В этом кратком совете по инструментам Flash Professional на этой неделе мы рассмотрим компоненты Tile и TileList.
Шаг 1: Настройка документа
Откройте новый Flash-документ и установите следующие свойства:
- Размер документа: 550×400 пикселей
- Цвет фона: #FFFFFF
Шаг 2. Добавление компонентов на сцену
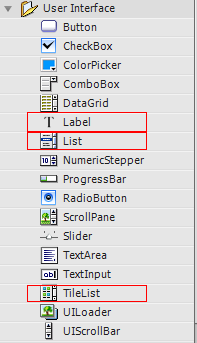
Откройте окно компонентов, перейдя в Меню> Окно> Компоненты или нажав CTRL + F7.
Перетащите две метки , один список и один компонент TileList на сцену.

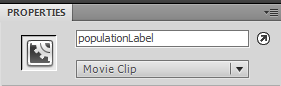
На панели «Свойства» присвойте первой метке имя экземпляра «popLabel».

(Если панель «Свойства» не отображается, перейдите в «Окно»> «Свойства» или нажмите сочетание клавиш CTRL + F3.)
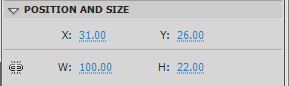
Установите X метки на 31,00, а Y на 26,00.

На панели «Свойства» присвойте второй метке имя экземпляра «flagsLabel». Установите X метки на 31,00, а Y на 238.
Затем присвойте экземпляру List имя «statesList» и установите для X списка значение 31,00, а для Y значение 62,00.
Наконец, присвойте TileList имя экземпляра «statesTileList» и установите для X в TileList значение 31,00, а для Y — 269,00.
Шаг 3: Импорт классов
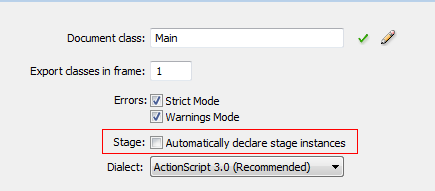
Создайте новый файл ActionScript и назовите его Main.as. Мы будем объявлять наши компоненты в Main.as, так что нам нужно отключить «автоматическое объявление этапов»; Преимущество этого состоит в том, что вы получаете подсказку кода для экземпляра.
Перейдите в Меню> Файл> Параметры публикации . Нажмите Настройки рядом со Скриптом [Actionscript 3] .

Снимите флажок «Автоматически объявлять экземпляры сцены».

В Main.as откройте объявление пакета и импортируйте классы, которые мы будем использовать, добавив следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
package {
import flash.display.MovieClip;
import flash.display.Loader;
import fl.data.DataProvider;
import fl.controls.List;
import fl.controls.TileList;
import fl.controls.Label;
import flash.events.Event;
import flash.text.TextFieldAutoSize;
import fl.controls.ScrollBarDirection;
import flash.net.URLRequest;
|
Шаг 4. Настройка основного класса
Мы добавим определение класса, расширив его до MovieClip, и настроим нашу функцию конструктора.
Добавьте следующее в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class Main extends MovieClip {
//our List Component
public var statesList:List;
//our TileList Component
public var statesTileList:TileList;
//our Labels
public var populationLabel:Label;
public var flagsLabel:Label;
//Data Providers for the list components
var listDp:DataProvider;
var tileListDp:DataProvider;
//Needed to load a larger picture of the selected flag
var picLoader:Loader;
public function Main() {
setupListDataProvider();
setupTileListDataProvider();
setupLabels();
setupList();
setupTileList();
setupLoader();
}
|
Шаг 5: Функции
Здесь мы определим функции setupListDataProvider() , setupTileListDataProvider() , setupLabels() , setupTileList() и setupLoader() , как упоминалось ранее в конструкторе.
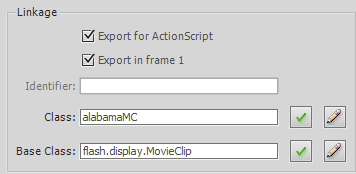
В библиотеке вы найдете видеоклипы, названные MC «State»; они используются в качестве значка для компонента List. Вы должны установить связь для видеоклипов, чтобы они были добавлены в список. Сделайте это, щелкнув правой кнопкой мыши по мувиклипу и выбрав «Свойства». Здесь мы используем название фрагмента ролика в качестве имени класса:

Класс DataProvider дает нам простой способ настроить данные для использования компонентами.
Добавьте следующие функции в Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
private function setupListDataProvider():void{
//This dataprovider will supply our List component
listDp = new DataProvider();
//Here the iconsSource is a movieClip linked in the library
//population acts like a dynamic variable on our list
listDp.addItem({ iconSource:alabamaMC, label:»Alabama»,population:»4661900″ });
listDp.addItem({ iconSource:alaskaMC, label:»Alaska» ,population:»686293″ });
listDp.addItem({ iconSource:arizonaMC, label:»Arizona»,population:»6500180″ });
listDp.addItem({ iconSource:arkansasMC, label:»Arkansas»,population:»2855390″ });
listDp.addItem({ iconSource:californiaMC, label:»California»,population:»36756666″ });
listDp.addItem({ iconSource:coloradoMC, label:»Colorado»,population:»4939456″ });
listDp.addItem({ iconSource:conneticutMC, label:»Conneticut»,population:»3501252″ });
listDp.addItem({ iconSource:delawareMC, label:»Delaware»,population:»873092″ });
listDp.addItem({ iconSource:floridaMC, label:»Florida»,population:»18328340″ });
listDp.addItem({ iconSource:georgiaMC, label:»Georgia»,population:»9685744″ });
listDp.addItem({ iconSource:hawaiiMC, label:»Hawaii»,population:»1288198″ });
listDp.addItem({ iconSource:idahoMC, label:»Idaho»,population:»1523816″ });
listDp.addItem({ iconSource:illinoisMC, label:»Illinois»,population:»12901563″ });
listDp.addItem({ iconSource:indianaMC, label:»Indiana»,population:»6376792″ });
listDp.addItem({ iconSource:iowaMC, label:»Iowa»,population:»3002555″ });
}
private function setupTileListDataProvider():void{
//This dataProvider will supply our tilelist
//The source is them image you want to show
//fullSize acts like a dynamic variable to our tileList
tileListDp = new DataProvider();
tileListDp.addItem({source:»flags/alabama.gif»,fullSize:»flagsLarge/alabama.jpg»});
tileListDp.addItem({source:»flags/alaska.gif»,fullSize:»flagsLarge/alaska.jpg»});
tileListDp.addItem({source:»flags/arizona.gif»,fullSize:»flagsLarge/arizona.jpg»});
tileListDp.addItem({source:»flags/california.gif»,fullSize:»flagsLarge/california.jpg»});
tileListDp.addItem({source:»flags/colorado.gif»,fullSize:»flagsLarge/colorado.jpg»});
tileListDp.addItem({source:»flags/connecticut.gif»,fullSize:»flagsLarge/connecticut.jpg»});
tileListDp.addItem({source:»flags/delaware.gif»,fullSize:»flagsLarge/delaware.jpg»});
tileListDp.addItem({source:»flags/florida.gif»,fullSize:»flagsLarge/florida.jpg»});
tileListDp.addItem({source:»flags/georgia.gif»,fullSize:»flagsLarge/georgia.jpg»});
tileListDp.addItem({source:»flags/hawaii.gif»,fullSize:»flagsLarge/hawaii.jpg»});
tileListDp.addItem({source:»flags/idaho.gif»,fullSize:»flagsLarge/idaho.jpg»});
tileListDp.addItem({source:»flags/illinois.gif»,fullSize:»flagsLarge/illinois.jpg»});
tileListDp.addItem({source:»flags/indiana.gif»,fullSize:»flagsLarge/indiana.jpg»});
tileListDp.addItem({source:»flags/iowa.gif»,fullSize:»flagsLarge/iowa.jpg»});
}
private function setupLabels():void{
populationLabel.text =»Choose A State»;
flagsLabel.text =»Click on flag for larger Image»;
//Needed so our labels autosize to hold all the text
populationLabel.autoSize = populationLabel.autoSize = TextFieldAutoSize.LEFT;
flagsLabel.autoSize = flagsLabel.autoSize = TextFieldAutoSize.LEFT;
}
private function setupList():void{
//The iconField sets what the icon will be
//Here it uses iconSource which we defined in our dataprovider
statesList.iconField = «iconSource»;
statesList.width = 150;
//set the hieght of the rows
statesList.rowHeight = 30;
//sets how many rows show in the List
statesList.rowCount = 5;
//Here we set the List’s dataProvider to the one we created earlier
statesList.dataProvider = listDp;
statesList.addEventListener(Event.CHANGE,getPopulation);
}
private function setupTileList():void{
//set the direction of the scrollBar for the tileList
statesTileList.direction = ScrollBarDirection.HORIZONTAL;
statesTileList.rowHeight = 60;
//How many columns the TileList will have
statesTileList.columnCount =1;
//How many rows to show in the TileList
statesTileList.rowCount=1;
statesTileList.width = 400;
//Here we set the TileList’s dataProvider to the one we created
statesTileList.dataProvider = tileListDp;
statesTileList.addEventListener(Event.CHANGE,loadPic);
}
private function setupLoader():void{
//This is the Loader we use to load the larger pics of the flags
picLoader = new Loader();
picLoader.x = 228;
picLoader.y =117;
addChild(picLoader);
}
|
Шаг 6: слушатели событий
Здесь мы закодируем наших прослушивателей событий, когда щелкает элемент в любом из списков.
Добавьте следующее в Main.as
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
private function getPopulation(e:Event):void{
//Here we get the population by grabbing the label(state) and the population
//The selectedItem.label returns the currently selected Item in the list
populationLabel.text = «The population for » + e.target.selectedItem.label + » is » + e.target.selectedItem.population;
}
private function loadPic(e:Event):void{
//Here we load the fullSize pic by getting the currently selected Items fullSize var
picLoader.load(new URLRequest(e.target.selectedItem.fullSize));
}
}//Close out the class
}//Close out the package
|
Вывод
Использование компонентов List и TileList — отличный способ отобразить списки данных и изображений.
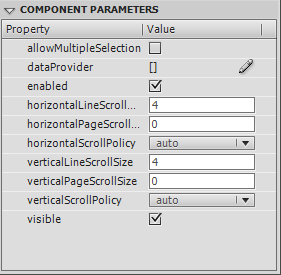
На панели «Параметры компонента» вы увидите компоненты, которые вы можете проверить и выбрать определенные свойства.

