Трудно поверить, что 2008 год уже пришел и ушел. Тем не менее, этот год не обошелся без фантастических статей, учебных пособий, советов и бесплатной рассылки по всему Интернету. Сегодня у нас будет время подумать о самых выдающихся статьях 2008 года, связанных с развитием. Так что поторопитесь и просмотрите их, прежде чем Лангольеры их получат!
статьи
-
10 советов по юзабилити для веб-дизайнеров.
Хотя были на тему дизайна пользовательского интерфейса, The Web
Designer Depot представляет статью, содержащую советы, которые следует учитывать при разработке веб-сайта.
href = «http://www.webdesignerdepot.com/2008/12/10-usability-tips-for-web-designers/»> Посетить статью
-
20
Отличные эффекты AJAX.
Глен Стэнсберри дает нам сводку из 20 великолепных эффектов AJAX, техник и
ресурсы для использования в ваших проектах и на сайтах.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img2.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img2.jpg» alt = «ScreenShot 2» />
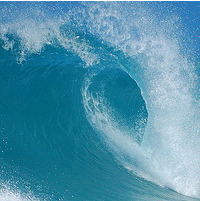
Размытый фон
Эффект.
Крис Койер из CSS-Tricks.com поделился своим творческим использованием свойства backgrond-attatchment в
чтобы добиться уникального дизайнерского результата.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img3.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img3.jpg» alt = «ScreenShot 3» />
Преобразование дизайна
из PSD в HTML.
Джеффри, менеджер сайтов NETTUTS и ThemeForest, записал отличную и очень
популярная заставка и статья о том, как преобразовать дизайн из psd-файла в html-страницу.
href = «http://net.tutsplus.com/videos/screencasts/converting-a-design-from-psd-to-html/»> Перейти к статье
-
src = «http://cdn.tutsplus.com/psd/uploads/legacy/001_WebDesignWeek/01_Intro%20to%20WDW/WDW_200.jpg» data-original-url = «http://psdtuts.s3.amazonaws.com/ 001_WebDesignWeek / 01_Intro% 20to% 20WDW / WDW_200.jpg «alt =» ScreenShot 3 «/>
Неделя веб-дизайна!
Насколько я помню, мы получали запросы на дополнительные посты о веб-дизайне здесь, на PSDTUTS. Что ж, поклонники веб-дизайна, это ваш счастливый день, потому что всю эту неделю мы будем приносить вам статьи и учебные пособия только на эту тему.
href = «http://psdtuts.com/articles/web-design-week-on-psdtuts-you-can-now-sell-photoshop-templates-via-themeforest/»> Просмотреть статью
-
10 принципов мастеров пользовательского интерфейса.
NETTUTS опросили 10 мастеров пользовательского интерфейса, какие принципы они используют
при работе над проектом или дизайном. Результатом стала отличная статья, отлично подходящая для любого веб-дизайнера.
-
Золотое сечение в современном CSS.
Очень интересный взгляд на математический подход к веб-дизайну и
css, используя 62% / 38% аналогий.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img7.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img7.jpg» alt = «ScreenShot 7» />
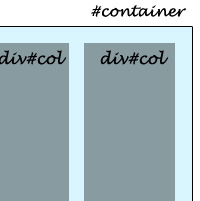
Используя Абсолют
Позиционирование для создания равных столбцов.
Джеффри показывает нам, как использовать абсолютное позиционирование вместо
искусственные столбцы для достижения 2 или более столбцов одинаковой длины, независимо от объема содержимого.
href = «http://blog.themeforest.net/tutorials/use-absolute-positioning-to-create-equal-columns/»> Просмотреть статью
-
огромный
Компиляция кода WordPress.
WPHacks собрал гигантский список кодов WordPress и «хаков» и
разместите их все на одной веб-странице для удобства закладки.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img10.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img10.jpg» alt = «ScreenShot 10» />
Кросс-браузер
Исправления CSS, инструменты и хаки.
Длинный и хорошо объясненный список столь распространенной и не очень распространенной сети
браузер взламывает для достижения совместимости.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img11.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img11.jpg» alt = «ScreenShot 11» />
Топ 7
Шрифты, используемые Professional в графическом дизайне.
Дизайнер Jacob Cass отображает список из 7 лучших шрифтов
использовать в графическом дизайне. Конечно, чтобы быть полезным для тех, кто ищет руководство типографии.
HREF = «http://justcreativedesign.com/2008/09/23/top-7-fonts-used-by-professionals-in-graphic-design-2/»> Визит
Статья
-
alt = «ScreenShot 12» />
Как получить кросс-браузерную совместимость каждый раз.
