В этом уроке мы создадим SWF, который предварительно загружает себя, что означает, что предварительный загрузчик и содержимое находятся в одном файле. Мы расскажем, как делать все правильно и избегать ловушек.
Шаг 1: Что такое одиночная предварительная загрузка SWF?
Идея предварительной загрузки одного SWF-файла заключается в том, что у вас есть объект Flash, который предварительно загружает себя. Это означает, что предварительный загрузчик с соответствующими функциями и ресурсами встроен в тот же SWF-файл, что и весь Flash-фильм или приложение.
Мы начнем этот урок с некоторой теории и закончим его созданием FLA вместе с классом preloader, который вы сможете использовать в будущих проектах. В ходе урока мы обсудим типичные подводные камни и важные соображения.
Кроме того, теперь, когда Activetuts + начал фокусироваться на классах документов и, как правило, максимально хранить вещи в файлах классов, мы сделаем это в практической части этого урока. Ознакомьтесь с кратким советом: как использовать класс документа во Flash, если вам нужно изучить основы.
Убедитесь, что у вас есть обновленная версия Flash CS3 или Flash CS4 . Я точно знаю, что более позднее обновление CS4 изменило способ загрузки классов, и здесь все может измениться!
Я сразу признаю, что этот урок довольно длинный для этой узкой темы, но он содержит все, что вам нужно знать, поэтому пристегнитесь и давайте перейдем к нему!
Шаг 2: Почему одиночная предварительная загрузка SWF?
Идея предварительного загрузчика совершенно очевидна: вы хотите убедиться, что пользователь получает визуальную обратную связь, указывающую, что объект Flash загружается. Встраивание большого файла Flash, загрузка которого занимает 10 секунд, может означать разницу между пользователями, остающимися или покидающими веб-сайт, если это не относится к тому, что предварительный загрузчик говорит пользователю удерживать его.
Процесс создания «самозагрузки» файлов Flash представляет некоторые проблемы и проблемы. Существуют и другие методы предварительной загрузки, которые очень легко объединить, например, один SWF-файл предварительно загружает другой и добавляет его на сцену после загрузки.
Так зачем? Ну, есть ситуации, когда у тебя нет выбора.
Например, вы можете создать Flash-игры, которые вы хотите распространить на как можно больше игровых порталов Flash. Большинство этих порталов поддерживают игры только в виде одного SWF-файла, который не оставляет вам выбора, кроме как убедиться, что ваша игра хорошо загружается изнутри.
Помимо таких очевидных примеров, есть аргумент наличия готового продукта только в одном файле, который облегчает управление.
Шаг 3. Как загружаются SWF-файлы
Когда ваш браузер наталкивается на объект Flash и начинает загружать его, он начинается с начала временной шкалы. Он загружает кадры один за другим. Как только первый кадр загружен, его можно отобразить.
Наш подход заключается в том, чтобы поместить предварительный загрузчик в первый кадр, чтобы пользователь видел, что происходит, в то время как браузер продолжает загружать оставшуюся часть файла. Мы пишем код для проверки общего прогресса и, когда он завершен, мы переходим к основному содержанию файла.
Задача состоит в том, чтобы свести размер первого кадра к минимуму. Если вы позволите коду и звукам накапливаться в первом кадре, у вас может быть предзагрузчик, который не будет виден до тех пор, пока вы не загрузите, может быть, 60% фильма.
Хороший совет, когда дело доходит до использования счетчика процентов, который отображает числа, — это использовать шрифт небольшого размера в байтах. Но это только так далеко. К сожалению, нам нужно работать немного усерднее, чтобы все было по-своему!
Об этом уже много раз говорили, и стоит повторить:
Прелоадеры, самые сложные из самых простых задач во Flash.
Шаг 4: Определение переменных
Есть ряд вещей, которые будут влиять на то, что будет помещено в какой кадр, например:
- Куда на сроки вы кладете активы.
- Какой кадр вы выбираете в качестве «кадра экспорта класса» (см. Шаг 11).
- Помещаете ли вы активы до или после фрейма экспорта класса.
- В Flash CS4 — выберите, следует ли экспортировать актив в рамке экспорта класса (в диалоговом окне свойств символа).
- В Flash CS3 — выберите, нужно ли экспортировать актив в первом кадре (в диалоговом окне свойств символа).
- Используете ли вы звуки.
Шаг 5: Проблемы
Основная проблема, с которой мы сталкиваемся, заключается в контроле того, что заканчивается на первом кадре , потому что, как упоминалось выше, все на первом кадре должно быть загружено, прежде чем может быть отображен предварительный загрузчик.
Помимо этого, есть различия между тем, как работают Flash CS3 и CS4. На следующем шаге я сделаю ряд тщательно изученных утверждений, к которым вы можете обратиться, если потребуется. Это должен быть отличный ресурс, если вы хотите быстро устранить неполадки, связанные с предварительной загрузкой, чтобы выяснить, почему она ведет себя не так, как вы ожидаете.
Я постараюсь сделать эти заявления более осязаемыми, обратившись к TweenLite, великолепной библиотеке анимации Джека Дойла на greensock.com . Мы будем использовать TweenLite в практической части этого урока, так что это будет наиболее разумным.
Шаг 6: Заявления
Эти утверждения справедливы как для Flash CS3, так и для CS4, если не указано иное. «Импорт TweenLite» в основном означает «импорт и использование TweenLite» — результаты могут отличаться, если вы на самом деле не используете код, так как компилятор Flash игнорирует неиспользуемый импорт. Простой ввод оператора импорта не равен использованию кода.
- Если вы импортируете TweenLite в любой кадр основной временной шкалы, TweenLite будет загружен в первый кадр фильма.
- Если у вас есть MovieClip, который импортирует TweenLite во внутреннюю временную шкалу, и поместите этот MovieClip после фрейма экспорта класса, TweenLite будет загружен в фрейм экспорта класса.
- Если у вас есть MovieClip, который импортирует TweenLite во внутреннюю временную шкалу, и поместите этот MovieClip перед рамкой экспорта класса, TweenLite будет загружен в первый кадр фильма.
Следующие три оператора относятся к сценарию, в котором у вас есть MovieClip, который экспортируется для ActionScript с использованием внешнего файла класса, который, в свою очередь, импортирует TweenLite в файл класса.
- Размещение мувиклипа после фрейма экспорта класса приведет к загрузке TweenLite в фрейм экспорта класса. Нет разницы, проверяете ли вы «Экспорт в кадре X» («Экспорт в первом кадре» для CS3) в отношении импортированных классов, таких как TweenLite. Однако этот флажок влияет на то, будут ли активы (фигуры, растровые изображения) мувиклипа загружаться в рамку экспорта или нет. В случае с CS3 вы, конечно, можете только выбрать, загружать или не загружать его в первом кадре.
- Во Flash CS4 размещение MovieClip до фрейма экспорта класса приведет к загрузке TweenLite на первый фрейм. Нет разницы, проверяете ли вы «Экспорт в кадре X». Некодовые ресурсы MovieClip также будут загружаться в первый кадр.
- В Flash CS3, если вы поместите мувиклип перед фреймом экспорта класса, то независимо от того, установлен ли флажок «Экспортировать в первый фрейм», вы получите тихий сбой ! Значение: мувиклип, который вы ставите на сцену и который должен использовать внешний файл класса, будет просто отображаться как обычный мувиклип, не давая вам никаких указаний. Однако вы все еще можете влиять на то, должно ли содержимое формы / растрового изображения мувиклипа загружаться в первом кадре или нет. Это не очень помогает, поскольку вы в равной степени одержимы загрузкой классов.
Следующие три оператора относятся к сценарию, в котором у вас есть MovieClip, который экспортируется для ActionScript как «CustomClass», либо с использованием внешнего файла класса, либо нет, который создается и добавляется в сцену из MovieClip, который помещается на шкалу времени (просто как мувиклип из предыдущих трех операторов.) Этот CustomClass создается только в качестве экземпляра и ранее не существовал на основной временной шкале.
- В Flash CS4 с установленным флажком «Экспорт в кадр X» CustomClass загружается в кадр X и будет отображаться правильно. Если флажок снят, он все еще загружен в кадр X и отображается правильно.
- В Flash CS3 с установленным флажком «Экспорт в первый кадр» CustomClass загружается в первый кадр и будет отображаться правильно. Если флажок не установлен, вы получите ошибку типа 1046, так как класс не найден.
Со всеми этими ограничениями давайте по крайней мере рассмотрим это положительное утверждение:
- Если вы поместите мувиклип, который содержит только фигуры / растровые изображения, он будет загружаться только перед тем кадром, в котором он необходим. Если вы не решили экспортировать его раньше, то есть!
Вот действительно интересный:
- В Flash CS3 вы не можете экспортировать звук ни на что, кроме первого кадра. В Flash CS4 вы можете, на фрейме экспорта класса.
Да, вы правильно прочитали. Полагаю, справедливо предположить, что Adobe хочет, чтобы люди обновились до CS4. Так что делать, если вы застряли с CS3, а трава с другой стороны зеленее? Я расскажу вам на следующем шаге.
Шаг 7. Загрузка ресурсов во Flash CS3
Весь этот шаг только для тех из вас, кто использует Flash CS3.
Если вы прочитаете все операторы на предыдущем шаге, то поймете, что многие фрагменты мувиклипа экспортируются для ActionScript. Все они должны быть загружены в первый кадр или быть недоступными. К счастью, эти заявления основывались на предположении, что эти активы никогда не размещались на основной временной шкале, что является нашим решением! (Это также единственный способ загрузить звуки, отличные от первого кадра …)
Вот как это делается:
- Зайдите в свойства всех активов MovieClip / Sprite / Sound, которые вы хотите экспортировать, и снимите флажок «Экспортировать в первом кадре».
- Во втором кадре основной временной шкалы создайте пустой мувиклип с именем AssetHolder.
- В этом мувиклипе AssetHolder создайте слой действий с функцией stop (); вызов на первый кадр.
- По-прежнему в AssetHolder, создайте слой для каждого звука, который вы хотите использовать, и перетащите эти звуки во второй кадр его собственного слоя. К счастью, они не должны быть длиннее одного кадра. Для всех остальных спрайтов и видеоклипов вы можете поместить их в один или несколько слоев для упрощения организации. Поместите их также во второй кадр и оставьте первый кадр пустым.
Это заставит все ваши активы загружаться во второй кадр. Решение немного сложное, но оно не такое грубое, как необходимость покупать новое программное обеспечение для решения этой конкретной проблемы.
( Слава 8bitrocket за этот трюк!)
Шаг 8. Профилировщик пропускной способности и отчет о размере
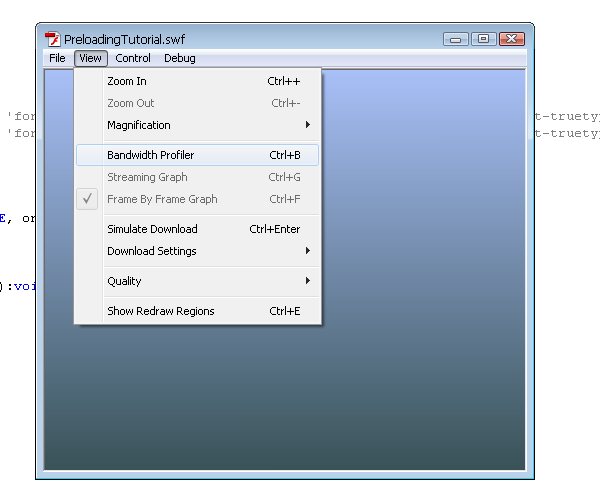
Прежде чем мы начнем работать, я должен упомянуть одну вещь — профилировщик пропускной способности. Это важный инструмент для решения ваших проблем с предварительной загрузкой. При просмотре фильма вы можете перейти к просмотру, а затем выбрать профилировщик пропускной способности. Или просто нажмите Ctrl + B.

