Эти три компонента имеют дело с числами в диапазонах. В этом кратком совете мы рассмотрим, как их использовать.
Числовой шагер позволяет вам установить число в пределах определенного диапазона, используя клавиатуру или нажимая клавиши со стрелками; ползунок позволяет перетаскивать большой палец, чтобы выбрать число из диапазона более графическим способом, а индикатор выполнения показывает, как далеко через диапазон находится определенное число.
предварительный просмотр
В предварительном просмотре SWF вы увидите две метки, два NumericSteppers, две кнопки, синий круг и ползунок. NumericSteppers используются для установки диапазона чисел, из которых мы будем генерировать случайное число. При нажатии кнопки метка изменится, чтобы отобразить случайное число, которое было сгенерировано. Ползунок используется для изменения размера круга; перетаскивание ползунка вправо увеличивает размер круга, а перетаскивание влево уменьшает размер круга.
Другая кнопка используется для загрузки SWF; нажмите кнопку, и на сцену будет добавлен индикатор прогресса, чтобы отобразить прогресс загрузки. Когда загрузчик загружает свое содержимое, он добавляется на сцену, а ProgressBar удаляется.
Шаг 1: Настройка документа
Откройте новый документ Flash и установите следующие свойства
- Размер документа: 550 * 360
- Цвет фона: #FFFFFF
Шаг 2: добавление компонентов на сцену
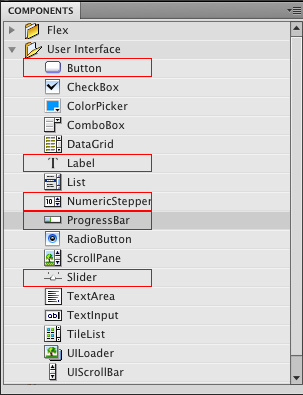
Откройте окно компонентов, перейдя в Меню> Окно> Компоненты или нажав CTRL + F7.
Перетащите две кнопки, две метки, два числовых степпера и один слайдер на сцену.

На панели «Свойства» присвойте первой метке имя экземпляра «StepperLabel».
(Если панель свойств не отображается, перейдите в Меню> Окно> Компоненты или нажмите CTRL + F3)

Установите метку X на 19, а Y на 9.
Используя панель свойств:
- Дайте второй метке имя экземпляра «sliderLabel» X: 19, Y: 140
- Дайте первому NumericStepper имя экземпляра «fromStepper» X: 19, Y: 144
- Дайте второму NumericStepper имя экземпляра «toStepper» x: 130, Y: 44
- Дайте Слайдеру имя экземпляра «Слайдер» X: 19, Y: 223
- Дайте первой кнопке имя экземпляра «randomNumButton» X: 60, Y: 82
- Дайте второй кнопке имя экземпляра «loaderButton
Нарисуйте синий круг с помощью овального инструмента (удерживайте клавишу shift при перетаскивании, чтобы он соответствовал кругу) и преобразуйте его в мувиклип, выбрав его правой кнопкой мыши, а затем выбрав «Преобразовать в символ». Дайте ему имя экземпляра «theCircle».
Шаг 3. Подготовка файла AS и импорт классов
Создайте новый файл ActionScript и дайте ему имя Main.as
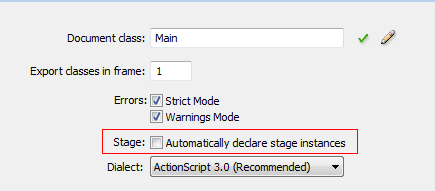
Мы будем объявлять наши компоненты в Main.as, поэтому нам нужно отключить «автоматическое объявление этапов». Преимущество этого состоит в том, что вы получаете подсказку кода для экземпляра.
Перейдите в Меню> Файл> Настройки публикации
Нажмите « Настройки» рядом со сценарием [ActionScript 3].

Снимите флажок «автоматически объявлять экземпляры сцены»

