Пришло время для веб-обзора за июнь 2008 года. Как упоминалось в последнем обзоре Коллиса, это занимает много времени, потому что есть так много материалов для чтения, которые отвлекают от основной цели: списка соответствующих ссылок для читателей NETTUTS. Наслаждаться.
HTML + CSS
-
50 хороших чистых CSS-скриптов для навигации
Понравились интерфейсы с вкладками? На Hongkiat.com имеется более 50 сценариев навигации CSS, которые используют jQuery и другие средства для создания страниц на основе вкладок.
-
Лучший из CSS Design Июнь 2008
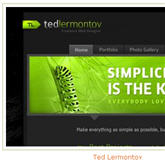
Галерея CSS CSSBuilt предоставляет нам выбор из 32 великолепных фаворитов дизайна сайта, основанных на представленных пользователями материалах.
-
Лучшее в июне: 13 CSS-дизайнов на CssLeak
Другая галерея, CssLeak, предлагает подборку своих любимых дизайнов CSS, представленных их пользователями.
-
CSS редакторы рассмотрены
Для тех из вас, кто много занимается веб-дизайном с использованием CSS, если вы еще этого не делаете, вы можете рассмотреть возможность использования редактора CSS. Smashing Magazine имеет удобный обзор 19 редакторов CSS для платформ Mac, Windows и Linux, а также список некоторых альтернативных инструментов.
-
Искусственное Абсолютное Позиционирование
Позиционирует ли вас элемент CSS при проведении кросс-браузерного тестирования? Эрик Соль из A List Apart раскрывает ложную технику позиционирования, которая, очевидно, не требует взломов. Он работает во всех современных браузерах (не уверен насчет FF3) и более старых, таких как IE6 и IE5.5 / Win, но не в IE5 / Mac (выпуск более не поддерживается).
-
CSS: весело с плавающей в сетке
Если вы заинтересованы в сетевом подходе к веб-дизайну, но не готовы использовать CSS-фреймворк, посмотрите упрощенный взгляд Devlounge на сеточный дизайн.
Библиотеки JavaScript и JS
-
20 учебных пособий и примеров по MooTools
Поклонникам MooTools следует ознакомиться со списком учебных пособий и примеров MooTools в Six Revisions. Список разделен на начинающий, средний / продвинутый и рабочие примеры.
-
Ресурсы jQuery — 8 основных сайтов
Короче говоря, WebDevLounge предоставляет свои основные ресурсы jQuery, в том числе один, о котором я не слышал, jQuery for Designers, который по иронии судьбы имеет в основном текст на своей домашней странице.
-
DhoniShow: Простая встроенная галерея изображений
DhoniShow — это скрипт галереи изображений, который работает над Prototype 1.5+ (Script.aculo.us не является обязательным). Результатом является привлекательная встроенная галерея с эффектами перехода. [через FortySomething ]
-
JQuery: ярлыки AJAX для чемпионов
На самом деле, название вводит в заблуждение, потому что в статье очень просто показано, как «AJAX-ify любой сайт через обильное использование jQuery или Mootools». Демонстрационный код предоставляет оба примера GET / POST для асинхронного извлечения данных.
Системы управления контентом
-
25 выдающихся дизайнов WordPress
«Шесть редакций» снова попали в список за месяц с их 25 выдающимися списками дизайнов WordPress.
-
Получение Gravatars на ваших отдельных постах в WordPress
Хотите отобразить авторитет автора на своих страницах постов WordPress? Это невероятно легко. Тор Хеденгрен показывает вам, как в Devlounge.
Разное
-
AUDIOTUTS запускает! Учебники Up
Хорошо, это не веб-разработка, но я не удержался и объявил еще один замечательный сайт TUTS. AUDIOTUTS покроет — как вы уже догадались — цифровые аудиоуроки. Уже есть два великолепных аудио-урока, и вклады открыты. Скелли, которую некоторые из вас могут знать по ее сайтам и как редактор FreelanceSwitch (еще один сайт Eden.cc), будет редактировать. Оплата составляет 150 долларов США за учебник, и AUDIOTUTS нужен как обычный автор учебника, так и одноразовый автор. Проверьте страницу Contribute для получения дополнительной информации.
-
Интервью с Коллисом Таидом
Я упоминал об этом на днях, но это стоит упомянуть еще раз. Если вы хотите заглянуть в голову Коллиса Таида, одного из гениев всех этих сайтов TUTS, то посмотрите его интервью с Fuel Your Creativity. Также скоро появится список новых сайтов TUTS.
-
Тенденции дизайна 2008
Большая коллекция скриншотов веб-сайта WebDesignerWall визуально стимулирует и каталогизирует некоторые тенденции веб-дизайна в этом году.
-
30 основных PDF-документов, которые должен скачать каждый дизайнер
Эта статья в Positive Space содержит достаточно ссылок на статьи, ресурсы и другую информацию, связанную с веб-дизайном и графическим дизайном, кодированием, фрилансингом и другими темами, чтобы вы могли какое-то время заниматься чтением.
-
19 сайтов для продвижения вашего дизайна Новости
CssLeak имеет удобный список из девятнадцати сайтов — некоторые с голосованием — где вы можете представить связанные с дизайном новости и статьи. В список включены некоторые из наших сайтов TUTS, где вы можете использовать USER + Community Link Feed для отправки ссылок.
-
10 вещей, которые стоит знать любому веб-разработчику
Название говорит само за себя. Поиск — предлагает некоторые идеи / концепции / методы веб-разработки. Скорее всего, вы знаете их много, но никогда не помните, чтобы им напомнили.
-
10 бесплатных скриптов
Создание динамических диаграмм для веб-сайтов, вероятно, не является обязательным требованием, но полезно знать некоторые из ваших вариантов, если это так. WebTecker перечисляет десять бесплатных скриптовых диаграмм на основе JavaScript, Java, Flash или Sliverlight.
-
Гибкие макеты: вызов на будущее
Те из вас, кто использует Firefox 3, наверняка знают о некоторых замечательных новых функциях, таких как Full Page Zoom. Но что происходит с макетами веб-страниц в FPZ и другими новыми функциями? Некоторые из вас прокомментировали в NETTUTS, как одна или другая демонстрация не работает должным образом в FF3. А как насчет гибких макетов, мобильных браузеров и других проблем веб-дизайна? Дирк Джесси, разработчик CSS-фреймворка YAML, посещает Smashing Magazine и обсуждает эти вопросы, а также способы создания гибких макетов с помощью YAML.