Маскировка — это метод, позволяющий отображать выбранные части элемента или изображения на экране, скрывая остальные. Веб-разработчики могут использовать эту технику в браузере через свойство mask элемент SVG mask . Эти функции позволяют отображать маскирующие эффекты на изображениях и других элементах в браузере без использования какого-либо программного обеспечения для редактирования изображений.
В этой статье я собираюсь показать возможности маскирования CSS и SVG в действии, а также включить некоторую информацию о текущих проблемах поддержки браузера.
На момент написания большинство примеров кода работали только в браузерах WebKit, в то время как маски на основе SVG, похоже, пользуются более широкой поддержкой браузеров. Поэтому, если вы хотите попробовать примеры, я рекомендую вам использовать браузер WebKit, такой как Chrome.
Маскировка в сети
Вы можете достичь маскирующих эффектов в сети, используя отсечение или маскирование.
Отсечение включает в себя наложение замкнутой векторной фигуры, например, круга или многоугольника, поверх изображения или элемента. Любые части изображения за формой будут видны, а любые части за пределами формы будут скрыты. Граница фигуры называется путем клипа, и вы создаете ее с помощью свойства clip-path .
Маскировка выполняется с использованием изображения PNG, градиента CSS или элемента SVG, чтобы скрыть некоторые части изображения или другой элемент на странице. Вы можете сделать это, используя свойство CSS mask .
В этой статье я сосредоточусь исключительно на маскировании с помощью свойства CSS mask и элемента SVG <mask> .
CSS- mask Свойство
mask — это сокращенное свойство CSS для целого ряда отдельных свойств. Давайте подробнее рассмотрим некоторые из них.
Свойство mask-image
Вы можете использовать свойство mask-image чтобы установить изображение слоя маски элемента.
Значение none — это не то же самое, что установка значения вообще. Наоборот — он все еще считается прозрачным черным слоем изображения.
Вы можете установить для mask-image значение URL. Это может быть путь к файлу изображения PNG, файл SVG или ссылка на элемент SVG <mask> . Вы можете установить несколько слоев маскирующего изображения, добавив соответствующее количество значений URL, разделенных запятой.
Вот несколько примеров:
/* masking with two comma-separated values */ .masked-element { mask-image: url(mask.png), none; } /* using external svg graphic as mask */ .masked-element { mask-image: url(mask.svg); }
Вот как вы ссылаетесь на элемент <mask> SVG с id mask1 :
.masked-element { mask-image: url(#mask1); }
Градиентное изображение также является подходящим значением для свойства mask-image :
.masked-element { mask-image: linear-gradient(black 0%, transparent 100%); }
Свойство mask-mode
В mask-mode вы можете установить изображение слоя маски как альфа- маску или маску яркости .
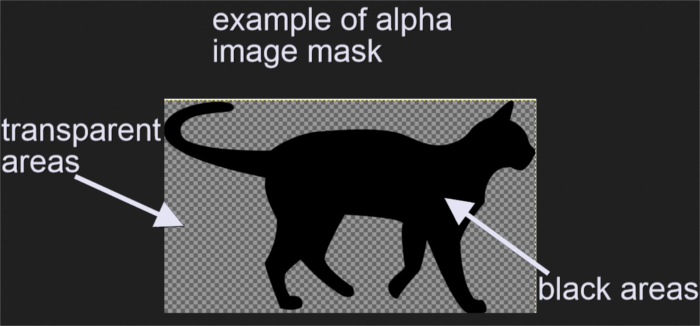
Альфа-маска — это изображение с альфа-каналом. Более подробно, альфа-канал — это информация о прозрачности, содержащаяся в данных каждого пикселя. Маскирующие операции со свойством mask-mode установленным в alpha будут использовать альфа-значения изображения в качестве значений маски.
Удобным примером альфа-канала является изображение PNG с черными и прозрачными областями. Маскированный элемент будет отображаться через черные части изображения маски, которые имеют альфа-значение, равное единице. Все остальное под прозрачными частями, которые имеют нулевое значение альфа, будет скрыто.
