JQuery добавляет множество интересных функций для ваших сайтов. Он может делать разные вещи, от анимации до AJAX. Как правило, неодобрительно полагаться на jQuery при разработке своих сайтов, но время от времени забавно сходить с ума. В этом уроке я научу вас, как использовать jQuery для создания полностью закодированной панели инструментов, как в Leopard! Это может быть удобно для сокрытия множества гаджетов или виджетов, для которых у вас нет места!
Предисловие
В этом уроке есть несколько компонентов. Загрузка изображений, 3-й
Dock для вечеринки и UI.draggable JQuery, а также, конечно,
ядро jQuery (v1.2.6). Примечание: многие из изображений, вероятно,
Авторские права принадлежат их владельцам. Несколько значков док-станции были взяты из их пакетов
и я использовал обои по умолчанию леопарда. Но они [обои] взаимозаменяемы!
- Images.zip
- компоненты jQuery +
Поместите все это в каталог. Папка под названием «изображения» (с изображениями внутри),
папка с именем ‘js’ с JavaScript.
План атаки
План атаки для этого урока следующий. На рабочем столе будет
Перетаскиваемое окно и док. Есть еще один div под названием #dashboardWrapper, который
скрывается, когда используется jQuery. Это ухудшится без JS, но не хорошо. План JS
атаки я объясню, когда мы туда доберемся.
Отказ от ответственности!
Помимо используемых значков, я также хотел бы отметить, что это не так широко
как сделать все возможное, получить динамические виджеты и т. д. Вы можете сделать это сами! Эта
просто обеспечивает базовую «основу» для работы. На самом деле, когда я начал писать
этот учебник начинался как тема WordPress, с виджетами в качестве виджетов
на приборной панели. Это все еще возможно! Я объясню, как позже.
Шаг 1 — структура и файл включает в себя
Создайте файл с именем index.html. Это будет страница, которая выглядит как леопард.
Вам нужно включить весь JavaScript, и style.css мы создадим позже. Только
начать с этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<title>Leopard Dashboard</title>
<script src=»js/jquery-1.2.6.min.js» type=»text/javascript»></script>
<script src=»js/draggable.jquery.ui.js» type=»text/javascript»></script>
<script src=»js/dashboard.js» type=»text/javascript»></script>
<script src=»js/jquery.jqDock.min.js» type=»text/javascript»></script>
<style type=»text/css»>
@import url(style.css);
</style>
</head>
<body>
<div id=»wrapper»>
</div>
</body>
</html>
|
Страница имеет 3 минимальных раздела. 2 деления внутри #wrapper (окно и
актуальная панель приборов) и док за пределами обертки. Добавьте эти разделы в:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<title>Leopard Dashboard</title>
<script src=»js/jquery-1.2.6.min.js» type=»text/javascript»></script>
<script src=»js/draggable.jquery.ui.js» type=»text/javascript»></script>
<script src=»js/dashboard.js» type=»text/javascript»></script>
<script src=»js/jquery.jqDock.min.js» type=»text/javascript»></script>
<style type=»text/css»>
@import url(style.css);
</style>
</head>
<body>
<div id=»wrapper»>
<div class=»draggableWindow»>
</div>
<div id=»dashboardWrapper»>
</div>
</div> <!— #wrapper —>
<div id=»dock»>
</div>
</body>
</html>
|
Шаг 2 — Заполнение контента
Теперь у нас есть 3 основных пустых элемента div. Нам нужно заполнить их соответствующими
содержание. Поскольку Draggable Window — это просто любое старое окно, вы можете заполнить его
то, что ты хочешь. Я создал что-то вроде TextEdit, это просто
окно с текстом. Это будет стилизовано позже! Поместите это в «.draggableWindow».
|
1
2
3
4
5
6
|
<h1><span>
<div class=»content»>
<h2>jQuery is awesome!</h2>
<p>jQuery is pretty cool.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
|
Как уже говорилось, это всего лишь некоторый текст для нашего окна. Выглядит довольно грубо, так же, как
страница без стилей.
