С конца февраля выходит новый ежемесячный обзор сайтов Tuts +. Каждый месяц мы хотим приносить вам некоторые из наших любимых статей, учебных пособий и фрагментов кода со всего Интернета. Сегодня мы рассмотрим лучшие веб-сайты с февраля 2009 года, охватывающие все, от Ruby On Rails до учебников по WordPress.
40+ полезных и удобных услуг и инструментов веб-дизайнера
Ничто не может быть более полезным, чем удобные инструменты, которые вы можете использовать «на лету» в процессе проектирования. Хотите ли вы приложение для создания диаграмм, создавайте векторные изображения, форматируйте или оптимизируйте код CSS, создавайте шаблоны — вы можете использовать десятки инструментов, чтобы упростить вашу жизнь.
10 полезных советов для разработчиков Ruby On Rails
Хотя Ruby On Rails является очень популярным и мощным языком, часто бывает так, что популярные веб-статьи, как правило, не учитывают Ruby On Rails. К счастью, журнал Smashing Magazine собрал замечательную коллекцию полезных советов для разработчиков Ruby On Rails.
Лайтбокс + Фотонав = Lightnav
Если вы были в Интернете некоторое время, возможно, вы слышали о Lightbox. И если вы использовали его, вы могли бы также знать ограничения. Одним из таких ограничений является, конечно, тот факт, что изображение шире вашего экрана выходит за пределы. Очень надоедливый! И это создает уродливые полосы прокрутки. В этой статье Gaya создала панорамный просмотрщик фотографий с Javascript, который вы можете бесплатно загружать и использовать по своему усмотрению.
Скачать счетчик в PHP с помощью .htaccess
Когда-нибудь думали: «Я хочу запустить что-то еще, когда кто-то скачивает определенный файл»? Это можно легко исправить, сделав все ссылки для скачивания ссылками на страницу php и выведя файл загрузки для вас. Но что, если файл вызывается прямо в браузере? Из этого туториала вы узнаете, как использовать php и .htaccess для создания собственного скрипта счетчика загрузок.
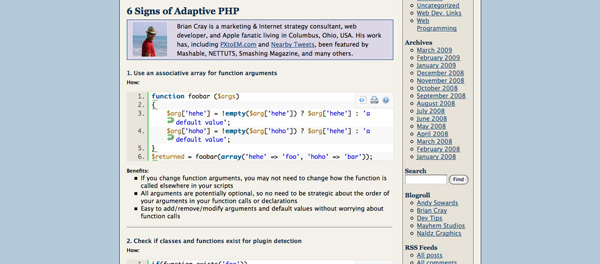
6 признаков адаптивного PHP
В этой превосходной статье, написанной Брайаном Крэем , пользователь проходит через 6 различных техник php для достижения более адаптивного стиля php-скриптов.
CSS Trick Скрытые сообщения
Если вы когда-нибудь читали один из моих ежемесячных обзоров, вы наверняка захотите включить некоторые трюки и статьи, в которых используются новейшие приемы, чтобы просто повеселиться. Это одна из тех статей. Автор использует некоторые методы CSS3 Mozilla, чтобы сделать остроумное скрытое сообщение CSS, когда текст выделен. Еще лучше то, что он действительно «самоуничтожается». Практическая? Возможно нет. Веселье? Вы ставите.
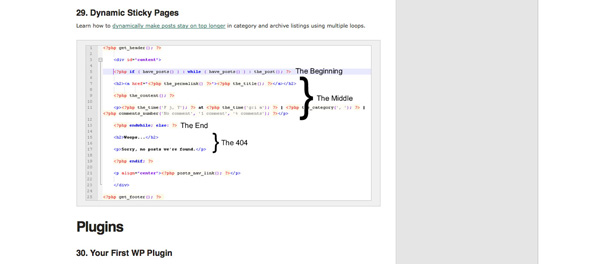
50 лучших учебников по WordPress
Как веб-разработчик, вы можете расширить свою потенциальную клиентскую базу и повысить ценность для существующих клиентов, указав «Wordpress» в качестве области знаний. Конечно, если вы не хотите блефовать на своем рабочем месте, вам лучше иметь навык для поддержки этого заявления. Эта коллекция поможет.
WordPress: Как получить первое изображение из поста и показать его.
Большинство пользователей WordPress используют настраиваемые поля для отображения больших пальцев на главной странице своего блога. Это хорошая идея, но знаете ли вы, что с помощью простой функции php вы можете получить первое изображение из поста и отобразить его. Просто читай дальше. Автор эксперта WP Жан-Батист Юнг.
25 отличных дизайнов сайтов на платформе WordPress
Для всех вас, кто более ориентирован на дизайн, эта статья для вас. Проверьте этот пост и получите вдохновение от удивительно красивых веб-сайтов, работающих на WordPress.
Настройте свои сообщения в блоге, не затрагивая ваши файлы темы
Вы когда-нибудь были разочарованы необходимостью редактировать файлы тем после обновления WordPress? Да, я тоже. Спасибо Иану Стюарту за то, что он показал нам быстрый и безболезненный способ создания плагина, который позволит вам гораздо больше настраивать файлы тем вашего блога, фактически не затрагивая и не редактируя файлы.
Видеоролик: добавление RSS-контента с помощью SimplePie
Как всегда, Крис Койер представляет еще один фантастический видео-ролик, рассказывающий об основах использования SimplePie для разбора RSS-каналов. Узнайте, как использовать любой RSS-канал, который вам нравится, и извлекайте пользовательскую информацию на свой сайт.
