Magento — потрясающе мощная платформа электронной коммерции. В этом мини-сериале мы узнаем, как начать работу с платформой, познакомимся с терминологией, настроим магазин и все связанные с ним аспекты и, наконец, узнаем, как настроить его, чтобы он стал нашим собственным.
В этой заключительной части мы рассмотрим одну из самых больших жалоб людей на Magento: ее производительность. Мы рассмотрим ряд различных методов, которые вы могли бы применить, чтобы значительно повысить платформу. В восторге? Давайте начнем!
Полная серия
- Часть 1: Установка и настройка
- Часть 2. Продукты, налоги, категории, платежные шлюзы и т. Д.
- Часть 3: Тематика
- Часть 4: Создание темы
- Часть 5: Создание страницы с информацией о продукте
- Часть 6. Создание домашней страницы с помощью ползунка содержимого
- Часть 7: легендарная функциональность нескольких магазинов
- Часть 8. Оптимизация
Краткий обзор
В последних нескольких частях мы подробно рассмотрели, как соединяются темы Magento, компоненты, которые управляют ею, и как все работает вместе для создания рабочей темы, а также беглый взгляд на ряд методов API, которые предоставляет Magento. Мы также сфокусировали шаг за шагом на том, что такое мультимагазин Magento, как он может вам помочь и, наконец, как все это настроить.
Что мы будем делать сегодня?
Производительность Magento — это та область, на которую пользователи постоянно жалуются. Правда, не так много, но, конечно, существует множество способов улучшить производительность. Сегодня мы рассмотрим способы радикального улучшения производительности вашей установки Magento. Я знаю, это звучит интересно, и вам не терпится начать.
Быстрая заметка, прежде чем мы начнем. Большинство упомянутых здесь твиков и / или оптимизаций будут именно такими: упоминания. Вам, вероятно, следует поискать реализацию, так как сама реализация потребует разумного размера учебника. С этим из пути, давайте начнем!
Выберите правильную платформу
Это наиболее важный аспект вашей установки Magento. Magento может работать на общем хосте, но будьте осторожны, производительность не будет оптимальной. Magento действительно требует больше энергии, чем может обеспечить работа общего хоста мельницы, и он действительно покажет, когда вы запустите его на одном.
VPS или выделенный сервер являются наиболее идеальными, когда дело доходит до Magento. И не забывайте экономить память, потому что она вам понадобится. Многое из этого.
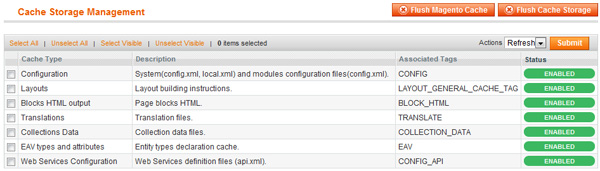
Включить кеширование
Позволить Magento кэшировать некоторые части своей кодовой базы — это одна из немногих вещей, которые вы должны сделать, когда начинаете оптимизировать установку. Вам не нужно включать кэширование для всего, но я бы предложил макеты и заблокировать вывод HTML в качестве основы. При включенном кэшировании, в зависимости от размера сайта, вы можете ожидать, что время загрузки будет значительно сокращено.

Имейте в виду, что вам нужно отключить кэширование во время разработки. Если вы вносите изменения в свой код, и он не отражается в интерфейсе, виновным является кэширование. Такой очевидный момент, но это было причиной такого большого напряжения волос в процессе развития.
Turbocharge Your Cache
После того, как вы включили кеширование, вы можете сделать еще один шаг вперед. Magento кэширует информацию, используя файловую систему хранения. Хотя это самый надежный способ, часто бывают моменты, когда вам нужна высокая скорость. В этих случаях вы должны изучить развертывание системы кэширования на основе памяти.
Есть много доступных вариантов, и люди добились большого успеха с ними. eAccelerator — мой инструмент выбора в эти дни. Просто не забудьте сконфигурировать его с достаточным объемом памяти, иначе может возникнуть необходимость очистки данных в самые неподходящие моменты.
php.ini твики
Если вы используете VPS или выделенный сервер, обратите внимание на отключение несущественных расширений PHP. Magento требуется только несколько таких, как PDO_MySQL, поэтому не стесняйтесь отключать посторонние.
Кроме того, есть 2 настройки, которые приведут к лучшей производительности.
