В продолжение популярного урока «Дизайн красивого веб-сайта с нуля» , мы будем преобразовывать наш красивый дизайн в действительный веб-сайт HTML / CSS. Несмотря на то, что мы использовали шаблон 960.gs, мы не будем использовать его CSS-фреймворк для создания сайта. Вместо этого мы будем кодировать этот дизайн с нуля!
Всегда важно сначала создать сильную и чистую разметку. Почему? Одна из причин заключается в том, что, если нам нужно изменить наш дизайн или изменить некоторые вещи на нашем веб-сайте, нам нужно только внести изменения в наш файл CSS и никогда не трогать нашу разметку.
Вступление
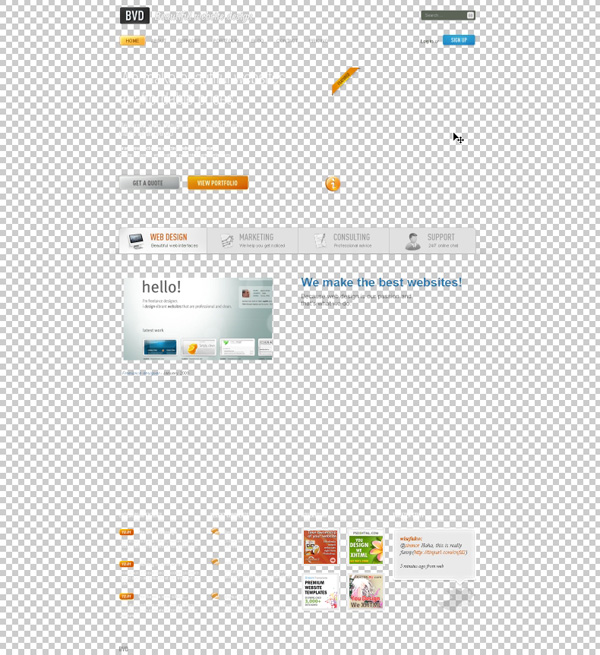
Сегодня мы узнаем, как подготовить этот дизайн для написания кода и запишем его на действующий (X) HTML / CSS кросс-браузерный веб-сайт. Мы рассмотрим только домашнюю страницу веб-сайта, и, если вы хотите больше практиковаться, дизайн доступен на Themeforest.net . Это очень подробное руководство; так что лучше приготовьтесь с огромной чашкой чая и печеньем. Мы начинаем в 3,2,1 ……
Шаг 1 — Организация папок

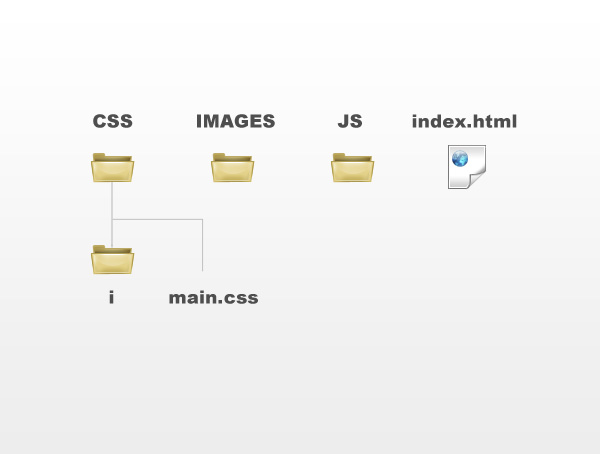
Прежде чем мы начнем наш новый проект, нам нужно будет создать новую папку, в которую мы сможем сохранить все наши данные. Я обычно создаю одну папку для каждого проекта, названного в честь сайта, который я разрабатываю. Внутри я создаю набор папок для различных целей, таких как «файлы», «PSD», «HTML», «pdf» и т. Д. Нам понадобится только одна папка, и вы можете назвать ее «HTML». Внутри этой папки создайте еще 3 папки и назовите их «css», «js» и «images». Затем откройте папку «css», создайте другую папку и назовите ее просто «i» (что обозначает изображения ). Почему мы это сделали? Ну … причина, по которой я это сделал, заключается в том, что я хочу отделить свои изображения контента от тех, которые создают мой веб-макет. Это может пригодиться, если мне когда-нибудь понадобится переместить мои папки на сервер, тогда пути к моим изображениям не будут затронуты, и мне не нужно будет снова изменять мой CSS-файл для его исправления.
Шаг 2 — Анализ дизайна
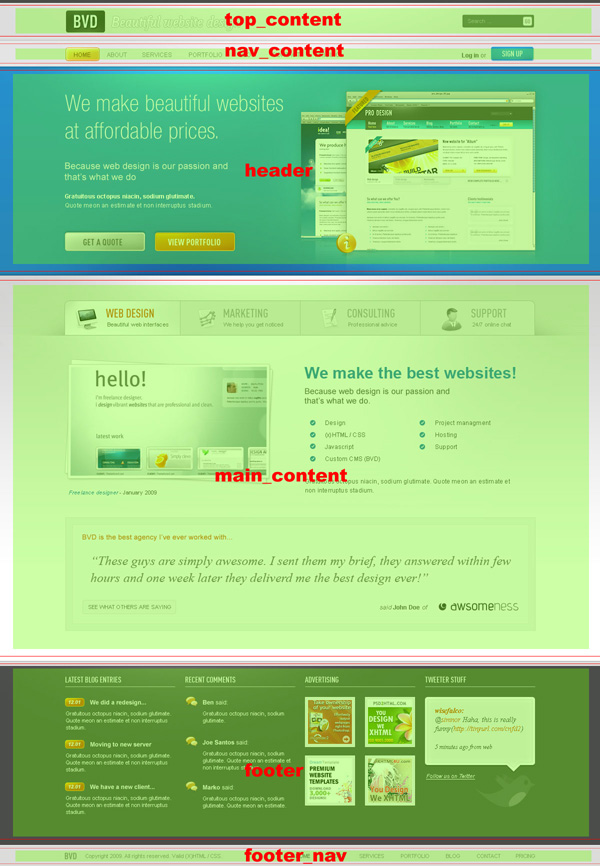
Итак, мы закончили с организацией наших папок. Теперь мы можем ближе познакомиться с нашим дизайном. Сделайте снимок экрана с красивым дизайном веб-сайта и постарайтесь думать «за кадром», как и я. Каждый элемент нашего будущего веб-сайта должен быть закодирован и заключен в тег HTML. Мы также должны помнить, что это будет шаблон, который кто-то будет использовать позже, и изменить его в соответствии со своими потребностями, поэтому мы должны сделать его максимально гибким для наших пользователей. Мы должны убедиться, что если пользователь хочет разместить больший логотип вместо этого, то заполнитель (div), куда идет логотип, расширяется. Также другие части сайта должны растягиваться с содержанием. Вот почему у нас может быть несколько дополнительных заполнителей (div) для этого. Если бы вы должны были кодировать сайт для клиента, вы не могли бы разрезать его таким образом, потому что он, вероятно, остался бы как есть. Давайте пойдем шаг за шагом и посмотрим, какие элементы входят в какие теги.
Во-первых, фоны. Нам нужно разбить верхнюю часть на две меньшие части: верхнюю часть _top, где находится логотип и поле поиска, и верхнюю часть _bottom, где расположена навигация. Далее есть большой заголовок, основной контент и нижний колонтитул. Обратите внимание, что для навигации в нижнем колонтитуле есть дополнительное поле Это потому, что мы хотим, чтобы нижний колонтитул тоже расширялся, потому что кто-то может захотеть иметь 10 последних сообщений или комментариев вместо всего 3, как я разработал. Таким образом, содержимое нижнего колонтитула будет продвигать навигацию нижнего колонтитула вниз, и всегда будет больше места для дополнительного содержимого.

