Добро пожаловать в «PostCSS Deep Dive: Краткое руководство». В этих первых статьях нашей серии мы рассмотрим, как начать работу с PostCSS самыми быстрыми и эффективными способами.
В этом уроке мы начнем с мгновенных настроек, так что вы сможете работать с PostCSS всего за несколько минут. В настоящее время у нас есть два варианта мгновенной настройки: CodePen и Prepros.
Давайте посмотрим, как вы можете использовать их оба, чтобы сразу начать играть с PostCSS.
PostCSS через CodePen
Если вы новичок в PostCSS, самый быстрый способ начать использовать его — через CodePen .
CodePen теперь имеет предварительно интегрированную поддержку PostCSS, а также следующие плагины и пакеты:
- cssnext
- postcss-простой-вары
- postcss-АННУЛИРОВАНИЕ-комментарий
- postcss-заказные СМИ
- postcss-медиа-MINMAX
- postcss-условными
- postcss-каждый
- postcss-за
- postcss-вложенный
- postcss-преобразование-ярлык
Этот набор плагинов обеспечивает поддержку будущего синтаксиса, функциональности, подобной Sass, разбор комментариев и возможность писать код преобразования в краткой форме.
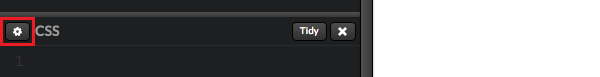
Начните с перехода в CodePen и создания нового пера . Затем нажмите маленький значок шестеренки в левом верхнем углу окна CSS, чтобы открыть панель настроек.

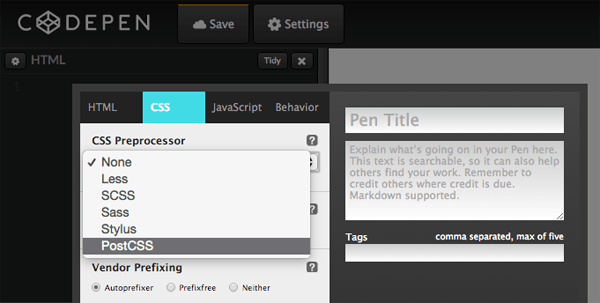
В раскрывающемся списке «Препроцессор CSS» выберите параметр PostCSS . Вы также можете установить переключатель с пометкой Autoprefixer, чтобы включить этот плагин.

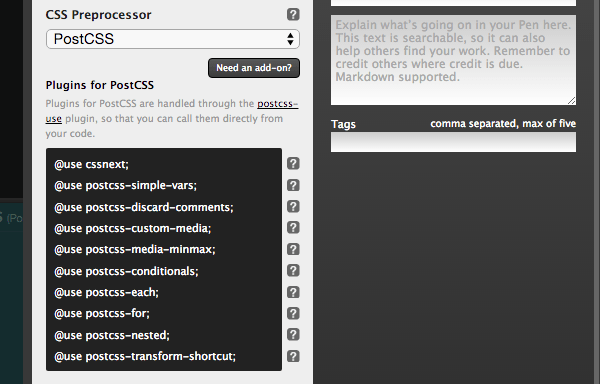
Сделав этот выбор, вы должны увидеть маленькую черную кнопку под выпадающим списком с надписью Нужно дополнение? , Нажмите эту кнопку, и откроется панель со списком @ правил. Скопируйте и вставьте любое из этих @ правил в свою панель CSS, чтобы начать использовать соответствующий плагин PostCSS.

