Magento — потрясающе мощная платформа электронной коммерции. В этом мини-сериале мы узнаем, как начать работу с платформой, познакомимся с терминологией, настроим магазин и все связанные с ним аспекты и, наконец, узнаем, как настроить его, чтобы он стал нашим собственным.
В этой четвертой части мы заложим основу для нашей темы, которую мы будем строить полностью с нуля. В восторге? Давайте начнем!
Полная серия
- Часть 1: Установка и настройка
- Часть 2. Продукты, налоги, категории, платежные шлюзы и т. Д.
- Часть 3: Тематика
- Часть 4: Создание темы
- Часть 5: Создание страницы с информацией о продукте
Краткий обзор
В последних частях мы узнали, как перевести ваш магазин Magento с установленного на готовый к развертыванию, в том числе настроить ваши продукты, категории продуктов, налоги, доставку, платежные шлюзы и многое другое.
Мы также ознакомились с основами тематики Magento. Мы узнали общую идею, лежащую в основе тем Magento, различные термины, стоящие за ней, и базовую структуру темы.
Цели нашей темы
Наша цель построить эту тему довольно проста: практически понять, как создать тему Magento. Имея это в виду, я собираюсь сделать тему максимально простой.
- Все, кроме голых существенных черт
- Нет изображений, кроме изображения товара и логотипа
- Один столбец, чтобы сделать его визуально простым
Что мы строим сегодня?
Поскольку процесс кодирования Magento достаточно сложен для кого-то, кто привык к WordPress, мы будем воспринимать его очень медленно. Сегодня мы создадим только основную часть нашей темы, скелет, который используется при каждом просмотре сайта. Я также объясню общий принцип этого процесса, чтобы мы могли перейти к каждому отдельному представлению в будущих частях.
Исходные файлы, как внешний, так и внутренний, включены, но пока не пытайтесь их использовать. Мы будем определять только основные части, не определяя, какой контент должен отображаться, как он должен отображаться и откуда контент должен быть извлечен. Итак, если вы попытаетесь использовать это прямо сейчас, вы увидите кучу тарабарщины, поскольку Magento извлекает все отсутствующие файлы из своей темы по умолчанию, тем самым полностью разрушая наш внешний вид. Так что мой совет, подожди немного.
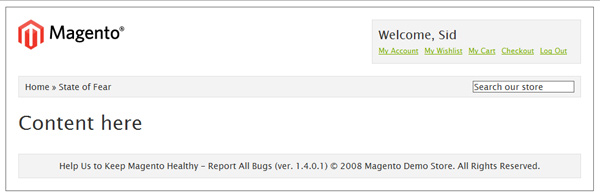
Основной шаблон

Базовый шаблон выглядит так. У нас есть общий логотип в верхней части вместе с простым меню, которое позволяет пользователю получить доступ к своей учетной записи, списку пожеланий и корзине, а также позволяет ему оформить заказ или выйти из системы.
Ниже у нас есть служебная панель, которая содержит навигацию в стиле «хлебная крошка», позволяющую пользователю узнать контекстную иерархию сайта. Мы также позволяем пользователю искать через наш магазин через поисковый ввод справа.
Область содержимого в настоящее время пуста, поскольку ее содержимое будет различаться в зависимости от того, какой вид загружается Magento. Таким образом, мы пока оставим пустыми, и обработаем это позже, когда будем создавать каждую отдельную страницу.
Нижний колонтитул довольно общий со ссылкой на сообщения об ошибках и авторских правах.
Шаг 1 — HTML
Сначала мы рассмотрим HTML для скелета темы. Я предполагаю, что вы достаточно хорошо владеете HTML и CSS, поэтому я перейду к более важным частям.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!— Lumos!
<!DOCTYPE html>
<html lang=»en-GB»>
<head>
<title>Cirrus — Magento Theme</title>
<link rel=»stylesheet» href=»css/cirrus.css» />
</head>
<body>
<div id=»wrapper» class=»border»>
<div id=»header»>
<div id=»logo»><img src=»images/logo.gif» /></div>
<div id=»hud»>
<h3>Welcome, Sid</h3>
<ul class=»links»>
<li><a href=»#» title=»My Account»>My Account</a></li>
<li ><a href=»#» title=»My Wish list»>My Wish list</a></li>
<li ><a href=»#» title=»My Cart»>My Cart</a></li>
<li ><a href=»#» title=»Checkout»>Checkout</a></li>
<li><a href=»#» title=»Log Out» >Log Out</a></li>
</ul>
</div>
</div>
<div id=»utilities»>
<div id=»breadcrumbs»>Home » State of Fear</div>
<div id=»header-search»><input type=»text» class=»border» value=»Search our store» /></div>
</div>
<div id=»content» class=»product»>
<h1>Content here</h1>
</div>
<div id=»footer» class=»border»>
Help Us to Keep Magento Healthy — Report All Bugs (ver. 1.4.0.1)
© 2008 Magento Demo Store.
