В этом уроке мы быстро создадим две разные кнопки Paypal: «Купить сейчас» и «Пожертвовать». Все, что нам нужно, это бизнес-аккаунт Paypal, чтобы сгенерировать для нас код.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1 — Настройка документа
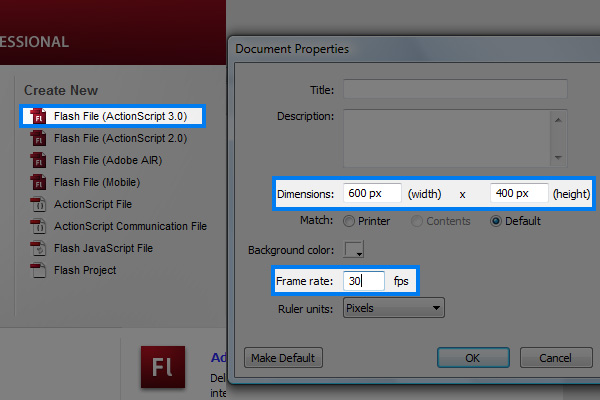
Запустите Flash и создайте новый документ ActionScript 3.0 («Файл»> «Новый …»). Установите размер сцены равным 600 пикселей в ширину и 400 пикселей в высоту с 30 кадрами в секунду. Я выбрал черный (# 000000) для фона.

Шаг 2 — Создайте кнопки Flash
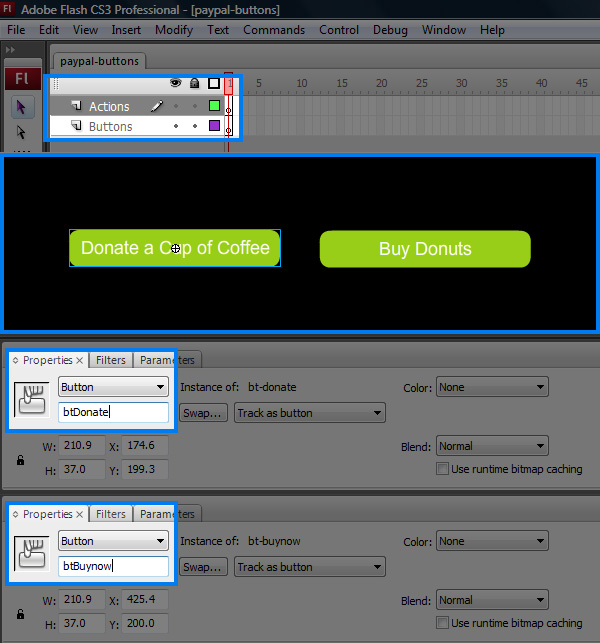
Создайте два слоя. Назовите первый слой «Кнопки», а второй «Действия». На слое «Кнопки» создайте две кнопки; один с текстом «Пожертвуй чашку кофе», а другой с текстом «Купи пончики». Нажмите кнопку «Пожертвовать», затем перейдите в свойства и назначьте имя экземпляра «btDonate». Наконец, назначьте имя экземпляра «btBuynow» для кнопки «Купить сейчас».

Шаг 3 — Войдите в Paypal.com
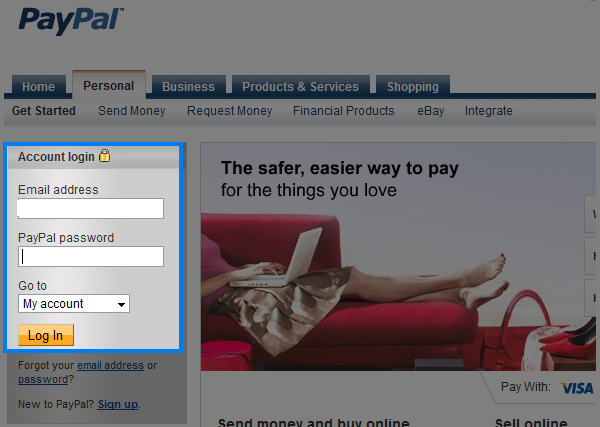
Перейдите на сайт www.paypal.com и войдите, как показано на рисунке ниже.

