Все больше приложений используют преимущества веб-технологий. Например, Brackets , Peppermint и Pinegrow являются редакторами для программистов, созданными на основе HTML, JavaScript и CSS. Это позволяет использовать знакомые инструменты, но также делает приложения более кроссплатформенными по своей природе. В этом руководстве я покажу вам, как использовать NW.js для создания простого редактора для программистов, который вы можете использовать в Windows, Mac OS X и Linux.
Введение и загрузка NW.js
NW.js , первоначально известный как Node Webkit, представляет собой пакет рендеринга Node.js и WebKit HTML в пакет для запуска локальных приложений. Версия NW.js использует io.js , более новую версию движка V8 JavaScript с большей поддержкой ES6. Поскольку io.js на 100% совместим с последними Node.js, все библиотеки и программы, использующие Node.js, также можно использовать с io.js.
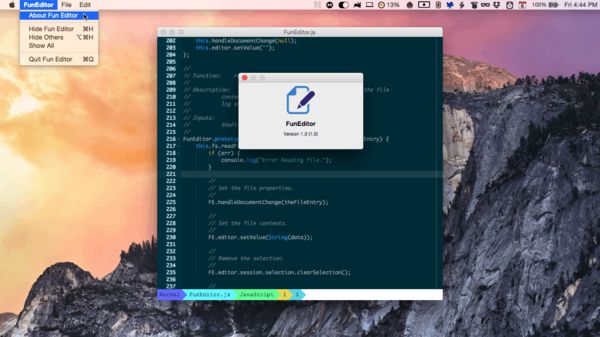
Для начала загрузите все три версии ОС из NW.js или только те версии, которые вы хотите запустить в проекте. Я буду разрабатывать на своем MacBook Air, но вы можете использовать любую систему, какую захотите. Проект Fun Editor : простой в использовании редактор кода для одного документа. Он построен под девизом Linux: единственная задача выполнена хорошо!
Получение частей
Для начала в вашей системе должен быть установлен узел или io.js. После установки узла или io.js в вашей системе появится команда npm . Эта команда предназначена для установки различных библиотек JavaScript.
Первая библиотека — Бауэр . Введите в командной строке следующее:
|
1
|
npm install -g bower
|
В некоторых системах вам может потребоваться использовать sudo перед командой npm чтобы запустить ее в режиме суперпользователя.
Команда bower — это менеджер пакетов для многих веб-технологий. Это дает простой способ добавить веб-элементы в ваш проект.
Для выполнения пользовательских действий с DOM этот редактор будет использовать библиотеку JavaScript Zepto.js вместо jQuery. Так как Fun Editor будет использовать библиотеку только для работы с DOM, Zepto отвечает всем требованиям на долю меньшего размера.
Создайте новый каталог для проекта. В каталоге с командной строкой введите следующее:
|
1
2
|
bower install less
bower install zepto
|
Теперь будет новый каталог с именем bower_components . В этом каталоге zepto библиотеки less и zepto . Это было намного проще, чем найти веб-сайт и загрузить его.
JavaScript-библиотека Ace является основой для этого редактора. Это гибкий и простой в использовании редактор на JavaScript, предназначенный для встраивания в веб-сайты. Чтобы установить, введите в терминале в нашем каталоге проекта:
|
1
|
git clone git://github.com/ajaxorg/ace.git
|
Там теперь новый каталог ace . Все источники для библиотеки находятся в этом каталоге. Библиотека должна быть скомпилирована в компактный формат для ускорения загрузки. В командной строке введите:
|
1
2
3
|
cd ace
npm install
node Makefile.dryice.js full -m —target ./build
|
Эти команды помещают вас в каталог ace , устанавливают все необходимые библиотеки для редактора ace и создают минимизированные файлы библиотеки в подкаталоге build .
Этот проект будет использовать библиотеку node-watch за node-watch чтобы узнать, изменился ли файл в редакторе. Эта библиотека активирует функцию обратного вызова при каждом изменении указанного файла. Чтобы установить эту библиотеку в наш проект, каталог проекта должен быть каталогом пакета узла. В командной строке в каталоге проекта введите следующее:
|
1
2
|
cd ..
npm init
|
Программа npm задаст несколько вопросов о проекте. После того, как вы ответите на вопросы, файл package.json находится в каталоге проекта. Команда npm сохранит имена всех библиотек, установленных в этом файле. Таким образом, передача файла проекта кому-либо еще позволяет им создать ту же рабочую среду.
Теперь, чтобы установить библиотеку node-watch за node-watch , введите следующее:
|
1
|
npm install node-watch —save
|
После завершения, есть каталог node_modules с библиотекой внутри. Флаг –save npm сохранять библиотеку в проект, а не глобально.
Последний кусок программного обеспечения для установки — Эммет . Вы не можете иметь редактор кода без Эммета. Получите код Emmet от Emmet на GitHub и сохраните его в файле emmet.js в каталоге js .
Теперь, когда все элементы находятся в папке проекта, все готово, чтобы собрать их вместе!