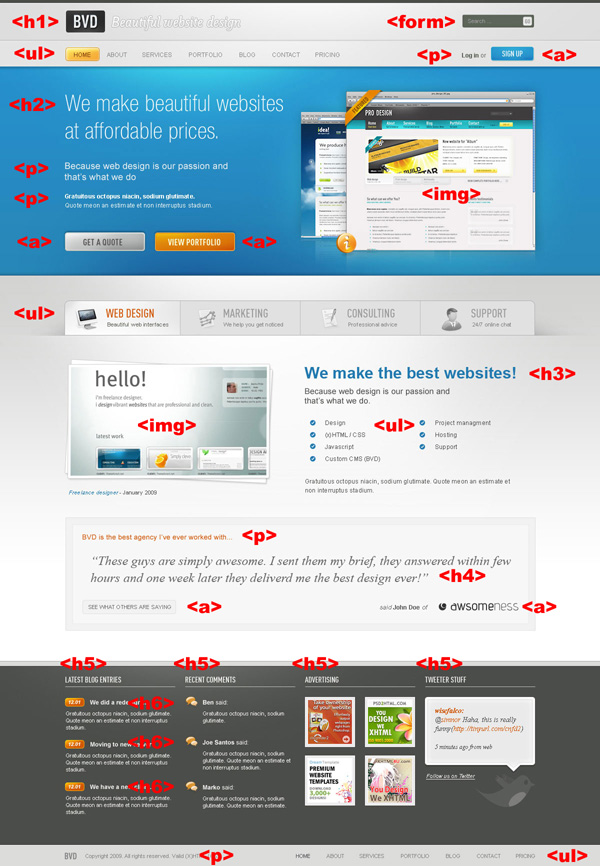
Теперь интерфейс. Логотип обычно оборачивается тегом H1, поэтому мы будем делать то же самое здесь. Форма поиска будет заключена в тег «form», которому будет присвоено фоновое изображение, как показано на скриншоте. Прежде чем мы продолжим, я предлагаю посмотреть, где мы можем использовать все наши 6 заголовков (от H1 до H6). H1 закончен, мы сказали, что это будет наш логотип, так как он самый важный и всегда на первом месте. H2 является вторым по важности заголовком, и мы будем использовать его для переноса нашего изображения строки тега. Не беспокойтесь, мы предоставим альтернативный текст для программ чтения с экрана. Я решил, что третий заголовок можно использовать для отображения описаний наших служб или строк тегов. Итак, давайте сделаем это. Потому что то, что клиенты говорят о нас, очень важно. Я решил, что он должен идти внутри тега H4, а не просто абзаца, даже если он выглядит как текст абзаца. H5 используются для заголовков нижнего колонтитула, а H6 — для последних записей в блоге. Итак, наши H ушли, мы можем двигаться дальше. Как вы можете видеть, каждый элемент, имеющий одно предложение или более, помещается в абзац, и ссылки, конечно,
«в качестве. Маркированные списки, как и в основном содержимом, представляют собой простой неупорядоченный список «ul», где маркер на «li» заменяется пользовательским изображением. Кроме того, все наши навигационные элементы, верхняя, средняя и нижняя размещены внутри неупорядоченных списков — просто по-разному.

Если вы обратите внимание, вы заметите, что я использовал только 5 HTML-элементов / тегов для создания нашего макета. Например, я поместил кнопку «Зарегистрироваться» прямо внутри тега «a», потому что это ссылка, независимо от того, есть ли за ней графический элемент кнопки. Нет никакой причины сначала создавать div с нашей графической кнопкой, а затем помещать ссылку «a» внутри. Когда мы закончим с нашими анализами, мы можем открыть Photoshop и подготовить наш PSD для нарезки.
Шаг 3 — Подготовка PSD
В этом уроке мы будем использовать инструмент «Срез», чтобы вырезать изображения макета. Да, вы правильно меня поняли, инструмент Slice. Я использую его только тогда, когда создаю шаблоны для кого-то другого или для продажи на Themeforest, потому что не у всех есть навыки, чтобы изменить свое изображение логотипа или другую графику и заменить его, не нарушая макет. По сути, каждому также потребуется внести некоторые изменения в файл CSS (изменить размеры и т. Д.).
Помните, что мы говорим о том, как сделать так, чтобы кому-то было проще изменить его позже, и это один из способов сделать это.
Если вы чувствуете, что вам не нужно этого делать, просто пропустите этот шаг.
Поскольку в нашем дизайне много графики, нам нужно разделить их, чтобы нам было легче их нарезать. Я обычно скрываю весь контент, кнопки и т. Д., Оставляю только фон и сохраняю этот файл как backgrounds.psd. То же самое касается кнопок и т. Д. Просто без фона. Итак, теперь у нас есть два файла PSD. Один с фоном и один с кнопками, маркерами, заголовками и т.д ..