По умолчанию PHP настроен на использование абсурдно небольшого объема памяти. Вам нужно будет увеличить это. Вы можете сделать это, добавив следующую строку в файл конфигурации:
|
1
|
php_value memory_limit 512M
|
Вторым является настройка значения realpath_cache на so.
|
1
2
|
realpath_cache_size=1M
realpath_cache_ttl=86400
|
Apache Module Tweaks
Это более общая тема, чем специфическая для Magento, поэтому я буду кратким здесь. Существует ряд модулей Apache, которые вам необходимо включить и / или настроить для повышения производительности вашего магазина.
Первый — это mod_deflate . Это позволяет резко сжать выходные данные сервера, что приводит к повышению производительности. Определенно модуль, который должен быть включен.
Во-вторых, посмотрите в mod_expires . Этот модуль позволяет браузеру кэшировать определенные ресурсы в течение заданного периода времени, поэтому возвращающиеся посетители будут иметь более быстрый опыт.
И, наконец, KeepAlives . Это учитывает постоянные соединения, создавая длительные сеансы, позволяя направлять несколько запросов через одно и то же TCP-соединение. Это помогает, когда на вашей странице есть несколько небольших ресурсов.
Перестройте свои индексы
Не забывайте периодически перестраивать ваши индексы для таблиц через серверную часть. Это важный момент, который приведет к заметному повышению производительности вашего магазина.
Имейте в виду, что восстановление индексов является очень дорогостоящим делом с точки зрения ресурсов и должно выполняться в нерабочее время. Выполнение этого во время даже умеренной активности в вашем магазине значительно снизит производительность и скорость отклика магазина.
Добавить PHP-ускоритель
Интерпретатор PHP должен читать каждый файл с диска и компилировать его при каждом запросе, что очень сильно загружает процессор, если учесть огромный размер Magento. В этих случаях настоятельно рекомендуется использовать ускоритель PHP, такой как APC или eAccelerator.
Подобные инструменты значительно повышают производительность вашего PHP-кода, кэшируя ваш код в промежуточном байтовом коде, и вместо того, чтобы каждый раз запрашивать у интерпретатора его компиляцию.
Разделение в памяти для уменьшения циклов ввода-вывода
Это расширение пункта, отмеченного чуть выше. Magento хранит много информации [не только о БД] на жестком диске сервера, который, как вы знаете, является самым медленным звеном в цепочке. Это включает в себя кэши, информацию о сеансе и так далее. Если вы хотите повысить производительность в этой области, лучший способ продвинуться вперед — это внедрить файловую систему на основе памяти, чтобы гарантировать, что все эти данные хранятся в памяти, а не дорогостоящие вызовы на жесткий диск.
Так как у нас здесь нет места, я просто укажу вам правильное направление. Что вам нужно сделать, это настроить раздел tmpfs, который позаботится о ваших каталогах сессии и кэша. Их можно найти в /var/www/domain.com/var/sessions/ и /var/www/domain.com/var/cache/ соответственно.
Включить плоский интерфейс
Модуль каталога внешнего интерфейса создает дополнительные таблицы базы данных для хранения данных в плоском / линейном формате. Этот модуль доступен как для категории, так и для данных о продукте, поэтому вы можете включить его независимо, как того требует ваш вариант использования.
Включение этого модуля рекомендуется только для больших магазинов. Магазины с небольшим каталогом должны определенно держаться подальше, так как включение этого может не обеспечить достаточного увеличения производительности, чтобы гарантировать использование, и может фактически снизить производительность. Примите тщательно продуманное решение здесь.
Отделить бэкэнд
Внутренняя часть Magento значительно более ресурсоемкая, чем передняя, поскольку она должна обрабатывать гораздо больше информации. И как только ваш магазин достиг определенного порога в отношении количества товаров, скажем, 5000, он действительно начинает облагать налогом сервер.
Наличие выделенного сервера администратора может помочь панели администратора получить необходимые циклы процессора, что отрицательно скажется на производительности остальной части сайта.
Tweak Block Usage
Тема Magento по умолчанию — отличное место для старта, но на самом деле она не самая эффективная. Позвольте мне уточнить. Тема по умолчанию предназначена для демонстрации всех возможностей Magento и, таким образом, естественно, объединяет в себе все функции быстрого свиста. Помните, что Magento создает страницу путем анализа указанного макета, поэтому время генерации страницы напрямую зависит от количества блоков, которые вы используете на странице.
Поэтому при создании собственной темы избегайте ненужно сложных макетов, упрощайте и / или объединяйте меньшие блоки, чтобы уменьшить циклы ЦП, необходимые для визуализации кода страницы.