В Main.as откройте объявление пакета и импортируйте классы, которые мы будем использовать.
Добавьте следующее в Main.as.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package
{
//Our Onstage Componets
import fl.controls.NumericStepper;
import fl.controls.Slider;
import fl.controls.ProgressBar;
import fl.controls.Label;
import fl.controls.Button;
//Needed to extend the Class
import flash.display.MovieClip;
//Needed to autosize our Label’s Text
import flash.text.TextFieldAutoSize;
//The events we’l need in this project
import flash.events.MouseEvent;
import flash.events.Event;
import fl.events.SliderEvent;
import flash.events.ProgressEvent;
//Needed to load the .swf file
import flash.net.URLRequest;
import flash.display.Loader;
|
Шаг 4: Настройте основной класс
Давайте добавим Класс, сделаем так, чтобы он расширял Movie Clip, и настроим нашу функцию конструктора.
Добавьте следующее в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public class Main extends MovieClip
{
public var StepperLabel:Label;
public var sliderLabel:Label;
public var fromStepper:NumericStepper;
public var toStepper:NumericStepper;
public var randomNumButton:Button;
public var loaderButton:Button;
public var slider:Slider;
public var progressBar:ProgressBar;
public var theLoader:Loader;
public var theCircle:Circle;
public function Main()
{
setupLabels();
setupSteppers();
setupButtons();
setupSlider();
}
|
Шаг 5: Основные функции конструктора
Здесь мы определяем функции, которые используются в нашем конструкторе.
В функции setupLabels() мы выполняем некоторые базовые настройки для наших ярлыков, используя autoSize чтобы каждый ярлык автоматически autoSize размер, чтобы сохранить весь переданный ему текст.
В функции setupSteppers () мы устанавливаем свойства минимума и максимума наших степперов . Они используются, чтобы ограничить число доступных в степпере. Мы не используем прослушиватель событий с ползунками здесь (хотя вы можете использовать Event.CHANGE для ползунков, чтобы определить, когда их значение изменяется).
В setupButtons() мы добавляем наш текст к кнопкам через свойство label и добавляем прослушиватели событий для кнопок.
В setupSliders() мы устанавливаем minimum и maximum для значений ползунков. snapInterval устанавливает, насколько изменяется значение ползунка при перетаскивании; здесь мы используем .1. Для liveDragging установлено значение true так что значение ползунка доступно при перетаскивании — если оно установлено на false мы не сможем получить это значение, пока пользователь не перестанет перетаскивать. Наконец, мы добавляем слушателя к слайдеру.
Добавьте следующее в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
private function setupLabels():void
{
StepperLabel.text = «Click Button For A Random Number»;
//Autosizes the label to hold all the text
StepperLabel.autoSize = StepperLabel.autoSize = TextFieldAutoSize.LEFT;
sliderLabel.text = «Drag Slider To Change Circle Size»;
//Autosizes the label to hold all the text
sliderLabel.autoSize = sliderLabel.autoSize = TextFieldAutoSize.LEFT;
}
private function setupSteppers():void
{
//Minumum values of the steppers
fromStepper.minimum = 0;
toStepper.minimum = 1;
//Maximum values of the steppers
fromStepper.maximum = 99;
toStepper.maximum = 100;
//Set the steppers value here
fromStepper.value = 0;
toStepper.value = 45;
}
private function setupButtons():void
{
randomNumButton.label = «Click»;
randomNumButton.addEventListener(MouseEvent.CLICK,getrandomNumer);
loaderButton.label = «Load Swf»;
loaderButton.addEventListener(MouseEvent.CLICK,loadSwf);
}
private function setupSlider():void
{
//Minimum and maximum values for the slider
slider.minimum = 1;
slider.maximum = 3;
//This set how much the slider «increments» by
slider.snapInterval = .1;
//liveDragging means the steppers value are available while dragging
//if set to false we not not get the value till we stopped dragging
slider.liveDragging = true;
slider.addEventListener(SliderEvent.CHANGE,scaleCircle);
}
|
Шаг 6 Добавьте случайные функции
Здесь мы добавляем остальные функции.
В функции getrandomNumber() мы вызываем другую функцию generateRandomNumber() , которая getrandomNumber() из учебника по Activetuts + Карлоса Янеза. Идите и посмотрите этот учебник, чтобы увидеть, как это работает!
Функция scaleCircle() получает значение ползунка и устанавливает scaleX и scaleY для theCircle Circle. scaleY и scaleY используются для изменения размера (масштаба) scaleY ролика.
Функция loadSwf() устанавливает Loader, который мы используем для загрузки внешнего SWF. Затем мы добавляем прослушиватель событий в contentLoaderInfo загрузчика; contentLoaderInfo содержит информацию о том, что загружает загрузчик (здесь SWF).
Затем мы устанавливаем ProgressBar и добавляем его на сцену. Мы устанавливаем source ProgressBar в
contentLoaderInfo для Loader, и так как contentInfoLoader содержит информацию о том, что загружает загрузчик (включая bytesLoaded и bytesTotal ), именно так ProgressBar может обновлять себя, чтобы отразить, сколько загружено SWF-файла.
Функция finishedLoading() устанавливает x- и y-позицию содержимого загрузчика (т.е. SWF), а затем добавляет его на сцену. На данный момент мы закончили с ProgressBar, поэтому мы удаляем его со сцены.
Затем мы закрываем класс и пакет.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
private function getrandomNumer(e:Event):void
{
//Here we pass in two numbers (the steppers’ values)
generateRandomNumber(fromStepper.value,toStepper.value);
}
private function generateRandomNumber(minNum:Number, maxNum:Number):void
{
//Holds the generated number
var randomNumber = (Math.floor(Math.random() * (maxNum — minNum + 1)) + minNum);
//Here we cast random number to a string so we can use it in the labels text
StepperLabel.text = «Your random number is » + String(randomNumber);
}
private function scaleCircle(e:Event):void
{
//scaleX and scaleY increase or decrease a MovieClip’s size
//here we use the slider’s value from «1-3»
theCircle.scaleX = e.target.value;
theCircle.scaleY = e.target.value;
}
private function loadSwf(e:Event):void
{
theLoader = new Loader();
theLoader.x = 319.00;
theLoader.y = 31.00;
theLoader.load(new URLRequest(«dummy.swf»));
//Here we get the loader’s contentLoaderInfo which is what the loader
//is loading (here a swf)
theLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, finishedLoading);
progressBar = new ProgressBar();
progressBar.x = 323;
progressBar.y = 244;
addChild(progressBar);
//The progress bar’s source is set to the loader’s contentLoaderInfo
//contentLoaderInfo holds the information about the SWF’s bytesLoaded/bytesTotal
progressBar.source = theLoader.contentLoaderInfo;
}
public function finishedLoading(e:Event):void
{
//Here we set the loader content.x and .y
//IE the swf’s .x and .y
theLoader.content.x=290;
theLoader.content.y=20;
//The we add the loaders content IE the swf
addChild(theLoader.content);
//Since it loader is done loading we don’t need the progress bar anymore
//So we remove it
removeChild(progressBar);
}
} //close out the class
}//close out the package
|
Вывод
Повторное использование компонентов — это отличный способ добавить функциональность к вашим Flash-фильмам без необходимости создавать их с нуля.
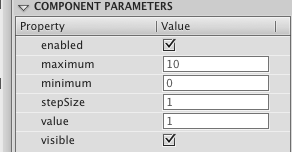
На панели «Параметры компонентов» вы увидите компоненты, которые вы можете проверить и выбрать определенные свойства.

