В этом кратком обзоре компонентов Flash Professional мы рассмотрим ScrollPane и ColorPicker. Давайте погрузимся в ..
Краткий обзор
Проверьте демо. В нем с левой стороны вы видите два компонента Color Picker, две метки с метками «Custom Color Picker» и «Normal Color Picker» и синий прямоугольник.
Пользовательский палитра цветов использует цвета, взятые исключительно из выбора по нашему выбору. В обычном палитре цветов есть все цвета обычного палитры цветов, и когда пользователь выбирает цвет, мы меняем прямоугольник на цвет, который он выбрал.
Справа от SWF-файла есть ScrollPane, в который мы загружаем изображение, и кнопка, которую мы используем для запуска загрузки изображения.
Шаг 1: Настройка документа
Откройте новый Flash-документ и установите следующие свойства:
- Размер документа: 550×400 пикселей
- Цвет фона: #FFFFFF
Шаг 2. Добавление компонентов на сцену
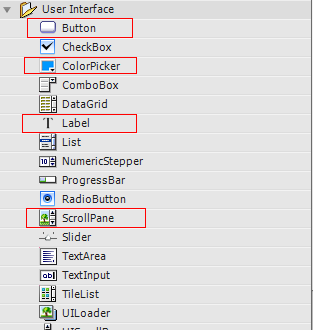
Откройте окно компонентов, перейдя в Меню> Окно> Компоненты или нажмите CTRL + F7.
Перетащите два ColorPickers, две метки, ScrollPane и кнопку на сцену.

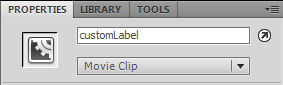
На панели «Свойства» customLabel первой метке имя экземпляра customLabel .
Если панель Свойства не отображается, перейдите в Меню> Окно> Свойства или нажмите CTRL + F3.

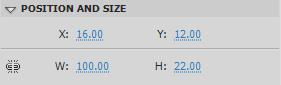
Установите X метки на 16, а Y на 12.

Дайте второй метке имя экземпляра «normalLabel»; установите его X на 16, а Y на 176.
Дайте первому ColorPicker имя экземпляра «customColorPicker»; установите его X на 16, а Y на 41.
Дайте второму ColorPicker имя экземпляра «normalColorPicker»; установите X на 16, а Y на 206.
Дайте второй ScrollPane имя экземпляра «imageScrollPane»; установите его X на 277 и Y на 29.
Дайте кнопке имя экземпляра «loadImageButton»; установите его X на 354 и Y на 332.
Используя инструмент прямоугольник, нарисуйте прямоугольник на сцене. Я нарисовал свой с синим цветом. Выберите прямоугольник и перейдите в Меню> Изменить> Преобразовать в символ (или нажмите F8); установите его имя на «квадрат» и убедитесь, что «Тип» установлен на MovieClip.
Затем дайте ему имя экземпляра square как мы делали с компонентами выше. Установите его размер 143x97px, установите его X на 90, а Y на 47.
Объясняя компоненты
ColorPicker — это отличный маленький компонент, который позволяет пользователям выбирать цвет. Вы также можете определить, какие цвета вы хотите, чтобы в ColorPicker.
Компонент ScrollPane отображает файлы DisplayObjects, JPEG, GIF и PNG, а также SWF-файлы в прокручиваемой области. Когда загружаемый контент слишком велик для фильма, это идеальный компонент для использования.
Шаг 3: Подготовка файла AS
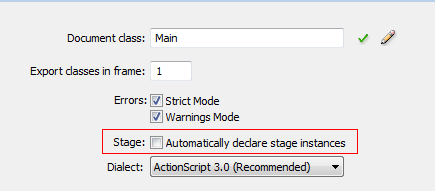
Создайте новый файл ActionScript и присвойте ему имя Main.as. Мы будем объявлять наши компоненты в Main.as, так что нам нужно отключить «автоматическое объявление этапов»; Преимущество этого состоит в том, что вы получаете подсказку кода для экземпляра.
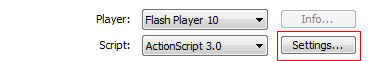
Перейдите в « Меню»> «Файл»> «Параметры публикации» и нажмите «Настройки» рядом с « Сценарий» [Actionscript 3.0]

Снимите флажок «Автоматически объявлять экземпляры сцены».