Собираем все вместе
Первым элементом, необходимым для проекта NW.js, является его файл проекта. К сожалению, файл проекта узла использует то же имя файла. Поскольку файл проекта узла не нужен во время разработки, его можно отодвинуть в сторону, пока он снова не понадобится В командной строке в каталоге проекта введите следующее:
|
1
2
|
mv package.json node.package.json
touch package.json
|
Эти команды переместили оригинальный файл package.json в node.package.json и создали пустой файл с именем package.json. В файле package.json введите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
{
«description»: «A very small code editor.»,
«main»: «main.html»,
«name»: «Fun Editor»,
«version»: «1.0»,
«window»: {
«height»: 600,
«width»: 650,
«show»: false,
«title»: «Fun Editor»,
«toolbar»: false,
«icon»: «icon.png»
}
}
|
Этот файл сообщает NW.js, как запустить программу. Различные поля:
описание
Это должно быть краткое описание программы и того, что она делает.
основной
Это основной файл HTML для открытия. Этот файл должен содержать весь HTML-код главной страницы программы.
имя
Это название программы.
версия
Это должен быть номер версии программы.
окно
Это массив значений json для описания пользовательского интерфейса программы. Этот массив имеет следующие элементы:
высота
Это количество пикселей для высоты окна программы при запуске.
ширина
Это количество пикселей для ширины окна программы при запуске.
Показать
Это логическое значение, указывающее NW.js, показывать или нет главные окна при загрузке. Я установил это на истину . Если вы установили значение false , убедитесь, что есть способ активировать его позже.
заглавие
Это название по умолчанию для программы. Он будет использоваться при загрузке, пока какой-либо код в программе не изменит его.
панель инструментов
Это логическое значение указывает NW.js, должна ли быть панель инструментов. Поскольку FunEditor является минималистичным редактором, для него установлено значение false . Но если вам когда-либо понадобится использовать Dev Tools для отладки вашего редактора, вы можете установить для него значение true, и там появится значок для Dev Tools.
икона
Это относительный путь к значку для использования в программе. Каталог проекта должен быть основой для ссылки на этот файл.
Поскольку файл main.html находится в конфигурации, это следующий созданный файл. В каталоге проекта создайте файл main.html и поместите в него этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<!DOCTYPE html>
<html>
<head>
<title>Fun Editor</title>
<script type=»text/javascript» src=»bower_components/zepto/zepto.min.js»></script>
<script type=»text/javascript» src=»js/emmet.js»></script>
<script type=»text/javascript» src=»ace/build/src-min-noconflict/ace.js»></script>
<script type=»text/javascript» src=»ace/build/src-min-noconflict/ext-emmet.js»></script>
<script type=»text/javascript» src=»ace/build/src-min-noconflict/ext-language_tools.js»></script>
<script type=»text/javascript» src=»ace/build/src-min-noconflict/ext-spellcheck.js»></script>
<script type=»text/javascript» src=»ace/build/src-min-noconflict/keybinding-vim.js»></script>
<script type=»text/javascript» src=»js/FunEditor.js»></script>
<link rel=»stylesheet/less» type=»text/css» href=»less/default.less»>
<script type=»text/javascript» src=»bower_components/less/dist/less.min.js»></script>
</head>
<body>
<div id=»editor»></div>
<div class=»info»>
<span id=»editMode» class=»statuslineitem»>Normal
<span class=»title statuslineitem»>
<span class=»arrow-right-editMode statuslineitem»>
<span id=»title»>No file
<span class=»mode statuslineitem»>
<span class=»arrow-right-title statuslineitem»>
<span id=»mode»>JavaScript
<span class=»linenum statuslineitem»>
<span class=»arrow-right-mode statuslineitem»>
<span id=»linenum»>1
<span class=»colnum statuslineitem»>
<span class=»arrow-right-linenum statuslineitem»>
<span id=»colnum»>1
<span class=»arrow-right-colnum statuslineitem»>
</div>
<input style=»display:none;»
<input style=»display:none;»
</body>
</html>
|
Это основная программа. Это простая HTML-страница, которая в основном представляет собой список файлов JavaScript для загрузки, один файл Less для стилизации всего, div с id editor для редактора и div с id info и несколькими интервалами для выполнения статуса линия. Я взял стилевое оформление для строки состояния из моего урока « Получение Spiffy с Powerline» . Он не использует Powerline — он просто выглядит так. Внизу два входа, которые не отображаются. Они предназначены для диалога открытия файла NW.js и диалога сохранения файла.
Хорошая практика написания кода скажет загрузить JavaScript в конце страницы. Поскольку окно для страницы не отображается до тех пор, пока программа не сообщит ему об этом, это не имеет значения.