Добавьте CSS / JS Интеллектуально
Magento имеет элегантную систему для программного включения / исключения таблиц стилей и файлов JavaScript в темах. Многие авторы тем, кажется, полностью обошли эту систему, просто включив эти элементы вручную в шаблоны HTML. Это не правильно.
Правильный способ включения этих активов показан ниже:
|
1
2
3
4
|
<reference name=»head»>
<action method=»addJs»><script>mocha.js</script></action>
<action method=»addJs»><script>nitro.js</script></action>
</reference>
|
Используя приведенный выше код в файлах макетов, Magento объединяет файлы JS в один файл и передается в браузер за один запрос.
Эффективно обслуживать статический контент
Правила оптимизации обычных сайтов или приложений применяются и здесь. Браузеры обычно ограничивают количество скачиваний с домена до 2-5, что очень ограничивает, когда вы загружаете мультимедийную тему с небольшим количеством ресурсов. Есть несколько простых способов из этого
Первое и простое — это то, с чем вы все знакомы: спрайты. Используя спрайты, вы можете минимизировать количество одновременных запросов, генерируемых вашей темой.
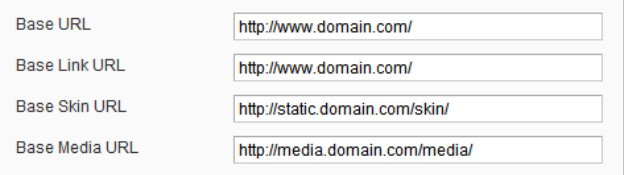
Этот подход может работать не во всех случаях. Что если в вашей теме есть куча отличных сценариев, видео и прочего? Они не должны блокировать загрузку остальной части страницы. В этих случаях просто создайте поддомен для статических ресурсов и укажите свою установку Magento на ресурс.

Баланс вашей регистрации
Ведение журнала является важным, но также дорогостоящим, так как для этого потребуется запись на диск. Magento, в общем, очень болтлив, когда дело доходит до регистрации, и скоро вы будете по колено в файлах журналов, большинство из которых вам не понадобятся.
Решение здесь состоит в том, чтобы отключить все, кроме основных частей. Вы включили медленные запросы для регистрации на вашем производственном сервере? Выключи, прямо сейчас! Медленные запросы должны быть исследованы и исправлены задолго до развертывания. Он имеет свое место на сервере разработки, а не на рабочем сервере.
Держите все в курсе
Это еще один важный совет, который многие люди забывают. Будь то версия PHP, mySQL или Magento, более новые версии обеспечивают значительную скорость и стабильность, которые вы не можете себе позволить пропустить.
Особенно в случае с Magento, даже каждое мини-обновление исправляет ряд проблем с производительностью и исправляет ошибки, так что пока ветка помечена как стабильная, обновляйте!
Magento Compiler
Magento имеет элегантный модуль компилятора, который обещает ускорение на 25-50%. Как следует из названия, этот модуль компилирует все файлы Magento и, таким образом, повышает производительность.
Обратите внимание, что этот модуль все еще находится в бета-версии и поддерживает только сборки 1.3x. Это должно быть готово в ближайшее время, так что имейте это в виду.
Используйте Fooman Speedster
Fooman Speedster — это мощное расширение, которое может дать вашему магазину хороший прирост производительности. Он работает путем объединения, минимизации, сжатия и кэширования ваших файлов JavaScript и CSS. Кроме того, он также включает сжатие GZIP для остальной части магазина.
В общем, это означает, что отправляется меньше данных и меньше запросов, что является чистым выигрышем в любом случае Он работает со всеми основными версиями Magento и определенно необходим для любого магазина.
Оптимизируйте свою БД
Еще одна из тех вещей, которые вы должны периодически делать, чтобы улучшить производительность. Вам нужно будет восстановить вашу базу данных, если необходимо, а затем оптимизировать ее. Вы можете сделать это через ваши хосты CPanel, phpMyAdmin или просто команды оболочки. Вот быстрая ссылка, которая проведет вас через процесс, используя phpMyAdmin.
Последнее слово
И мы сделали! Сегодня мы рассмотрели несколько способов улучшить производительность Magento. Надеюсь, это было полезно для вас, и вы нашли это интересным. Я уверен, что упустил ряд пунктов здесь, поэтому, пожалуйста, не стесняйтесь в комментариях с советами, которые вы использовали.
Вопросов? Хорошие вещи, чтобы сказать? Критицизмы? Нажмите на раздел комментариев и оставьте мне комментарий. Удачного кодирования!