В моей недавней статье мы обсуждали 7 причин для рассмотрения SVG вместо Canvas . SVG идеальны, если вам требуется масштабируемая диаграмма, такая как диаграмма или логотип, которые можно изменить или анимировать с помощью методов JavaScript DOM.
Итак … что такое SVG и как мы их используем? Это первая часть в серии статей о векторном формате изображения.
Что такое SVG?
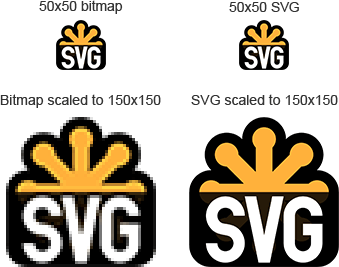
SVG — это векторная графика. Вместо того, чтобы определять цвет каждого пикселя, как вы бы это делали в растровом изображении (JPEG, PNG, GIF, BMP и т. Д.), Векторная графика определяет линии и фигуры, например, рисует черную линию от координаты 0,0 до 100,100. Это имеет ряд преимуществ: векторы легко модифицируются, как правило, требуются файлы меньшего размера и могут масштабироваться до любого размера без потери качества, что делает их идеальными для адаптивного веб-дизайна. Растровые изображения остаются лучшим выбором для фотографий или очень сложных изображений (обратите внимание, что SVG могут включать встроенные растровые изображения).
SVG — это бесплатный веб-стандарт, поддерживаемый рабочей группой W3C SVG . Версия 1.0 технологии была первоначально предложена в 1999 году. Версия 1.1 является самым последним стандартом, а версия 2.0 ожидается в 2013 году.
Есть несколько других вкусов: SVG Tiny и SVG Mobile . Это упрощенные профили или подмножества полной спецификации SVG, предназначенные для устройств с ограниченными вычислительными возможностями и возможностями отображения. Эти стандарты в основном относятся к тому, как движки рендеринга анализируют изображение; файл SVG 1.1 может быть отображен на устройстве, которое поддерживает SVG Tiny, но некоторые эффекты, такие как градиенты и непрозрачность, не будут применяться.
Как определяются SVG?
SVG объявляются с использованием расширяемого языка разметки (XML). Он использует теги, такие как HTML — следующий код рисует белый круг с черной рамкой:
<circle cx="100" cy="100" r="50" stroke-width="4" stroke="#000" fill="#fff" />
Помните, что XML строже, чем HTML. Например, вы не можете опустить закрывающий тег, так как это сделает файл недействительным и SVG не будет отображаться.
Спецификация W3C SVG1.1 определяет 14 основных функций:
- Основные формы : прямые, многоугольники, круги, эллипсы и прямоугольники с закругленными углами или без них.
- Пути : обведенные или заполненные пути, содержащие изогнутые или прямые линии.
- Текст : по прямым или изогнутым путям в любом направлении.
- Рисование : заливка и контуры с использованием сплошных цветов, градиентов, узоров, прозрачности и маркеров (ограничители линий, такие как наконечники стрел).
- Цвет : свойства заливки и обводки, определенные с использованием стандартных 3-х или 6-значных шестнадцатеричных значений или значений RGB.
- Градиенты и шаблоны : CSS3-подобные объявления градиентов или растровые фоны.
- Обрезка, маскирование и наложение : использование элементов для выделения областей, которые можно рисовать.
- Фильтры : эффекты, применяемые ко всем элементам в контейнере, например размытие, освещение, корректировка цвета и т. Д.
- Ссылки : гиперссылки на другие документы.
- Интерактивность : присоединение обработчиков событий с использованием JavaScript.
- Сценарии DOM : доступ к SVG-элементам и управление ими с помощью объектной модели документа.
- Анимация : встроенная анимация с использованием синхронизированного языка интеграции мультимедиа (SMIL).
- Шрифты : текстовые глифы, определенные в файле SVG, которые можно использовать в качестве стандартного шрифта.
