container with a light green font color.
|
1
|
}
|
CSS formats the hover / mouse over links in the content container with a dark green font color. This line of code is not included in the default ThemeRoller Theme CSS stylesheet. If you want the links in the widget content containers to have a different color on mouseover, add the above code just below «.ui-widget-content a { color: #hex-color; }»
|
1
|
color: #fff;
|
CSS formats the header container with an almost black border color, dark gray background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only, white font color that is also bold.
Custom CSS Style Sheet Reference — Interaction States
.ui-state-default — Applies «clickable default» container styles to jQuery UI Widgets which includes tabs, accordion, buttons, datepicker and slider.
.ui-state-hover — Applies «clickable hover» container styles on mouseover to jQuery UI Widgets which includes tabs, accordion, buttons, datepicker and slider.
.ui-state-focus — Applies «clickable hover» container styles on keyboard focus to jQuery UI Widgets which includes tabs, accordion, buttons, datepicker and slider.
.ui-state-active — Applies «clickable active» container styles on mousedown to jQuery UI Widgets which includes tabs, accordion, buttons, datepicker and slider.
Examples:
|
1
|
font-weight: bold;
|
CSS formats the «clickable default» container styles with a dark gray border, almost black background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only, bold font that is a very light gray color.
|
1
|
text-decoration: none;
|
CSS formats the normal default links in the «clickable default» container with a very light gray font color and no underline.
|
1
|
font-weight: bold;
|
CSS formats the «clickable hover» styles on mouseover and on keyboard focus with an almost black border, black background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only, bold font that is a white color.
|
1
2
3
4
5
6
7
|
text-decoration: none;
[/html] <p>
CSS formats the hover / mouse over links in the "clickable hover" container styles on mouseover with a white font color and no underline. </p>
[css] font-weight: bold;
|
CSS formats the «clickable active» container styles on mousedown with a dark green border, dark green background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only, bold font that is a white color.
|
1
|
text-decoration: none;
|
CSS formats the «clickable active» link styles (default, active, visited) on mousedown with a white font color and no underline.
Custom CSS Style Sheet Reference — Interaction Cues
.ui-state-highlight
Applies «highlight» container styles to jQuery UI Widgets which includes datepicker and highlight message.
Examples:
|
1
|
color: #000;
|
CSS formats the «highlight» container with a white border, very light gray background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only, and black font color.
|
1
|
}
|
CSS formats the «highlight» for the widget content and header containers with a white border, very light gray background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only, and medium steel blue font color.
Custom CSS Style Sheet Reference — Default UI Icons
.ui-icon — This is the base class that is to be applied to icon elements. The size of the icons to be used are set by this class. This class also sets the default CSS sprite image to be used for icons.
Examples:
|
1
|
height: 16px;
|
CSS formats the icons to be size 16px x 16px and sets the default CSS sprite image.
|
1
|
}
|
CSS sets the default sprite image for icons that are displayed in the header container.
|
1
|
}
|
CSS sets the default sprite image for icons that are displayed in «clickable default» container styles.
|
1
|
}
|
CSS sets the default sprite image for icons that are displayed in «clickable hover» styles on mouseover and on keyboard focus.
|
1
|
}
|
CSS sets the default sprite image for icons that are displayed in «clickable active» container styles on mousedown.
Custom CSS Style Sheet Reference — Specific jQuery UI Widgets
All of the default ThemeRoller themes use the jQuery UI CSS Framework so that they all share the same classes and stylesheet format. The lines of code in the first half of the CSS stylesheet for the ThemeRoller themes apply styles to ALL of the jQuery UI Widgets. There may be cases where you want to apply the same styles to most of the widgets, but want to apply a different style to a specific widget(s).
The bottom half of the CSS stylesheet lets you modify the styles for specific widgets. Below are some examples of CSS styles applied to specific widgets.
Button Text Element
|
1
|
font-size: 11px;
|
CSS generates the buttons using a block element box, sets the text line height and font size of the buttons. If your web page uses a large sized body font, then the size of the buttons may end up too big. Changing the font size of the buttons will reduce the button size.
|
1
|
}
|
CSS sets the padding of the text of a button that contains no icons (text only button)
|
1
|
}
|
CSS sets the padding of the primary icon in this order: top, right, bottom, left.
|
1
|
}
|
CSS sets the padding of the secondary icon in this order: top, right, bottom, left.
|
1
|
}
|
CSS sets the left and right padding of the text of a button that contains a primary and secondary icon.