Пример использования CodePen
Давайте рассмотрим пример того, как мы можем использовать доступные плагины PostCSS с CodePen, начиная с пакета cssnext .
В верхней части панели CSS добавьте этот код, чтобы указать, что вы хотите использовать cssnext:
|
1
|
@use cssnext;
|
С этой линией у вас теперь будет возможность использовать все функции, описанные на http://cssnext.io/features . Мы собираемся использовать переменную CSS и функции цвета, чтобы установить цвет фона тела.
Сначала мы устанавливаем раздел :root и определяем в нем переменную CSS. Добавьте это к вашей панели CSS:
|
1
2
3
|
:root {
—body_bg_color: black;
}
|
Теперь мы можем использовать эту переменную в нашем CSS, добавив следующий код:
|
1
2
3
|
body {
background: var(—body_bg_color);
}
|
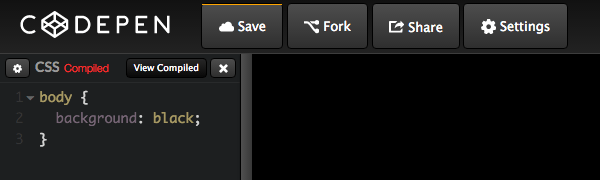
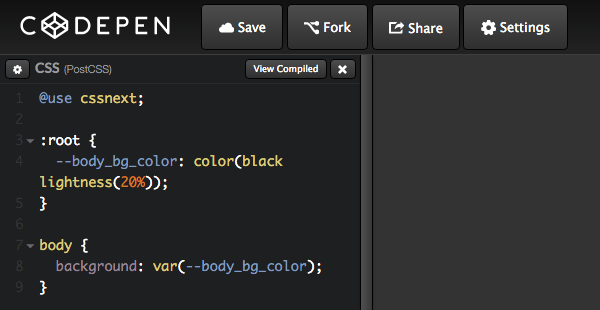
В этот момент вы должны были видеть, как фон ручки стал черным. Вы также можете нажать кнопку « Просмотреть скомпилированный» в верхней части панели CSS, чтобы увидеть сгенерированный код:

Теперь давайте представим, что мы находим жесткий черный цвет для дизайна, над которым работаем, и хотим немного его осветить. Чтобы настроить цвет, мы можем использовать синтаксис будущего, который позволяет модифицировать цвет.
В строке, которая объявляет переменную --body_bg_color , измените значение с black на:
|
1
|
—body_bg_color: color(black lightness(20%));
|
Эта цветовая функция осветляет черный цвет на 20%. Теперь вы должны увидеть, что фон вашего пера изменился на темно-серый.

Любой из поддерживаемых плагинов можно использовать в CodePen таким же образом:
- Включите правило
@для плагина, который вы хотите использовать - Начните использовать плагин в своем CSS в соответствии с его инструкциями (вы найдете ссылки выше)
Вот (визуально непримечательная) демонстрация, которую мы только что создали:
PostCSS через Prepros
У Prepros может отсутствовать диапазон поддержки плагинов, который есть у CodePen, но он включает плавную активацию как Autoprefixer, так и cssnext . Препрос можно скачать с https://prepros.io .
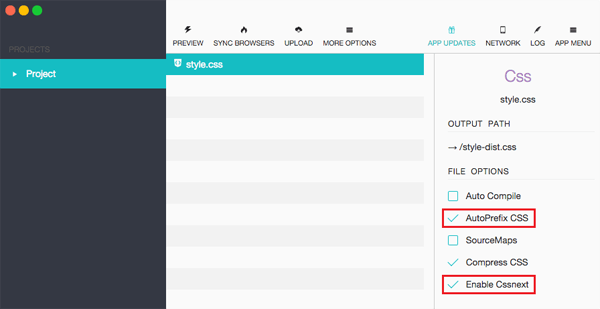
Чтобы начать, перетащите проект, который включает CSS-файл в интерфейс. Затем нажмите на имя файла CSS, чтобы открыть панель настроек с правой стороны. Отсюда вы можете установить флажки « AutoPrefix CSS» , чтобы включить Autoprefixer и « Включить Cssnext» , чтобы использовать cssnext:

Теперь вы сможете использовать все функциональные возможности пакета плагинов cssnext , а также иметь автоматический префикс CSS.
Давайте подведем итоги
Хорошо, давайте быстро подведем итог тому, что мы рассмотрели выше:
- Чтобы промочить ноги PostCSS, попробуйте CodePen или Prepros для мгновенной настройки
- CodePen предлагает десять плагинов / пакетов, которые вы можете использовать
- Активируйте PostCSS в настройках CSS CodePen, затем используйте
@rules для включения определенных плагинов. - Prepros предлагает плагин Autoprefixer и пакет cssnext
- Активируйте эти два параметра в настройках любого файла CSS в проекте Prepros.
Up Next: Интеграция Runner задач
CodePen и Prepros — два отличных способа начать работу с PostCSS практически мгновенно. Однако недостатком является то, что вы не можете решить, какие плагины использовать.
Когда вы будете готовы использовать всю мощь PostCSS, вы захотите выбрать и настроить свой собственный выбор плагинов. Вероятно, наиболее доступный способ сделать это — настроить собственные проекты PostCSS с помощью таких исполнителей задач, как Gulp или Grunt .
Вы узнаете, как это сделать, в следующих двух уроках: «Краткое руководство: настройка Gulp» и «Краткое руководство: настройка Grunt».