Чтобы HTML выглядел правильно, стилизация — следующий элемент для создания. Создайте новый каталог под названием less в каталоге проекта. Затем создайте файл default.less и добавьте в него:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
+015
016
+017
018
019
020
021
022
023
024
025
026
027
028
029
+030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
+055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
|
@StatusLineEditMode: rgb(98, 105, 255);
@StatusLineTitle: rgb(98, 247, 255);
@StatusLineMode: rgb(98, 255, 149);
@StatusLineLineNum: rgb(224, 217, 87);
@StatusLineColNum: rgb(87, 212, 224);
@StatusLineBackground: white;
body {
margin: 0;
padding: 0;
margin-top: 0;
overflow: hidden;
}
#editor {
position: absolute;
top: 0px;
bottom: 25px;
left: 0;
right: 0;
margin: 0px;
padding: 0px;
}
.info {
position: absolute;
display: inline;
bottom: 0px;
font-family: monospace;
white-space: nowrap;
bottom: 0;
background: @StatusLineBackground;
padding: 0px;
height: 25px;
left: 0;
width: 100%;
}
.statuslineitem {
height: 25px;
line-height: 25px;
text-align: center;
vertical-align: middle;
margin: 0px;
padding-top: 0px;
padding-bottom: 0px;
padding-right: 3px;
padding-left: 0px;
border: 0px;
float: left;
}
.arrow-right-editMode {
width: 0;
height: 0;
border-top: 13px solid transparent;
border-bottom: 13px solid transparent;
border-left: 13px solid @StatusLineEditMode;
margin: 0px;
padding: 0px;
margin-left: 0px;
}
.arrow-right-title {
width: 0;
height: 0;
border-top: 13px solid transparent;
border-bottom: 13px solid transparent;
border-left: 13px solid @StatusLineTitle;
margin: 0px;
padding: 0px;
margin-left: 0px;
}
.arrow-right-mode {
width: 0;
height: 0;
border-top: 13px solid transparent;
border-bottom: 13px solid transparent;
border-left: 13px solid @StatusLineMode;
margin: 0px;
padding: 0px;
margin-left: 0px;
}
.arrow-right-linenum {
width: 0;
height: 0;
border-top: 13px solid transparent;
border-bottom: 13px solid transparent;
border-left: 13px solid @StatusLineLineNum;
margin: 0px;
padding: 0px;
margin-left: 0px;
}
.arrow-right-colnum {
width: 0;
height: 0;
border-top: 13px solid transparent;
border-bottom: 13px solid transparent;
border-left: 13px solid @StatusLineColNum;
margin: 0px;
padding: 0px;
}
#editMode {
background: @StatusLineEditMode;
padding-left: 5px;
}
#title {
background: @StatusLineTitle;
padding-left: 5px;
}
#mode {
background: @StatusLineMode;
padding-left: 5px;
}
#linenum {
background: @StatusLineLineNum;
padding-left: 5px;
}
#colnum {
background: @StatusLineColNum;
padding-left: 5px;
}
#editMode {
background: @StatusLineEditMode;
padding-left: 5px;
}
.title {
background: @StatusLineTitle;
}
.mode {
background: @StatusLineMode;
}
.linenum {
background: @StatusLineLineNum;
}
.colnum {
background: @StatusLineColNum;
}
|
Эта информация о стиле делает абсолютную позицию редактора div и занимает всю область окна браузера, за исключением 25 пикселей внизу. Эта область предназначена для строки состояния.
В верхней части файла вы увидите несколько определений переменных Less. Поскольку одни и те же цвета используются более чем в одном месте (т. Е. Диапазон для номера строки и его «стрелка» после), я превратил их в переменную Less. Таким образом, мне нужно изменить только один элемент, чтобы изменить их все. Можно также использовать стилус или SASS, но Less позволяет динамически изменять их в коде. Отлично подходит для смены темы в будущем.
Теперь для основного файла программы. В каталоге js создайте файл с именем FunEditor.js и поместите следующий код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
+015
016
+017
018
019
020
021
022
023
024
025
026
027
028
029
+030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
+055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
+658
+659
|
//
// Program: Fun Editor
//
// Description: This is a basic editor built using NW.js.
// This is more of a project to learn how to use
// NW.js, but I am finding that I really like
// the editor!
//
// Author: Richard Guay (raguay@customct.com)
// License: MIT
//
//
// Class: FunEditor
//
// Description: This class contains the information and functionality
// of the Fun Editor.
// of this class per editor.
//
// Class Variables:
// editor Keeps the Editor object
// menu keeps the menu object for the pop-up
// menu.
// menuEdit Edit menu for the popup menu
// menuEditMain The Edit menu for the main menu
// menuFile File menu for the popup menu
// menuFileMain File menu for the main menu
// nativeMenuBar The menu bar for OSX Main menu
// hasWriteAccess boolean for if the file is
// writable or not.
// origFileName Last file name opened.
// watch The node-watch library object.
// osenv The osenv library object.
// gui The NW.js gui library
// object.
// fs The fs library object.
// clipboard The clipboard library object.
//
function FunEditor() {}
FunEditor.prototype.filesOpened = 0;
FunEditor.prototype.saving = false;
FunEditor.prototype.editor = null;
FunEditor.prototype.menu = null;
FunEditor.prototype.menuEdit = null;
FunEditor.prototype.menuFile = null;
FunEditor.prototype.menuEditMain = null;
FunEditor.prototype.menuFileMain = null;
FunEditor.prototype.nativeMenuBar = null;
FunEditor.prototype.fileEntry = null;
FunEditor.prototype.hasWriteAccess = false;
FunEditor.prototype.origFileName = «»;
FunEditor.prototype.theme = {};
FunEditor.prototype.lastCursor = { line: 0, col: 0 };
FunEditor.prototype.watch = require(«node-watch»);
FunEditor.prototype.gui = require(«nw.gui»);
FunEditor.prototype.fs = require(«fs»);
FunEditor.prototype.osenv = require(«osenv»);
FunEditor.prototype.os = require(«os»);
var FE = new FunEditor();
FunEditor.prototype.clipboard = FE.gui.Clipboard.get();
FunEditor.prototype.win = FE.gui.Window.get();
//
// Function: handleDocumentChange
//
// Description: This function is called whenever the document
// is changed.