Шаг 4 — Настройка кнопки пожертвования
Перейдите в раздел «Торговые услуги» и нажмите «Пожертвования» на панели «Основные функции».
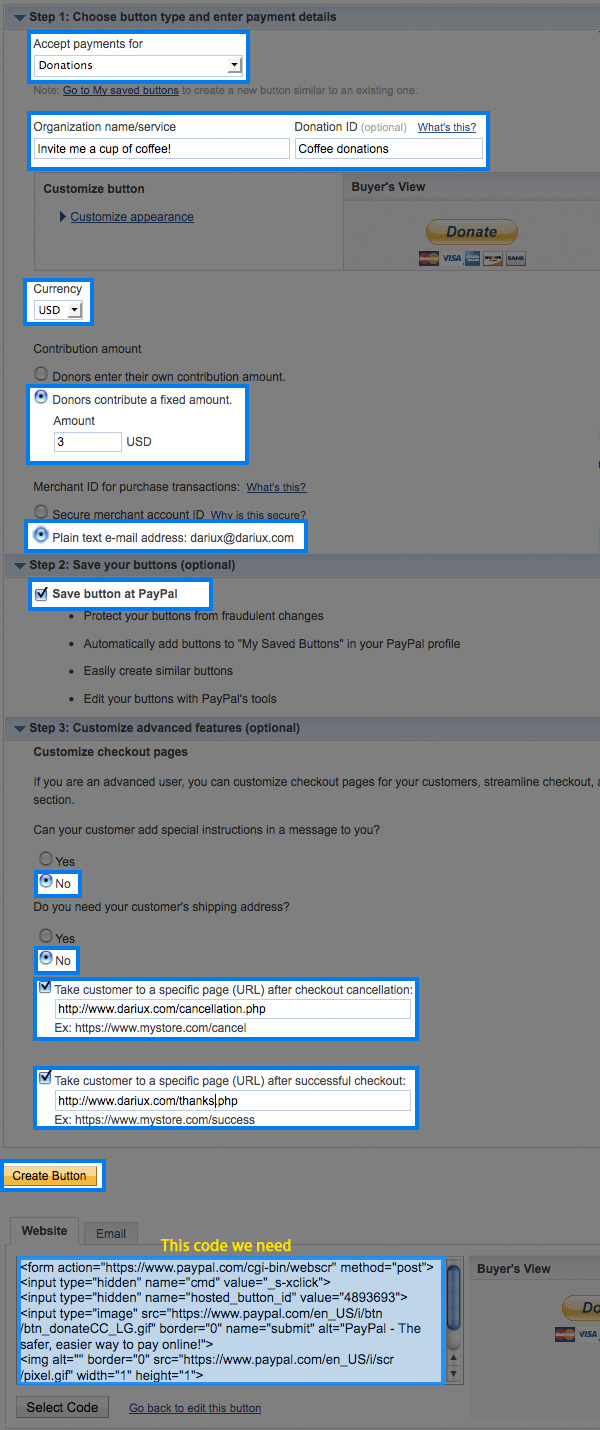
Во-первых, мы настроим нашу кнопку «Пожертвовать». Введите имя для «Услуги», а затем «Пожертвование ID». Теперь выберите валюту и выберите «Доноры вносят фиксированную сумму» (просто введите сумму). Последняя задача для этого шага — выбрать «Обычный текстовый адрес электронной почты».
Теперь мы переходим к шагу 2 и проверяем кнопку «Сохранить на Paypal»; это новая функция, и она очень полезна.
Для шага 3 мы настроим расширенные функции. Выберите «Нет» для первых двух вариантов, и, если хотите, вы можете ввести URL для страниц «Отмена» и «Успешно».
Нажмите «Создать кнопку», и на следующем экране отобразится HTML-код.

Шаг 5 — Настройка кнопки «Купить сейчас»
Чтобы настроить другую кнопку, снова перейдите в раздел «Торговые услуги». На этот раз нажмите кнопку «Купить сейчас», расположенную на панели «Основные функции».
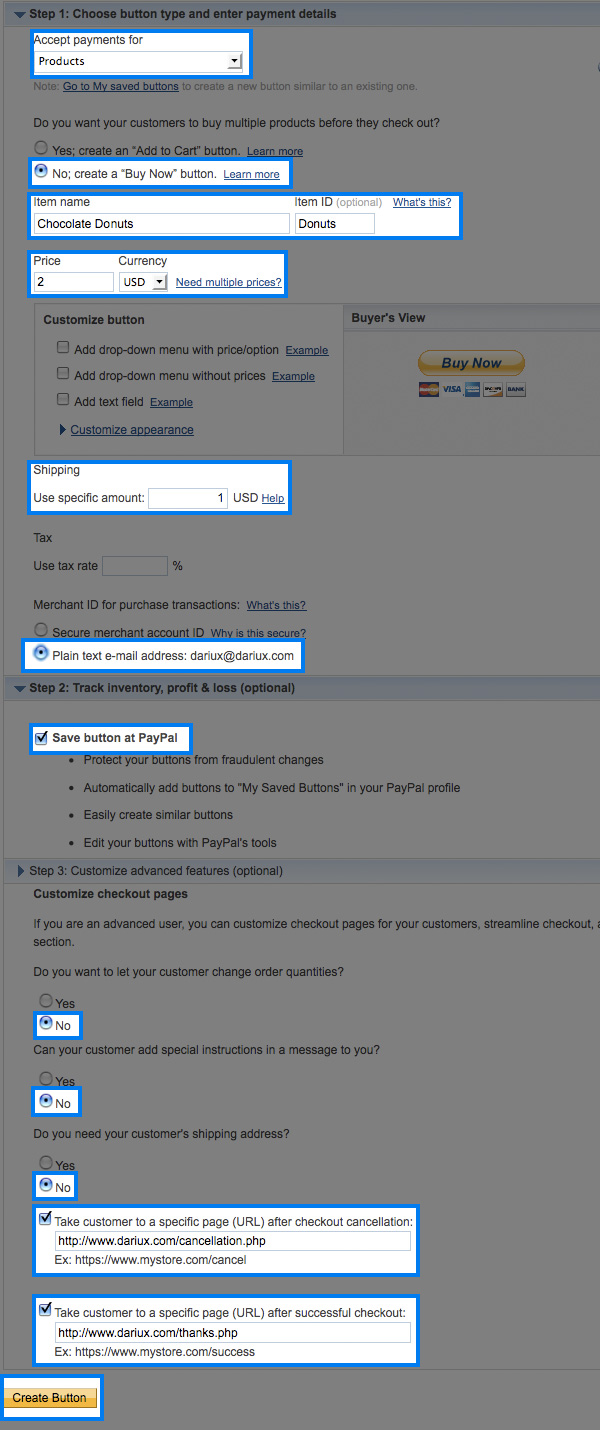
На первом этапе выберите «Продукты» в поле со списком, выберите «Принять платежи» и «Нет, создать кнопку« Купить сейчас »». Затем введите «Имя» и «ID» для вашей услуги или продукта. Установите «цену», «валюту» и укажите сумму «доставки».
Затем перейдите к шагу 2 и установите флажок «Сохранить в Paypal».
Наконец, на шаге 3 выберите «Нет» для первых двух вариантов и снова, если хотите, вы можете ввести URL-адрес для страниц «Отмена» и «Успешно».
Нажмите на кнопку «Создать».