Следующее наполнение контента — панель инструментов. По сути это может быть что угодно
Ты хочешь. Серьезно, ребята, если вы возьмете это в свои руки, сходите с ума. Вы можете
стиль все, что вы хотите в этом, чтобы выглядеть как виджеты. Как я уже сказал, это не обширно,
это не показывает фактические виджеты. В конце я объясню, как интегрироваться с WordPress.
Поместите это в #dashboardWrapper:
|
1
2
3
4
5
6
|
<ul>
<li class=»widget»><img src=»images/widgets/googlesearch.png» alt=»» /></li>
<li class=»widget»><img src=»images/widgets/date.png» alt=»» /></li>
<li class=»widget»><img src=»images/widgets/dictionary.png» alt=»» /></li>
<li class=»widget» id=»notepad»>This is a text widget!
</ul>
|
У одного из виджетов есть текст. Это просто для того, чтобы показать, что вы можете делать все, что хотите.
Обращайтесь с li как с div! Поставь что угодно! Мини-блог!
Наконец, нам нужен док. Из-за особенностей работы плагина jqDock мы
не могу использовать ul для этого слишком легко. Боль, а? Так что вместо этого, это всего лишь несколько изображений
рядом друг с другом в div:
<img src = "images / finder.png" alt = "Finder" title = "finder" /> <img src = "images / dashboard.png" alt = "Панель инструментов" id = "dashboardLaunch" title = "Панель инструментов" /> <img src = "images / mail.png" alt = "Mail" title = "finder" /> <img src = "images / coda.png" alt = "Coda" title = "Coda" />
Видите тот с идентификатором dashboardLaunch? Это будет манипулировать с JQuery позже
на.
Все идет по плану, на вашей странице должно быть множество текста и изображений. Виджеты
и значки, текст и заголовки. Это все барахло на данный момент.

Шаг 3 — CSS
CSS по сути сделает рабочий стол частью страницы. Это будет включать
фон и т. д. Давайте приступим к этому. Создайте новый файл с именем ‘style.css’,
и поместите его в тот же каталог, что и другие файлы. Начать редактирование:
Инфо + Сброс
Я обычно добавляю некоторую информацию в начало CSS с моим сбросом, чтобы я знал, что файл
за:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/*
Name: Leopard
Author: Nettuts/Harley Alexander
Description: For a Tutorial at http://net.tutsplus.com/, it’s aimed at showing how jQuery and jQuery UI can create a leopard style Web Desktop.
*/
*{
margin: 0;
padding: 0;
}
a{
color: #005693;
}
|
Интерфейс рабочего стола
Просто. Далее, дизайн кузова и окна:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
body{
background: url(images/background.jpg) no-repeat center top;
font: 75%/18px «Lucida Grande», Lucida, Verdana, sans-serif;
overflow: hidden;
}
.draggableWindow{
width: 500px;
overflow: auto;
clear: both;
padding: 0 20px;
float: left;
margin: 40px;
}
.draggableWindow h1{
width: 100%;
height: 21px;
float: left;
font-size: 10px;
text-align: center;
text-indent: -67px;
background: url(images/h1long.png) no-repeat;
text-shadow: #fff 1px 0 1px;
cursor: default;
}
.draggableWindow h1 span{
width: 67px;
height: 21px;
float: left;
background: url(images/h1short.png) no-repeat left;
}
.content{
background: white;
padding: 36px;
}
.content h2{
margin-bottom: 1em;
}
#smaller{
width: 300px;
float: right;
margin: 10px;
margin-top: -100px;
}
|
все относительно просто. То, как h1s кодируются с предыдущими, они используют
техника раздвижных дверей, чтобы убедиться, что верхний стержень изменяет размеры соответственно.
ID #smaller был еще одной маленькой модальной коробкой, которую я сделал, просто чтобы убедиться, что она работает. Проверять
самостоятельно, просто создайте новый div с идентификатором #smaller и содержимым h1 / #
Div, вы можете ввести короткое сообщение. Поскольку #smaller был определен как ширина
из 300 пикселей, это будет просто небольшая модальная коробка.