Далее в Main.as мы откроем объявление пакета и импортируем классы, которые будем использовать.
Добавьте следующее в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package {
//We extend MovieClip
import flash.display.MovieClip;
//Need to import the components we are using
import fl.controls.ColorPicker;
import fl.controls.Label;
import fl.containers.ScrollPane;
import fl.controls.Button;
//The events we need
import flash.events.MouseEvent;
import flash.events.Event;
//Needed to change color of movieClip
import flash.geom.ColorTransform;
//Needed to load image
import flash.net.URLRequest;
|
Шаг 4: Настройте основной класс
Добавьте объявление Class, сделайте так, чтобы он расширял Movie Clip, и настройте нашу функцию конструктора. Здесь мы объявляем наши переменные и вызываем наши функции в главном конструкторе.
Добавьте следующее в Main.as
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
public class Main extends MovieClip {
//Our onstage Components
public var customLabel:Label;
public var normalLabel:Label;
public var customColorPicker:ColorPicker;
public var normalColorPicker:ColorPicker;
public var square:DisplayObject;
public var imageScrollPane:ScrollPane;
public var loadImageButton:Button;
public function Main() {
setupLabels();
setupColorPickers();
setupButton();
}
|
Шаг 5: Основные функции конструктора
Здесь мы определяем функции, которые используются в нашем конструкторе.
В функции setupLabels мы устанавливаем текст на setupLabels . В setupColorPickers мы устанавливаем цвета для нашего customColorpicker ; эти цвета представляют собой массив цветов, использующих синтаксис Flash для шестнадцатеричных цветов. Мы также добавляем прослушиватель событий в наши палитры цветов, чтобы, когда пользователь выбирает цвет, мы запускали соответствующую функцию.
В функции setupButton мы устанавливаем свойство Label для кнопки и добавляем setupButton событий, когда пользователь нажимает кнопку.
Добавьте следующее в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
private function setupLabels():void{
//Sets the Labels’ text
customLabel.text =»Custom Color Picker»;
normalLabel.text =»Normal Color Picker»
}
private function setupColorPickers():void{
//Here we set the colors for the color picker
customColorPicker.colors =[0x000FF,0xFF0000,0x00FF00,
0xFFFF00,0xFF33FF];
//When the user picks a color we call the changeColor function
customColorPicker.addEventListener(Event.CHANGE,changeColor);
normalColorPicker.addEventListener(Event.CHANGE,changeColor);
}
private function setupButton():void{
//Sets the Buttons Label(The Text on the Button)
loadImageButton.label =»Load Image»;
//When user clicks on button we call loadImage function
loadImageButton.addEventListener(MouseEvent.CLICK,loadImage);
}
|
Шаг 6: код наших слушателей событий
Здесь мы кодируем функции для прослушивателей событий, которые мы добавили выше.
Функция changeColor использует объект ColorTransform чтобы мы могли изменить цвет прямоугольника на сцене. Мы устанавливаем цвет ColorTransform в цвет, выбранный пользователем, используя e.target.selectedColor . Цель — ColorPicker, цвет которого был только что изменен. Затем мы используем свойство transform square movieClip и устанавливаем colorTransform для выбранного цвета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function changeColor(e:Event):void {
//Need to set up a ColorTransform Object to change the MovieClip’s Color
var color:ColorTransform = new ColorTransform();
//set the colorTransform color to the color user picked in colorPicker
color.color = e.target.selectedColor;
//Change the movieClip’s color using the ColorTransform
square.transform.colorTransform = color;
}
private function loadImage(e:Event):void {
//Loads the image into the scrollPane
imageScrollPane.load(new URLRequest(«image.jpg»));
}
}//close out the class
}//close out the package
|
Вывод
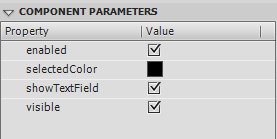
На панели « Параметры компонента» (которую можно открыть из меню «Окно») вы увидите, что вы можете проверить и выбрать определенные свойства.

Изображение выше для компонента ColorPicker.
Свойства для компонента ColorPicker следующие:
- enabled : логическое значение, указывающее, может ли компонент принимать пользовательский ввод.
- selectedColor : шестнадцатеричное значение, которое устанавливает выбранный цвет ColorPicker.
- showTextField : логическое значение, которое указывает, отображается ли внутреннее текстовое поле компонента ColorPicker.
- visible : логическое значение, которое указывает, является ли компонент видимым на сцене.
Свойства для ScrollPane:
- enabled : логическое значение, указывающее, может ли компонент принимать пользовательский ввод.
- horizontalLineScrollSize : значение, описывающее объем содержимого, подлежащего прокрутке по горизонтали при нажатии стрелки прокрутки.
- horizontalPageScrollSize : количество пикселей, на которое можно перемещать большой палец прокрутки на горизонтальной полосе прокрутки, когда нажата дорожка полосы прокрутки.
- horizontalScrollPolicy : значение, которое указывает состояние горизонтальной полосы прокрутки. Может быть:
ScrollPolicy.ON,ScrollPolicy.OFF,ScrollPolicy.AUTO. - scrollDrag : логическое значение, которое указывает, происходит ли прокрутка, когда пользователь перетаскивает содержимое на панели прокрутки.
- verticalLineScrollSize : значение, которое описывает количество пикселей для вертикальной прокрутки при нажатии стрелки прокрутки.
- verticalPageScrollSize : количество пикселей, на которое можно перемещать большой палец прокрутки на вертикальной полосе прокрутки при нажатии дорожки полосы прокрутки.
- verticalScrollPolicy : значение, которое указывает состояние вертикальной полосы прокрутки. Может быть:
ScrollPolicy.ON, ScrollPolicy.OFF,ScrollPolicy.AUTO. - visible : логическое значение, которое указывает, является ли компонент видимым на сцене.
Файлы справки — отличное место, чтобы узнать больше об этих свойствах.
Чтобы узнать больше о свойствах меток и кнопок, обязательно ознакомьтесь с кратким советом по компонентам кнопок и меток.