// remove the old document name from the window
// list, set the syntax highlighting based on the
// file extension, and update the status line.
//
// Inputs:
// title Title of the new document
//
FunEditor.prototype.handleDocumentChange = function(title) {
//
// Setup the default syntax highlighting mode.
//
var mode = «ace/mode/javascript»;
var modeName = «JavaScript»;
//
// Set the new file name.
// setting a new one later.
//
this.fileEntry = title;
//
// Set the syntax highlighting based on the file ending.
//
if (title) {
//
// Set up file watching with node-watch.
// watched for changes.
// into the editor.
//
this.watch(this.fileEntry, function() {
//
// The file changed.
// ask the user if they want the file to be reloaded.
//
if(! FE.saving ) {
FE.readFileIntoEditor(FE.fileEntry);
}
});
//
// If there is a title, then setup everything by that title.
// The title will be the file name.
//
if(this.os.platform() == «win32») {
title = title.match(/[^\\]+$/)[0];
} else {
title = title.match(/[^/]+$/)[0];
}
if (this.origFileName.indexOf(title) == -1) {
//
// Remove whatever the old file was loaded and put in
// the new file.
//
this.origFileName = title;
}
//
// Check for OS permissions for writing.
//
this.hasWriteAccess = true;
//
// Set the document’s title to the file name.
//
document.getElementById(«title»).innerHTML = title;
document.title = title;
//
// Set the syntax highlighting mode based on extension of the file.
//
if (title.match(/\.js$/)) {
mode = «ace/mode/javascript»;
modeName = «JavaScript»;
} else if (title.match(/\.html$/)) {
mode = «ace/mode/html»;
modeName = «HTML»;
} else if (title.match(/\.css$/)) {
mode = «ace/mode/css»;
modeName = «CSS»;
} else if (title.match(/\.less$/)) {
mode = «ace/mode/less»;
modeName = «LESS»;
} else if (title.match(/\.md$/)) {
mode = «ace/mode/markdown»;
modeName = «Markdown»;
} else if (title.match(/\.ft$/)) {
mode = «ace/mode/markdown»;
modeName = «FoldingText»;
} else if (title.match(/\.markdown$/)) {
mode = «ace/mode/markdown»;
modeName = «Markdown»;
} else if (title.match(/\.php$/)) {
mode = «ace/mode/php»;
modeName = «PHP»;
}
} else {
//
// Setting an empty document.
// file.
//
document.getElementById(«title»).innerHTML = «[no document loaded]»;
this.origFileName = «»;
}
//
// Tell the Editor and setup the status bar with the syntax highlight mode.
//
this.editor.getSession().setMode(mode);
document.getElementById(«mode»).innerHTML = modeName;
};
//
// Function: setCursorLast
//
// Description: Set the cursor to the last stored state.
//
FunEditor.prototype.setCursorLast = function() {
this.editor.moveCursorTo(this.lastCursor.line, this.lastCursor.col);
}
//
// Function: newFile
//
// Description: This function is called to set the global
// variables properly for a new empty file.
//
// Inputs:
//
FunEditor.prototype.newFile = function() {
this.fileEntry = null;
this.hasWriteAccess = false;
this.handleDocumentChange(null);
this.editor.setValue(«»);
};
//
// Function: readFileIntoEditor
//
// Description: This function handles the reading of the file
// contents into the editor.
// log entry is created.
//
// Inputs:
// theFileEntry The path and file name
//
FunEditor.prototype.readFileIntoEditor = function(theFileEntry) {
this.fs.readFile(theFileEntry, function(err, data) {
if (err) {
console.log(«Error Reading file.»);
}
//
// Set the file properties.
//
FE.handleDocumentChange(theFileEntry);
//
// Set the file contents.
//
FE.editor.setValue(String(data));
//
// Remove the selection.
//
FE.editor.session.selection.clearSelection();
//
// Put the cursor to the last know position.
//
FE.setCursorLast();
});
};
//
// Function: writeEditorToFile
//
// Description: This function takes what is in the editor
// and writes it out to the file.
//
// Inputs:
// theFileEntry File to write the contents to.
//
FunEditor.prototype.writeEditorToFile = function(theFileEntry) {
var str = this.editor.getValue();
this.fs.writeFile(theFileEntry, str, function(err) {
if (err) {
console.log(«Error Writing file.»);
return;
}
});
};
//
// Function: copyFunction
//
// Description: This function takes the current selection and copies it
// to the clipboard.
//
FunEditor.prototype.copyFunction = function() {
this.clipboard.set(this.editor.getCopyText());
};
//
// Function: cutFunction
//
// Description: This function cuts out the current selection and copies it
// to the clipboard.
//
FunEditor.prototype.cutFunction = function() {
this.clipboard.set(this.editor.getCopyText());
this.editor.session.replace(this.editor.selection.getRange(),»»);
};
//
// Function: pasteFunction
//
// Description: This function takes the clipboard and pastes it to the
// current location.