Шаг 6 — Скопируйте HTML-код
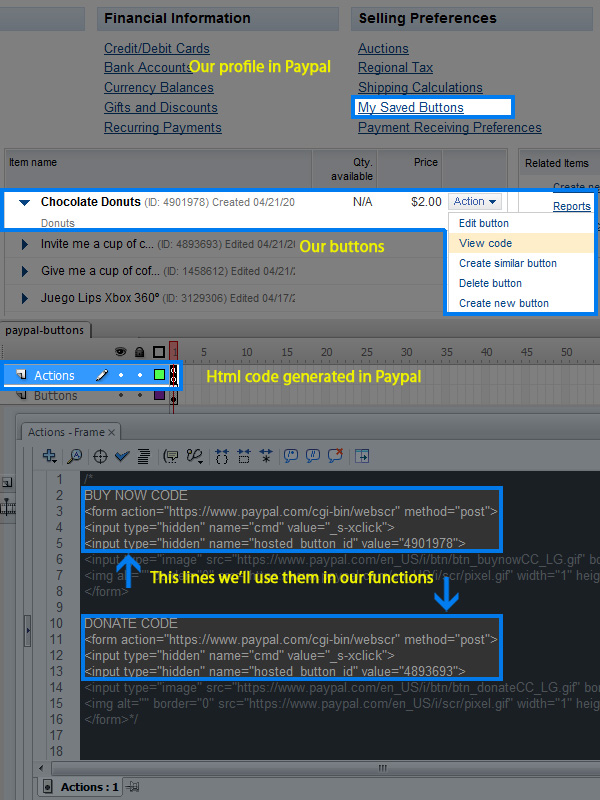
Теперь две кнопки созданы, перейдите в «Профиль» и нажмите «Мои сохраненные кнопки», которые вы найдете на панели «Настройки продажи». Нажмите на раскрывающееся меню «Действие» и выберите «Просмотреть код». Скопируйте код, вернитесь во Flash и вставьте содержимое буфера обмена в слой «Действия». Повторите эти шаги для другой кнопки и закомментируйте все это как HTML-код.

Шаг 7 — Определите «EventListener»
Скопируйте следующие строки кода в слой «Actions»:
|
1
2
|
btDonate.addEventListener(MouseEvent.CLICK, donate);
btBuynow.addEventListener(MouseEvent.CLICK, buynow);
|
Шаг 8 — Определите функции «buynow» и «donate»
Скопируйте следующие строки кода в слой «Actions»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function donate (event:MouseEvent):void
{
var url:String = «https://www.paypal.com/cgi-bin/webscr»;
var request:URLRequest = new URLRequest(url);
var paypal_donate:URLVariables = new URLVariables();
paypal_donate.cmd=»_s-xclick»;
paypal_donate.hosted_button_id=»4893693″;
request.data = paypal_donate;
navigateToURL(request);
trace(paypal_donate)
}
function buynow (event:MouseEvent):void
{
var url:String = «https://www.paypal.com/cgi-bin/webscr»;
var request:URLRequest = new URLRequest(url);
var paypal_buynow:URLVariables = new URLVariables();
paypal_buynow.cmd=»_s-xclick»;
paypal_buynow.hosted_button_id=»4901978″;
request.data = paypal_buynow;
navigateToURL(request);
trace(paypal_buynow)
}
|
Вывод
Проверьте свой фильм, чтобы проверить связь между flash и paypal.com. Если вы хотите, вы можете изменить кнопки PayPal (налоги, отслеживание, инвентарь, сумма пожертвования и т. Д.), Весело играть с ним! Я надеюсь, вам понравилось это краткое руководство.