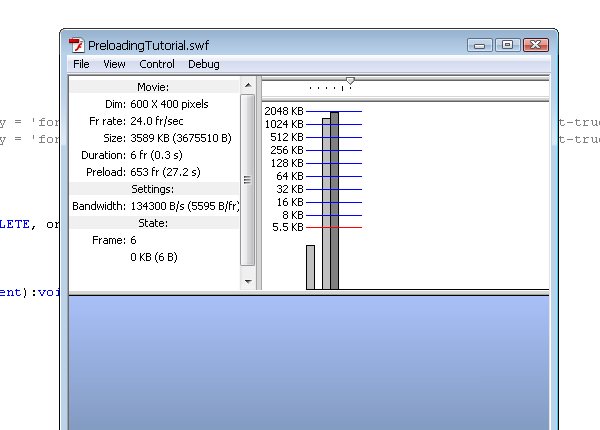
Здесь вы можете переключаться между покадровыми и потоковыми графиками. Вы также можете смоделировать загрузку фильма с выбранной скоростью соединения, выбрав его в меню «Вид» или еще раз нажав Ctrl + Enter (измените смоделированную скорость загрузки с помощью подменю «Просмотр»> «Настройки загрузки»). Это важно для того, чтобы узнать, как будет выглядеть ваш предварительный загрузчик, без необходимости загружать его и ограничивать пропускную способность. Для этого конкретного случая я могу порекомендовать Firefox Throttle .