background.psd

content.psd
Шаг 4 — Нарезка изображений
Теперь мы можем начать нарезку нашего макета. У нас есть «background.psd» и «content.psd». Сначала мы начнем с «background.psd». Как было сказано ранее, вы можете вырезать вашу графику из одного psd-файла, как я это делаю иногда, но на этот раз важно отделить его, чтобы нашему клиенту было легче вносить изменения позже.
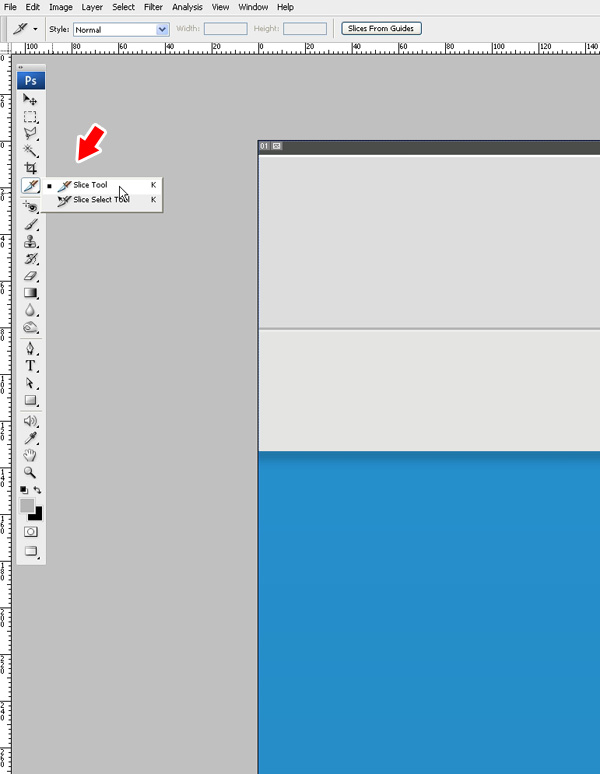
Откройте файл «background.psd». На панели инструментов слева выберите инструмент «Срез» .

Шаг 5

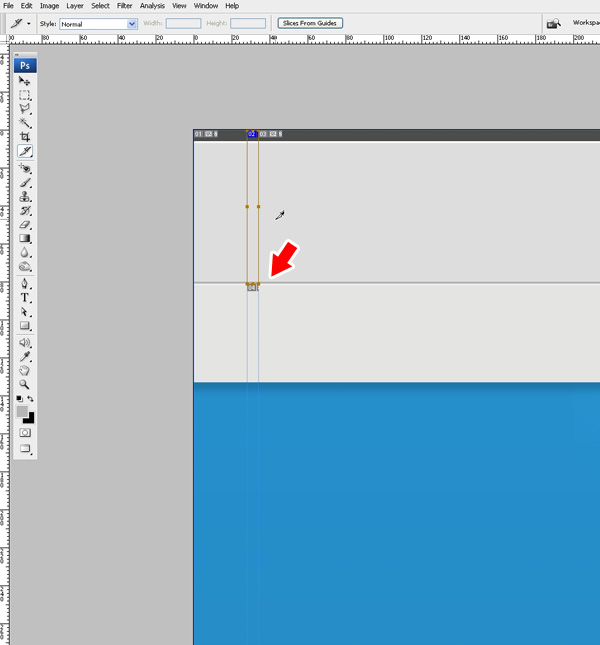
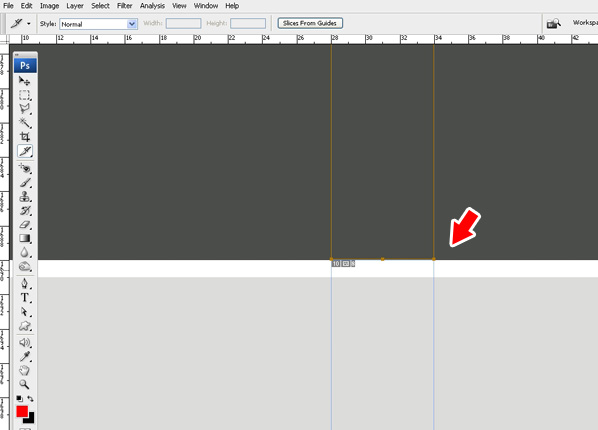
Выбрав инструмент «Срез» , нарисуйте срез от верхней части документа до следующей полосы (часть навигации). Сделайте ломтик шириной около 20 пикселей. ПРИМЕЧАНИЕ: иногда лучше сделать повторное фоновое изображение шире. Причина этого в том, что наш браузер будет повторять изображение для создания фона, а движок рендеринга браузера должен рассчитать ширину фона и добавить изображения для создания полного фона. Если наше изображение будет 1px, представьте, сколько вычислений нужно сделать, и, конечно, ваша загрузка процессора будет расти еще больше. Сказав это, разумнее сделать более широкое фоновое изображение с возможно большим размером файла (всего несколько килобайт), чтобы сэкономить нам загрузку процессора.

Потяните срез рядом с темно-серой линией, так как именно здесь начинается наш навигационный фон. Обратите внимание, что мы всегда оставляем сплошной цвет внизу каждого среза. Это потому, что таким образом мы делаем эту область расширяемой. Позже мы добавим цвет фона для заполнителя и этого повторного изображения, и если наш контент будет больше, наш сайт не сломается!
Шаг 6