Вкладки
|
1
|
text-decoration: none;
|
CSS sets the hover / mouse over link color for the tabs widget. This overrides the .ui-state-hover class for tabs widget only. This line of code is not included in the default ThemeRoller Theme CSS stylesheet. If you want the hover / mouse over link color of the menu tabs to have a different color on mouseover, add the above code just below the line that has the class «.ui-tabs .ui-tabs-nav li a».
Datepicker
|
1
|
}
|
CSS formats the datepicker header container with padding top, right, bottom, left, a dark green border, dark green background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only.
Progress Bar
|
1
|
}
|
CSS formats the datepicker header container with a dark green border, dark green background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only.
диалог
|
1
|
position: relative;
|
CSS formats the dialog box header container with a dark green border, dark green background color and specific background image that has a 50% horizontal position, 50% vertical position, repeats horizontally only.
Custom CSS Style Sheet Reference — Custom Icons
Demo 7 in the source files uses custom icons instead of the jQuery UI ThemeRoller default icons. In order to accomplish this, the Icons section of the jQuery UI CSS stylesheet had to be heavily modified.
In the /* states and images */ section of the Icons section of the jQuery UI CSS stylesheet, the first three lines of code were not modified:
|
1
2
3
4
|
/* states and images */height: 16px;
}
}
|
The remaining five lines of code in the /* states and images */ have been removed and the classes have been included in new custom lines of CSS code. The custom lines of code have been divided by widget type:
- Accordion #1
- Accordion #2
- Accordion #3
- Accordion #4
- Кнопки
- Datepicker
- Highlight / Error
- Dialog Button
In addition to adding custom lines of CSS code, the «jquery-functions.js» needs to be modified to reflect the new CSS classes that have been created for the custom icons. This is covered in earlier sections of this tutorial.
The blocks of code in the following tutorial sections allow you to add custom icons to each widget as specified.
Custom CSS Style Sheet Reference — Custom Icons — Accordion #1
|
1
2
3
|
/* Custom Icons Accordion #1 */}
}
|
New UI classes:
- .ui-state-default .ui-icon-green-circle-arrow-e — Icon that is displayed on the default state accordion panels.
- .ui-state-hover .ui-icon-green-circle-arrow-e — Icon that is displayed on the accordion panels on mouseover.
- .ui-state-focus .ui-icon-green-circle-arrow-e — Icon that is displayed on the accordion panels on keyboard focus.
- .ui-state-active .ui-icon-green-circle-arrow-s — Icon that is displayed on the active/selected accordion panel.
Custom CSS Style Sheet Reference — Custom Icons — Accordion #2
|
1
2
3
|
/* Custom Icons Accordion #2 */}
}
|
New UI classes:
- .ui-state-default .ui-icon-cog-plus — Icon that is displayed on the default state accordion panels.
- .ui-state-hover .ui-icon-cog-plus — Icon that is displayed on the accordion panels on mouseover.
- .ui-state-focus .ui-icon-cog-plus — Icon that is displayed on the accordion panels on keyboard focus.
- .ui-state-active .ui-icon-cog-minus — Icon that is displayed on the active/selected accordion panel.
Custom CSS Style Sheet Reference — Custom Icons — Accordion #3
|
1
2
3
|
/* Custom Icons Accordion #3 */}
}
|
New UI classes:
- .ui-state-default .ui-icon-green-add — Icon that is displayed on the default state accordion panels.
- .ui-state-hover .ui-icon-green-add — Icon that is displayed on the accordion panels on mouseover.
- .ui-state-focus .ui-icon-green-add — Icon that is displayed on the accordion panels on keyboard focus.
- .ui-state-active .ui-icon-red-delete — Icon that is displayed on the active/selected accordion panel.
Custom CSS Style Sheet Reference — Custom Icons — Accordion #4
|
1
2
3
4
|
/* Custom Icons Accordion #4 */}
}
}
|
New UI classes have been created so that the custom icons can be added:
- .ui-state-default .ui-icon-custom-next — Icon that is displayed on the default state accordion panels.
- .ui-state-hover .ui-icon-custom-next — Icon that is displayed on the accordion panels on mouseover.