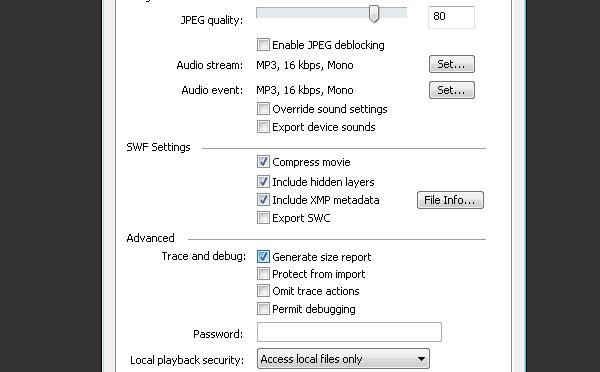
Помимо очень полезного инструмента, который является профилировщиком пропускной способности, есть возможность генерировать отчет о размере. Нажмите Ctrl + Shift + F12, чтобы открыть диалоговое окно «Параметры публикации».

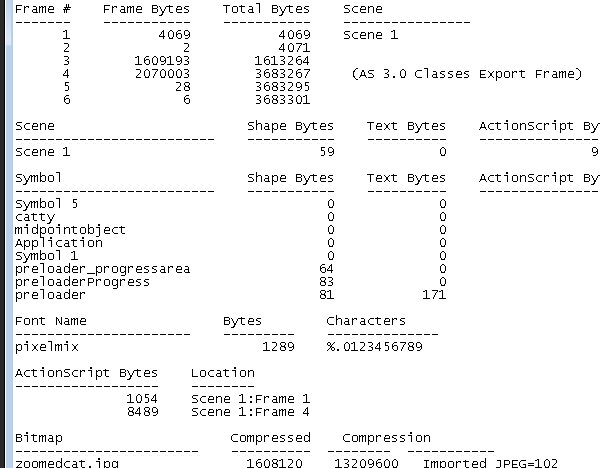
Перейдите на вкладку Flash, и в разделе «Дополнительно» есть флажок «Создать отчет о размере». Если этот флажок установлен, при предварительном просмотре или публикации фильма будет создан текстовый файл в той же папке, что и ваш FLA-файл, который содержит полезную информацию о том, какие части составляют общий размер фильма.

Шаг 9: конец теории
Наконец, мы можем начать делать Flash-ролик с красивым автономным предзагрузчиком!
Мы будем использовать технику «трехкадровой предварительной загрузки». В первом кадре мы поместим предварительный загрузчик MovieClip, который имеет свой собственный класс «Preloader». Во втором кадре мы загружаем все классы, а в третьем кадре загружаем и отображаем содержимое. Мы поместим содержимое в MovieClip с именем Application со связанным классом «Application». Это где мясо приложения идет.
Шаг 10: Создать новый документ
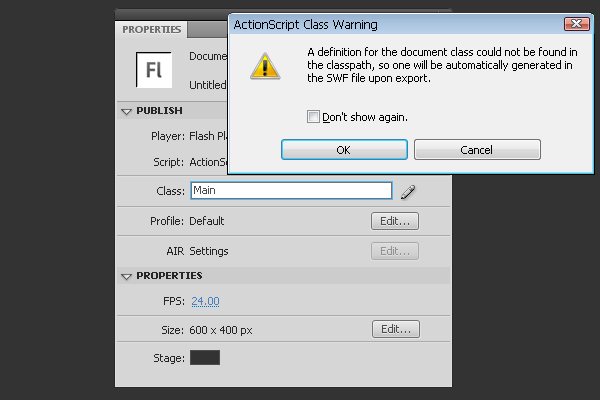
Начните с создания нового документа AS3. Я делаю это 600x400px, темно-серый фон, 24 FPS. Эти настройки не имеют значения, хотя.

Установите класс документа на Main и нажмите OK.
Шаг 11: Установите рамку экспорта класса
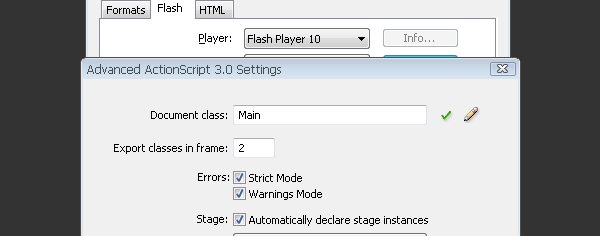
Перейдите в «Файл»> «Параметры публикации», на вкладке «Flash», затем в настройках ActionScript 3.0. Введите «кадр 2» в поле «Экспорт классов в кадре».

Шаг 12. Создайте предварительный загрузчик
Очевидно, что дизайн предварительного загрузчика не повлияет на функцию. Я дам пошаговые инструкции, но не стесняйтесь пропустить эти части и, если хотите, выберете свой подход. Просто убедитесь, что вы заметили, какие части я упоминаю в коде позже.
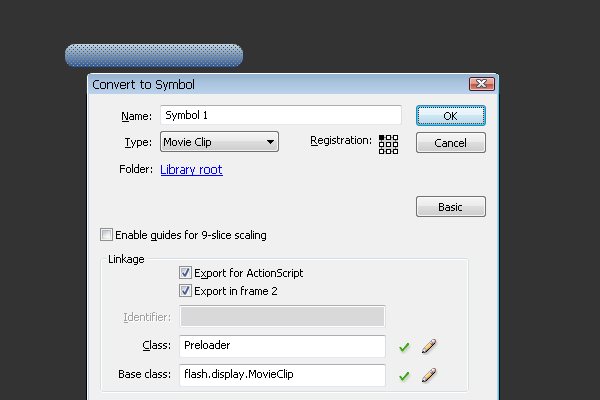
Нарисуйте прямоугольник с закругленными углами и дайте ему синий градиент. Затем превратите его в символ MovieClip, назовите его Preloader. Выберите экспортировать его для ActionScript и вызвать класс Preloader.