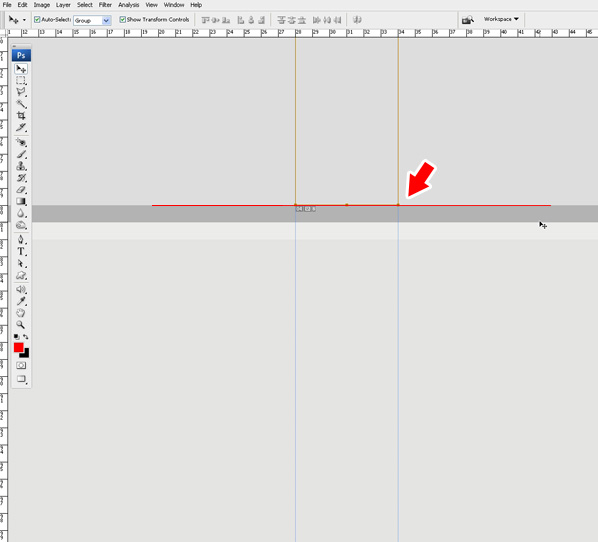
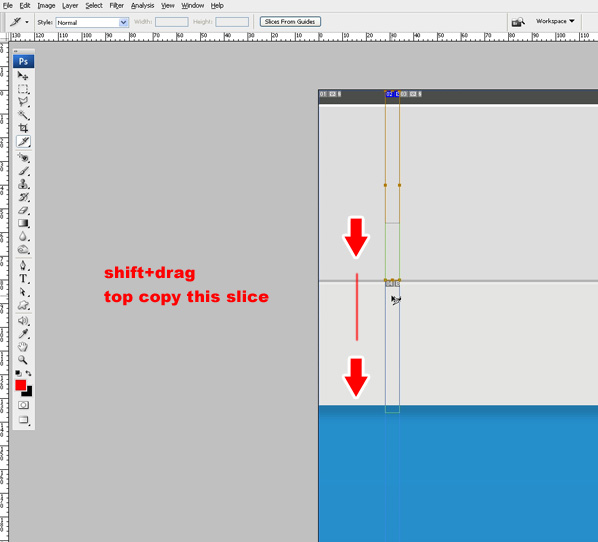
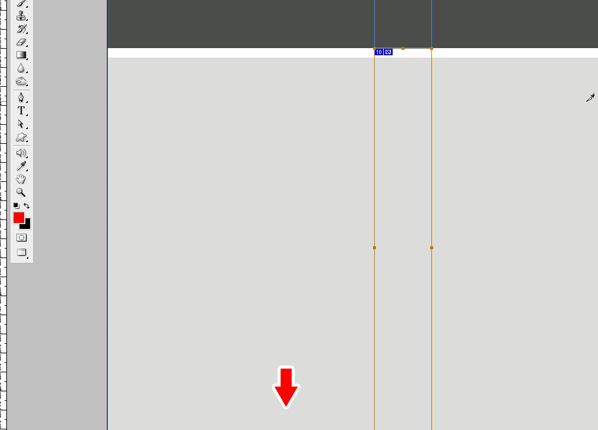
Нам не нужно каждый раз рисовать кусочки, мы можем просто скопировать и изменить размеры существующих. Удерживайте Shift + Перетащите срез сверху вниз. Отрегулируйте только высоту! Сделайте так, чтобы нижняя часть среза была светло-серого сплошного цвета.
Шаг 7

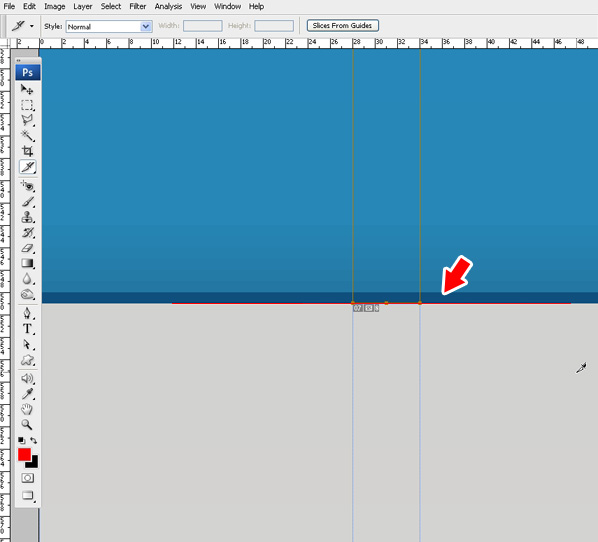
Фон заголовка — единственная часть, которая останется фиксированной по высоте. Вот как мы собираемся нарезать это фоновое изображение. Скопируйте срез сверху снова и отрегулируйте высоту, чтобы она соответствовала всей синей части заголовка, включая маленькие тени.
Шаг 8

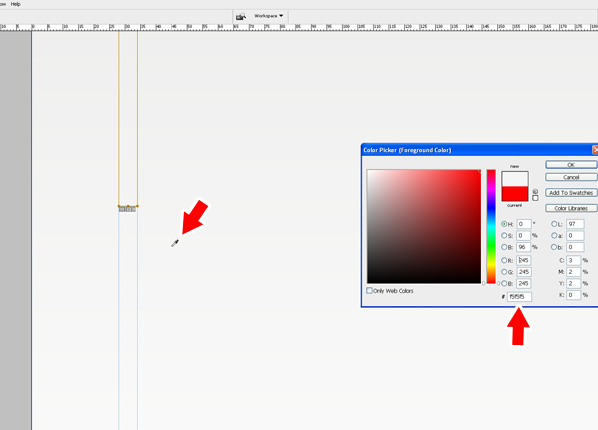
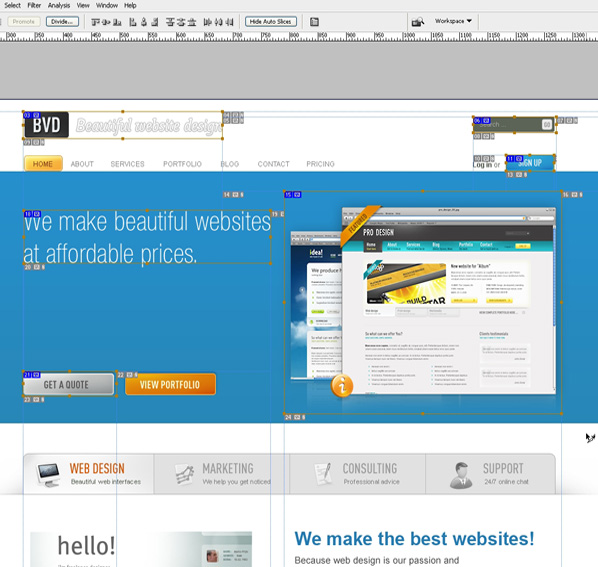
Основной фон контента не нужно нарезать в полный рост. Нам нужно найти последний сплошной цвет, который появляется в градиенте, и это #ffffff (белый). Используйте инструмент выбора цвета, чтобы найти эту часть градиента и отрегулируйте высоту среза до этой точки.