Еще
подробно рассмотрим причину и следствие ошибок браузера (в основном для IE) и как можно исправить их
проблемы.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img13.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img13.jpg» alt = «ScreenShot 13» />
Без разницы
Случилось с UI последовательности?
Джефф Этвуд, один из моих самых любимых интернет-героев
отличные моменты в своей статье, указывающие на важность согласованности с дизайном пользовательского интерфейса.
href = «http://www.codinghorror.com/blog/archives/001126.html»> Статья для посещения
-
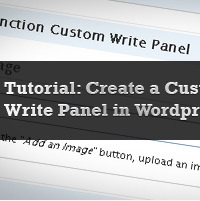
Создание пользовательских панелей записи в WordPress.
Ребята из WeFunction всегда производят качество
учебники, поэтому неудивительно, что их недавний учебник по созданию пользовательских панелей записи в WordPress был очень популярен
один.
PHP
-
Изучение PHP с нуля.
Первая статья из серии «Изучение PHP с нуля», Джеффри
берет нас через все входы и выходы, начиная с PHP.
href = «http://net.tutsplus.com/tutorials/php/learn-php-from-scratch-a-training-regimen/»> Посетить статью
-
Изучение PHP с нуля. Часть 2.
Вторая статья из серии «Изучение PHP с нуля»
погружается прямо во все виды полезных функций PHP, массивов и циклов.
href = «http://net.tutsplus.com/php/learn-php-from-scratch-part-2/»> Просмотреть статью
-
PHP Безопасность
Это самый полный (видео) учебник по безопасности, который я нашел на PHP. 45 минут безупречного совершенства.
href = «http://videos.code2design.com/video/play/PHP/11»> Статья для посещения
-
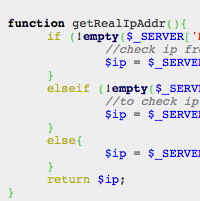
10
Фрагменты кода для разработчиков PHP.
Нет необходимости заново изобретать колесо, если уже отличный и бесплатный код
существует, эта статья охватывает 10 чрезвычайно полезных фрагментов кода PHP, таких как проверка электронной почты и точный IP-адрес
трекер.
-
Выпущен PHP-скрипт TimThumb!
Использование PHP для генерации эскизов полученных изображений
намного легче, когда Даррен Хойт выпустил TimThumb в начале апреля 2008 года.
href = «http://www.darrenhoyt.com/2008/04/02/timthumb-php-script-released/»> Посетить статью
-
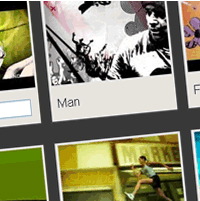
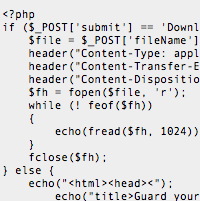
Создание сайта администрирования фотографий с использованием PHP и jQuery.
Абсолютно одна из лучших статей о PHP
В 2008 году этот видеоурок познакомит вас с этапами создания собственного веб-сайта с фотографиями, похожего на фотобакет.
-
Семь привычек для написания безопасных PHP-приложений.
IBM собрал список
из семи отличных способов защитить ваши php-приложения и защитить от XSS.
href = «http://www.ibm.com/developerworks/opensource/library/os-php-secure-apps/index.html»> Статья для посещения
-
Создание пользовательских иконок аватар с помощью PHP.
Этот урок не научит вас, как стать мастером PHP,
но это просто весело. Узнайте, как использовать php и библиотеку GD для создания собственных значков аватаров. Иконки такие как пьяный
Брайан Гриффин.
-
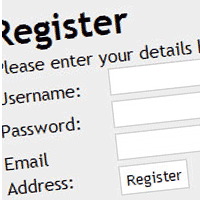
Членство пользователя с PHP.
Если вы когда-нибудь задумывались, как построить свой собственный
скрипт входа пользователя с нуля, этот урок для вас. Он охватывает все этапы от настройки базы данных до
выход пользователя из системы, когда закончите.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img23.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img23.jpg» alt = «ScreenShot 23» />
JPG в ASCII
Конвертер с PHP.
Посмотрим правде в глаза, искусство ASCII — это круто. Этот забавный сценарий / учебник покажет вам, как
используйте PHP, чтобы превратить JPG в искусство ASCII, попробуйте!
href = «http://phpsnips.com/snippet.php?id=29»> Статья для посещения
Javascript / JQuery
-
jQuery для абсолютных новичков: серия видео
«Так что куда бы вы ни посмотрели, вы видите« jQuery this »и« jQuery that ». В течение последнего года или около того эта библиотека была любимой в мире Javascript. Но вы чувствуете, что просто не можете выучить черт возьми? Вы ненавидите, как существующие уроки предполагают, что вы знаете ПУТЬ больше, чем на самом деле? Если это звучит правдоподобно для вас, я могу помочь. «
-
Визуальный jQuery.
