Препроцессоры, такие как Less, Sass, Stylus и т. Д., Расширяют возможности CSS, включая такие функции языка программирования, как переменные, функции, математические операции и т. Д.
Надлежащее использование этой технологии направлено на обеспечение поддерживаемых документов таблиц стилей и улучшение рабочего процесса.
Эта статья выходит за рамки базового языка препроцессора Less , используя некоторый код Bootstrap 3 Less в качестве инструмента обучения и разработки.
Если вы только начинаете, наслаждайтесь ускорением процесса веб-разработки с помощью Less , четкого и краткого видео-представления от Sandy Ludosky.
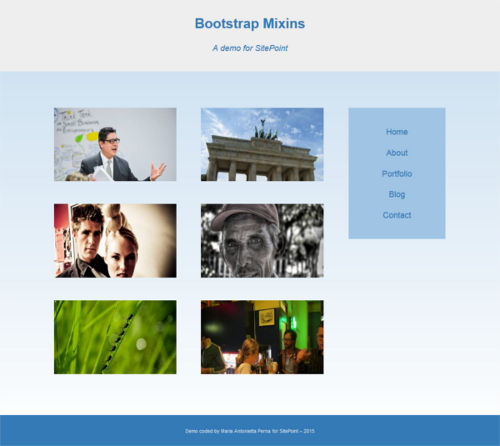
Настройка демо-страницы
Все функции Less, обсуждаемые здесь, реализованы на этой скомпилированной странице CodePen и в виде этого zip-файла, так что вы можете свободно видеть, как выглядит страница, проверять детали кода и экспериментировать с ним.
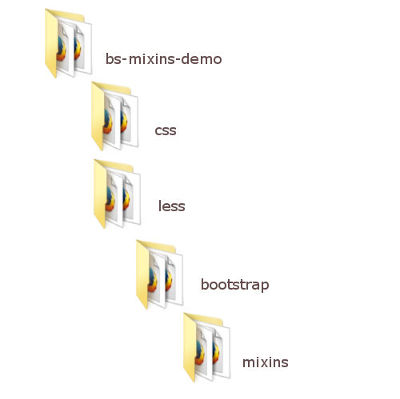
Структура папок
Вот как выглядит структура каталогов проекта.
Все файлы начальной загрузки попадают в папку начальной загрузки. Это также включает папку mixins, в которую мы помещаем миксины Bootstrap.
Файл index.html идет прямо в папку bs-mixins-demo.
Файл demo.css будет добавлен в папку css после компиляции файлов Less.
Файл Less проекта, demo.less, находится внутри папки less. Весь код Less, который я пишу для этой демонстрации, приведен здесь. В реальном проекте я бы разбил его содержимое на отдельные файлы .less. Однако, учитывая уменьшенный размер этой демонстрации, мы можем получить только один файл.
Структура HTML
Демонстрационная страница состоит из простого двухколоночного макета с верхним и нижним колонтитулами. Компоненты начальной загрузки и плагины JavaScript не используются. Но не дайте себя одурачить — там достаточно, чтобы показать доброту Bootstrap’s mixins в действии:
- адаптивный макет
- вложенные столбцы
- смещение столбцов
- другой порядок отображения столбцов на рабочем столе и в мобильном представлении
- Кнопки начальной загрузки
- CSS3 градиенты
- CSS3-эффект переворачивания карты при наведении
Ниже показано, как выглядит файл index.html.
<!-- HEADER --> <header role="banner"> <div class="container"> <h1><a href="#">Site Title</a></h1> <p>Site Tagline</p> </div> </header> <!-- PAGE CONTENT --> <div class="container"> <div class="page-content"> <!-- NAVIGATION --> <aside class="sidebar" role="complementary"> <nav role="navigation"> </nav> </aside> <!-- MAIN CONTENT --> <main class="main-content" role="main"> <!-- NESTED COLUMNS GRID --> <article class="card"> <!-- Column 1 --> </article> <article class="card"> <!-- Column 2 --> </article> ... </main> </div> </div> <!-- FOOTER --> <footer role="contentinfo"> <div class="container"> </div> </footer> Вот дополнительный бонус использования исходного кода Less: чистый HTML-документ без каких-либо типичных классов сетки Bootstrap.
Файлы начальной загрузки
Файлы Bootstrap, которые нам нужны для этой демонстрации, доступны на сайте Bootstrap . Убедитесь, что вы захватили меньше исходных файлов.
