Сегодня, чтобы отметить Международный день людей с ограниченными возможностями , мы подчеркиваем доступность здесь, в Envato Tuts + .
ARIA — это важная функция, которую веб-разработчики могут использовать, чтобы сделать свои сайты более доступными. В предыдущих статьях мы говорили о том, как вы можете реализовать ARIA, независимо от того, делаете ли вы это на сайте электронной коммерции или в более узких местах.
До сих пор основное внимание в этой серии уделялось тому, как реализовать ARIA, например, как добавить роль к элементу или как кодировать более доступные формы. В этой части внимание будет смещено в сторону других аспектов онлайн-доступности, например, почему и когда нам следует использовать ARIA. Мы также рассмотрим некоторые общие вопросы, заданные в предыдущих статьях на протяжении всей серии.
Хорошо, начнем!
Что такое Ария?
В своей основе ARIA является расширением современных языков веб-разработки (в основном, HTML), что обеспечивает расширенный доступ для конечных пользователей.
Что именно это означает, хотя?
Расширение HTML с помощью ARIA
HTML имеет некоторые недостатки, когда речь идет о том, как элементы определены и как элементы могут быть связаны друг с другом.
Во многих случаях элементы HTML (такие как <div> ) определены слишком широко, чтобы их можно было использовать для навигации по сайту с помощью программы чтения с экрана, или элемент может иметь слишком много возможных значений для интерпретации (например, изображение может также использоваться в качестве кнопки). ARIA добавляет дополнительные атрибуты к элементам HTML, чтобы дать определения, которые могут быть наслоены поверх уже существующего языка разметки, добавляя ясность по мере необходимости.
Вторым важным преимуществом является соотношение элементов. В HTML каждый элемент существует как дочерний и / или родительский элемент другого элемента. Но эта структура не охватывает все семантические отношения. Это может привести к тому, что такие сценарии, как контроллер и элемент, которым он управляет, не будут четко связаны, если они размещены в отдельных контейнерах div. Это становится все более важным в сложных структурах сайта или при изменении DOM с использованием JavaScript.
Помимо этих двух преимуществ, есть множество других, которые, как правило, привлекают меньше внимания, но тем не менее обеспечивают отличную функциональность.
ARIA для расширенной доступности
Хотя большая часть Интернета стремится к более простому в использовании UX, ARIA играет важную роль для тех, кто не может упростить свою структуру. В некоторых случаях веб-сайту могут потребоваться элементы управления деревом, например те, которые обычно используются файловыми системами. Предоставляя дополнительную структуру, ARIA делает эти более продвинутые элементы управления доступными для людей, которые не могут получить к ним доступ в противном случае, особенно для пользователей, стремящихся создать сайт с возможностью перетаскивания.
Другая ключевая возможность заключается в том, что ARIA не просто расширяет HTML — она также может использоваться для того, чтобы сделать другие, менее удобные для доступа технологии доступными для большего числа пользователей. Это часто относится к людям, использующим AJAX или DHTML для своих веб-приложений.
И действительно, это только царапины на поверхности. Если вы хотите узнать больше о возможностях, атрибутах и других полезных параметрах, взгляните на обзор WAI-ARIA .
Почему мы должны использовать ARIA?
Что касается доступности, ARIA стала одним из наиболее широко распространенных стандартов, причем более 25% из первых миллионов веб-сайтов используют его в той или иной степени.
Самым большим преимуществом использования WAI-ARIA является то, что он увеличивает доступность вашего сайта. Пользователи, которые полагаются на программы чтения с экрана, имеют слабое зрение или используют альтернативные интерфейсы для Интернета, получают большую выгоду от реализации — а в некоторых случаях они не смогут использовать веб-сайт в полной мере без него. Для многих доступность рассматривается как основная ценность Интернета, и как разработчики мы должны стремиться предоставлять ее везде, где это возможно.
Помимо аспекта передовой практики, существует также бизнес-стимул для внедрения ARIA. С 2-3% американцев, имеющих ту или иную форму слабовидения , значительная часть большинства рынков выиграет от использования стандарта. Кроме того, наличие реализации сейчас будет выгодно, так как внедрение ARIA все больше растет среди нестандартных веб-интерфейсов и проникает в такие устройства, как интеллектуальные колонки.
Лучшие практики для внедрения ARIA
До сих пор мы фокусировались на реальных методах реализации в этой серии. Теперь, когда основа того, как добавить ARIA на ваш сайт, давайте рассмотрим некоторые ключевые рекомендации по составлению вашей собственной реализации.
Использование подхода Light Touch
Хорошая реализация ARIA не требует дополнительных атрибутов и ролей при каждой возможности.
По возможности использование наименьшего количества дополнительного кода для передачи необходимой информации идеально. Например, чрезмерное использование ARIA похоже на превращение домашней страницы вашего сайта в полноценную карту сайта для визуального пользователя. Люди, использующие программы чтения с экрана, будут ошеломлены количеством уведомлений и дополнительной разметкой на странице, которая чрезмерно использует ARIA, достигая противоположности тому, что мы искали.