- .ui-state-focus .ui-icon-custom-next — Icon that is displayed on the accordion panels on keyboard focus.
- .ui-state-active .ui-icon-custom-down — Icon that is displayed on the active/selected accordion panel.
Custom CSS Style Sheet Reference — Custom Icons — Buttons
Buttons — Default
|
1
2
3
4
5
|
/* Custom Icons Buttons - Default State */}
}
}
}
|
New UI classes have been created so that the custom icons can be added:
- .ui-state-default .ui-icon-custom-gear
- .ui-state-default .ui-icon-custom-gear-2
- .ui-state-default .ui-icon-custom-locked
- .ui-state-default .ui-icon-custom-arrow-down
Buttons — Hover
|
1
2
3
4
|
/* Custom Icons Buttons - Hover */}
}
}
|
New UI classes have been created so that the custom icons can be added:
- .ui-state-hover .ui-icon-custom-gear
- .ui-state-hover .ui-icon-custom-gear-2
- .ui-state-hover .ui-icon-custom-arrow-down
Buttons — Focus / Active
|
1
2
3
4
|
/* Custom Icons Buttons - Focus / Active */}
}
}
|
New UI classes have been created so that the custom icons can be added:
- .ui-state-focus .ui-icon-custom-gear
- .ui-state-active .ui-icon-custom-gear
- .ui-state-focus .ui-icon-custom-gear-2
- .ui-state-active .ui-icon-custom-gear-2
- .ui-state-focus .ui-icon-custom-arrow-down
- .ui-state-active .ui-icon-custom-arrow-down
There are five buttons displayed in Demo 7 in the source files, however some of the buttons use the same classes. Each new class displays a custom icon on the button to which it has been applied.
Custom CSS Style Sheet Reference — Custom Icons — Datepicker
|
1
2
3
|
/* Custom Icons Datepicker */}
}
|
The datepicker uses the above classes as default. Instead of creating custom classes for the datepicker, the original UI classes are being used and the icon image has been changed.
In the /* positioning */ section of the Icons section of the jQuery UI CSS stylesheet, two lines of code were commented out:
|
1
2
|
/*.ui-icon-circle-triangle-e { background-position: -48px -192px; } Commented out, using custom icons *//*.ui-icon-circle-triangle-w { background-position: -80px -192px; } Commented out, using custom icons */ |
These lines were commented out so that custom icons could be used on the datepicker widget. The datepicker uses these two icon classes by default. Since custom icons are being used instead of the CSS image sprite, these lines need to be removed.
Custom CSS Style Sheet Reference — Custom Icons — Highlight / Error
|
1
2
3
|
/* Custom Icons Highlight / Error */}
}
|
To display custom icons for the Highlight and Error these new UI classes have been created:
- .ui-state-highlight .ui-icon-custom-info
- .ui-state-error .ui-icon-custom-alert
- .ui-state-error-text .ui-icon-custom-alert
Custom CSS Style Sheet Reference — Custom Icons — Dialog Button
|
1
2
3
|
/* Custom Dialog Button */}
}
|
Custom UI classes have been created for the different states for the dialog button:
- .ui-state-default .ui-icon-custom-newwin
- .ui-state-hover .ui-icon-custom-newwin
- .ui-state-focus .ui-icon-custom-newwin
- .ui-state-active .ui-icon-custom-newwin
Links to jQuery / jQuery UI Website
- jQuery Website
- jQuery Documentation
- jQuery UI Website
- Getting Started with jQuery UI
- ThemeRoller
- About ThemeRoller
- Theming jQuery UI
- The jQuery UI CSS Framework
- jQuery UI Documentation
- jQuery UI Documentation — Accordion
- jQuery UI Documentation — Tabs
- jQuery UI Documentation — Datepicker
- jQuery UI Documentation — Button
- jQuery UI Documentation — Dialog
- jQuery UI Documentation — Slider
- jQuery UI Documentation — Progressbar
Вывод
The goal of this tutorial is to show web developers new to jQuery UI and the jQuery UI CSS Framework how to theme jQuery UI widgets and write custom CSS so that they can make their own jQuery UI themes.
I hope that this tutorial has helped you be able to integrate jQuery UI into your custom web designs! If you have any questions, please submit them using the comment submit form.
кредиты
The custom icons used in the tutorial demos are thanks to Mark James, www.famfamfam.com , DryIcons and Iconza