Стили панели инструментов
Для самой панели инструментов требуется всего несколько стилей … Просто чтобы создать элемент списка
виджеты выглядят красиво, и стиль виджета блокнота!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.widget{
position: relative;
z-index: 9999;
float: left;
margin: 1em;
list-style: none;
}
#notepad{
padding: 10px 20px;
width: 185px;
height: 191px;
background: url(images/widgets/sticky.png) no-repeat center;
font-size: 10px;
}
|
Док Сброс
Обычно большая часть CSS в Dock выполняется в плагине jQuery, но для разлагаемого.
причины и * грубое * центрирование, ему все еще нужно немного собственного CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
#dock{
position: fixed;
margin: 0 auto;
bottom: 36px;
left: 37.5%;
min-width: 20px;
max-width: 400px;
z-index: 9999;
}
#dock img{
float: left;
}
|
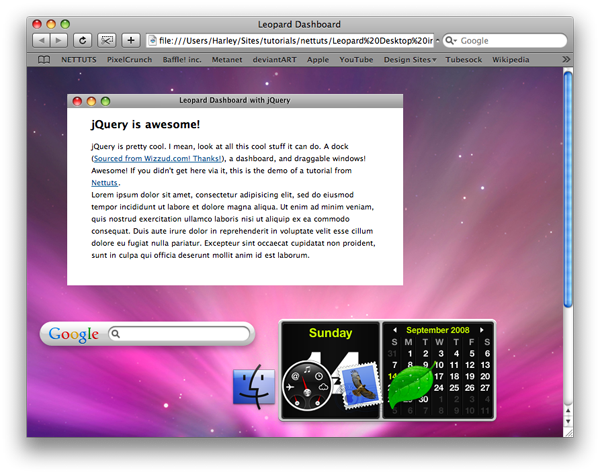
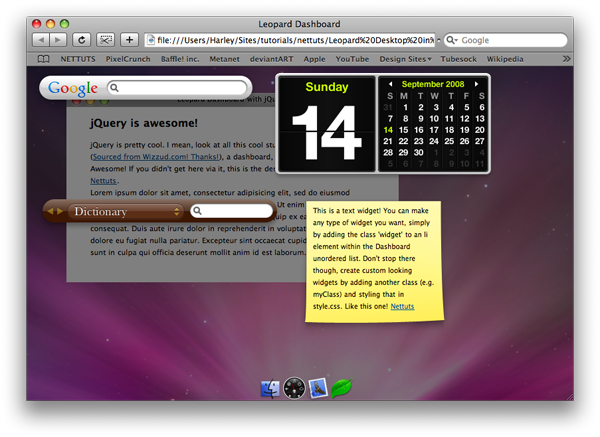
И после всего этого кода (хотя он все еще груб, как мужество!) Ваш Leopard Desktop должен
выглядеть примерно так:

Шаг 4 — JQuery
Woohoo! Самое интересное! Слишком всех тех веб-лордов, которые презирают злоупотребление JS, я прошу прощения
но ты выигрываешь, ты учишься? Теперь причина, по которой я хотел написать этот урок
так плохо, потому что это на самом деле заставило меня думать , чтобы сделать это
— не сказать, что другая работа не делает! Это я просто должен был думать очень латерально
чтобы добраться до готового продукта. С благодарностью я смогу применить это к другим проектам
— Будем надеяться, что вы тоже!
Перед тем, как запустить jQuery, я всегда пишу английскую версию того, что нужно. Как правило
большого пальца
- При загрузке документа инициируйте док, инициируйте перетаскиваемые объекты и скрывайте любую панель инструментов
элементы, которые все еще там. - При нажатии на значок Dashboard активируйте Dashboard!
- Когда пользователь вернется на главный экран, деактивируйте панель управления.
