Magento — потрясающе мощная платформа электронной коммерции. В этом мини-сериале мы узнаем, как начать работу с платформой, познакомимся с терминологией, настроим магазин и все связанные с ним аспекты и, наконец, узнаем, как настроить его, чтобы он стал нашим собственным.
В этой шестой части мы будем создавать одну из наиболее востребованных функций читателя: получить слайдер рекомендуемого продукта на главной странице. В восторге? Давайте начнем!
Полная серия
- Часть 1: Установка и настройка
- Часть 2. Продукты, налоги, категории, платежные шлюзы и т. Д.
- Часть 3: Тематика
- Часть 4: Создание темы
- Часть 5: Создание страницы с информацией о продукте
- Часть 6. Создание домашней страницы с помощью ползунка содержимого
Краткий обзор
В последней части мы создали страницу с информацией о продукте и подробно рассмотрели, как данные извлекаются и отображаются в типичной теме Magento.
Мы также рассмотрели различные основные методы, которые использует наша тема для получения различных носителей и данных о нашем продукте. Я надеюсь, что вы помните хотя бы часть этой информации, потому что мы будем использовать ее снова сегодня.
Что мы строим сегодня?
Сегодня мы создадим всю важную домашнюю страницу. Как всегда, я сделаю это максимально простым и опущу любые посторонние функции. Разные магазины имеют разный контент на своих домашних страницах. Одна из самых популярных и, безусловно, одна из самых востребованных функций — это отображение слайдера контента на основе JavaScript со специальными продуктами. Я знаю, это звучит интересно, и вам не терпится начать. Давайте начнем!
Цели для Страницы
Как и на других наших страницах, наши цели для этой конкретной страницы относительно просты. Нам нужен простой слайдер, который отображает конкретные продукты в аккуратном слайдере. Таким образом, я составил короткий список элементов, которые, на мой взгляд, нужны:
- Слайдер JavaScript на главной странице
- Слайдеру нужно броское изображение слева, чтобы привлечь внимание к товару
- В правой части мы будем включать название продукта, цену и краткое описание
- Мини-навигация внутри слайдера для переключения между различными слайдами
- И самое главное, не полагаться на расширение для получения рекомендуемых предметов
Вот и все. Я хочу сделать это как можно более простым и, таким образом, предпочел не переусердствовать. Нам, конечно, нужно будет работать как с интерфейсом, так и с интерфейсом, чтобы достичь всех наших целей.
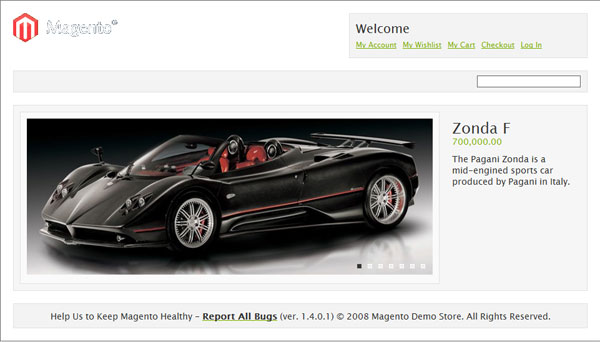
Основной взгляд
Страница в основном должна выглядеть так:

Шаг 1 — HTML
Сначала мы рассмотрим HTML только для части контента. Я предполагаю, что вы достаточно хорошо владеете HTML и CSS, поэтому я перейду к довольно важным частям.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<div id=»home-slideshow»>
<div class=»slide»>
<div class=»product-image»>
<a href=»#» title=»Zonda F»>
<img src=»images/zonda.jpg» alt=»Zonda F» title=»Zonda F» />
</a>
</div>
<div class=»product-details»>
<h2>Zonda F</h2>
<div class=»price»>700,000.00 </div>
<p>The Pagani Zonda is a mid-engined sports car produced by Pagani in Italy.
</div>
</div>
<!— More slides for successive products —>
</div>
|
На данный момент все это довольно просто. home-slideshow — это контейнер, с которым мы упаковываем все слайд-шоу, и он будет передан JavaScript, ответственному за слайдер.
Каждый слайд оборачивается элементом, называемым слайдом . Внутри у нас есть два всплывающих контейнера: один для изображения, а второй для информации о самом продукте.
Вот и все, что нужно сделать. Теперь мы можем перейти к стайлингу.
Шаг 2 — CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
/* Home page */
.slide {
clear: both;
overflow: auto;
padding: 10px;
width: 898px;
border: 1px solid #E1E1E1;
background: #F6F6F6;
}
.product-image {
float: left;
width: 650px;
padding: 10px;
border: 1px solid #E1E1E1;
background: #FAFAFA;
}
.product-details {
float: left;
width: 190px;
margin: 0 0 0 20px;
}
.product-details .price {
margin: -15px 0 0 0;
color : #7db000;
}
.product-details p{
margin: 10px 0 0 0;
}
#nav {
position: absolute;
top: 255px;
right: 250px;
z-index: 2000;
}
#nav a {
margin-right: 10px;
height: 5px;
width: 5px;
z-index: 1000;
float: left;
text-indent: -9999px;
cursor: pointer;
border: 1px solid #fff;
background: #eee;
}
#nav a:hover {
border: 1px solid #fff;
background: #999;
}
#nav a.activeSlide {
border: 1px solid #444;
background: #333;
}
|
Ничего особенного здесь. Очень простой CSS для размещения элементов на месте.
Единственное, на что следует обратить внимание — это объявление для класса activeSlide . Этот класс назначен соответствующему навигационному якору текущего слайда.
Шаг 3 — Настройка нашего магазина
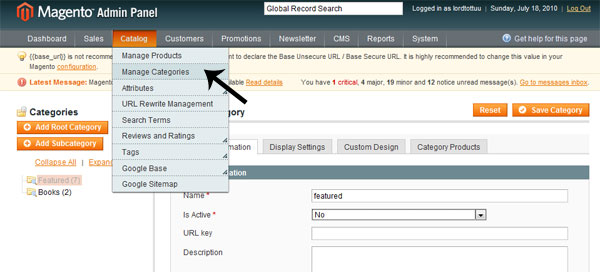
Первое, что нам нужно сделать, это настроить отдельную категорию, которой мы можем назначить все продукты, которые нам нужны, чтобы появиться на нашем слайдере. Нажмите на меню каталога, а затем на категории . Выберите добавить новую корневую категорию .

Введите имя по вашему выбору, а затем выберите нет для активного раскрывающегося списка. Мы не хотим, чтобы это отображалось в других частях сайта.