Шаг 9

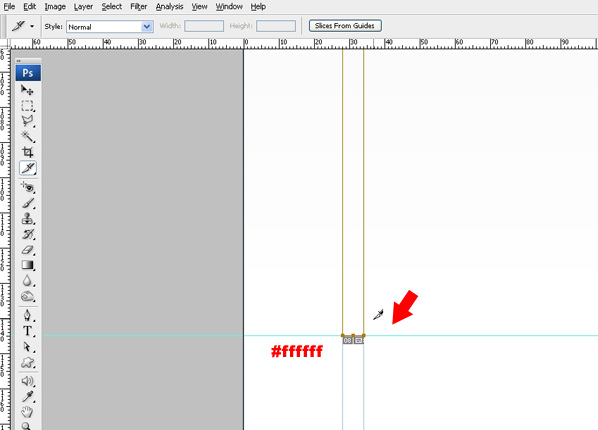
Footer. Скопируйте фрагмент сверху, сдвиньте его вниз и отрегулируйте высоту в соответствии с темно-серым фоном нижнего колонтитула.
Шаг 10

Теперь мы оставили только маленький нижний фон навигации, чтобы вырезать. Снова скопируйте фрагмент сверху и отрегулируйте высоту, пока не дойдете до конца документа.
Шаг 11

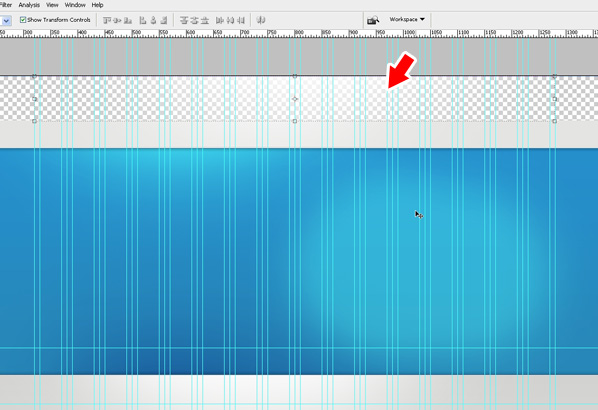
Мы еще не закончили с фонами. У нас есть рамка и оставленные световые эффекты. Чтобы нарезать рамку рисунка, нам нужно отключить все фоновые слои, чтобы у нас получился только кадр. Затем нарисуйте фрагмент и увеличьте его. Настройте фрагмент так, чтобы все изображение помещалось внутри этого фрагмента.
Шаг 12

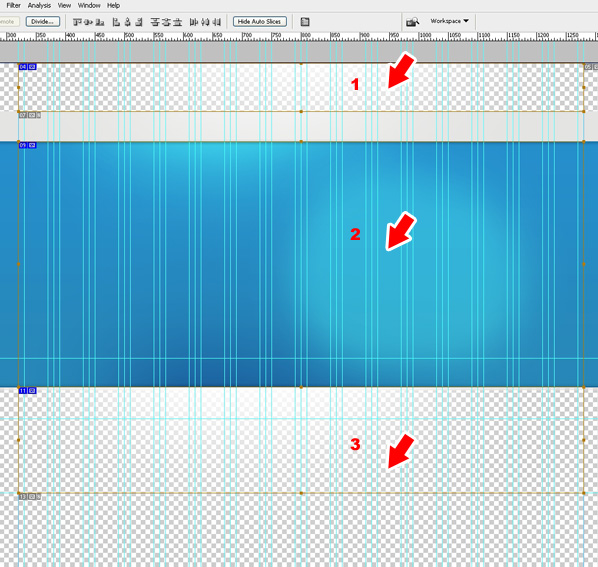
Вот как будет выглядеть световой эффект, когда все фоновые слои отключены. Убедитесь, что вы остаетесь внутри сетки 960 при создании срезов. Верхний источник света (1) и нижний источник света (3) будут экспортированы в виде прозрачных PNG, а средняя часть (2) — в формате JPEG. Мы могли бы вырезать весь световой эффект с помощью фона и сохранить его в формате JPEG, но я предпочитаю делать это таким образом.

Шаг 13
Теперь откройте ваш файл «content.psd», так как теперь мы будем вырезать наши кнопки, изображения, навигацию и т. Д.

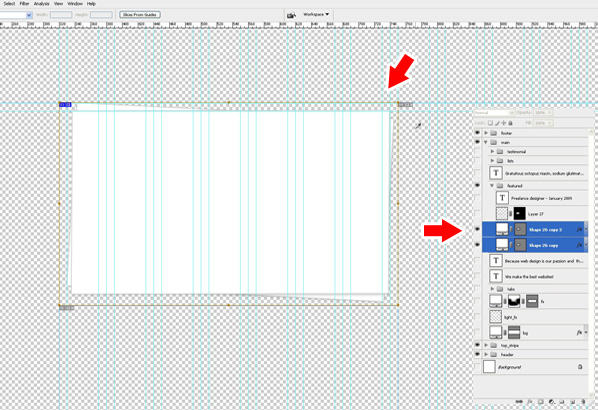
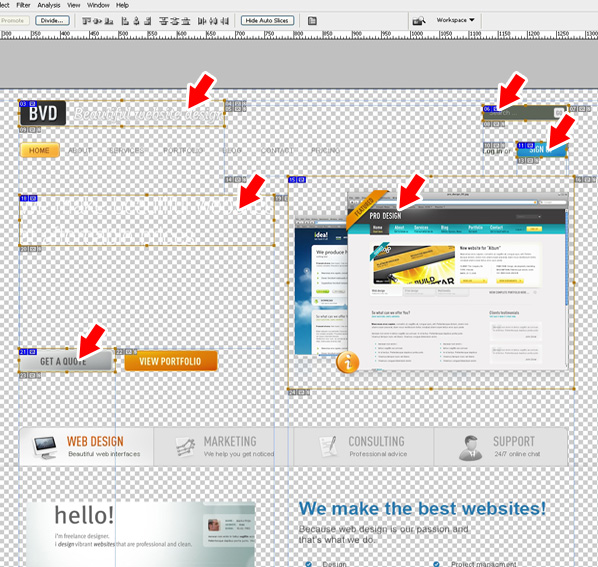
Создавайте кусочки точно так же, как вы делали это раньше. Не забудьте увеличить масштаб, чтобы точно создать срез для каждого объекта. Вот как это должно выглядеть.