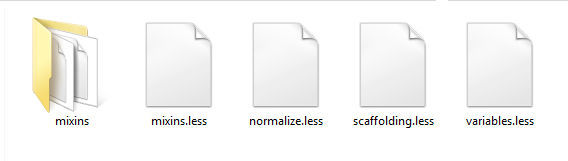
Перечисленные ниже файлы необходимо скопировать из папки Less загруженного исходного кода в папку начальной загрузки демо-версии:
- mixins.less
- normalize.less
- scaffolding.less
- variables.less
Кроме того, все содержимое каталога mixins исходного кода Bootstrap необходимо скопировать в папку mixins демо-версии.
Директива Less @import
Чтобы сделать файлы Bootstrap .less для нашей демонстрации, Less предлагает директиву @import. В этой демонстрации мы импортируем нашу копию файлов Bootstrap в файл demo.less следующим образом:
@import (reference) "bootstrap/variables.less"; @import (reference) "bootstrap/mixins.less"; @import "bootstrap/normalize.less"; @import "bootstrap/scaffolding.less";
Less имеет шесть ключевых слов, которые можно использовать с директивой @import: reference, inline, less, css, Once и Multiple.
Ключевое слово reference — отличная возможность: теперь у нас есть все, что содержится в bootstrap / variables.less и bootstrap / mixins.less. Однако только то, что мы фактически используем для нашего проекта, будет скомпилировано в итоговый документ CSS.
Компилятор
Вы можете компилировать меньше кода как на стороне сервера, так и на стороне клиента .
Компиляция на стороне клиента происходит так же быстро, как и добавление demo.less и less.js (можно загрузить с веб-сайта LssCss.org ) в разделе head вашего HTML-документа.
<link href="less/demo.less" rel="stylesheet/less"> <script src="less/less.js"></script>
Компиляция на стороне клиента — это здорово, чтобы начать с Less и экспериментировать с ним. Однако для производственного сайта лучшим вариантом является предварительная компиляция на стороне сервера с помощью node.js или стороннего инструмента.
В этой демонстрации используется Prepros , прекомпилятор для Windows, Mac и Linux, доступный как для бесплатной, так и для платной загрузки. Вы можете использовать свой любимый инструмент, это не повлияет на конечный результат.
Подробное руководство по использованию Prepros для предварительной компиляции кода Less: многоязыковая предварительная обработка с Prepros от Ивайло Герчева расскажет вам все, что вам нужно знать.
Чем меньше миксинов?
Mixins in Less предлагают способ упаковки всех свойств класса, чтобы мы могли повторно использовать их как свойство внутри другого класса.
С веб-сайта LessCss :
Миксины — это способ включения («примешивания») набора свойств из одного набора правил в другой набор правил.
Вот пример.
Если мы решим построить веб-макет с использованием поплавков, нам понадобится метод для очистки этих поплавков.
Ниже приведено описание Clearfix Hack от Nicolas Gallagher, также используемое в фреймворке Bootstrap, превращенное в миксин Less
.clearfix() { &:before, &:after { content: " "; display: table; } &:after { clear: both; } }
Преимущество его упаковки в миксин состоит в том, что теперь мы можем добавлять его везде, где нам нужно, чтобы очистить плавающие области всего одной строкой кода. Например, вот как добавить его к элементу контейнера, который включает несколько плавающих элементов:
.container { property1: value1; property2: value2; .clearfix(); }
При компиляции в CSS этот код выводит следующее:
.container:before, .container:after { display: table; content: " "; } .container:after { clear:both; } .container { property1: value1; property2: value2; }тем.container:before, .container:after { display: table; content: " "; } .container:after { clear:both; } .container { property1: value1; property2: value2; }то и.container:before, .container:after { display: table; content: " "; } .container:after { clear:both; } .container { property1: value1; property2: value2; }
Уровень сложности миксина варьируется в зависимости от того, чего вы намерены достичь с его помощью. Пришло время посмотреть, чего можно достичь, используя миксины Bootstrap в качестве библиотеки для нашего проекта.
Воспользовавшись Bootstrap Mixins
Если вы готовы перейти от основ и начать свой путь к ниндзя миксинам, использование превосходной библиотеки миксинов не только поможет вам написать потрясающий код CSS, но также является отличным способом учиться у лучших.
Давайте откроем папку mixins и рассмотрим, как Bootstrap создает свой код Less.
Макет Mixins
Лично я считаю наиболее полезными те миксины, которые помогают мне создавать макет страницы.
Вы можете найти их в grid.less.