Я собираюсь использовать это изображение PNG в качестве моей альфа-маски:
и выполните операцию маскирования изображения JPG ниже:
Вот где происходит магия:
.masked-element { mask-image: url(alpha-mask.png); mask-mode: alpha; }
и вот как выглядит результат в браузере:
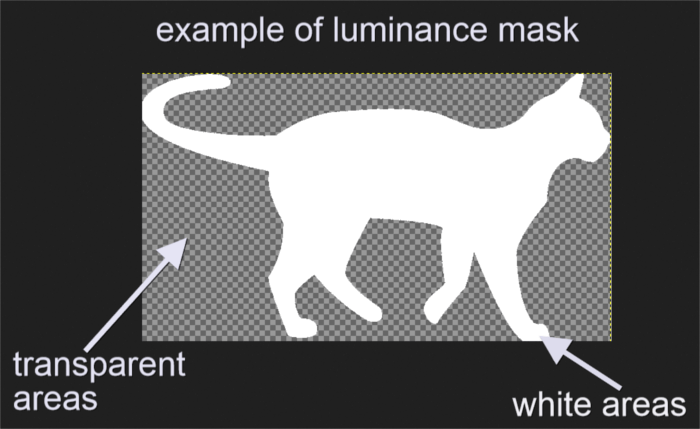
Маска яркости использует значения яркости изображения в качестве значений маски. Изображение PNG, подобное приведенному выше, но в белом, является хорошим примером маски яркости:
Области элемента, который вы хотите замаскировать, которые покрыты белыми пикселями маски, будут видны сквозь. Части маскированного элемента, покрытые прозрачными пикселями маски, будут скрыты.
Если установить mask-mode свойства mask-mode значение luminance и использовать изображение, указанное выше, в качестве маски, отобразится тот же результат, что и раньше.
Вот код:
.masked-element { mask-image: url(luminance-mask.png); mask-mode: luminance; }
Свойство mask-repeat
mask-repeat работает в значительной степени как свойство background-repeat . Он контролирует мозаику изображений слоя маски после того, как вы установили их размер и положение.
Возможные значения:
-
no-repeat: изображение слоя маски не повторяется в доступном пространстве. -
repeat-x: изображение слоя маски повторяется по координате X. -
repeat-y: изображение слоя маски повторяется по координате Y. -
space: изображение слоя маски повторяется и распределяется по всей доступной области. -
round: изображение слоя маски повторяется целое число раз по доступной области. Если целое число не помещается в доступное пространство, изображение масштабируется до тех пор, пока оно не уместится.
Например, это изображение, которое я намерен использовать в качестве маски:
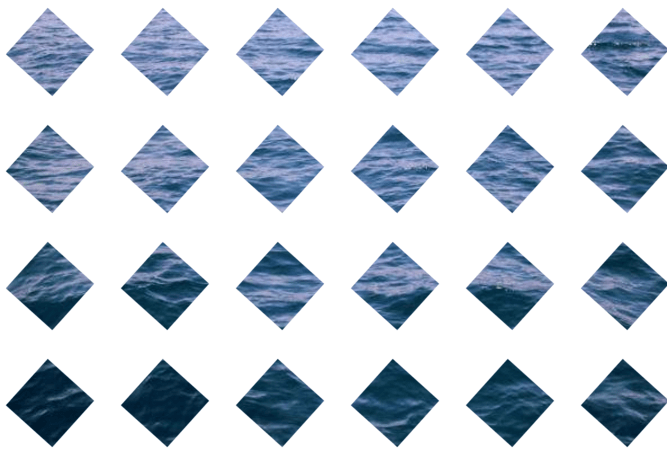
Приведенный ниже фрагмент кода устанавливает для свойства mask-repeat значение space :
.masked-element { mask-image: url(imgs/trapeze.png); mask-repeat: space; }
в результате получается следующий маскирующий эффект:
Свойство mask-position
Вы можете расположить изображение слоя маски, используя свойство mask-position . Вы можете установить для этого свойства те же значения, что и для более знакомого свойства CSS background-image . Его начальное значение — center .
Например, если вы хотите разместить слой маскирующего изображения в верхнем левом углу области просмотра, установите для свойства mask-position значение 0 0 :
.masked-element { mask-position: 0 0; }
Вот как выглядит приведенный выше код в браузере:
Изменяя значение свойства mask-position выше на 100% 100% , отображает изображение слоя маски в правом нижнем углу области просмотра:
Свойство mask-size
Вы можете быстро установить размер изображения слоя маски, используя свойство mask-size , которое принимает те же значения, что и более знакомое свойство CSS background-size .