</div>
</div>
</body>
</html>
|
Прежде всего, обратите внимание, что я обернул все в div обертки, чтобы упростить управление. Также обратите внимание, что заголовок, контент и нижний колонтитул получают свои отдельные блоки.
В этом случае поисковый ввод бесполезен. Мы подключим его должным образом во время интеграции с Magento. То же самое с различными ссылками. В настоящее время я поместил их там как заполнители. Как только мы покопаемся в Magento, мы заставим их работать.
Шаг 2 — CSS
|
1
|
* { margin: 0;
|
Ничего особенного здесь. Очень простой CSS, чтобы разместить элементы в нужном месте и стилизовать их. Давайте двигаться дальше.
Шаг 3 — Создание нашего файла page.xml
Эта часть немного хитрая, так что оставайтесь со мной здесь. Magento использует XML-файлы для обработки макета страницы, а также для определения, какие элементы доступны для визуализации. Цель состоит в том, чтобы вместо того, чтобы возиться с тайным кодом, вы можете просто отредактировать файл XML и покончить с этим, не беспокоясь о зависимостях.
Каждый вид / экран / модуль получает свой собственный XML-файл вместе с основным файлом, чтобы определить общий макет сайта. Этот главный файл является файлом page.xml, который мы собираемся создать сейчас.
Полный файл на сегодня выглядит так. Я объясню каждую часть бит ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?xml version=»1.0″?>
<layout version=»0.1.0″>
<default translate=»label» module=»page»>
<label>All Pages</label>
<block type=»page/html» name=»root» output=»toHtml» template=»page/1column.phtml»>
<block type=»page/html_head» name=»head» as=»head»>
<action method=»addCss»><stylesheet>css/cirrus.css</stylesheet></action>
</block>
<block type=»page/html_header» name=»header» as=»header»>
<block type=»page/template_links» name=»top.links» as=»topLinks»/>
<block type=»page/html_breadcrumbs» name=»breadcrumbs» as=»breadcrumbs»/>
<block type=»core/template» name=»top.search» as=»topSearch»/>
</block>
<block type=»core/text_list» name=»content» as=»content»/>
<block type=»page/html_footer» name=»footer» as=»footer» template=»page/html/footer.phtml»/>
</block>
</default>
</layout>
|
Не обращайте внимания на исходные объявления XML и версии макета. Они не имеют никакого значения для нас сейчас.
|
1
|
<block type=»page/html» name=»root» output=»toHtml» template=»page/1column.phtml»>
|
Сначала мы создаем мастер-блок для всех данных. Считайте, что это эквивалент элемента DIV-оболочки, который мы использовали в нашем HTML. Далее мы указываем ему использовать page / 1column.phtml в качестве шаблона для нашей страницы. Не волнуйтесь, мы еще не создали файл. Мы сделаем это позже в этом уроке.
|
1
2
3
|
<block type=»page/html_head» name=»head» as=»head»>
<action method=»addCss»><stylesheet>css/cirrus.css</stylesheet></action>
</block>
|
Далее мы определяем элементы, которые будут включены в раздел заголовка страницы. Magento, по умолчанию, включает в себя загрузку файлов CSS и JS, но сегодня нам не потребуется их функциональность. Итак, мы просто включим наш файл CSS.
|
1
2
3
4
5
|
<block type=»page/html_header» name=»header» as=»header»>
<block type=»page/template_links» name=»top.links» as=»topLinks»/>
<block type=»page/html_breadcrumbs» name=»breadcrumbs» as=»breadcrumbs»/>
<block type=»core/template» name=»top.search» as=»topSearch»/>
</block>
|
Мы определяем, что входит в заголовок нашего сайта. Мы хотим меню / ссылки в верхней части, а также хлебные крошки и поиск.
|
1
|
<block type=»core/text_list» name=»content» as=»content»/>
|
Конечно, нам понадобится контентная часть, поэтому мы включаем контентную часть. Мы не будем ничего определять в этом разделе, поскольку Magento просто загружает весь необходимый контент в этот блок.
|
1
|
<block type=»page/html_footer» name=»footer» as=»footer» template=»page/html/footer.phtml»/>
|
И наконец, мы включили наш нижний колонтитул. Мы также сообщаем Magento, откуда загрузить его шаблон.
Вы, вероятно, задаетесь вопросом, почему мы указываем путь к шаблону для некоторых блоков, в то время как пропускаем его для других. Это тема более высокого уровня, но вы заметили, что у каждого блока есть атрибут type ? Когда его тип соответствует одному из предопределенных Magento, вам не нужно указывать шаблон. Это автоматически загружается. Отличная, нет?