Вы всегда можете включить фон, чтобы получить лучший контраст при нарезке.
Шаг 14

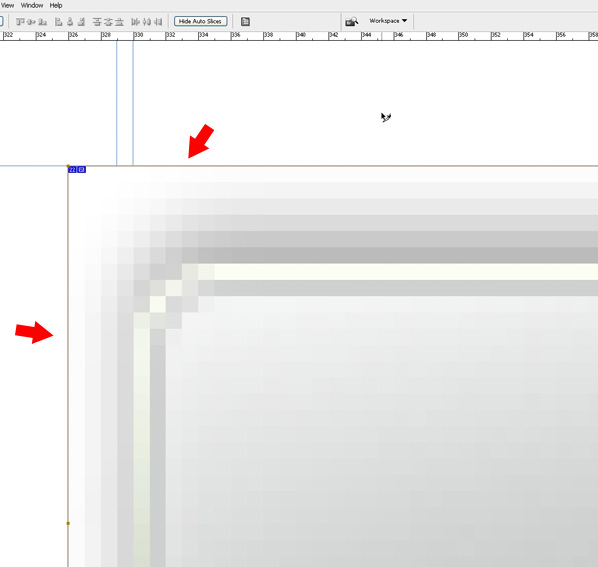
Увеличьте на 100% две кнопки в заголовке, чтобы увидеть, где заканчивается тень, и нарисуйте вокруг нее срез. Здесь важно быть очень точным, потому что мы не хотим, чтобы наша тень была где-то обрезана. Это будет выглядеть неловко в браузере.
Шаг 15

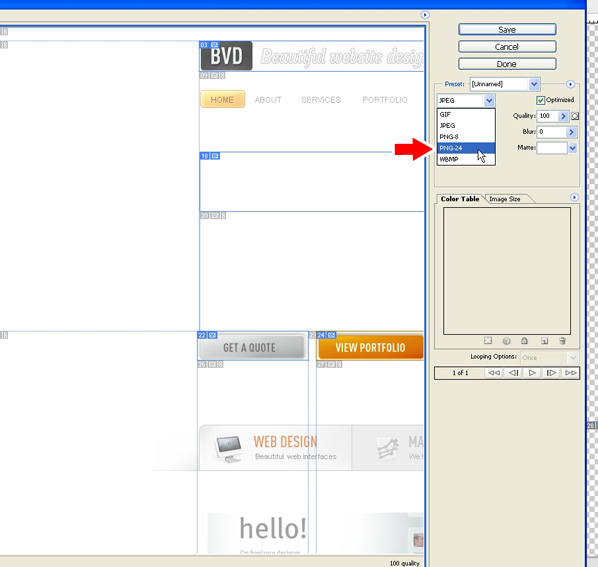
Время экспортировать наши ломтики в виде прозрачных PNG. Перейдите в Файл> Сохранить для Web . Из выпадающего списка выберите PNG 24 .
Шаг 16

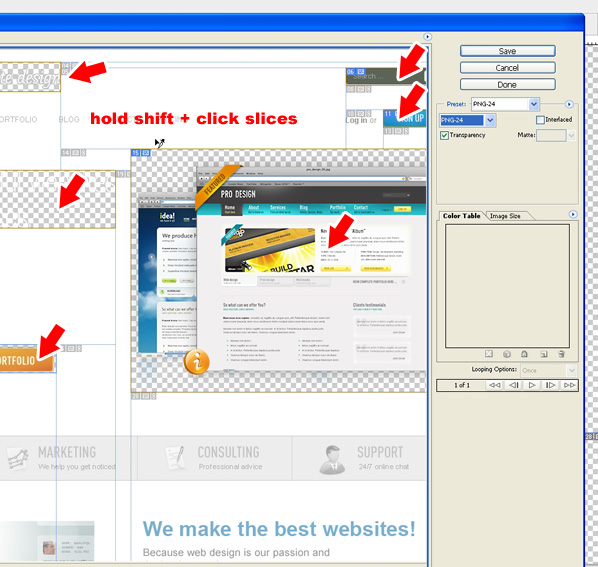
Теперь удерживайте Shift и выберите все срезы, которые мы создали, поскольку мы не будем экспортировать только те. Возможно, вам нужно будет снова выбрать PNG 24 из выпадающего списка. Нажмите Сохранить . Когда откроется диалоговое окно, выберите « Сохранить только выбранные фрагменты» в раскрывающемся списке внизу окна. Обязательно укажите папку, куда экспортировать изображения.
Шаг 17

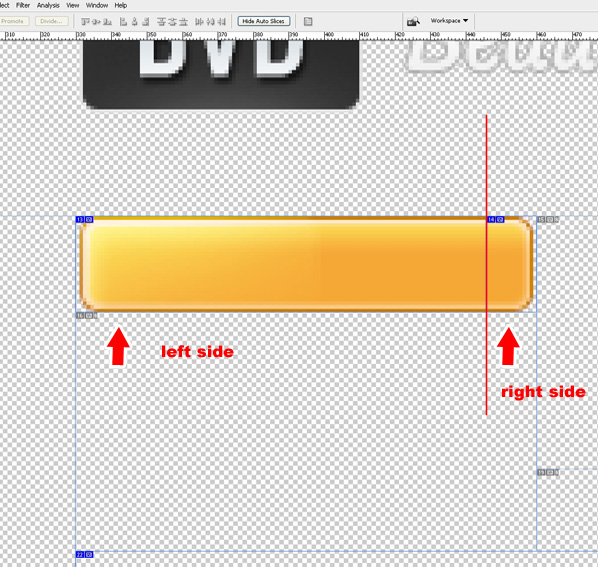
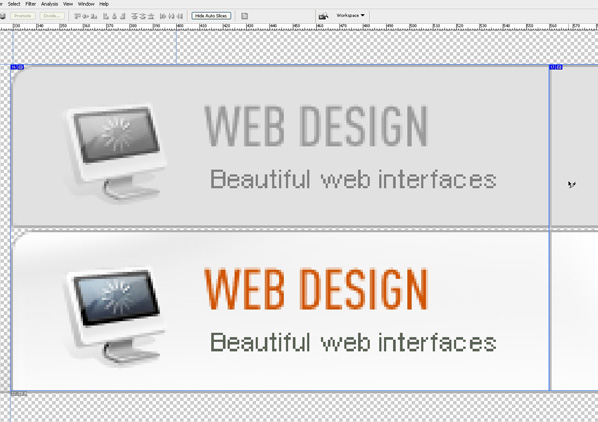
Мы используем технику раздвижных дверей для наших кнопок навигации. Если вы хотите узнать больше об этом, обязательно посетите эту статью в A List Apart. Нам нужно убедиться, что у нас достаточно длинная левая часть нашей кнопки, чтобы поместиться в самое длинное слово в меню (ПОРТФОЛИО). Вот почему нам пришлось расширить состояние: hover /: active в нашем дизайне, чтобы соответствовать этому слову. Всегда лучше сделать его на несколько пикселей шире, чем снова разрезать его, если он не подходит.
Шаг 18