//
FunEditor.prototype.pasteFunction = function() {
this.editor.session.replace(this.editor.selection.getRange(), this.clipboard.get());
};
//
// Function: openFile
//
// Description: This function opens the select a file dialog for opening
// into the editor.
//
FunEditor.prototype.openFile = function() {
$(«#openFile»).trigger(«click»);
};
//
// Function: saveFile
//
// Description: This function saves to the currently open file or
// opens the save file dialog.
//
FunEditor.prototype.saveFile = function() {
this.saving = true;
if (this.fileEntry && this.hasWriteAccess) {
this.writeEditorToFile(this.fileEntry);
} else {
$(«#saveFile»).trigger(«click»);
}
this.saving = false;
};
//
// Function: initMenus
//
// Description: This function setups the right click menu and system used
// in the editor.
//
// Inputs:
//
FunEditor.prototype.initMenus = function() {
this.menu = new this.gui.Menu();
this.menuFile = new this.gui.Menu();
this.menuEdit = new this.gui.Menu();
this.menuFile.append(new this.gui.MenuItem({
label: «New»,
click: function() {
FE.newFile();
}
}));
this.menuFile.append(new this.gui.MenuItem({
label: «Open»,
click: function() {
FE.openFile();
}
}));
this.menuFile.append(new this.gui.MenuItem({
label: «Save»,
click: function() {
FE.saveFile();
}
}));
this.menuEdit.append(new this.gui.MenuItem({
label: «Copy»,
click: function() {
FE.copyFunction();
}
}));
this.menuEdit.append(new this.gui.MenuItem({
label: «Cut»,
click: function() {
FE.cutFunction();
}
}));
this.menuEdit.append(new this.gui.MenuItem({
label: «Paste»,
click: function() {
FE.pasteFunction();
}
}));
this.menuFileMain = new this.gui.Menu();
this.menuEditMain = new this.gui.Menu();
this.menuFileMain.append(new this.gui.MenuItem({
label: «New»,
click: function() {
FE.newFile();
}
}));
this.menuFileMain.append(new this.gui.MenuItem({
label: «Open»,
click: function() {
FE.openFile();
}
}));
this.menuFileMain.append(new this.gui.MenuItem({
label: «Save»,
click: function() {
FE.saveFile();
}
}));
this.menuEditMain.append(new this.gui.MenuItem({
label: «Copy»,
click: function() {
FE.copyFunction();
}
}));
this.menuEditMain.append(new this.gui.MenuItem({
label: «Cut»,
click: function() {
FE.cutFunction();
}
}));
this.menuEditMain.append(new this.gui.MenuItem({
label: «Paste»,
click: function() {
FE.pasteFunction();
}
}));
this.menu.append(new this.gui.MenuItem({
label: «File»,
submenu: FE.menuFile
}));
this.menu.append(new this.gui.MenuItem({
label: «Edit»,
submenu: FE.menuEdit
}));
//
// Create the main Mac menu also.
//
this.nativeMenuBar = new this.gui.Menu({
type: «menubar»
});
if(this.os.platform() == «darwin») {
this.nativeMenuBar.createMacBuiltin(«Fun Editor», {
hideEdit: true,
hideWindow: true
});
}
this.nativeMenuBar.append(new this.gui.MenuItem({
label: «File»,
submenu: FE.menuFileMain
}));
this.nativeMenuBar.append(new this.gui.MenuItem({
label: «Edit»,
submenu: FE.menuEditMain
}));
this.win.menu = this.nativeMenuBar;
//
// Add the menu to the contextmenu event listener.
//
document.getElementById(«editor»).addEventListener(«contextmenu»,
function(ev) {
ev.preventDefault();
FE.menu.popup(ev.x, ev.y);
return false;
}
);
};
//
// Function: onChosenFileToOpen
//
// Description: This function is called whenever a open
// file dialog is closed with a file selection.
// This is an automatically made function in
// NW.js that needs to be set by your app.
//
// Inputs:
// theFileEntry The path to the file selected.
//
onChosenFileToOpen = function(theFileEntry) {
FE.readFileIntoEditor(theFileEntry);
};
//
// Function: onChosenFileToSave
//
// Description: When a file is selected to save into, this
// function is called.
// NW.js.
//
// Inputs:
// theFileEntry The path to the file selected.
//
onChosenFileToSave = function(theFileEntry) {
FE.writeEditorToFile(theFileEntry);
};
//
// Function: onload
//
// Description: This function is setup by NW.js to be
// called when the page representing the application
// is loaded.
// assigning it’s own function.
//
// Here, we initialize everything needed for the
// Editor.
// the editor, any plugins, and theme.
//
// Inputs:
//
onload = function() {
//
// Initialize the context menu.
//
FE.initMenus();
//
// Set the change function for saveFile and openFile.