Добавьте удобство в анимацию jQuery
Облегчение действительно может принести жизнь в эффект. Ослабление контролирует, как анимация прогрессирует с течением времени, управляя ее ускорением. В jQuery есть два встроенных метода замедления: линейный и колебательный. Хотя они выполняют свою работу, они довольно скучны по сравнению с тем, что стало доступно через плагин JQuery.
Видео-скринкаст: расширение SimplePe для разбора уникальных RSS-каналов
Босс Джеффри Уэй решил пойти еще дальше с использованием SimplePie. В этом видео-уроке Джеффри показывает нам, как вытащить пользовательские пространства имен из Blip TV, чтобы получить 20 видео-уроков. Сделав еще один шаг вперед, Джеффри также создает пользовательский лайтбокс, такой как программа просмотра видео, чтобы пользователь мог удобно просматривать видео.
Вещи, которые вы можете не знать о jQuery
Один из авторов Nettuts + и фантастический гуру Javascript Джеймс Падолси (James Padolsey) составил список всех видов интересных трюков и других скрытых функций, которые вы, возможно, не знали о платформе jQuery. Не пропустите это!
6 Предупреждающих знаков проблемного клиента
Был ли у вас когда-нибудь проект, который оказывал гораздо больше стресса, чем он того стоил? Конечно есть. У всех нас есть. Большую часть времени вы спрашиваете: «Почему я не ожидал, что это произойдет?». Здесь приведены некоторые признаки раннего предупреждения о проблемном проекте и несколько советов по переходу с безнадежного на прибыльный.
Приколы с php ‘математика’
Это еще один «забавный», который заставил меня действительно хорошо смеяться. Время от времени на форумах SitePoint кто-то задает относительно простой вопрос, предоставляется ответ, а затем участники продолжают находить самый возмутительный способ написания простого (обычно php) скрипта. Посмотрите, как люди придумали добавить два основных числа с помощью php. Для большего удовольствия, проверьте ‘ Напишите цикл FOR, который печатает нить чисел 0-9 ‘.
Создание навигации в стиле Snook с помощью MooTools
Мы рассмотрели несколько статей на чистом Javascript и несколько замечательных, которые используют библиотеку jQuery, теперь пришло время пообщаться с moo. Чрезвычайный программист Дэвид Уолш показывает нам, как создать навигацию в стиле Snook, используя популярную библиотеку Javascript ‘MooTools’
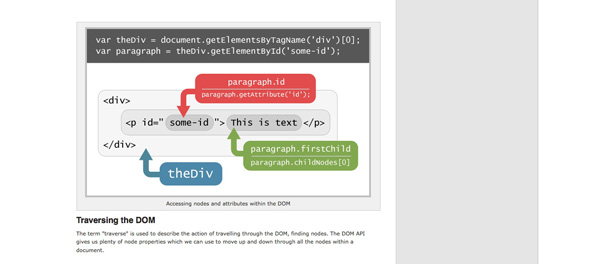
Javascript и серия DOM: урок 1
В то время как такие инфраструктуры, как jQuery, Prototype и MooTools, являются отличными способами устранения ошибок браузера и ускорения разработки, важно знать и понимать базовые технологии. В этой серии рассказывается, что вам нужно знать о JavaScript и объектной модели документа (DOM). Даже если вы клянетесь конкретной библиотекой, это все равно принесет вам пользу — знание того, как что-то работает под кожей, может быть только хорошей вещью!
Несколько уроков из реального мира юзабилити
Недавно выпущенный UXBooth , фокус которого в первую очередь на пользовательском опыте и удобстве использования в мире веб-дизайна, собрал замечательный список с изложением некоторых уроков юзабилити. Даже если вы сами являетесь экспертом по юзабилити, вот несколько полезных советов.
7 методов проектирования интерфейсов для упрощения и устранения помех в ваших интерфейсах
«Большинство людей, естественно, не любят сложность в устройствах и программном обеспечении. Да, некоторые люди находят радость в выяснении того, как что-то работает, но для большинства из нас неспособность управлять устройством приводит к потере времени и разочарованию, и это не очень хорошая вещь». « Используйте эту статью как руководство о том, как сделать ваши интерфейсы более удобными для ваших конечных пользователей.
Не забудь!
В настоящий момент у нас много работы в Envato, ниже мы перечислили несколько вещей, в которых вы могли бы быть заинтересованы.
-
$ 900 за отправку Shopify шаблонов
Тематический лес раздает 100 долларов за штуку первым 9 участникам, которые подали заявку и приняли тему Shopify! Узнайте, как создать тему Shopify в этом руководстве, если вам нужно.
-
Конкурс рефералов за $ 300!
ThemeForest также проводит конкурс рефералов, все, что вам нужно сделать, это написать простую запись в своем блоге, в которой говорится о ThemeForest и ссылки на нее. Спешите, как многие уже вошли!
-
Серия WordPress для дизайнеров
Если вы пропустили это, мы размещаем серию «с нуля» под названием «Wordpress For Designers» в блоге ThemeForest, который действительно принадлежит вам. Мы почти на 10-й день, но у вас есть достаточно времени, чтобы наверстать упущенное, если вам интересно!
Что тебе понравилось?
Мне всегда нравится видеть ссылки и статьи, которые нравятся всем вам. Если мы пропустили какую-либо статью или учебные пособия, которые, по вашему мнению, должны были быть включены, сообщите нам об этом! Удачного кодирования всем!