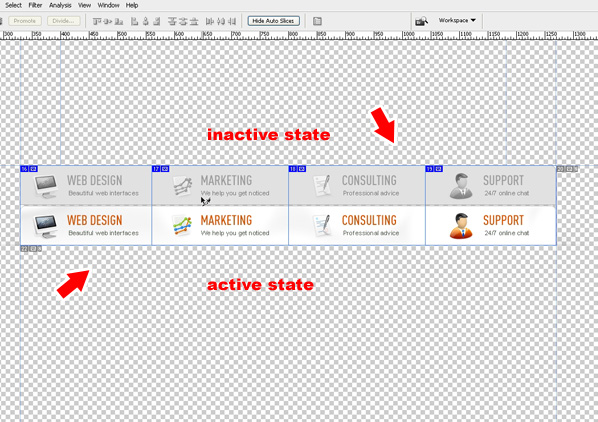
Для нашей навигации по вкладкам мы будем использовать CSS-спрайты. Для получения дополнительной информации о CSS-спрайтах читайте « Как использовать CSS-спрайты» . Нам нужно создать одну кнопку для неактивного и активного состояния. Это сделано для того, чтобы мы могли перемещать неактивные вкладки над активной и разделять каждую вкладку с обоими состояниями.

Вот так должен выглядеть один срез вкладки. Убедитесь, что между вкладками оставлен разрыв в 1 пиксель.
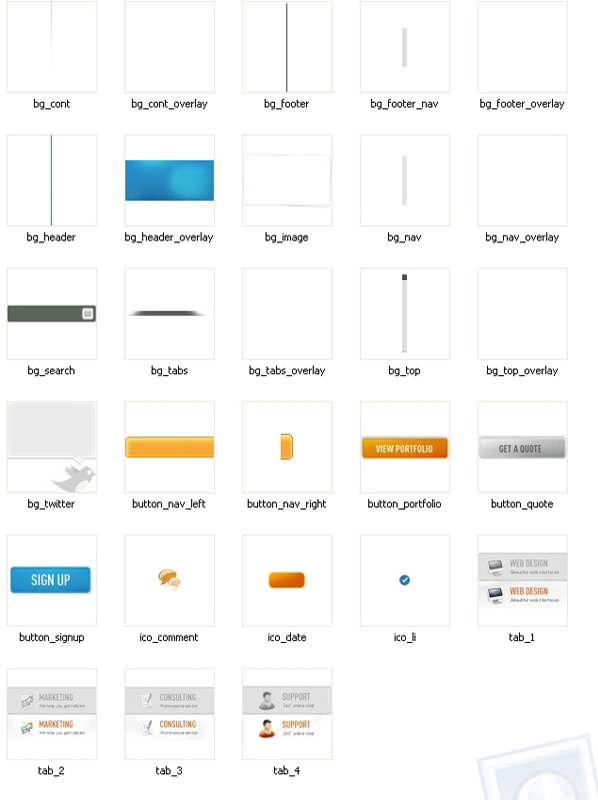
Шаг 19 — Наименование изображений