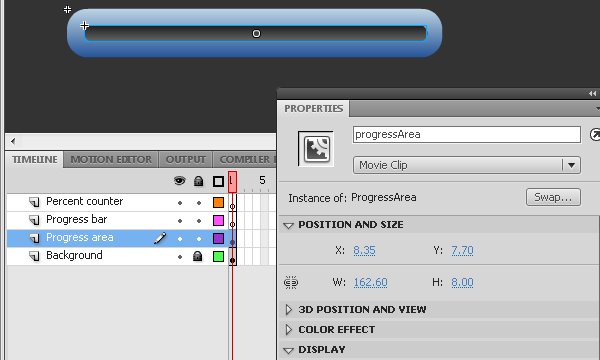
В этом новом MovieClip нарисуйте новый прямоугольник с закругленными углами с серым градиентом, превратите его в другой MovieClip и присвойте ему имя экземпляра progressArea.

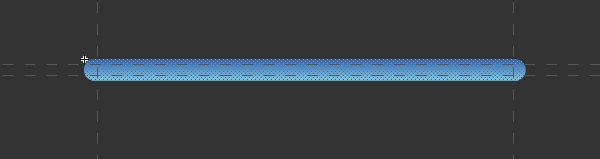
Идите вперед и сопоставьте макет слоя, который у меня есть на картинке выше. Затем создайте дубликат последней фигуры и поместите его в слой индикатора выполнения поверх области прогресса. Дайте ему голубой градиент, превратите его в мувиклип и присвойте ему имя экземпляра progressBar. Включите направляющие для 9-фрагментного масштабирования и убедитесь, что вы держите левый и правый круглые края снаружи.

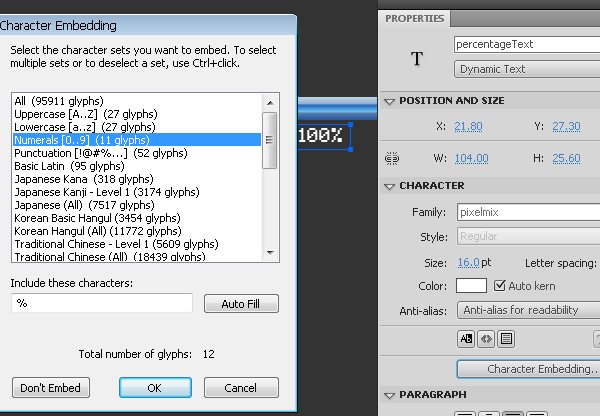
Наконец, создайте динамическое текстовое поле с именем экземпляра процентного текста. Выровняйте текст по правому краю. Таким образом, знак процента никогда не будет двигаться, только цифры (которые все равно меняются). Перейдите к встраиванию символов и убедитесь, что вы встраиваете цифры и знак процента (%). Чтобы сделать действительно маленький предварительный загрузчик, я использую небольшой пиксельный шрифт Pixel Mix от dafont.com . Я также даю ему голубое свечение только потому, что могу.

Шаг 13: вернуться на сцену
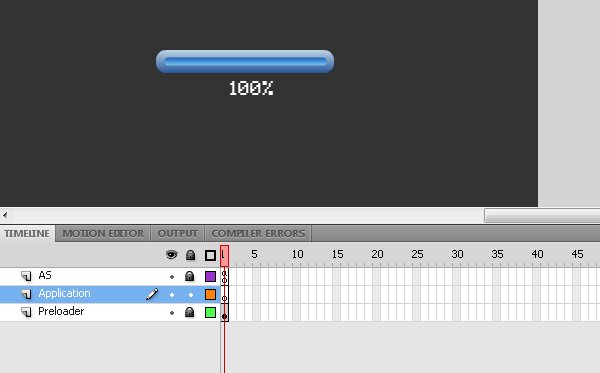
Убедитесь, что весь мувиклип предварительного загрузчика помещен в первый кадр и ему присвоено имя экземпляра предварительного загрузчика. Создайте новый слой с именем «AS» и поставьте stop (); в первом кадре. Держите preloader в своем собственном слое «Preloader». Сделайте еще один слой под названием «Приложение». Это где мы будем держать основной контент в конце.

Шаг 14: создайте основной класс
Создайте новый файл ActionScript и сохраните его в том же каталоге, что и ваш FLA-файл. Назовите его Main.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
package
{
import flash.display.MovieClip;
import flash.events.Event;
public class Main extends MovieClip
{
public function Main()
{
preloader.addEventListener(Event.COMPLETE, onPreloaderComplete);
preloader.setLoaderInfo(loaderInfo);
}
private function onPreloaderComplete(e:Event):void
{
gotoAndStop(3);
}
}
}
|
Шаг 15: Создайте класс Preloader
Создайте новый файл ActionScript и сохраните его в том же каталоге, что и Preloader.as:
|
1
|
package { import flash.display.LoaderInfo;
|
Шаг 16: Понимание основного и предварительного загрузчика
Так что же делают эти два класса?
В конструкторе Main мы вызываем пользовательский метод setLoaderInfo () нашего прелоадера и передаем объект LoaderInfo, связанный с Main.
Preloader получает этот объект и добавляет к нему два прослушивателя событий. ProgressEvent запускает функцию onProgress, в которой мы вычисляем процент загруженных байтов по сравнению с общим количеством загружаемых байтов. Процент используется для установки ширины индикатора выполнения и текста нашего текстового поля.
Событие complete просто отправляется обратно на Main, который, в свою очередь, переходит с основной временной шкалы на третий кадр при получении события.
Шаг 17: Добавление некоторого контента
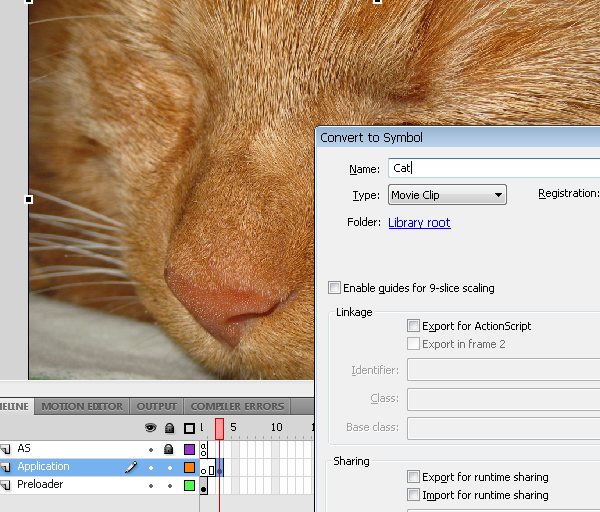
Чтобы было что-то, что ясно показывает работу прелоадера, я добавляю красивую макро-фотографию кота по имени Руна, сделанного моим другом. Вы можете найти изображение в исходных файлах, поставляемых с этим руководством. Я импортировал растровое изображение и превращаю его в мувиклип «Кошка».