На этом наш базовый файл page.xml готов .
Шаг 4 — Создание нашего скелетного шаблона
Хорошо, теперь, когда мы указали наш макет, мы можем перейти к созданию файла 1column.phtml, который мы указали в XML ранее.
Этот файл является ничем иным, как скелетным шаблоном, который при необходимости вызывает заголовок, область содержимого и нижний колонтитул. Наш файл выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<!— Lumos!
<!DOCTYPE html>
<html lang=»en-GB»>
<head>
<?php echo $this->getChildHtml(‘head’) ?>
</head>
<body>
<div id=»wrapper» class=»border»>
<?php echo $this->getChildHtml(‘header’) ?>
<div id=»content» class=»product»>
<?php echo $this->getChildHtml(‘content’) ?>
</div>
<?php echo $this->getChildHtml(‘footer’) ?>
</div>
</body>
</html>
|
Это в значительной степени наш оригинальный HTML-файл, за исключением того, что мы используем метод getChildHtml для получения содержимого каждого блока. Шаблон должен быть довольно независимым от страницы, так как это главная страница, с которой отображается каждая страница.
Шаг 5 — Создание шаблонов для наших блоков
Теперь немного сложнее: разделить наши основные блоки HTML по функциональности, создать необходимые файлы шаблонов для каждой функции и затем заполнить эти файлы.
Мы будем решать каждый в порядке появления
начальник отдела
getChildHtml (‘head’) отображается непосредственно в page / html / head.phtml . Наш файл выглядит так:
|
1
2
3
4
5
6
|
<title><?php echo $this->getTitle() ?></title>
<link rel=»icon» href=»<?php echo $this->getSkinUrl(‘favicon.ico’) ?>» type=»image/x-icon» />
<link rel=»shortcut icon» href=»<?php echo $this->getSkinUrl(‘favicon.ico’) ?>» type=»image/x-icon» />
<?php echo $this->getCssJsHtml() ?>
<?php echo $this->getChildHtml() ?>
<?php echo $this->getIncludes() ?>
|
Вы увидите, что мы позволяем Magento динамически создавать заголовки. Кроме этого, обратите внимание, что вызывается метод getCssJsHtml . Этот метод импортирует все файлы CSS и JS, которые мы указали в файле page.xml .
Заголовок страницы
getChildHtml (‘header’) отображается непосредственно в page / html / header.phtml . Наш файл выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=»header»>
<div id=»logo»><a href=»<?php echo $this->getUrl(») ?>» title=»<?php echo $this->getLogoAlt() ?>» class=»logo»><img src=»<?php echo $this->getLogoSrc() ?>» alt=»<?php echo $this->getLogoAlt() ?>» /></a></div>
<div id=»hud»>
<h3>Welcome</h3>
<?php echo $this->getChildHtml(‘topLinks’) ?>
</div>
</div>
<div id=»utilities»>
<?php echo $this->getChildHtml(‘breadcrumbs’) ?>
<?php echo $this->getChildHtml(‘topSearch’) ?>
</div>
|
Мы используем API Magento для приобретения логотипа в первую очередь. Затем для дальнейшей модульности мы получаем HTML-код для хлебных крошек, ссылок и функции поиска.
Обратите внимание, что название чисто семантическое. Как видите, вы не ограничены заголовком в его чистом, строгом техническом смысле. Вы также можете использовать другие элементы по мере необходимости.
Нижний колонтитул страницы
getChildHtml (‘footer’) отображается непосредственно на страницу / html / footer.phtml, как указано в файле XML. Наш файл выглядит так:
|
1
2
3
4
5
|
<div id=»footer» class=»border»>
<?php echo $this->__(‘Help Us to Keep Magento Healthy’) ?> — <a href=»http://www.magentocommerce.com/bug-tracking»
onclick=»this.target=’_blank'»><strong><?php echo $this->__(‘Report All Bugs’) ?></strong></a>
<?php echo $this->__(‘(ver. %s)’, Mage::getVersion()) ?> <?php echo $this->getCopyright() ?></address>
</div>
|
С нижним колонтитулом, вы можете включать любую информацию, которую вы считаете нужным. Я просто включил контент по умолчанию, так как не мог придумать ничего умного, чтобы сказать там.
Закончив основные элементы, мы можем перейти к меньшим функциональным блокам, указанным в разделе заголовка, то есть крошкам, ссылкам и функции поиска.