Например, если для параметра mask-size значение 50% изображение слоя маски отображается на 50% от его полной ширины:
Установка mask-size приведет к масштабированию изображения слоя маски до максимального размера, чтобы его ширина и высота могли поместиться в области позиционирования маски:
Вы можете увидеть эти демонстрации в действии на CodePen ниже:
Составление слоев маски
Как объяснено выше, вы можете использовать более одного маскирующего слоя на одном элементе, разделяя каждое значение свойства mask-image запятой. Слои накладываются друг на друга, причем последний слой отображается первым на экране.
Например:
.masked-element { mask-image: url(mask1.png), url(mask2.png); }
В приведенном выше фрагменте mask2.png размещен поверх mask1.png .
Свойство mask-composite смесь позволяет комбинировать разные слои маски в соответствии со значением следующих ключевых слов:
-
add: mask2.png нарисован поверх mask1.png -
subtract: отображает части mask2.png, которые не перекрывают mask1.png . Браузеры пока не поддерживают стандартное ключевое слово, поэтому, по крайней мере, на данный момент вам нужно будет использовать соответствующийsource-outключевого слова оператора композитинга -
intersect: отображает части mask2.png, которые перекрывают mask1.png . Однако браузеры WebKit, являющиеся единственным видом браузеров, поддерживающих маски CSS, похоже, ничего не отображают на экране, даже если используется нестандартное составное ключевое словоsource-in. -
exclude: отображает части mask1.png и mask2.png, которые не перекрываются. Еще раз, поскольку стандартное ключевое слово еще не поддерживает, вам гораздо лучше использовать оператор компоновкиXOR.
Вы также можете посмотреть живые демоверсии в демонстрационной версии CodePen ниже:
mask Сокращения Свойство
Вы можете установить все свойства, которые управляют операциями маскировки CSS за один раз, используя mask .
Вот полная стенография mask :
.masked-element { mask: image mode position / size repeat origin clip composite; }
mask-origin и mask-clip работают как более привычные свойства background-origin и background-clip .
Хотя вы можете изменить порядок свойств в mask , вам нужно установить свойство mask-size после свойства mask-position , разделенного символом «/». Кроме того, установка mask-size без установки mask-position приведет к неверному объявлению.
Наконец, поскольку любое значение, которое вы не можете указать в свойстве mask возвращается к его начальному значению по умолчанию, использование mask очень удобно, когда вам нужно сбросить любое из отдельных свойств.
mask СВГ Элемент
Масштабируемая векторная графика, или сокращенно SVG, — это язык на основе XML для разметки графики.
Вы можете использовать элемент <mask> внутри документа SVG, чтобы добавить маскирующие эффекты к элементам HTML и другой графике SVG.
Еще одна крутая вещь, которую вы можете сделать с SVG — это маскирование других элементов на странице с помощью текста.
Давайте подробнее рассмотрим каждую из этих возможностей.
Использование элемента SVG <mask> элементе HTML
На момент написания статьи использование элемента <mask> во встроенном SVG-изображении для маскировки HTML-элемента работает только в браузерах Firefox. Вот пример:
<!-- SVG markup --> <svg class="svg-mask"> <defs> <mask id="mask1" maskUnits="objectBoundingBox" maskContentUnits="objectBoundingBox"> <linearGradient id="grad" gradientUnits="objectBoundingBox" x2="0" y2="1"> <stop stop-color="white" offset="0"/> <stop stop-color="black" stop-opacity="0" offset="1"/> </linearGradient> <circle cx="0.50" cy="0.50" r="0.50" id="circle" fill="url(#grad)"/> </mask> </defs> </svg> <!-- masked HTML img element --> <img class="masked-element" src="backdrop.jpg" alt="masked element">
Со следующим CSS:
/* CSS */ .masked-element { mask: url(#mask1); ...more styles }
В приведенном выше коде я включил элемент <mask> с id mask1 . Внутри маски я поместил черно-белый градиент с id града и в форме круга, который использует градиент в качестве цвета заливки.
Наконец, я сослался на значение id элемента SVG <mask> в свойстве CSS mask . Это применяет маскирующий эффект к изображению на странице.