Не стесняйтесь использовать любое изображение, которое вы считаете подходящим. Дайте клипу имя экземпляра «кошка».
Шаг 18: Создание приложения MovieClip
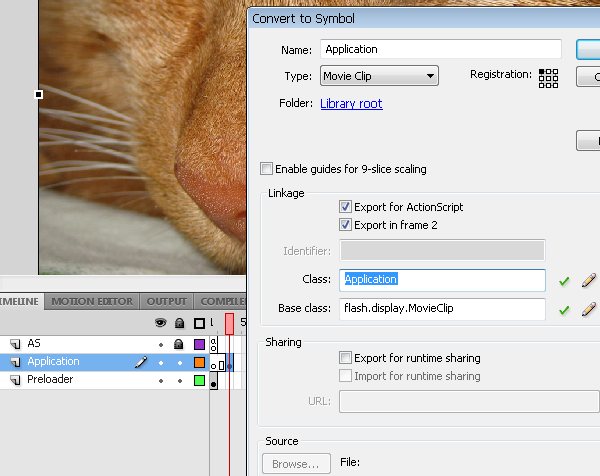
Как вы можете видеть на скриншоте выше, я поместил Cat MovieClip на третий кадр в слое Application. Возьмите любой MovieClip, который вы сделали, кошка или нет, и нажмите F8 еще раз, чтобы вставить его в новый MovieClip, который вы называете Application. Экспортируйте это для ActionScript как приложение.