- Метаданные : заголовки, описания, предметы, создатели и другие свойства изображения SVG.
Каскадные таблицы стилей в SVG
SVG также поддерживает встроенные или внешние правила CSS. Как и HTML, селекторы могут предназначаться для типов тегов или идентификаторов и классов, назначенных определенным элементам. Свойства и значения CSS обычно соответствуют атрибутам элемента. Например, этот CSS визуализирует каждый круг в SVG с одинаковой белой заливкой и черным цветом рамки:
circle
{
stroke: #000;
fill: #fff;
}
Инструменты создания SVG
Создание SVG в текстовом редакторе возможно, но это медленный процесс, подверженный ошибкам и не очень увлекательный. К счастью, есть несколько открытых и коммерческих инструментов, которые позволяют дизайнерам и непрограммистам легко создавать изображения SVG:
- Inkscape
- OpenOffice или LibreOffice Draw
- SVG-редактировать
Следовательно, команда разработчиков может создать великолепную диаграмму, которую программист может изменить, применяя реальные данные к определенным элементам.
Однако обратите внимание, что некоторые графические пакеты могут не создавать наиболее оптимальный код или применять свои собственные расширения XML.
Поддержка браузера SVG
Хотя технология была доступна уже более десяти лет, использование SVG в браузерах сдерживалось Internet Explorer, который сначала предоставил поддержку в IE9. Сегодня большинство настольных и мобильных браузеров могут работать с SVG, и это признанный стандарт HTML5.
Реализации браузеров различаются, но SVG могут быть:
- рассматривается как отдельный файл непосредственно в веб-браузере.
- встроен как раздел XML внутри HTML-страницы.
- определяется как внешний ресурс страницы внутри
imgobjectembediframe - установить в качестве фонового изображения в CSS.
Существует несколько вариантов плагинов и прокладок, если вам требуется поддержка SVG в Internet Explorer 8.0 и ниже. Несколько откат к языку векторной разметки (VML); технология, используемая в продуктах Microsoft, которая повлияла на стандарт SVG:
- Рафаэль — JavaScript / VML
- AmpleSDK — JavaScript / VML
- svgweb — JavaScript / Flash
- Батик — Java инструментарий
SVG Performance в браузерах
SVG XML должен быть проанализирован для отображения изображений на экране и представлен в памяти в виде объектной модели документа. Как и в случае с HTML-страницами, производительность будет зависеть, если вы попытаетесь переместить или манипулировать SVG, содержащими большое количество элементов. В крайних случаях перерисовка будет заметна.
По этой причине часто предпочтительнее использовать тег HTML5 canvas Тем не менее, вы можете использовать SVG для некоторых аспектов, например, космический корабль игрока может быть простым SVG, который можно перемещать, вращать, масштабировать и деформировать на фоне canvas
SVG и доступность
Благодаря своей структуре данных XML, SVG обеспечивают лучшую доступность, чем растровые изображения. На базовом уровне метаданные, краткий текст и альтернативы длинного текста могут быть применены к любому изображению SVG.
Тем не менее, поддержка чтения с экрана плохая. SVG не считались жизнеспособной технологией браузера до выпуска IE9, поэтому производители не считали их приоритетом. Ситуация, несомненно, улучшится.
В краткосрочной перспективе вы можете рассмотреть возможность преобразования SVG XML в текстовую альтернативу с использованием XSLT.
SVG и поисковая оптимизация
В отличие от растровых изображений, XML по своей природе является машиночитаемым, поэтому статические файлы SVG могут быть прочитаны, проанализированы и проиндексированы роботами поисковых систем. Google индексирует SVG-контент с августа 2010 года, и результаты можно найти в стандартных и поисковых системах изображений.
Замена нескольких PNG на SVG вряд ли улучшит ваш рейтинг. Тем не менее, если вы отображаете данные в виде изображений без текстовых отступлений, переход на SVG может повысить SEO.
В моей следующей статье о SVG мы создадим наши первые изображения без использования графического пакета!