.Container-fixed () Mixin
Этот миксин предназначен для генерации CSS для центрирования содержимого веб-страницы. Вот:
.container-fixed(@gutter: @grid-gutter-width) { margin-right: auto; margin-left: auto; padding-left: (@gutter / 2); padding-right: (@gutter / 2); &:extend(.clearfix all); }
Давайте подробнее рассмотрим .container-fixed() .
Это параметрический миксин , то есть миксин, который принимает один или несколько аргументов. Написание таких миксов дает нам немного гибкости. Мы можем использовать тот же набор правил, но настроить его по-другому, изменив значение, которое мы присваиваем аргументам.
Этот конкретный миксин Bootstrap использует аргументы со значениями по умолчанию . Аргумент @gutter имеет значение по умолчанию @ grid-gutter-width, которое вы можете найти в файле variables.less. Это означает, что если при использовании mixin значение этого аргумента не передается, код возвращается к значению по умолчанию.
Еще один интересный момент, который следует заметить в отношении миксина .container .container-fixed() — это использование &: extend (.clearfix all) .
Этот кусок кода делает следующее:
- он включает класс
.clearfixсозданный с.clearfix()mixin.clearfix(). Этот класс имеет функцию очистки плавающих дочерних элементов; - эта функциональность распространяется на элементы и классы, стилизованные с использованием
.container-fixed(). Это делается с помощью псевдокласса Less:extend(); - добавив ключевое слово
allв конце, он гарантирует, что компилятор распространяет функциональность clearfix на все селекторы, вложенные в расширенный класс.
Начиная с версии 3.1.0 платформы Bootstrap, &: extend (.clearfix all) заменил использование миксина .clearfix () внутри миксина .container .container-fixed() (вы можете определить миксины внутри другого миксина). ). Давайте рассмотрим, почему мы можем рассматривать этот шаг как улучшение качества CSS-кода Bootstrap.
Применение mixin .clearfix() к любому элементу или классу, содержащему плавающие дочерние элементы, в конечном итоге повторяет один и тот же взлом clearfix снова и снова в документе CSS.
Что делает псевдо-класс Less :extend() , так это создает декларацию CSS, которая группирует все элементы и классы, которые используют одни и те же правила CSS.
Например, если вы примените .clearfix() к .row , .row и .footer , ваш скомпилированный CSS будет повторять один и тот же хакерский код для каждого из трех классов.
Однако использование псевдокласса Less :extend() , как теперь делает Bootstrap, выведет этот код CSS:
.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }тем.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }того, как.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }тем.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }того, как.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }тем.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }того, как.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }того, как.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }то и.container:before, .container:after, .row:before, .row:after, .footer:before, .footer:after { display: table; content: " "; } .container:after, .row:after, .footer:after { clear:both; }
Преимущество использования псевдокласса :extend() соответствует принципу DRY . В частности, он избегает повторения одного и того же кода CSS путем объединения элементов и селекторов классов, которые имеют один и тот же набор свойств.
Чтобы использовать .container-fixed() Bootstrap .container-fixed() в своем коде, добавьте .container-fixed() к классу или элементу HTML. В демонстрации этой статьи я использую его для класса .container , как Bootstrap:
.container { .container-fixed(); }
Вот как выглядит вывод CSS класса .container:
.container { margin-right: auto; margin-left: auto; padding-left: 15px; padding-right: 15px; }
.Make-row () Mixin
В сеточной системе Bootstrap столбцы находятся внутри элемента-оболочки. .make-row() генерирует стили для этого элемента. Вот как это выглядит:
.make-row(@gutter: @grid-gutter-width) { margin-left: (@gutter / -2); margin-right: (@gutter / -2); &:extend(.clearfix all); }
Этот миксин вычисляет левое и правое поле для строки. Кроме того, поскольку .make-row() предназначен для .make-row() оболочек для плавающих столбцов, он расширен классом .clearfix для очистки плавающих .clearfix .
В демонстрации этой статьи я использую его в классе .page-content , например так:
.page-content { .make-row(); }
Вывод CSS:
.page-content { margin-left: -15px; margin-right: -15px; }
Колонны Миксинс
Система сетки Bootstrap использует четыре размера столбцов для адаптивных макетов: очень маленький, маленький, средний и большой размер.
Каждый размер столбца генерируется соответствующим mixin. Поскольку эти миксины имеют похожую структуру, давайте просто рассмотрим миксины для среднего столбца.