К счастью (или, к сожалению, в зависимости от того, как вы на это смотрите) получается после
понять это есть немного больше к этому, что это. Создайте файл с именем «dashboard.js»,
и поместите его в каталог JS. Файл JS был запущен много лет назад (в HTML
раздел) сейчас есть! Начните редактирование!
Всегда начинайте с документа .ready ()!
|
1
2
3
4
5
|
// Name: jQuery —> Leopard
$(document).ready(function(){
});
|
Определение плагина
Сильно прокомментировал, таким образом, само за себя. В основном запустить док, начать
draggables:
|
1
2
3
4
5
6
7
|
//launch dock
$(‘#dock’).jqDock();
//draggables defenition
$(‘.widget’).draggable();
$(‘.draggableWindow’).draggable({
handle: ‘h1’
});
|
Если вы сейчас посмотрите на свой док, он увеличится (или все равно должен)! Замечания:
мы здесь, в Nettuts, вероятно, не поможем вам слишком широко с этой технологией,
как это работа Wizzud! , Вы также должны быть в состоянии
перетаскивать отображаемые виджеты и диалоговое окно (только по h1 вдоль
верх как ручка!).
 альт = «»>
альт = «»> Скрытие панели инструментов и запуск «закрытой зоны»
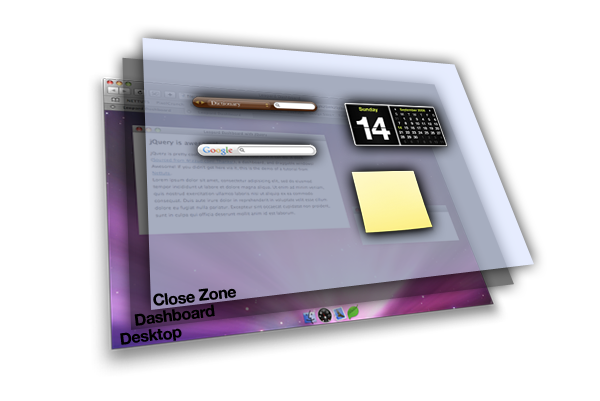
А? Закрыть зону? Посмотрите, просто ли вы сказали jQuery закрыть панель инструментов, когда #dashboardWrapper
в любом случае щелкнул (включая нажатие виджетов), тогда это стало бы болью
потому что вы не могли перемещаться вокруг виджетов. Так что «Закрытая зона» должна
быть созданным, который является родственным для виджетов (не расположен вокруг), который принимает z-индекс
меньше, чем виджеты, но больше, чем рабочий стол. Хитрый, а? Слои выглядит
что-то вроде этого:
 альт = «»>
альт = «»> Много CSS используется. Это должно расширить панель инструментов, чтобы соответствовать реальному браузеру
окно, и установите непрозрачность 0, чтобы анимация могла исчезнуть. Скрывает всю
элемент из вида тоже.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
//initial hiding of dashboard + addition of ‘closeZone’
$(‘#dashboardWrapper’)
.css({
position: ‘absolute’,
top: ‘0px’,
left: ‘0px’,
width: ‘100%’,
height: ‘100%’,
opacity: ‘0’
})
.hide()
.append(‘<div id=»closeZone»></div>’);
|
Очень просто!
Положение + деактивация закрытой зоны
Как и #dashboardWrapper, закрывающая зона должна быть взорвана, чтобы заполнить окно.
Закрытая зона — это то, что на самом деле также имеет полупрозрачный черный фон!
|
01
02
03
04
05
06
07
08
09
10
11
|
//Position, and hiding of ‘#closeZone’.