Шаг 19: Класс приложения
Создайте класс Application, запустив новый файл AS и сохранив его как «Application.as». Пусть класс Application выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
package
{
import com.greensock.TweenLite;
import com.greensock.easing.Sine;
import flash.display.MovieClip;
public class Application extends MovieClip
{
public function Application()
{
TweenLite.to(cat, 7, {
scaleX:4,
scaleY:4,
onComplete:tweenBack,
ease:Sine.easeInOut});
}
private function tweenBack():void
{
TweenLite.to(cat, 3, {
scaleX:1,
scaleY:1,
onComplete:reTween,
ease:Sine.easeInOut } );
}
private function reTween():void
{
TweenLite.to(cat, 7, {
scaleX:4,
scaleY:4,
onComplete:tweenBack,
ease:Sine.easeInOut } );
}
}
}
|
Это будет оживлять кошку на неопределенное время, так что вы всегда будете помнить детали ее меха носа. Принцип работы этого класса не важен, важно то, что мы импортируем TweenLite и используем его, чтобы быть уверенным, что он будет частью SWF-файла после экспорта.
Шаг 20: проблемы CS3 и CS4
Давайте снова на минутку вернемся к школьной скамье.
Этот фильм прекрасно компилируется в CS4. Приложение MovieClip настроено на экспорт в кадре 2, если вы не изменили его. Если вы изменили его, вы можете заметить что-то странное. Подробнее об этом на следующем шаге.
Если вы используете CS3, этот параметр действительно имеет значение. Вам нужно будет пойти и убедиться, что вы сняли флажок «Экспортировать в первом кадре» в свойствах мувиклипа приложения, в противном случае он будет загружаться в первом кадре!
Это не единственная проблема. Если вы попытаетесь скомпилировать, вы получите ошибку типа 1046, говорящую, что у вас нет типа TextField. Как вы можете догадаться, CS3 делает вещи немного по-другому. Что происходит? Что ж, вы пытаетесь использовать TextField внутри мувиклипа Preloader, но он не импортирован. В CS4 это выполняется автоматически для вас, но не в CS3.
К счастью, решение простое, просто добавьте:
|
1
|
import flash.text.TextField;
|
к вашему классу Preloader, и все готово.
Некоторые из вас, возможно, уже подумали, что я должен был расширить Sprite для своего класса Preloader вместо MovieClip. Ну, вот почему я этого не сделал; Я хотел подождать до этой точки, чтобы поднять это. Поскольку символ Preloader содержит и «ProgressArea», и «ProgressBar», оба из которых являются MovieClips, вы бы получили ту же ошибку типа 1046.
Такое же решение возможно и здесь, конечно. Фактически, теперь вы должны изменить Preloader для расширения Sprite вместо MovieClip, и если вы используете CS3, убедитесь, что вы импортируете класс Sprite также и в класс Preloader.
Шаг 21: еще одна проблема
Я упомянул странное происшествие на последнем шаге. Если вы снимите флажок «Экспорт в кадре 2» приложения и запустите симуляцию загрузки, вы увидите, что предварительный загрузчик исчезнет, если вы не расширили ключевой кадр предварительного загрузчика, чтобы охватить также второй кадр.
Так что на самом деле происходит? Проще говоря, первая остановка (); заявление не считается. Как это для очевидного планирования рабочего процесса? Обратите внимание, что если вы поместите оператор трассировки в первый кадр после stop (); звоните, это прослеживается. Важно: обратите внимание, что эта проблема проявляется только при моделировании загрузки!
Урок, полученный здесь , не доверяет моделируемой загрузке ! Это не покажет вам точно, как все будет загружаться и функционировать. Вы можете просто держать стоп (); и preloader в первом кадре, и вы будете в порядке, когда дело доходит до развертывания. Однако предварительный просмотр может быть затруднительным, если у вас не установлено приложение для экспорта в кадре 2. И это только для этого конкретного сценария.
В CS3 вы должны снять флажок экспорта в мувиклипе приложения, иначе загрузка закончится в первом кадре. Но если вы сделаете это, вы столкнетесь с этой проблемой. Так что продолжайте и расширьте предварительный загрузчик на второй кадр.
Шаг 22: протестируй фильм
Идите вперед и просмотрите фильм. Запустите симуляцию загрузки на низкой скорости и наслаждайтесь мастерски * созданным предварительным загрузчиком (* мастерски применяется только в том случае, если вы выполнили мои инструкции к письму).
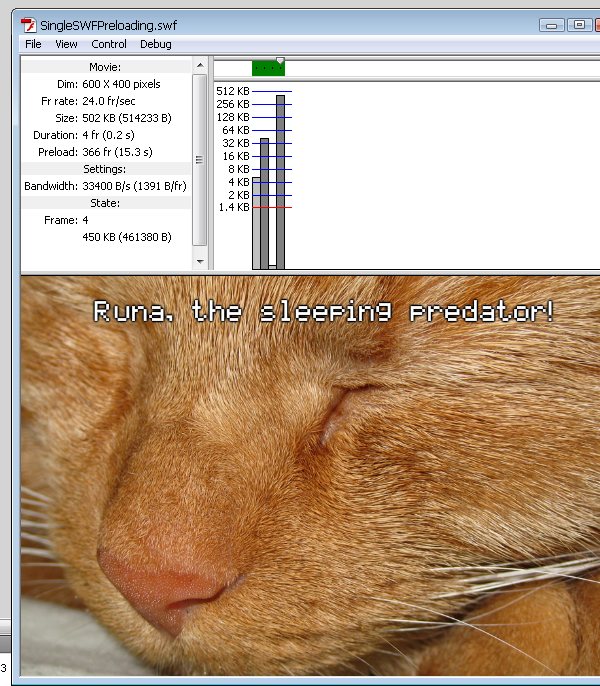
Если вы посмотрите на покадровый график или сгенерированный отчет о размере, вы увидите, что код загружается во втором кадре. Первый кадр занимает всего 4 КБ и состоит из класса Preloader и символов встроенного шрифта. Теперь, 4кб вполне доступны по времени ожидания перед просмотром прелоадера, не так ли?
Вы можете увидеть разные размеры на CS3, и вы определенно увидите разные размеры с разными шрифтами. Или кошки.
Шаг 23: Скручивание Preloader
Возможно, у вас есть идея, что вы хотели бы использовать TweenLite для затухания прелоадера, поворачивая альфа на 0 — но вы не хотите загружать TweenLite в первом кадре, поскольку это добавляет еще 8 КБ к первоначальной загрузке.
Есть несколько способов сделать это, и мы решим это с помощью мувиклипа на третьем кадре, который ловит прелоадер и изменяет его. По завершении он перейдет к четвертому кадру, в который мы переместили приложение.
Причина, по которой он помещается в третий кадр, состоит в том, что мы не можем поместить его во второй кадр без загрузки TweenLite в первый кадр.
Теперь мы отходим от стандартной техники предварительной загрузки трех кадров.
Шаг 24: Добавьте слой и остановите (); Вызовы
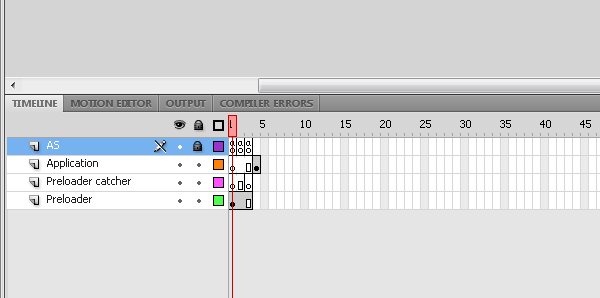
Добавьте новый слой под названием «Preloader catcher». Убедитесь, что вы поставили стоп (); звонки на кадры один, два и три. Это необходимо для предотвращения неправильного просмотра при моделировании загрузки, как упоминалось ранее.

Идите вперед и переместите приложение в четвертый кадр, а также расширив Preloader до третьего кадра.
Шаг 25: создай ловца
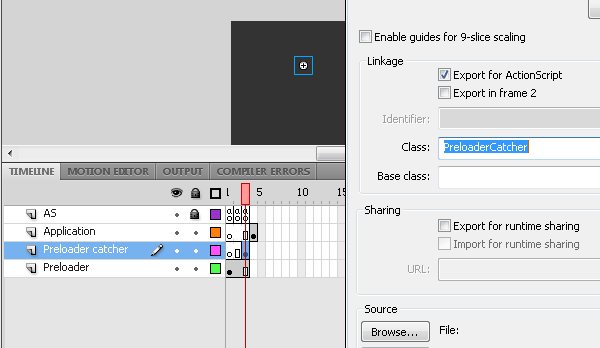
Убедитесь, что у вас есть ключевой кадр в третьем кадре слоя Preloader catcher. Перейдите к этому кадру, нарисуйте небольшую фигуру и установите альфа цвета заливки равным 0%. Это должен быть невидимый мувиклип. Превратите его в символ MovieClip под названием PreloaderCatcher или что-то подобное.

Экспортируйте мувиклип как PreloaderCatcher. Если вы используете CS4, не имеет значения, экспортируете ли вы его для кадра 2 или нет, так как он будет загружен в этот кадр, несмотря ни на что. Ну, это меняет одну вещь, помнишь? Независимо от того, загружена ли фигура в кадре 2. По сути, это не имеет значения, учитывая почти несуществующий размер файла для этой фигуры. Вы могли бы также снять это для хорошей привычки все же.