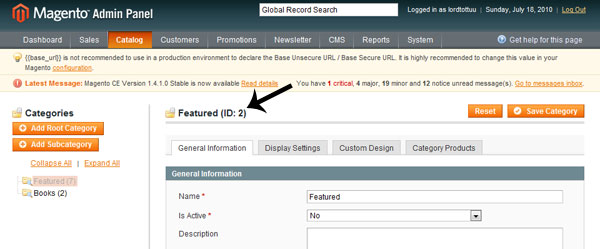
После сохранения новой категории вы можете найти идентификатор, которому она была назначена. Запишите это вниз. Нам это понадобится на потом.
Шаг 4 — Создание нашего основного кода
Мы будем использовать один файл шаблона для извлечения соответствующей информации, форматирования по мере необходимости и отображения всего. У вас есть полная свобода в отношении названия и местоположения этого файла, но в целях упрощения я назвал его featured.phtml и поместил в каталог / product / featured.phtml . Помните, это идет в вашу папку с шаблонами, а не в вашу папку с макетом.
Содержимое файла выглядит так. Не беспокойтесь о длине, мы рассмотрим каждую часть работы после кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?php
$cat_id = «2»;
$_productCollection = Mage::getResourceModel(‘catalog/product_collection’)
->addAttributeToSelect(array(‘name’, ‘price’, ‘small_image’, ‘short_description’), ‘inner’)
->addCategoryFilter(Mage::getModel(‘catalog/category’)->load($cat_id));
if(!$_productCollection->count()):
echo $this->__(‘There are no products matching the selection.’);
else: ?>
<div id=»home-slideshow»>
<?php $i=0;
<div class=»slide»>
<div class=»product-image»>
<a href=»<?php echo $_product->getProductUrl() ?>» title=»<?php echo $this->htmlEscape($this->getImageLabel($_product, ‘small_image’)) ?>»>
<img src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘small_image’)->resize(650, 250); ?>» alt=»<?php echo $this->htmlEscape($this->getImageLabel($_product, ‘small_image’)) ?>» title=»<?php echo $this->htmlEscape($this->getImageLabel($_product, ‘small_image’)) ?>» /></a>
</div>
<div class=»product-details»>
<h2><?php echo $_product->getName();
<div class=»price»><?php echo number_format($_product->getFinalPrice(),2);?> </div>
<p><?php echo $_product->getShortDescription();
</div>
</div>
<?php endforeach ?>
</div>
<?php endif;
|
Вот первая часть:
|
1
|
$cat_id = «2»;
|
Во-первых, нам нужно указать идентификатор категории, из которой мы хотим получить наши продукты. В нашем случае это будет 2, идентификатор категории, которую мы только что создали.
|
1
2
3
|
$_productCollection = Mage::getResourceModel(‘catalog/product_collection’)
->addAttributeToSelect(array(‘name’, ‘price’, ‘small_image’, ‘short_description’), ‘inner’)
->addCategoryFilter(Mage::getModel(‘catalog/category’)->load($cat_id));
|
Это выглядит немного сложно, но позвольте мне заверить вас, это очень просто. Чтобы выразить это в терминах непрофессионала, мы, по сути, передаем идентификатор категории, которая нам нужна, через переменную cat_id и просим Magento получить название, цену, изображение и краткое описание продуктов, которые соответствуют. Прямо сейчас я бы посоветовал вам не возиться с остальными, если вы не хорошо разбираетесь в MVC и других аспектах архитектуры Magento.
|
1
2
3
|
if(!$_productCollection->count()):
echo $this->__(‘Sorry, no items matched your selection criteria’);
else: ?>
|
Нам нужно проверить, есть ли у нас совпадающие предметы, не так ли? Это то, что мы делаем здесь. Просто убедитесь, что у нас есть соответствующие предметы. Если нет, мы отображаем ошибку.
|
1
|
<?php $i=0;
|
Давайте начнем знакомство с нашей коллекцией продуктов!
|
1
2
|
<a href=»<?php echo $_product->getProductUrl() ?>» title=»<?php echo $this->htmlEscape($this->getImageLabel($_product, ‘small_image’)) ?>»>
<img src=»<?php echo $this->helper(‘catalog/image’)->init($_product, ‘small_image’)->resize(650, 250); ?>» alt=»<?php echo $this->htmlEscape($this->getImageLabel($_product, ‘small_image’)) ?>» title=»<?php echo $this->htmlEscape($this->getImageLabel($_product, ‘small_image’)) ?>» /></a>
|
|
1
2
3
|
<h2><?php echo $_product->getName();
<div class=»price»><?php echo number_format($_product->getFinalPrice(),2);?> </div>
<p><?php echo $_product->getShortDescription();
|
Если вы читали предыдущую часть этой серии, этот код должен быть вам знаком. Мы используем Magento, запеченный в методах, чтобы получить носитель, относящийся к нашему продукту
Второй фрагмент может выглядеть немного по-другому, потому что вместо использования немного более абстрактных методов я использовал более точные методы для непосредственного получения нужных нам данных.
Если вы немного запутались, просто пройдите через приведенный выше код еще раз. Название методов довольно объяснительно. Единственным камнем преткновения должно быть то, как мы получаем само изображение: мы просим одного из наших помощников приобрести изображение и изменить его размер до нужного нам размера. Ничего больше.
Обратите внимание, что мы открываем и закрываем слайд div каждый раз, когда запускается наш цикл. Это делается для того, чтобы инкапсулировать информацию о каждом продукте с помощью элемента контейнера, чтобы впоследствии было проще создать слайдер.
И с этим наш базовый код PHP завершен.
Шаг 5 — JavaScript
Здесь нет никакого смысла полностью изобретать колесо, так как основное внимание в этой серии уделяется Magento. Таким образом, сегодня мы будем использовать отличный плагин для создания нашего слайдера: плагин jQuery Cycle .
Но сначала зайдите в root / js и создайте папку с именем cirrus . У разных людей разные способы организации здесь. Я предпочитаю разделять JS темы, а не организовывать их по источникам. Нам понадобится копия jQuery [1.4, мы надеемся], последний плагин цикла и специальный файл скрипта, который я называю мокко .
Вот содержимое нашего файла JS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
(function($) {
$(document).ready(function(){
$(‘#home-slideshow’)
.before(‘<div id=»nav»>’)
.cycle({
fx: ‘fade’,
speed: 1500,
timeout: 5000,
pause: 1,
delay: 5000,
pager: ‘#nav’
});
});
})(jQuery)
|
Прежде всего, обратите внимание, что мы заключаем все в блок (function ($) {// Code}) (jQuery) . Это нужно для того, чтобы jQuery не конфликтовал с какой-либо другой включенной библиотекой.
Блок готовности документа, как всегда, должен убедиться, что наш код запускается только после загрузки всех ресурсов страницы, поскольку Magento любит размещать наши файлы JavaScript наверху.
Инициализация плагина довольно проста. Просто введите идентификатор основного контейнера, домашнее слайд-шоу в нашем случае, и все готово. Я только что подправил некоторые варианты, чтобы он делал наши торги.
Стоит обратить внимание на то, что мы динамически создаем и позиционируем наш контейнер для элементов навигации внутри DOM с помощью JavaScript. Этот элемент необходим, только если включен JavaScript. Если это не так, мы не хотим пустой, бесполезный код на нашей странице.
Мы также передаем в селекторе навигационный контейнер плагину слайдера.
Вот и все. Часть JavaScript нашего кода готова.
Шаг 6 — Настройка нашей домашней страницы
Теперь, когда вся наша работа завершена, мы наконец можем настроить нашу домашнюю страницу.