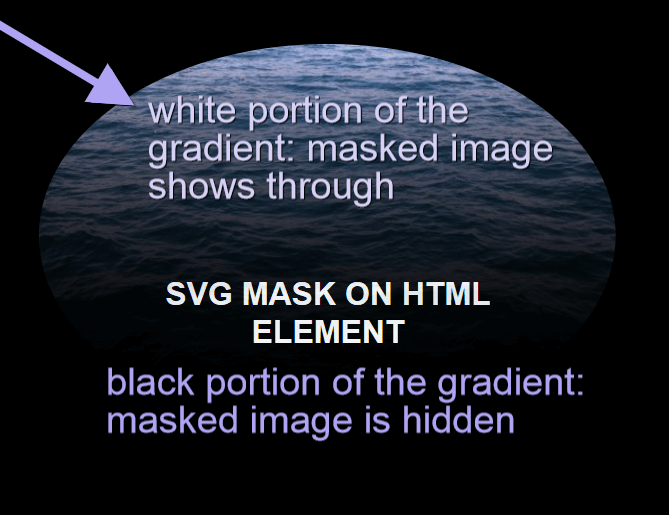
Просто добавив несколько других объявлений стилей для фона страницы и маскированного изображения, вы можете добиться довольно драматического эффекта, подобного приведенному ниже:
Обратите внимание, как часть маски круга, заполненная белым оттенком градиента, пропускает маскированное изображение. И наоборот, часть, заполненная черным оттенком градиента, скрывает замаскированное изображение.
Вот живая демонстрация этого на CodePen (помните, это будет работать только на Firefox!) .
Использование элемента SVG <mask> на графике SVG
Вы можете использовать тот же элемент SVG <mask> из предыдущего примера, но на этот раз для маскировки графики SVG, а не элемента HTML. Преимущество заключается в том, что поддержка браузеров намного лучше, включая браузеры WebKit и последнюю версию IE.
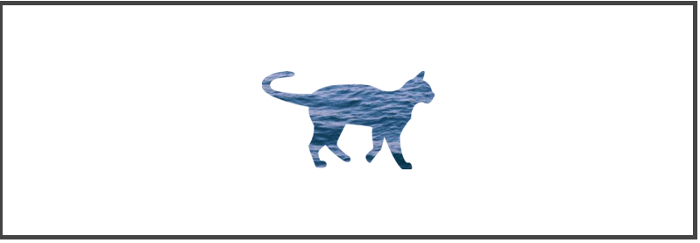
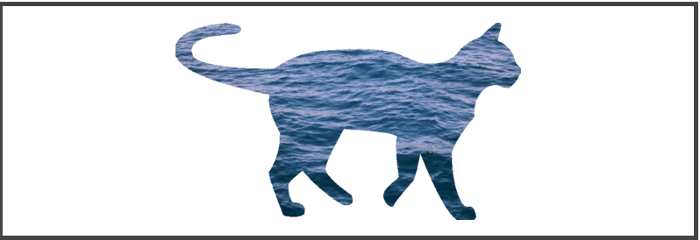
В приведенном ниже фрагменте я собираюсь поместить изображение, которое я хочу замаскировать, внутри элемента SVG и применить к нему свойство mask CSS. CSS-свойство mask ссылается на элемент <mask> SVG с id mask1 , как в предыдущем примере. Вот код для маскированной графики SVG:
<svg class="masked-element" width="300" height="200" viewBox="0 0 300 200"> <image xlink:href="backdrop.jpg" width="300" height="200" /> </svg>
И это фрагмент кода, который выполняет операцию маскирования в CSS:
.masked-element image { mask: url(#mask1); }
Результат в значительной степени похож на предыдущий пример, только на этот раз вы можете просмотреть его во всех основных браузерах.