Шаг 26: класс PreloaderCatcher
Создайте новый файл класса с именем PreloaderCatcher.as:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
package
{
import com.greensock.TweenLite;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import Preloader;
public class PreloaderCatcher extends Sprite
{
public function PreloaderCatcher()
{
addEventListener(Event.ADDED_TO_STAGE, onAdded);
}
private function onAdded(e:Event):void
{
removeEventListener(Event.ADDED_TO_STAGE, onAdded);
var preloader:Sprite = MovieClip(parent).getChildByName(«preloader») as Sprite;
TweenLite.to(preloader, 0.5, {
alpha:0,
onComplete:function():void
{
MovieClip(parent).nextFrame();
}
} );
}
}
|
Как вы можете видеть, этот класс работает, сначала получая предварительный загрузчик, приводя родительский объект как Sprite и вызывая getChildByName («preloader»), где preloader — это имя экземпляра. Прелоадер также разыгрывает Sprite, затем TweenLite используется для его исчезновения.
Когда анимация завершена, функция onComplete в TweenLite преобразует родителя в MovieClip, чтобы можно было вызвать метод nextFrame.
Шаг 27: Почему четыре кадра?
Как я уже говорил, теперь мы отошли от техники предварительной загрузки трех кадров. Само по себе это не совсем богохульство, но я уверен, что некоторые из вас задаются вопросом, почему мы это сделали. Вместо этого мы могли бы обработать анимацию перед загрузчиком внутри клипа приложения.
В этом случае вы совершенно правы! Причина, по которой я использовал четыре кадра, состояла в том, чтобы показать вам, как это сделать, сохраняя при этом разные вещи. Отключение прелоадера; это относится к части preloader, или части Application? Preloader определенно, но в этом случае мы не хотели, чтобы он загружался в первом кадре. Таким образом, мы получаем этот дополнительный класс «ловец».
Просто помните, что это все необязательно. Когда вы знаете, как делать все, вы можете легко решить, что вам нужно.
Шаг 28: Звуки и дополнительные активы
На шаге 7 я рассказал вам о проблемах загрузки ресурсов в CS3. Поскольку это руководство предназначено как для пользователей CS3, так и для CS4, мы будем использовать наименьший общий знаменатель и использовать подход AssetHolder. Если вы используете CS4, вы можете выполнить следующие шаги таким же образом, и он будет работать точно так же, или вы можете пропустить подход AssetHolder.
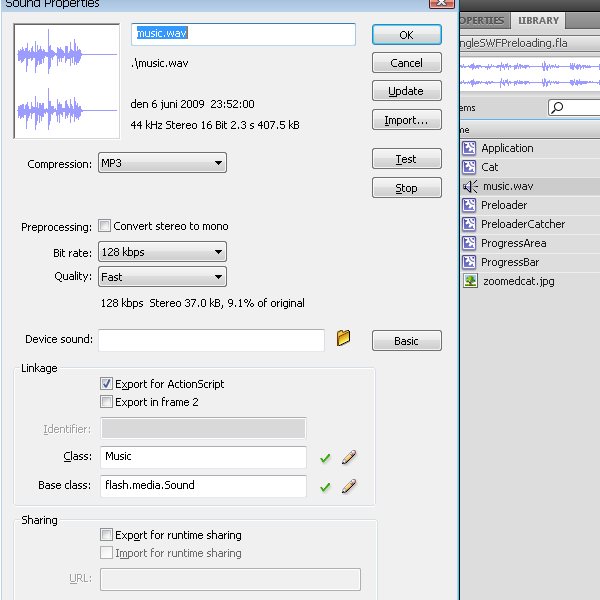
Начните с импорта звука «music.wav» из исходных файлов в ваш FLA.

Зайдите и экспортируйте его для ActionScript и убедитесь, что вы сняли флажок «Экспорт в первый кадр» в CS3. Для CS4 это не будет иметь большого значения. Я использую Flash CS4, который вы, наверное, уже поняли, поэтому на снимках экрана показано диалоговое окно CS4. Если вы хотите, вы можете переключиться с сжатия MP3 по умолчанию на что-то более приятное. Таким образом, это не будет звучать ужасно.
Давайте пройдем еще пару шагов, добавим немного текста в фильм и поместим все это в мувиклип AssetHolder!
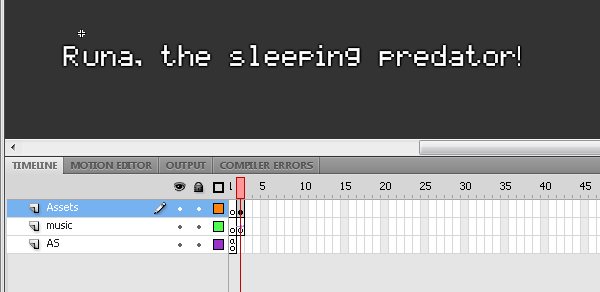
Шаг 29: создай текст
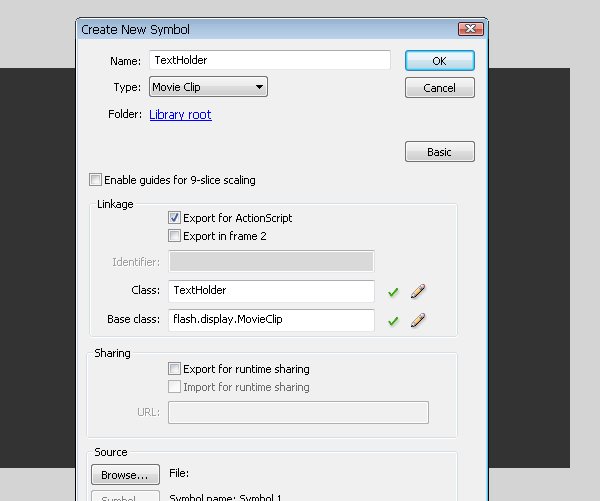
Нажмите Ctrl + F8, чтобы создать новый символ MovieClip. Назовите его TextHolder и экспортируйте его для ActionScript, еще раз (в CS3), убедившись, что флажок «Экспорт в первый кадр» снят.