Топ Ссылки
getChildHtml (‘topLinks’) отображается непосредственно на страницу / html / template / links.phtml . Наш файл выглядит так:
|
1
2
3
4
5
6
7
8
|
<?php $_links = $this->getLinks();
<?php if(count($_links)>0): ?>
<ul class=»links»<?php if($this->getName()): ?> id=»<?php echo $this->getName() ?>»<?php endif;?>>
<?php foreach($_links as $_link): ?>
<li<?php if($_link->getIsFirst()||$_link->getIsLast()): ?> class=»<?php if($_link->getIsFirst()): ?>first<?php endif; ?><?php if($_link->getIsLast()): ?> last<?php endif; ?>»<?php endif;
<?php endforeach;
</ul>
<?php endif;
|
Я знаю, что это выглядит немного сложным, но все, что он делает, это перебирает массив ссылок, а затем выплевывает его, добавляя специальный класс, если это первый или последний элемент в списке. Если вы предпочитаете, вы можете отказаться от всего этого и просто жестко закодировать свое главное меню.
Панировочные сухари
getChildHtml (‘breadcrumbs’) отображается непосредственно на страницу / html / breadcrumbs.phtml . Наш файл выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php if($crumbs && is_array($crumbs)): ?>
<div id=»breadcrumbs»>
<?php foreach($crumbs as $_crumbName=>$_crumbInfo): ?>
<?php if($_crumbInfo[‘link’]): ?>
<a href=»<?php echo $_crumbInfo[‘link’] ?>» title=»<?php echo $this->htmlEscape($_crumbInfo[‘title’]) ?>»><?php echo $this->htmlEscape($_crumbInfo[‘label’]) ?></a>
<?php elseif($_crumbInfo[‘last’]): ?>
<strong><?php echo $this->htmlEscape($_crumbInfo[‘label’]) ?></strong>
<?php else: ?>
<?php echo $this->htmlEscape($_crumbInfo[‘label’]) ?>
<?php endif;
<?php if(!$_crumbInfo[‘last’]): ?>
<span>»
<?php endif;
<?php endforeach;
</div>
<?php endif;
|
Как и прежде, он просто перебирает крошки, чтобы отобразить текст. Непослушные биты там проверяют, является ли крошка ссылкой, чтобы отформатировать ее как таковой, и проверять, является ли это последним элементом, чтобы не отображать разделитель. В этом блоке больше ничего нет.
Поиск
getChildHtml (‘topSearch’) отображается непосредственно в catalogsearch / form.mini.phtml . Наш файл выглядит так:
|
1
2
3
4
5
6
|
<div id=»header-search»>
<form id=»search_mini_form» action=»<?php echo $this->helper(‘catalogsearch’)->getResultUrl() ?>» method=»get»>
<input id=»search» type=»text» name=»<?php echo $this->helper(‘catalogsearch’)->getQueryParamName() ?>» value=»<?php echo $this->helper(‘catalogsearch’)->getEscapedQueryText() ?>» class=»input-text border» />
</form>
</div>
|
Magento делает всю тяжелую атлетику здесь. Все, что вам нужно сделать, это вызвать правильный метод API для URL-адресов и тому подобное.
Если вы заметили, что строка, переданная методу getChildHtml, отображается непосредственно на атрибут as, используемый в файле page.xml , то поздравляю, вы проницательный читатель и получаете вкусный файл cookie!
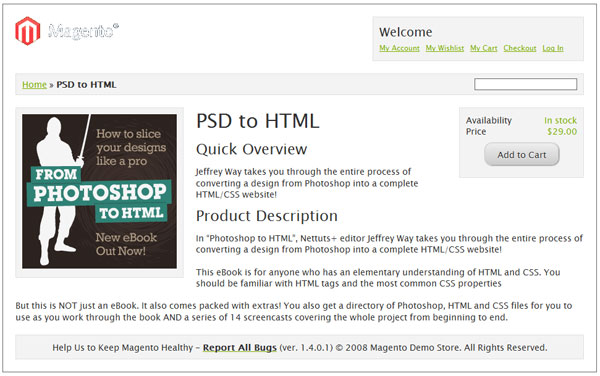
Что мы будем строить в следующей части

Теперь, когда мы создали очень сильное ядро, мы можем перейти к созданию отдельных представлений о магазине. В следующей части мы собираемся создать один из основных видов любого магазина — вид продукта. Будьте на связи!
Последнее слово
И мы сделали! Сегодня мы сделали первый шаг в создании нашей пользовательской темы Magento, Cirrus. Надеюсь, это было полезно для вас, и вы нашли это интересным. Поскольку это довольно новая тема для многих читателей, я буду внимательно следить за разделом комментариев, так что будьте внимательны, если у вас есть какие-либо сомнения.
Вопросов? Хорошие вещи, чтобы сказать? Критицизмы? Нажмите на раздел комментариев и оставьте мне комментарий. Удачного кодирования!