Цель состоит в том, чтобы обеспечить достаточную дополнительную разметку, чтобы прояснить контекст ваших важных элементов, и все, что за этим, вероятно, не является необходимым.
Как избежать избыточности (особенно при использовании HTML5)
В предыдущих статьях этой серии мы немного говорили об атрибуте роли. Мы разместили его в каждом месте, о котором нам нужно было знать пользователю. Однако есть важное исключение, о котором мы раньше не говорили, и это необходимость избегать избыточности.
Когда элемент, в который вы хотите добавить ARIA, уже четко определяет, что это такое, вы можете пропустить добавление ARIA к нему. Почему это? Потому что ARIA предназначена для расширения существующего кода, чтобы сделать его более читабельным, но в некоторых случаях код уже ясен, структурирован и прост для понимания.
Это часто случается с людьми, использующими элементы, представленные в HTML5. Например, при использовании элемента <button> вам больше не нужно добавлять атрибут role="button" , поскольку роль уже явно определена HTML-кодом.
Тестирование с помощью программы чтения с экрана
Еще один ключ к созданию хорошей реализации ARIA — убедиться, что вы тестируете свой сайт с помощью программы чтения с экрана или двух. Вы, вероятно, будете удивлены подробностями того, как они функционируют, и насколько легко сделать ваш сайт раздражающим для случайного использования.
Многие атрибуты ARIA могут создавать уведомления или оповещения для конечного пользователя, и, если вы используете область содержимого aria-live, которая меняется каждые 10 секунд, возможно, реализация усложнит использование вашего веб-сайта.
Итеративная доступность для Интернета
При добавлении дополнительных мер доступности на ваш сайт важно помнить, что это не все или ничего. Вам не нужно полностью раскладывать весь свой сайт за одну попытку, и итеративные добавления, вероятно, являются лучшим способом.
Начинать с основных областей контента и навигации, а затем медленно распространяться по сайту — это надежная стратегия, которая со временем завершается. Даже если вы запланируете 15 или 30 минут каждый месяц, чтобы добавить немного доступности для вашего сайта, это шаг в правильном направлении.
Хороший UX — это хорошая доступность (и наоборот)
ARIA не является панацеей от проблем доступности. Крайне важно уделить большое внимание хорошему UX-дизайну, особенно когда речь идет о читабельности текста, как о другом инструменте в вашем наборе специальных возможностей.
Если вы хотите глубже вникнуть в особенности того, как UX и разработка (за пределами ARIA) могут быть использованы для улучшения доступности, ознакомьтесь с Руководством по доступности веб-контента .
Вы также можете ознакомиться с нашим Полным учебным руководством по веб-доступности .
Часто задаваемые вопросы об ARIA
Эта серия о ARIA нашла отклик у многих читателей и вызвала дискуссию в сообществе. Давай так держать! Повышение осведомленности и улучшение этих учебных пособий — лучший способ сделать доступными все возможности.
Вот некоторые из наиболее распространенных вопросов и комментариев, которые появляются в Интернете:
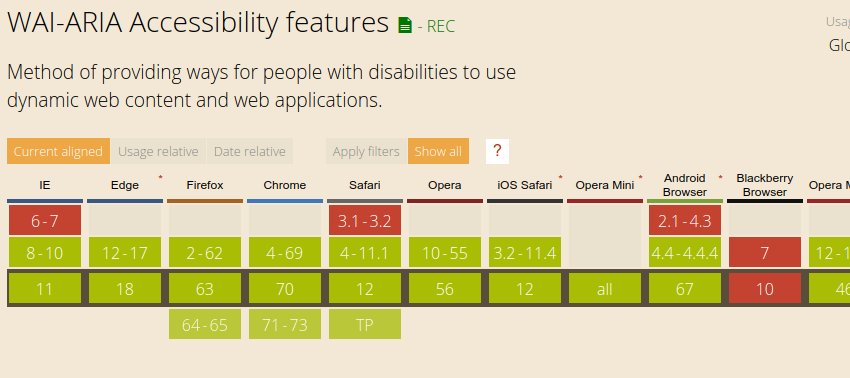
Какие браузеры поддерживают WAI-ARIA?
Куча! Большинство современных браузеров в некоторой степени поддерживают функции ARIA, хотя это немного меняется от браузера к браузеру. Если вы хотите увидеть специфику для каждого браузера, вы можете использовать такой инструмент, как Можно ли использовать?

Можно ли использовать ARIA с WordPress?
Ага! В несколько тем WordPress уже встроена ARIA, но вы можете добавить ее в любую тему, для которой вы можете редактировать исходный код. Кроме того, вы также можете использовать ARIA практически с любой системой управления контентом!
Что произойдет, если ARIA не поддерживается?
Поскольку ARIA не влияет на рендеринг, ничего! В большинстве случаев, если устройство не поддерживает ARIA, оно будет полностью проигнорировано.
Сделайте Интернет лучше!
Собирая вместе все статьи из этой серии, я надеюсь, что теперь у вас есть все инструменты, необходимые для улучшения доступности вашего сайта!
Если у вас есть какие-либо вопросы, отзывы или есть исправления для того, что я сказал, пожалуйста, дайте мне знать в комментариях!