Есть много способов протестировать несколько браузеров. Еще в старые добрые времена у нас было свое маленькое браузерное гетто — грязный уголок офиса, где собирались пыльные растрепанные компьютеры и их нелюбимые браузеры. Тестирование включало в себя самое презираемое из занятий: хождение по офису.
Позже мы установили виртуальные машины с разными версиями браузера и разными операционными системами — огромные затраты времени, энергии и, зачастую, разочаровывающих машин.
Другие разработчики подписались на решения, использующие онлайн-инструменты, такие как browsershots.org , которые отображают ваши страницы в нескольких браузерах и возвращают вам эти изображения в виде растровых изображений. К сожалению, этот подход часто медленен и громоздок и работает только с общедоступными URL-адресами, что затрудняет отладку при создании сайта и, конечно, не может легко интегрироваться с вашими инструментами разработки и жизненным циклом. Что еще более важно, ни один из этих подходов, основанных на растровых изображениях, не позволяет отлаживать дальше простых тестов макета. Например, они не предлагают ни одного из инструментов проверки DOM, которые можно ожидать в системе отладки макета.
Чуть более года назад Microsoft выпустила свою первую согласованную попытку облегчить тестирование Internet Explorer: предварительный просмотр SuperPreview — э … За год, прошедший с момента его тестового запуска, произошел ряд заметных событий.
Во-первых, SuperPreview теперь включает сторонние браузеры в свой тестовый стенд, что означает, что вам больше не нужно переключаться для тестирования Firefox или Safari. Это также стало намного более зрелым, готовым продуктом. Наконец, SuperPreview был интегрирован в основную игру Microsoft по разработке веб-приложений, Expression Web.
Итак, если вы опоздали на вечеринку SuperPreview, позвольте мне дать вам резюме.
Когда вы закончите, не забудьте пройти тестирование статей, спонсируемое Microsoft.
В Expression Web запустить SuperPreview для текущей страницы очень просто: выберите « в меню « . Как только SuperPreview загрузится, вы увидите экран, показанный на рисунке 1, «SuperPreview, ожидающий выбора браузера», когда программа ждет, когда вы выберете нужный браузер.
Выберите Internet Explorer 8 с левой стороны, как показано на рисунке 2 «Выбор IE8» .
А справа щелкните Firefox 3.6.3, как показано на рисунке 3, «Выбор Firefox 3.6.3» .
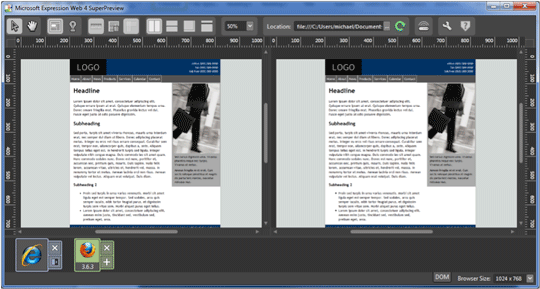
И вуаля ! Теперь вы видите параллельное сравнение вашей страницы, как показано на рисунке 4, «Сравнение сайта, на первый взгляд, в разных браузерах» .
Если вы хотите протестировать страницу в других версиях браузера, просто нажмите кнопку добавления ( рядом с нужным браузером, как показано на рисунке 5, «Добавление большего количества версий браузера в тест» .
Итак, какие браузеры поддерживаются SuperPreview? Из коробки инструмент поддерживает IE6, IE7, IE8 и IE8 в режиме совместимости. Чтобы добавить Firefox, просто установите браузер на свой компьютер.
Интересно, что SuperPreview также поддерживает Safari 4.0.4 на OSX. Я уверен, что вам немного любопытно, как Safari на OSX волшебным образом рендерится на ПК с Windows. Ответ заключается в том, что Microsoft внедрила веб-сервис, который отображает Safari на OSX в облаке.
Чтобы включить эту функцию, просто нажмите кнопку «Удаленный браузер» на главной панели инструментов, как показано на рисунке 6, «Кнопка удаленного браузера» .
Вам будет предложено войти в систему с бесплатной учетной записью удаленного браузера. И теперь, всякий раз, когда вы выбираете визуализацию страницы с помощью Safari в OSX, SuperPreview будет вызывать веб-сервис и возвращать визуализацию. Довольно круто, а?