Изображение выше для компонента NumericStepper
Свойства для компонента NumericStepper следующие:
- enabled : логическое значение, которое указывает, может ли компонент принимать пользовательский ввод
- максимум : максимальное значение в последовательности числовых значений.
- минимум : минимальное значение в последовательности числовых значений.
- stepSize : ненулевое число, которое описывает единицу изменения между значениями.
- значение : текущее значение компонента NumericStepper.
- visible : логическое значение, которое указывает, является ли экземпляр компонента видимым
Свойства для Слайдера следующие
- направление : направление ползунка. Допустимые значения:
SliderDirection.HORIZONTALи SliderDirection.VERTICAL . - enabled : логическое значение, которое указывает, может ли компонент принимать пользовательский ввод
- максимум : максимально допустимое значение на экземпляре компонента Slider.
- минимум : минимально допустимое значение на экземпляре компонента Slider.
- snapInterval : приращение, на которое значение увеличивается или уменьшается, когда пользователь перемещает ползунок.
- tickInterval : интервал между отметками относительно максимального значения компонента.
- значение : текущее значение компонента Slider.
- visible : логическое значение, которое указывает, является ли экземпляр компонента видимым
Свойства для ProgressBar следующие
- направление : указывает направление заполнения для индикатора выполнения. Значение
ProgressBarDirection.RIGHTуказывает, что индикатор выполнения заполняется слева направо. ЗначениеProgressBarDirection.LEFTуказывает, что индикатор выполнения заполняется справа налево. - enabled : логическое значение, которое указывает, может ли компонент принимать пользовательский ввод
- mode : Получает или задает метод, который будет использоваться для обновления индикатора выполнения. Для этого свойства допустимы следующие значения:
ProgressBarMode.EVENT,ProgressBarMode.POLLED,ProgressBarMode.MANUAL - source : ссылка на загружаемый контент, для которого ProgressBar измеряет ход операции загрузки.
- visible : логическое значение, которое указывает, является ли экземпляр компонента видимым
Чтобы увидеть свойства ярлыков и кнопок, обязательно ознакомьтесь с кратким советом по ярлыкам и кнопкам .
Файлы справки также являются отличным местом для получения дополнительной информации о свойствах компонентов, которые можно установить на панели параметров.
Спасибо за чтение и будьте внимательны к новым компонентам!