//
$(«#saveFile»).change(function(evt) {
onChosenFileToSave($(this).val());
});
$(«#openFile»).change(function(evt) {
onChosenFileToOpen($(this).val());
});
FE.editor = ace.edit(«editor»);
FE.editor.$blockScrolling = Infinity;
FE.editor.setTheme(«ace/theme/solarized_dark»);
FE.editor.getSession().setMode(«ace/mode/javascript»);
FE.editor.setKeyboardHandler(«ace/keyboard/vim»);
FE.editor.setOption(«enableEmmet», true);
FE.editor.setOption(«selectionStyle»,»text»);
FE.editor.setOption(«highlightActiveLine»,true);
FE.editor.setOption(«cursorStyle»,»slim»);
FE.editor.setOption(«autoScrollEditorIntoView»,true);
FE.editor.setOption(«tabSize»,4);
FE.editor.setOption(«enableSnippets»,true);
FE.editor.setOption(«spellcheck»,true);
FE.editor.setOption(«wrap»,true);
FE.editor.setOption(«enableBasicAutocompletion»,true);
FE.editor.setOption(«enableLiveAutocompletion»,false);
FE.editor.commands.addCommand({
name: «myCopy»,
bindKey: {win: «Ctrl-C», mac: «Command-C»},
exec: function(editor) {
FE.copyFunction();
},
readOnly: false
});
FE.editor.commands.addCommand({
name: «myPaste»,
bindKey: {win: «Ctrl-V», mac: «Command-V»},
exec: function(editor) {
FE.pasteFunction();
},
readOnly: false
});
FE.editor.commands.addCommand({
name: «myCut»,
bindKey: {win: «Ctrl-X», mac: «Command-X»},
exec: function(editor) {
FE.cutFunction();
},
readOnly: false
});
FE.editor.commands.addCommand({
name: «mySave»,
bindKey: {win: «Ctrl-S», mac: «Command-S»},
exec: function(editor) {
FE.saveFile();
},
readOnly: false
});
//
// Tie into the Vim mode save function.
//
FE.editor.state.cm.save = function() {
FE.saveFile();
}
//
// Setup on events listeners.
// movements to update the position in the file in the status line.
// Next, setup the listener for Vim mode changing to update the
// status line.
// the current file from the open file list.
//
FE.editor.on(«changeStatus», function() {
//
// Get the current cursor to set the row and column.
//
var cursor = FE.editor.selection.lead;
document.getElementById(«linenum»).innerHTML = cursor.row + 1;
document.getElementById(«colnum»).innerHTML = cursor.column + 1;
//
// Save a copy of the cursor location.
//
FE.lastCursor.line = cursor.row;
FE.lastCursor.col = cursor.column;
//
// Get the text mode to set the Normal, Visual, or Insert vim
// modes in the status line.
//
var mode = FE.editor.keyBinding.getStatusText(editor);
if (mode == «») {
document.getElementById(«editMode»).innerHTML = «Normal»;
} else if (mode == «VISUAL») {
document.getElementById(«editMode»).innerHTML = «Visual»;
} else if (mode == «INSERT») {
document.getElementById(«editMode»).innerHTML = «Insert»;
}
});
//
// Capture the Ace editor’s copy and paste signals to get
// or put to the system clipboard.
//
FE.editor.on(«copy»,function(text) {
FE.clipboard.set(text);
});
FE.editor.on(«paste», function(e) {
e.text = FE.clipboard.get();
});
//
// Capture the window close and make
// sure the file has been saved.
//
FE.win.on(«close», function() {
//
// Make sure the contents are saved.
//
if (this.fileEntry && this.hasWriteAccess) {
FE.saveFile();
}
//
// Close the program.
//
this.close(true);
});
//
// Setup for having a new empty file loaded.
//
FE.newFile();
onresize();
//
// Show the program and set the focus (focus does not work!).
//
FE.win.show();
FE.win.focus();
};
//
// Function: onresize
//
// Description: Another NW.js function that is called every time
// the application is resized.
//
// Inputs:
//
onresize = function() {
};
|
В верхней части файла вы увидите объявление объекта FunEditor и некоторые переменные. После переменных есть три обязательных оператора. Эти операторы загружают библиотеку наблюдения за node-watch для наблюдения за изменением файла, библиотеку nw.gui которая позволяет взаимодействовать с графическим интерфейсом пользователя, библиотеку fs которая обеспечивает доступ к файловой системе, и библиотеку os для работы с операционной системой. , Библиотеки gui , fs и os являются частью программы NW.js, в то время как node-watch — это загруженная библиотека npm ,
В библиотеке FunEditor.clipboard переменная FunEditor.clipboard содержит объект буфера обмена для доступа к системному буферу обмена. Аналогично, переменная FunEditor.win содержит объект окна для основных окон, созданных NW.js для этой программы.
После загрузки библиотек и глобальных переменных создается несколько вспомогательных функций. Все функции, которые начинаются с FunEditor являются функциями для запуска редактора и не относятся к NW.js. Другие функции требуются NW.js.
Я описал каждую функцию здесь:
FunEditor.handleDocumentChange
Эта функция загружает редактор с правильной подсветкой синтаксиса в зависимости от загруженного документа. Он также устанавливает заголовок окна и имя документа в строке состояния. Когда заголовок окна установлен, он проверяет используемую операционную систему с FunEditor.os.platform() . Если это операционная система Windows, поиск последнего разделителя каталогов должен быть другим, поскольку Windows использует \ , а OS X и Linux используют / .
