Это быстрое сообщение, показывающее, как можно смоделировать и скомпилировать файл CSS веб-приложения с помощью COMPASS, входящего в комплект Gumby2. Автоматически обновляйте ваш основной CSS-файл всякий раз, когда вы меняете ЛЮБУЮ из ваших таблиц стилей SASS. Ницца.
Gumby 2 построен на Sass и сильно зависит от возможностей Compass… Gumby поставляется с скомпилированным файлом gumby.css, который вы можете включить, а затем продолжить писать CSS обычным способом, однако есть несколько зависимостей, которые вам понадобятся установить, прежде чем вы сможете использовать Sass и Compass и раскрыть истинную силу Gumby 2.
1. Настройка Gumby2
Запустите с localhost: 8080 или с такого сервера — обновите css / gumby.css @import для шрифта Google — добавьте http: // вместо // (вернитесь назад, если вы развернете, чтобы он обслуживал https: // и так далее). Если вы запускаете из файла: // raw html, тогда chrome заблокирует любые XHR-запросы.
2. Установите SASS & COMPASS
См. Руководство по установке Gumby2 SASS .
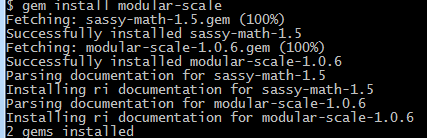
3. Установите модульную шкалу
Модульная шкала является зависимостью Gumby2 — она используется для типографики.
git bash install modular-scale 4. Компилировать и контролировать
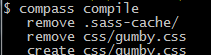
Вы можете вручную создать файл CSS, набрав это:
$ compass compile
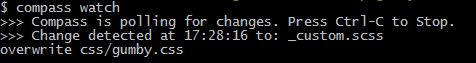
Если вы хотите, чтобы compass автоматически создавал ваш CSS-файл всякий раз, когда вы вносите изменения, введите:
$ compass watch
Внес изменения в пользовательские стили … и вуаля!
Он мгновенно компилирует новый файл CSS на лету, как мы обычно это делаем.
Примечание. Вам не нужно вводить команду compile каждый раз, когда вы можете просто начать с watch, и она зафиксирует любые изменения с момента последнего сохранения.
Выполнено! 🙂
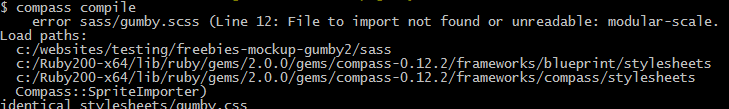
Некоторые ошибки, обнаруженные во время установки?
произошла ошибка! (ошибка модульной шкалы gumby2)
запустите установку снова …
Снова ошибка … ой, мне не хватает config.rb! https://raw.github.com/GumbyFramework/Gumby/master/config.rb
Успех! 🙂