$(‘#closeZone’)
.css({
position: ‘absolute’,
top: ‘0px’,
left: ‘0px’,
width: ‘100%’,
height: ‘100%’,
opacity: ‘0.5’,
background: ‘#000’
});
|
Запуск панели инструментов
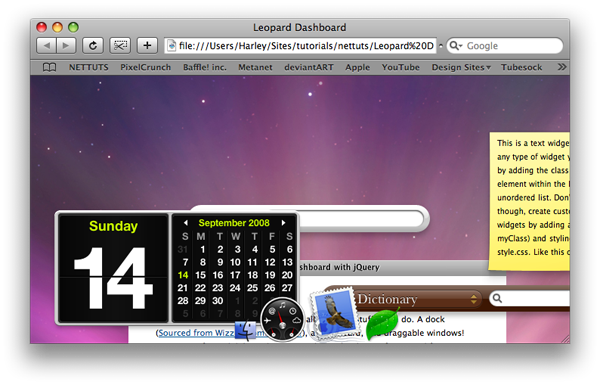
Теперь волшебство происходит! Показывая панель инструментов при нажатии #dashboardLaunch,
Закрытая зона также отображается. Этот бит кода, однако, только инициирует
Приборная доска. В настоящее время нет другого способа избежать этого, кроме как освежиться — Close Zone’s
Работа следующая!
|
1
2
3
4
5
6
|
//Launch Dashboard + initiation of ‘closeZone’
$(‘#dashboardLaunch’).click(function(){
$(‘#dashboardWrapper’)
.show()
.animate({opacity: ‘1’}, 300);
});
|
 альт = «»>
альт = «»> Побег / Закрытие панели инструментов
Близкая Зона наконец получает центр внимания.
|
1
2
3
4
5
6
|
//closeZone’s job: escaping the Dashboard
$(‘#closeZone’).click(function(){
$(‘#dashboardWrapper’)
.animate({opacity: ‘0’}, 300)
.hide(1);
});
|
Теперь это интересная заметка. По какой-то причине, JQuery не будет делать анимацию
если у «.hide» не будет времени в одну десятую миллисекунды. Отличная функциональность!
Но как насчет ссылок …
Кроме Близкой Зоны, единственное очевидное, что нужно будет убежать
Панель инструментов с анимацией, если ссылка нажата. Как? Просто та же самая «функция»
как с закрытой зоной.
|
1
2
3
4
|
//fadeout of dashboard and when a link is clicked within
$(‘#dashboardWrapper a’).click(function(){
$(‘#dashboardWrapper’).animate({opacity: ‘0’}, 300);
});
|
Вот и все! Ваш dashboard.js должен выглядеть примерно так
этот файл JS
Интеграция в WordPress
Как и было обещано, простой толчок в правильном направлении относительно того, как использовать это с WordPress.
По сути, весь код в конечном итоге HTML и JavaScript, когда он попадает в браузер
конец, верно? Нет PHP, нет ASP.NET, просто, может быть, тоже немного XML. Этот принцип имеет важное значение
чтобы понять, как это означает, что вы можете применить код к любой среде , при условии,
у него такие же идентификаторы и классы.
Рассмотрим div #content вашего блога WordPress, учитывая класс draggableWindow.
Дайте ему h1 наверху, и эй престо! Оконный контент. Боковая панель, данная
ID (или измените его в коде JS) из «#dashboardWrapper», он будет автоматически
скрыть, пока не позвонил. Это означает, что все ваши li виджеты для архивов и категорий
и все теперь отдельные виджеты.
Даже динамические боковые панели имеют списки с конкретными классами, что позволяет им стилизоваться
как настоящие виджеты! Док, я бы сказал, это единственное, что на самом деле нужно
быть добавленным Не беспокоиться! Из-за его позиционирования, это только div с кучей
изображения в нем.
Если вы хотите, чтобы ваши другие значки Dock связывали места, встроенный тег ничего не сломает!
Статический HTML, который выкладывается WordPress (или любой другой веб-технологией)
применимо к любому созданному CSS или JS, при условии, что идентификаторы и классы выровнены.
Заворачивать
Хорошо, положите нахмуренный Grand-dys No-Extensive-JS-Usage и сделайте все возможное, не
использовать JQuery в этой степени. Этот урок был просто, чтобы показать, как весело анимация
действительно может быть, и как просто создавать эффекты. На самом деле, если кто-нибудь видел
любые эффекты, которые я охотно подожду, пока не будет предложено 5, и напишу статью
как сделать каждый!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