Эта функция также настраивает просмотр файлов с помощью FunEditor.watch . Когда файл, переданный функции, изменяется, функция обратного вызова перезагружает файл в редакторе.
FunEditor.setCursorLast
Эта функция установит курсор на последнее сохраненное местоположение. Местоположение сохраняется каждый раз, когда курсор перемещается и записывается в строке состояния. Всякий раз, когда файл перезагружается после изменения, эта функция используется для возврата курсора в последнее известное место.
FunEditor.newFile
Эта функция предназначена для создания нового пустого файла.
FunEditor.readFileIntoEditor
Эта функция использует справочную переменную библиотеки FunEditor.fs для чтения файла из файловой системы и помещения его в редактор. Затем он очищает выделение и помещает курсор в последнее известное место.
FunEditor.writeEditorToFile
Эта функция принимает текущее состояние редактора и сохраняет его в файловой системе с FunEditor.fs переменной FunEditor.fs .
FunEditor.copyFunction
Эта функция использует библиотеку NW.js, чтобы взять выбранный в данный момент текст и поместить его в системный буфер обмена.
FunEditor.cutFunction
Эта функция аналогична FunEditor.copyFunction , за исключением того, что она удаляет выделенный текст из редактора.
FunEditor.pasteFunction
Эта функция берет содержимое буфера обмена с помощью библиотеки NW.js для буфера обмена и вставляет его в текущую позицию курсора в редакторе.
FunEditor.openFile
Эта функция открывает диалог открытия файла системы, вызывая щелчок на скрытом элементе ввода. Это особенно относится к NW.js.
FunEditor.saveFile
Эта функция сохраняет содержимое редактора в файл, если он был загружен из файла, и этот файл имеет доступ для записи. В противном случае он открывает диалоговое окно «Сохранить как», чтобы пользователь мог выбрать файл. Это также работает, вызывая щелчок на скрытом элементе saveFile .
FunEditor.initMenus
Эта функция создает элементы графического меню для контекстного меню и системного меню. Это использует библиотеку FunEditor.gui .
Главное меню для Mac OS X имеет дополнительные функции. В этом разделе библиотека FunEditor.os рассказывает о программной платформе. Если это Mac OS X, тогда выполните дополнительные функции, необходимые для главного меню.
Onchosenfiletoopen
Эта определенная функция NW.js выбирает файл, когда закрывается диалоговое окно Открыть файл. Затем эта функция загрузит этот файл в редактор, используя функцию FunEditor.readFileIntoEditor .
Onchosenfiletosave
Эта определенная функция NW.js выбирает файл, когда диалоговое окно Сохранить как файл закрывается. Затем эта функция сохранит содержимое редактора в указанном файле с FunEditor.writeEditorToFile функции FunEditor.writeEditorToFile .
В процессе
Эта функция NW.js вызывается всякий раз, когда все, что определено в файле main.html загружается в NW.js. Это эквивалентно document.onload = function(){}; или jQuery $(document).ready(funcition(){}); ,
Эта функция готовит редактор с желаемыми предпочтениями. Тема солярная, темная, раскладка клавиатуры на vim, выделение активной строки и т. Д. Сочетания клавиш редактора для копирования, вставки, вырезания и сохранения устанавливаются с настройками по умолчанию для Windows и Mac. Туз редактор занимается кроссплатформенными проблемами
После инициализации редактора changeStatus прослушиватели changeStatus , copy , paste и save редактора. Это позволяет редактору принудительно использовать системный буфер обмена внутри редактора ace и обновлять информацию о строках и столбцах в строке состояния. Слушатель changeStatus обновляет режим vim и текущее местоположение курсора.
Я также копался в функции сохранения, которая есть в режиме Vim ( :w ). Это заняло некоторую работу, но я наконец-то понял это. Редактор Ace заимствует код из Code Mirror для создания раскладки клавиатуры Vim. Это работает, но не является надежным решением.
OnResize
Эта определенная функция NW.js вызывается при каждом изменении размера окна. Для FunEditor ничего не нужно делать.
Бег на разных платформах
Вот и все программирование для редактора. Теперь, чтобы запустить его на каждой платформе. Если вы еще не загрузили NW.js для каждой платформы, сделайте это сейчас и следуйте инструкциям для каждой платформы. Возьмите все файлы в каталоге проекта и сожмите их в zip-архив. Когда закончите, измените имя архива на FunEditor.nw .
На каждой платформе вы всегда можете перейти в командную строку и запустить Команда nw в каталоге проекта. К сожалению, при базовой установке исполняемый файл не помещается в системный путь. Поэтому, в зависимости от используемой вами оболочки, вы можете создать псевдоним nw для исполняемого файла. При разработке я использую это в каталоге проекта для тестирования:
|
1
|
nw .
|
После создания FunEditor.nw я использую:
|
1
|
nw FunEditor.nw
|
После проверки работоспособности я запускаю упаковку для других моих систем.
