Описание
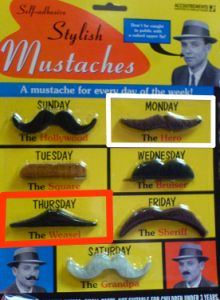
coords применяется к ссылке (элементу), когда ссылка содержится внутри элемента object . Он используется для размещения ссылки поверх изображения. Если вы думаете, что это похоже на карту изображения, вы правы. Вы можете использовать coords и атрибуты shape с элементом, чтобы создать тот же эффект, которого вы добились бы, используя ряд элементов area в сочетании с картой. Хотя они делают одно и то же, полезно сравнить два метода. Сначала давайте посмотрим на изображение, которое показано ниже.
Если бы мы использовали метод карты на стороне клиента для достижения этого результата, разметка была бы следующей:
<img src = "mustaches.png" alt = "Усы" width = "276" height = "375" border = "0" usemap = "# Map" /> <map name = "Map" id = "Map"> <area shape = "rect "ordins =" 132,117,270,185 "href =" the-hero.html " alt = "Усы понедельника - 'Герой'" /> <area shape = "poly" координаты = "136,238,137,301,3,306,3,242" href = "the-weasel.html" alt = "усы четверга - «Ласка» »/> </ Карта>
Этот пример кода состоит из элементов области, к которым применяются атрибуты alt, координаты и формы. Все эти атрибуты применяются к элементу карты.
Теперь давайте рассмотрим альтернативный код, в котором вместо элементов применяются координаты и атрибуты формы:
<object data = "mustaches.png" alt = "Усы" type = "image / png" width = "276" height = "375" border = "0" usemap = "# Map2"> <map name = "Map2" id = "Map2"> <UL> <li> <a href = "the-hero.html" shape = "rect" ordins = "132,117,270,185"> Усы понедельника - «Герой» </a> </ li> <li> <a href = "the-weasel.html" shape = "poly" Coords = "136,238,137,301,3,306,3,242"> четверг усы - «Ласка» </a> </ li> </ UL> </ Карта> </ Объект>
Во втором примере ссылки были размещены внутри ul , и вместо атрибутов alt которые мы использовали для области в первом примере, текст содержится внутри ссылки. Идея состоит в том, что пользователю будет представлен список ссылок в браузерах, которые не поддерживают элемент object должным образом.
пример
Эта
coords определяет верхний левый и
нижние правые координаты для прямоугольной формы:
<a href="the-hero.html" shape="rect"ordins="132,117,270,185"> Усы понедельника - «Герой» </a>
Значение
Значения, которые можно ввести в атрибуте заключаются в следующем:
- Для прямоугольных фигур (
"rect"), атрибутcoordsбудет принимать четыре значения: x 1, y 1, x 2 и y 2. Эти значения определяют верхний левый угол прямоугольника (сколько пикселей вдоль и вниз от в верхнем левом углу изображения появится граница), а в правом нижнем углу (сколько пикселей вдоль и вниз от верхнего левого угла изображения появится граница). - Для круглых форм (
"circ"круг"circ") требуются три значения: x , y и r . Координаты x и y сообщают браузеру, где находится центральная точка круга, а значение r указывает радиус круга. - Многоугольные формы (
"poly"), которые почти всегда создаются с помощью редактора WYSIWYG HTML, такого как Dreamweaver, определяются серией координат x , y , каждая из которых относится к точке на контуре многоугольника.