Изображение выше для компонента List, свойства которого следующие:
-
"allowMultipleSelection: логическое значение, указывающее, можно ли выбрать одновременно несколько элементов списка. -
"dataProvider: модель данных списка элементов, которые нужно просмотреть -
"enabled: логическое значение, которое указывает, может ли компонент принимать пользовательский ввод -
"horizontalLineScrollSize: значение, которое описывает объем содержимого, которое необходимо прокрутить по горизонтали при нажатии стрелки прокрутки. -
"horizontalPageScrollSize: количество пикселей, на которое можно перемещать большой палец прокрутки на горизонтальной полосе прокрутки, когда нажата дорожка полосы прокрутки. -
"horizontalScrollPolicy: значение, которое указывает состояние горизонтальной полосы прокрутки -
"horizontalLineScrollSize: значение, которое описывает объем содержимого, которое необходимо прокрутить по горизонтали при нажатии стрелки прокрутки. -
"horizontalPageScrollSize: он подсчитывает количество пикселей, на которое можно перемещать большой палец прокрутки на горизонтальной полосе прокрутки, когда нажата дорожка полосы прокрутки -
"verticalScrollPolicy: значение, которое указывает состояние вертикальной полосы прокрутки -
"visible: логическое значение, которое указывает, является ли экземпляр компонента видимым
Свойства для TileList следующие:
-
allowMultipleSelection: логическое значение, указывающее, можно ли одновременно выбрать несколько элементов списка. -
columnCount: количество столбцов, которые хотя бы частично видны в списке -
columnWidth: «ширина, которая применяется к столбцу в списке, в пикселях. -
dataProvider: модель данных списка элементов для просмотра -
direction: значение, указывающее, прокручивается ли компонент TileList горизонтально или вертикально. -
enabled: логическое значение, которое указывает, может ли компонент принимать пользовательский ввод -
horizontalLineScrollSize: значение, которое описывает объем контента, который будет прокручиваться по горизонтали при нажатии стрелки прокрутки. -
horizontalPageScrollSize: количество пикселей, на которое можно перемещать большой палец прокрутки на горизонтальной полосе прокрутки, когда нажата дорожка полосы прокрутки. -
rowCount: количество строк, которые хотя бы частично видны в списке. -
rowHeight: высота, которая применяется к каждой строке в списке, в пикселях. -
scrollPolicy: «политика прокрутки для компонента TileList. -
verticalLineScrollSize: значение, которое описывает количество пикселей для вертикальной прокрутки при нажатии стрелки прокрутки. -
verticalPageScrollSize: количество пикселей, на которое можно перемещать большой палец прокрутки на вертикальной полосе прокрутки при нажатии дорожки полосы прокрутки. -
visible: логическое значение, которое указывает, является ли экземпляр компонента видимым
Файлы справки — отличное место, чтобы узнать больше об этих свойствах.
Чтобы увидеть свойства меток, обязательно ознакомьтесь с кратким советом по компонентам «Кнопка» и «Метка» .
Спасибо http://www.state-flags-usa.com за предоставленную мне возможность использовать их изображения флагов.
Спасибо за чтение и следите за будущими учебниками по компонентам!