.make-md-column(@columns; @gutter: @grid-gutter-width) { position: relative; min-height: 1px; padding-left: (@gutter / 2); padding-right: (@gutter / 2); @media (min-width: @screen-md-min) { float: left; width: percentage((@columns / @grid-columns)); } }
Это еще один параметрический миксин. Аргумент @gutter имеет значение по умолчанию, но при использовании mixin необходимо @columns значение для аргумента @columns . Если вы не присвоите значение аргументу @columns , Less выдаст ошибку.
Отличная особенность Меньше предложений — вложение . Вы можете вкладывать селекторы таким образом, чтобы они отражали отношения «родители-дети» в вашем HTML-документе, без необходимости писать селектор родительского элемента каждый раз, когда вы ссылаетесь на селектор дочернего элемента.
Например, что в обычном CSS выглядит следующим образом:
article { background: blue; } article p { color: gray; }
… Используя меньше вложенности, выглядит так:
article { background: blue; p { color: gray; } }
.make-md-column() Bootstrap .make-md-column() показывает нам, как воспользоваться этой изящной функцией Less внутри миксина. Сайт LessCss сообщает:
Директивы, такие как
mediaилиkeyframeмогут быть вложены так же, как селекторы. Директива размещается сверху, и относительный порядок по отношению к другим элементам в том же наборе правил остается неизменным. Это называется пузыриться.
Медиа-запрос внутри .make-md-column() определяет поведение столбца, когда ширина экрана соответствует значению переменной @screen-md-min (Bootstrap задает для этой переменной значение по умолчанию 992px. Вы можете найти это в переменных. Когда ширина экрана достигнет назначенного значения, ширина столбца будет равна процентному значению числа столбцов в вашем дизайне, деленного на общее количество столбцов (значение Bootstrap по умолчанию для общего числа столбцов равно двенадцати).
Демонстрация использует .make-md-column() для боковой панели, столбца основного содержимого и шести вложенных столбцов внутри основного содержимого.
.sidebar { .make-md-column(4); } .main-content { .make-md-column(12); } .card { .make-md-column(5); }
Вывод CSS для .sidebar:
.sidebar { position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px; } @media (min-width: 992px) { .sidebar { float: left; width: 33.33333333%; } }
Кнопка Mixin
Mixin Bootstrap, используемый для создания стилей элемента button, является отличным примером того, насколько удобно использовать Less для разработки CSS.
.button-variant() находится в файле button.less внутри папки mixins. Он выводит стили кнопок по умолчанию, а также стили для общих состояний кнопок. Это означает, что вы добавляете этот миксин в селектор элемента кнопки и не беспокоитесь о написании других правил для всех этих состояний кнопки. Какая экономия времени!
Вот код миксина:
.button-variant(@color; @background; @border) { color: @color; background-color: @background; border-color: @border; &:hover, &:focus, &.focus, &:active, &.active, .open > .dropdown-toggle& { color: @color; background-color: darken(@background, 10%); border-color: darken(@border, 12%); } &:active, &.active, .open > .dropdown-toggle& { background-image: none; } &.disabled, &[disabled], fieldset[disabled] & { &, &:hover, &:focus, &.focus, &:active, &.active { background-color: @background; border-color: @border; } } .badge { color: @background; background-color: @color; } }
Этот параметрический миксин требует от вас трех значений и выделяет основной кусок кода CSS, который охватывает все состояния кнопок.
Там есть некоторые селекторы, которые являются частью инфраструктуры Bootstrap, например .badge или .dropdown-toggle . Но ничто не мешает вам скопировать этот миксин в demo.less (или в специальную папку библиотеки миксинов вашего проекта) и настроить его под свои нужды. Если вам не нужны какие-либо посторонние селекторы Bootstrap, вы можете переписать .button-variant() следующим образом:
.demo-button-variant(@color; @background; @border) { color: @color; background-color: @background; border-color: @border; &:hover, &:focus, &.focus, &:active, &.active { color: @color; background-color: darken(@background, 10%); border-color: darken(@border, 12%); } &:active, &.active { background-image: none; } &.disabled, &[disabled], fieldset[disabled] & { &, &:hover, &:focus, &.focus, &:active, &.active { background-color: @background; border-color: @border; } } }
Вот как я использую .demo-button-variant() на демонстрационной странице:
.action-btn { .demo-button-variant(@gray; lighten(@brand-info, 20%); darken(@brand-info, 10%)); }
Вывод CSS:
.action-btn { color: #555555; background-color: #b0e1ef; border-color: #31b0d5; } .action-btn:hover, .action-btn:focus, .action-btn.focus, .action-btn:active, .action-btn.active { color: #555555; background-color: #85d0e7; border-color: #2289a7; } .action-btn:active, .action-btn.active { background-image: none; } .action-btn.disabled, .action-btn[disabled], fieldset[disabled] .action-btn, .action-btn.disabled:hover, .action-btn[disabled]:hover, fieldset[disabled] .action-btn:hover, .action-btn.disabled:focus, .action-btn[disabled]:focus, fieldset[disabled] .action-btn:focus, .action-btn.disabled.focus, .action-btn[disabled].focus, fieldset[disabled] .action-btn.focus, .action-btn.disabled:active, .action-btn[disabled]:active, fieldset[disabled] .action-btn:active, .action-btn.disabled.active, .action-btn[disabled].active, fieldset[disabled] .action-btn.active { background-color: #b0e1ef; border-color: #31b0d5; }
Как насчет всех этих символов амперсанда (&)? Селектор амперсанда относится к родительскому селектору внутри вложенного селектора.