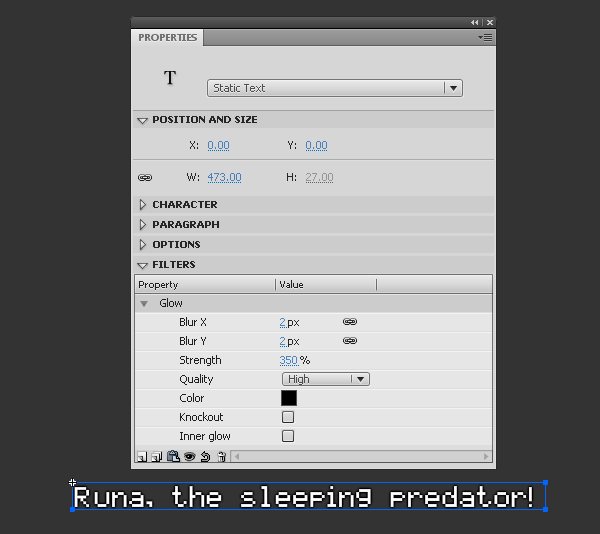
При создании вы будете «внутри» этого мувиклипа. Введите статический текст и выделите его белым цветом. Я использую тот же шрифт PixelMix, что и раньше. Чтобы создать смоделированный цвет обводки, я даю ему эффект фильтра свечения с настройками, показанными ниже.

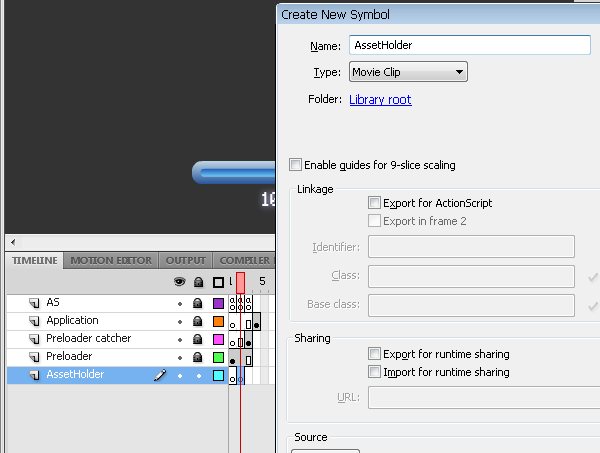
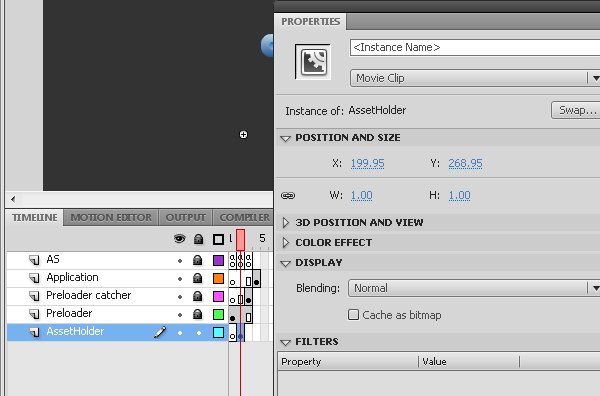
Шаг 30: Создайте AssetHolder
Создайте новый слой с именем AssetHolder. Создайте ключевой кадр во втором кадре, нажмите Ctrl + F8, чтобы создать новый мувиклип, и назовите его AssetHolder. Не экспортируйте это для ActionScript.

В AssetHolder MovieClip создайте три слоя с именами AS, музыка и активы. Поскольку «музыка» — это название звукового объекта, который мы используем, это то, что я называю слоем. Теперь вы должны поставить остановку (); вызов первого кадра уровня AS.

Затем создайте ключевой кадр на втором кадре слоя музыки и активов. Перетащите музыкальный звук на сцену, когда вы стоите на втором ключевом кадре в музыкальном слое. Затем сделайте то же самое с TextHolder MovieClip на слой Assets.
Выйдите из мувиклипа AssetHolder и убедитесь, что поместили его на второй ключевой кадр слоя AssetHolder на главной временной шкале. Как вы заметите, MovieClip не виден, но вполне уместен, что довольно круто!

Шаг 31: Изменение класса приложения
Хорошо, теперь мы просто хотим убедиться, что мы воспроизводим звук и показываем мувиклип TextHolder. Добавьте это в конструктор класса Application:
|
1
2
3
4
5
6
7
|
var s:Music = new Music();
s.play();
var textHolder:TextHolder = new TextHolder();
textHolder.x = 120;
textHolder.y = 20;
addChild(textHolder);
|
Шаг 32: Предварительный просмотр фильма
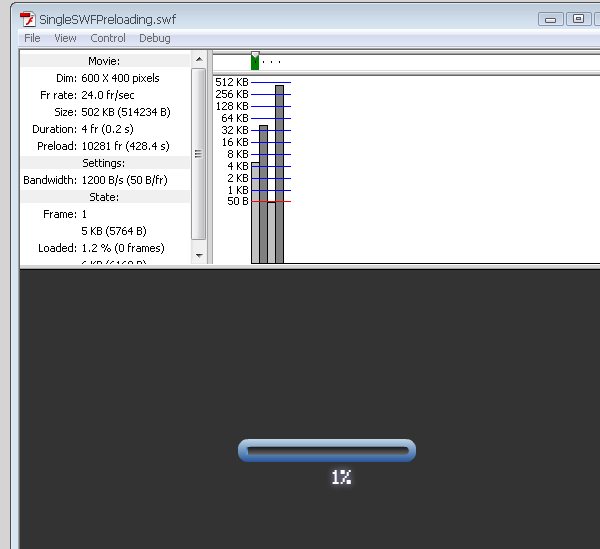
Идите вперед и просмотрите фильм. Теперь вы, вне зависимости от того, используете ли вы CS3 или CS4, можете смоделировать загрузку этого фильма и увидеть, как он прекрасно загружается, начиная с 1 процента! Обратите внимание, что это не начинается с 0 процентов. Если бы наше содержимое было больше, а предзагрузчик — меньше, чем это было бы возможно.

Теперь вы можете удивиться, почему вы смотрите на этого оранжевого кота в паре с коротким музыкальным ярлыком в стиле игрового шоу. Это нормально спрашивать себя.

Вывод
Надеемся, что теперь у вас есть все знания, необходимые для предварительной загрузки вещей в единый файл SWF! Чтобы увидеть окончательную версию всех файлов классов, просто скачайте исходные файлы для этого урока и ознакомьтесь с ними.
Я нездорово одержим этой темой, поэтому я с удовольствием вступлю в обсуждение в комментариях. Пожалуйста, присоединяйтесь, если у вас есть вопросы или идеи!