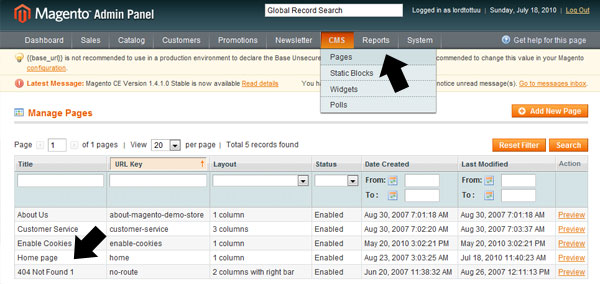
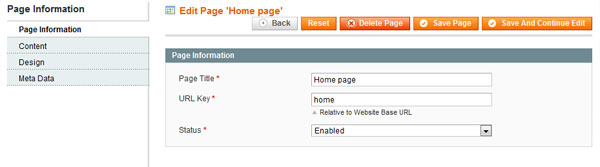
Нажмите на меню CMS и выберите опцию страниц . Нажмите на домашнюю страницу в появившейся странице.

Первая вкладка должна быть достаточно понятной. Убедитесь, что наша страница включена.

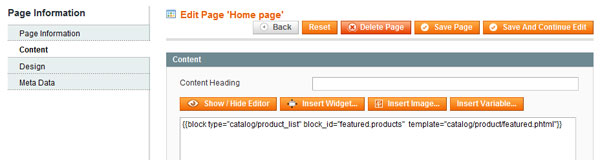
На вкладке содержимого обязательно введите следующее после отключения редактора:
|
1
|
{{block type=»catalog/product_list» block_id=»featured.products» template=»catalog/product/featured.phtml»}}
|
Это метод Magento по включению необходимых блоков. Мы просто даем ему идентификатор для ссылки и указываем на наш пользовательский шаблон.

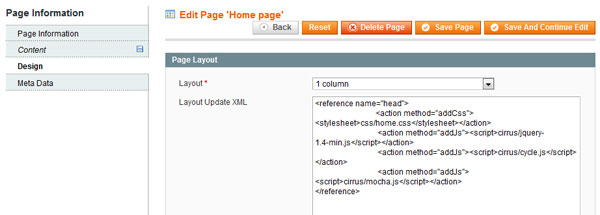
На вкладке «Дизайн» измените шаблон макета на 1 столбец, поскольку мы используем его для всего, а затем введите следующее в поле xml обновления макета .
|
1
2
3
4
5
6
|
<reference name=»head»>
<action method=»addCss»><stylesheet>css/home.css</stylesheet></action>
<action method=»addJs»><script>cirrus/jquery-1.4-min.js</script></action>
<action method=»addJs»><script>cirrus/cycle.js</script></action>
<action method=»addJs»><script>cirrus/mocha.js</script></action>
</reference>
|
Помните, как при создании страницы продукта мы включили пользовательский CSS в файл макета страницы, чтобы убедиться, что вся кодовая база загружена не для каждой страницы? Мы делаем по сути то же самое здесь. Вместо того, чтобы создавать XML-файл только для этого, Magento позволяет нам вводить это напрямую через интерфейс.
Мы просто загружаем наш собственный CSS, наши библиотеки JS и файл сценария, который содержит весь наш код.
Нажмите «сохранить», чтобы сохранить весь наш прогресс, очистить кэш Magento и посмотреть, как красивый слайдер на вашей домашней странице проскальзывает в его мучительно прекрасной славе!
Что мы будем строить в следующей части
.. полностью зависит от вас. Я уже рассмотрел почти всю необходимую информацию для настройки любого представления и просмотра каждого представления совершенно нелогично. Таким образом, я пришел к выводу, что все, что осталось, — это как создать собственный модуль, и я думаю, что к тому времени эта серия продолжит свою работу. Я могу написать быстрые настройки Magento и инструкции по оптимизации, если достаточно людей проявят интерес к такой статье.
Если вы чувствуете, что что-то еще должно быть освещено до завершения этой серии, не стесняйтесь оставить комментарий ниже, чтобы сообщить мне!
Последнее слово
И мы сделали! Сегодня мы узнали, как создать собственную домашнюю страницу с ползунком, показывающим рекомендуемые продукты. Мы также научились делать все это, не полагаясь на сторонние расширения и вместо этого сами кодируя все это. Надеюсь, это было полезно для вас, и вы нашли это интересным. Поскольку это довольно новая тема для многих читателей, я буду внимательно следить за разделом комментариев, так что будьте внимательны, если у вас есть какие-либо сомнения.
Вопросов? Хорошие вещи, чтобы сказать? Критицизмы? Нажмите на раздел комментариев и оставьте мне записку. Удачного кодирования!