Наиболее распространенное использование с псевдоклассами, как в примере ниже. Вместо того, чтобы повторять .action-btn как в ванильном CSS, удар амперсандом делает свою работу и экономит драгоценное время.
.action-btn { color: gray; &:hover { text-decoration: none; } }
Это компилируется в следующий CSS:
.action-btn { color: gray; } .action-btn:hover { text-decoration: none; }
Вы также можете использовать амперсанд-селектор внутри миксинов, как в .button-variant() Bootstrap .button-variant() . Когда амперсанд помещается в конец списка селекторов, он позволяет изменить порядок вложения. Чтобы использовать небольшую часть .button-variant() качестве примера:
.button-variant(@color; @background; @border) { ... &:active, &.active, .open > .dropdown-toggle& { background-image: none; } ... }
Когда вышеуказанный .action-btn селекторе .action-btn , он выводит следующий CSS
.action-btn:active, .action-btn.active, .open > .dropdown-toggle.action-btn { background-image: none; }
Градиенты миксин
В градиентах .less внутри папки mixins вы найдете множество mixins, инкапсулированных в пространстве имен . Это отличная техника для группировки миксинов для организационных целей и повышения переносимости кода.
Вот общая структура градиента Mix Bootstrap, чтобы проиллюстрировать этот момент (полный исходный код доступен с файлами демо).
#gradient { .horizontal(@start-color: #555; @end-color: #333; @start-percent: 0%; @end-percent: 100%) { //mixin's code goes here } .vertical(@start-color: #555; @end-color: #333; @start-percent: 0%; @end-percent: 100%) { //mixin's code goes here } .directional(@start-color: #555; @end-color: #333; @deg: 45deg) { //mixin's code goes here } ... }
Как вы можете видеть, пространства имен определяются так же, как и селекторы CSS ID.
В приведенном выше примере код, который находится внутри каждой группировки, не отличается от того, что вы написали бы в своем CSS-коде для градиента, используя только аргументы миксина вместо фиксированных значений.
В демонстрационной части этой статьи я использую миксин с вертикальным градиентом для стилизации фона всей веб-страницы:
body { #gradient > .vertical(lighten(@brand-primary, 40% ); lighten(@brand-primary, 60%) ); }
Градиентный микс Bootstrap имеет значения по умолчанию в качестве аргументов, поэтому вы можете просто использовать пустые скобки и это работает. Здесь я изменяю начальный и конечный цвет градиента с помощью предварительно созданных цветовых функций Less lighten() и darken() .
Less обладает большим разнообразием цветовых функций. Используемые выше предназначены для получения более светлого или более темного варианта входного цвета. Очень удобно, когда вам нужен быстрый способ создания палитры разных оттенков с одинаковым базовым значением цвета.
Вывод
В этой статье я осветил некоторые особенности языка препроцессора Less, познакомившись с миксинами Bootstrap и используя их в небольшом проекте.
Изучение и использование Bootstrap в качестве богатой библиотеки миксинов означает перевод всей теории на языке препроцессора Less, которую мы получаем из книг, курсов и учебных пособий, в реальный контекст. Это отличный способ перейти от работы с основами Less к тому, чтобы стать профессионалом.
Если у вас есть какие-либо вопросы о том, что здесь обсуждалось, или о других аспектах живого демо, которые не были освещены в посте, продолжайте присылать их мне. Я с нетерпением жду ваших отзывов!