макинтош
Как только NW.js будет установлен на Mac, у вас будет файл nwjs.app в вашем каталоге приложений . В каталоге, в котором вы сжали приложение, вы можете запустить программу с помощью следующей командной строки:
|
1
|
/Applications/nwjs.app/Contents/MacOS/nwjs FunEditor.nw
|
Чтобы создать интерактивный пакет, измените файл app.nw на app.nw Скопируйте /Applications/nwjs.app в /Applications/FunEditor.app . В Finder щелкните правой кнопкой мыши приложение и выберите « Показать содержимое» . Поместите файл app.nw в каталог ресурсов и измените значок, который вам нравится. Я включаю один в загрузке. Не забудьте сохранить nw.icns файла nw.icns .
Чтобы получить правильное имя в меню, вам нужно изменить файл info.plist . Откройте его и измените содержимое на:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<!DOCTYPE plist PUBLIC «-//Apple//DTD PLIST 1.0//EN» «http://www.apple.com/DTDs/PropertyList-1.0.dtd»>
<plist version=»1.0″>
<dict>
<key>BuildMachineOSBuild</key>
<string>12F45</string>
<key>CFBundleDevelopmentRegion</key>
<string>en</string>
<key>CFBundleDisplayName</key>
<string>FunEditor</string>
<key>CFBundleExecutable</key>
<string>nwjs</string>
<key>CFBundleIconFile</key>
<string>nw.icns</string>
<key>CFBundleIdentifier</key>
<string>io.nwjs.nw</string>
<key>CFBundleInfoDictionaryVersion</key>
<string>6.0</string>
<key>CFBundleName</key>
<string>FunEditor</string>
<key>CFBundlePackageType</key> <string>APPL</string> <key>CFBundleShortVersionString</key> <string>1.0</string> <key>CFBundleVersion</key> <string>1.0</string> <key>DTSDKBuild</key> <string>12F37</string> <key>DTSDKName</key> <string>macosx10.8</string> <key>DTXcode</key> <string>0511</string> <key>DTXcodeBuild</key> <string>5B1008</string> <key>LSFileQuarantineEnabled</key> <false/>
<key>LSMinimumSystemVersion</key> <string>10.6.0</string> <key>NSPrincipalClass</key> <string>NSApplication</string> <key>NSSupportsAutomaticGraphicsSwitching</key> <true/>
<key>SCMRevision</key> <string>df30fb73b312044486237d93cf96f3606862f2a3</string></dict>
</plist>
|
Я взял info.plistфайл для NW.js, удалил все, что было для него характерно, запустив файлы с nwрасширением, изменил версию на 1.0 и изменил имя на FunEditor.

Как только это будет сделано, у вас появится интерактивное приложение для FunEditor .
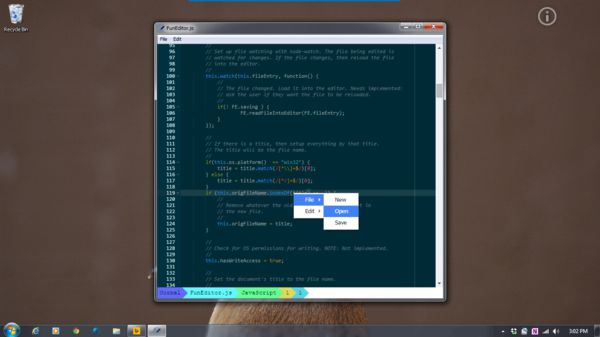
Windows
Самый простой способ запустить редактор в Windows — это использовать командный файл. Создайте файл FunEditor.batгде-нибудь в вашем системном пути. Введите в файл следующее:
|
1
|
<path to nw.exe>\nw.exe <path to FunEditor>\FunEdit.nw |

Если дважды щелкнуть командный файл, откроется FunEditor.
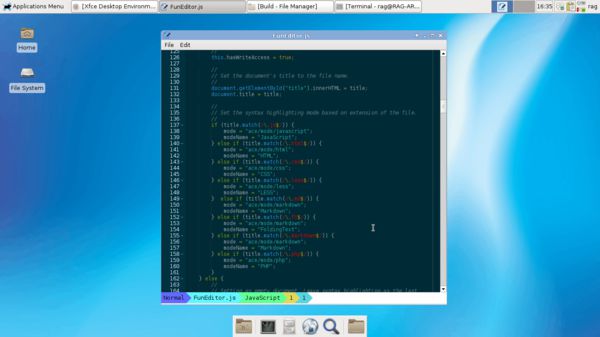
Linux
Как только вы загрузите программу NW.js, убедитесь, что каталог с ней находится на вашем пути. Создайте файл сценария, который будет вызывать программу NW.js вместе с вашей программой. Создайте файл в своем пути, названный FunEditorэтим:
|
1
2
3
4
5
|
#!/usr/bin/bashnwjs="<path to nwjs directory>/nwjs";fe="<path to the FunEditor.nw file>";$nwjs $fe |
Сохраните и установите для исполняемых прав с:
|
1
|
chmod a+x FunEditor |
Если вы выполните эту команду сейчас, она должна запустить редактор для Linux!

На моей Arch Linux FunEditor забавно использовать!
Вывод
С помощью этого проекта вы узнали, как использовать NW.js для создания редактора, работающего в Windows, Linux и Mac OS X. В этом проекте есть много возможностей для улучшений. Получайте удовольствие от превращения этого маленького редактора в редактор вашей мечты и используйте его в любой операционной системе!