Посмотрите демонстрацию CodePen :
Маскировка с текстом SVG
Вы можете выполнять маскирующие операции, используя текстовый элемент внутри маски SVG:
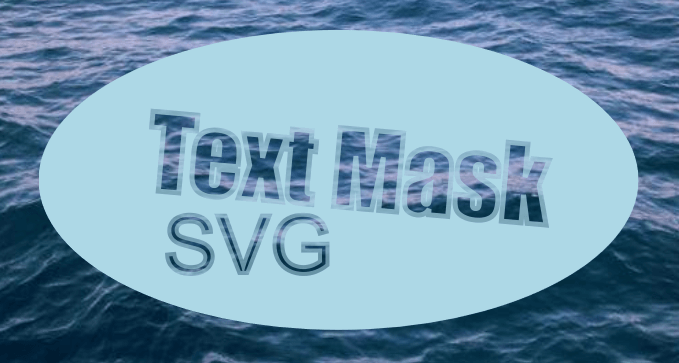
<svg class="text-demo" viewBox="0 0 600 400" width="600" height="400"> <defs> <mask id="myMask"> <rect width="100%" height="100%" fill="#fff" /> <text x="125" y="200" id="myText" transform="rotate(5)">Text Mask</text> <text x="125" y="293" id="mySubtext">SVG</text> </mask> </defs> <ellipse class="masked" cx="300" cy="200" rx="300" ry="150" fill="rgba(173, 216, 230, 0.8)" /> </svg>
/* Adding background image to body element in CSS */ body { background: url('backdrop.jpg') center center / cover no-repeat; } /* CSS for text element */ #myText { font-size: 100px; font-family: impact; stroke: #F59DD9; stroke-width: 5px; fill: #000; transform: rotate(5deg); } /* CSS for masking */ .masked { mask: url("#myMask"); }
Приведенный выше фрагмент добавляет черный текстовый элемент SVG внутри маски SVG и применяет его к светло-синей форме SVG-эллипса, используя свойство mask CSS. Все, что находится за формой эллипса (в данном случае это фоновое изображение body ), будет отображаться в тексте. Результат выглядит примерно так:
Полный код доступен на CodePen :
Анимационные маски
Вы можете анимировать mask-position mask-size используя CSS переход и анимацию ключевых кадров.
Ниже приведен базовый пример анимации ключевых кадров изображения в форме звезды в виде PNG-маски.
Вот соответствующие фрагменты кода:
Замаскированный элемент представляет собой HTML- <img> :
<img src="masked.jpg">
Маскирующая операция использует свойство сокращенной mask :
img { mask: url(star.png) 50% 10% / 80% no-repeat; }
Класс .animate в элементе <img> добавляет движение к изображению в форме звезды с помощью CSS-преобразования и анимации:
.animate { transform: rotate(360deg); animation: move 0.5s ease; }
Запустите браузер WebKit, такой как Chrome, и ознакомьтесь со следующей демонстрацией в реальном времени на CodePen:
Анимация элемента Mask SVG с помощью CSS
Вы можете добавить маскирующие эффекты к тегу <img> используя элемент SVG <mask> а затем анимировать его с помощью CSS.
Вот краткая демонстрация CodePen : анимация видна в любом браузере, однако маскирование отображается только в Firefox:
Хорошая новость заключается в том, что, если вы примените свою SVG-маску к встроенному SVG-изображению, браузер немедленно поддержит его. Посмотрите ту же демонстрацию анимации, используя только SVG:
Поддержка mask свойства mask
В этой статье я затронул вопросы поддержки браузера. Простая разбивка ситуации на момент написания выглядит следующим образом:
- Маски изображений PNG или внешних SVG для элементов HTML, использующие свойство CSS
maskработают в браузерах WebKit только с префиксом-webkit-vendor. - Встроенный элемент маски SVG для элемента HTML поддерживается только в Firefox.
- Встроенный элемент маски SVG для элемента SVG поддерживается в браузерах WebKit, а также в Firefox и последней версии Internet Explorer.
Эта замечательная демонстрация CodePen от Yoksel предлагает наглядную иллюстрацию современного уровня поддержки браузеров.
Алан Гринблатт делает доступным репозиторий GitHub, где он подробно описывает, какое свойство CSS-графики поддерживается каким браузером.
Таблица совместимости поддержки браузера на веб-сайте «Могу ли я использовать» содержит дополнительную информацию и ссылки на дополнительные ресурсы.
Хотя текущая поддержка браузером mask CSS не очень хороша, если вы используете эту функцию в качестве улучшения некоторых декоративных элементов, пользователи не поддерживающих браузер даже не заметят, что они пропускают.
Наконец, применение маскирующих эффектов к графике SVG с помощью элемента SVG <mask> пользуется самой широкой поддержкой в современных браузерах и отлично смотрится в Интернете.
Ресурсы
- CSS Masking Module Уровень 1 — черновик W3C-редактора
- Обрезка и маскировка в CSS на CSS-хитрости
- CSS-справочник Codrops по маскировке с использованием
mask-image - SVG
<mask>на MDN - SVG Маски Якоба Дженкова
- CSS Masking от Дирка Шульце.
Знаете ли вы о крутом маскирующем эффекте в Интернете, которым вы хотели бы поделиться? Нажмите на поле для комментариев и дайте мне знать.