Я не уверен, существовало ли это до 2008 года, и если это так, пожалуйста, прости меня. Тем не менее, я думаю, вы согласитесь, что визуальный jQuery является одним из наиболее полезных и быстрых переходов к руководствам по документации jQuery.
-
Расширение возможностей селектора jQuery
«Я уверен, что вы все знаете, что можно создавать плагины и расширять различные аспекты библиотеки jQuery JavaScript, но знаете ли вы, что вы могли бы также расширить возможности ее механизма выбора?»
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img25.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img25.jpg» alt = «ScreenShot 25» />
15 ресурсов
начать работу с jQuery с нуля.
Эта статья — больше, чем просто список ресурсов,
это полное пошаговое руководство и введение в инфраструктуру jQuery.
HREF = «http://net.tutsplus.com/tutorials/javascript-ajax/15-resources-to-get-you-started-with-jquery-from-scratch/»> Визит
Статья
-
25
Отличные советы, чтобы улучшить свои навыки jQuery.
Коллекция из 25 отличных и тщательных советов
улучшить свои навыки и способности jQuery.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img28.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img28.jpg» alt = «ScreenShot 28» />
JQuery Link
Толкал.
Дэвид Уолш показал нам чрезвычайно простой сценарий jQuery, чтобы дать ссылкам хороший «толчок»
анимация. Этот эффект сейчас используется на многих популярных сайтах, таких как CSS-Tricks.com
href = «http://davidwalsh.name/jquery-link-nudging»> Статья для посещения
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img29.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img29.jpg» alt = «ScreenShot 29» />
10 основных
Принципы мастеров Javascript.
Воспользуйтесь этой прекрасной статьей и серией
интервью и учиться у экспертов Javascript.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img30.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img30.jpg» alt = «ScreenShot 30» />
Урок в
Доступность и прогрессивное улучшение.
Отличный и глубокий взгляд на то, как убедиться, что ваш веб
страницы изящно ухудшаются в случае, если Javascript отключен.
-
src = «http://cdn.tutsplus.com/net/uploads/legacy/168_bestOf08/img31.jpg» data-original-url = «http://nettuts.s3.amazonaws.com/168_bestOf08/img31.jpg» alt = «ScreenShot 31» />
JQuery
Учебник для дизайнеров.
Кажется, что WebDesignerWall всегда предоставляет качественный контент, и эта статья не
исключение. Шаг за шагом, этот учебник, предназначенный для веб-дизайнеров, научит вас многим популярным практикам jQuery.
-
JSkinny на JQuery.
Забавный и практичный взгляд на всегда популярную платформу Javascript, которая
JQuery.
-
Разработка плагина jQuery.
Еще один из моих интернет-героев (у меня есть список), Джонатан Снук
дает нам отличную статью о том, как разработать свой собственный плагин jQuery.
href = «http://snook.ca/archives/javascript/jquery_plugin/»> Просмотреть статью
Халявы
-
alt = «ScreenShot 34» />
Свежие финансы иконы.
Иконка Иден была достаточно хороша, чтобы выдавать
Этот потрясающий набор иконок финансов бесплатно, в комплекте с 59 растровыми и векторными иконками.
href = «http://net.tutsplus.com/freebies/icons-freebies/fresh-finance-icons/»> Посетить статью
-
Потрясающий Бесплатный Icon Icon Pack.
WeFunction недавно выпустила этот забавный персонаж бесплатно для вас
использовать по своему усмотрению.
Статья
-
alt = «ScreenShot 36» />
Twitter Птицы-иконки и иллюстрации.
Еще один отличный набор
значки, выпущенные WeFunction, на этот раз с акцентом на твиттер.
href = «http://wefunction.com/2008/07/freebie-twitter-icons-illustration/»> Статья для посещения
-
VanillA Cream Icon Set.
Чистый и современный, выглядящий бесплатный набор иконок, найденный через DeviantArt.
-
Набор иконок от MannMitDerTarnjacke.
Довольно полный глоток, но это, безусловно, прекрасный и
чистый набор иконок, бесплатно скачать.
класс = «webroundup»>
Это будет делать сейчас, пожалуйста, добавьте ваши любимые ссылки и учебники
2008 в разделе комментариев ниже. Я также хотел бы пожелать всем вам счастливого Нового года и прекрасного 2009 года!