Пришло время дать нашим экспортированным изображениям осмысленные имена. Я сделал скриншот всех своих изображений и их имен, чтобы вы могли просто следовать моему примеру. Все эти изображения размещены в папке «CSS / i», потому что они являются частью нашего веб-сайта. Другие изображения, такие как «Реклама» нижнего колонтитула или изображение «Избранные работы», помещаются в папку «/ images», которая находится в корневом каталоге.
Шаг 20 — Подготовка HTML и CSS шаблонов
Мы готовы закрыть Photoshop и начать кодировать этот красивый дизайн. Прежде чем сделать это, давайте сделаем небольшую подготовительную работу. Это просто необязательный шаг, вы можете пропустить его, если хотите. Я обычно готовил свои HTML и CSS файлы для каждого проекта. Как только вы это сделаете, вам нужно будет только скопировать их в рабочую папку. Мне нравится, когда мой пустой HTML-файл выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<meta name=»description» content=»#» />
<meta http-equiv=»cahe-control» content=»cache» />
<meta http-equiv=»Content-Language» content=»en» />
<meta http-equiv=»Copyright» content=»Copyright #» />
<meta name=»keywords» content=»PLEASE ENTER YOUR KEYWORDS HERE» />
<meta name=»robots» content=»index» />
<meta content=»all/follow» name=»robots» />
<meta content=»general» name=»rating» />
<meta content=»7days» name=»revisit» />
<!—CSS —>
<link href=»css/main.css» rel=»stylesheet» type=»text/css» media=»screen» />
<!—JAVASCRIPT —>
<!—PAGE TITLE —>
<title>BVD — Beautiful Website Design</title>
</head>
<!—BEGIN BODY —>
<body>
</body>
</html>
|
А внутри CSS-файла мне нравится писать что-то о веб-сайте, который я кодирую, так что это будет выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* CSS Document for BVD */
/*
Title: main.css
Browser(s): All
Author: Marko Prljic (http://www.markoprljic.iz.hr)
Created: 11.05.2009
*/
|
Шаг 21 — Разметка
Первое первым. Начнем с нашей разметки. Как сказано во введении, очень важно создать сильную и чистую разметку. Вот почему мы сначала проанализировали наш дизайн, сделали несколько замечаний и подумали о нашей структуре разметки, прежде чем мы начнем кодировать. Я предлагаю вам делать это каждый раз, прежде чем вы начнете кодировать любой проект. Если впоследствии сайт будет перенесен на какую-то CMS, то также неплохо бы сесть рядом с разработчиком, снова пройти разметку и, в случае необходимости, внести некоторые изменения. Так как мы не будем применять это к любой CMS, мы можем просто придерживаться наших заметок из шага 2.
Шаг 22
Давайте начнем с фона. Для этого нам нужно создать заполнители для нашего контента. Поместите этот код внутри тела.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div id=»top_content»>
<div class=»center» id=»top_light1″>
</div>
</div>
<div id=»nav_content»>
<div class=»center» id=»top_light2″>
</div>
</div>
<div id=»header»>
<div class=»center» id=»top_light3″>
</div>
</div>
<div id=»main_content»>
<div class=»center1″ id=»top_light4″>
</div><!—end center 1 —>
</div><!— end main content—>
<div id=»footer»>
<div class=»center» id=»top_light5″>
</div>
</div>
<div id=»footer_nav»>
<div class=»center»>
</div>
</div>
|
Помните, как мы вырезали наши изображения из PSD-файла? Сначала мы нарезали верхний фон, затем фон навигации, затем основной фон контента и т. Д. Теперь, когда мы создаем нашу разметку, мы будем делать это в том же порядке, в котором мы вырезали наши изображения. Поэтому я сначала создал div «top_content», затем «nav_content», затем «main_content», «footer_content» и «footer_nav». Вы заметите, что я сразу создал несколько дополнительных div’ов, которые называются «center». Причина, по которой я это сделал, заключается в том, что эти «центральные» дивы, так сказать, являются нашими настоящими владельцами контента. Div «top_content» используется для отображения нашего повторного фонового изображения и будет установлен на 100% шириной через файл CSS. Нам нужно создать дополнительный div, который будет центрирован, чтобы наш контент также отображался по центру в браузере.
Шаг 23
Теперь мы сделали все наши основные заполнители для контента. Следующим шагом будет переходить один за другим и начинать добавлять код для других элементов. Внутри div «top_content» у нас есть логотип и поле ввода для поиска. Давай создадим их.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<div id=»top_content»>
<div class=»center» id=»top_light1″>
<h2><a href=»#»>BVD-Beautiful Website Design</a></h2>
<form id=»search» action=»» method=»post»>
<fieldset>
<label for=»search»>Search</label>
<input name=»search» type=»text» id=»search» tabindex=»1″ />
</fieldset>
</form>
</div>
</div>
<div id=»nav_content»>
<div class=»center» id=»top_light2″>
<ul id=»nav»>
<li><a href=»#»><span>home
<li><a href=»#»><span>about
<li><a href=»#»><span>service
<li><a href=»#»><span>portfolio
<li><a href=»#»><span>blog
<li><a href=»#»><span>contact
<li><a href=»#»><span>pricing
</ul>
<p ><a href=»#»>Log in</a> <span >or
</div>
</div>
<div id=»header»>
<div class=»center» id=»top_light3″>
<h2>We make beautiful websites at affordable prices </h2>
<p>Because web design is our passion and that’s what we do </p>
<p><strong>Gratuitous octopus </strong> niacin, sodium glutimate.
<a href=»#»>Get a qoute </a> <a href=»#»>View portfolio </a>
<img src=»images/header_images.png» alt=»featured work» width=»471″ height=»370″ />
</div>
</div>
<div id=»main_content»>
<div class=»center1″ id=»top_light4″>
<!— Leave room for the slider here, we will do this later—>
<div id=»testimonials»>
<div id=»testimonials_inner»>
<p >BVD is the best agency I’ve ever worked with…</p>
<h4>»These guys are simply awesome. I sent them my brief, they answered within few hours and one week later they delivered me the best design ever!»</h4>
<p ><span>said
<a href=»#»>SEE WHAT OTHERS ARE SAYING</a>
</div>
</div>
</div>
</div>
<div id=»footer»>
<div class=»center» id=»top_light5″>
<div class=»column»>
</div>
<div class=»column»>
</div>
<div class=»column»>
</div>
<div class=»column»>
</div>
</div>
</div>
<div id=»footer_nav»>
<div class=»center»>
<a class=»footer_logo» href=»#»>BVD</a><p>Copyright 2009. All rights reserved.
<ul>
<li><a href=»#»>home</a></li>
<li><a href=»#»>about</a></li>
<li><a href=»#»>service</a></li>
<li><a href=»#»>portfolio</a></li>
<li><a href=»#»>blog</a></li>
<li><a href=»#»>contact</a></li>
<li><a href=»#»>pricing</a></li>
</ul>
</div>
</div>
|
Сначала мы должны создать «H1» и обернуть наш логотип внутри (мы сделаем это позже с помощью CSS). Тогда у нас есть поле ввода поиска. Нам нужно создать форму, потому что мы добавим к ней фоновое изображение. Далее идет навигация. Это простой неупорядоченный список, который мы будем стилизовать с помощью CSS позже. Обратите внимание, что я добавил дополнительный «span» внутри «li». Это потому, что мы будем использовать технику раздвижных дверей, и для достижения эффекта необходим элемент пролета. После навигации у нас есть кнопки входа или регистрации. Поскольку эти два будут ссылками, я поместил их в «а».
Заголовок состоит из заголовка, нескольких абзацев, двух кнопок и одного большого изображения.
«Main_content» будет включать ползунок jQuery, но пока я оставил его пустым и создал только часть отзывов. Я не очень хорошо разбираюсь в jQuery, чтобы написать свой собственный скрипт и разметку, поэтому я, вероятно, буду использовать один из бесплатных скриптов и сделаю всего несколько модификаций, чтобы соответствовать нашим потребностям.
Отзывы клиентов сделаны из двух дел. У нас есть 4 границы для создания, и это возможно с этими двумя div. К внешнему элементу div будут применены граница в 1 пиксель, цвет фона и отступы, а для внутреннего элемента также будет граница в 1 пиксель и цвет фона. Таким образом, мы можем создать этот эффект.
Все, что осталось сейчас, это нижний колонтитул. Мы будем создавать только пустые столбцы и заполнять их позже на ходу. Я предлагаю посмотреть, как выглядит наш веб-сайт в браузере.
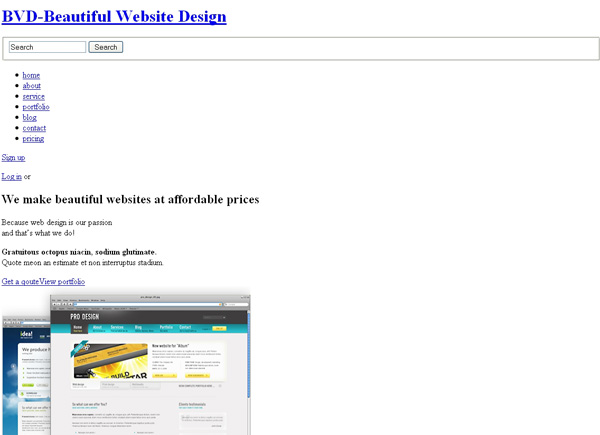
Шаг 24
Так выглядит наш сайт в настоящее время. Стили CSS по-прежнему не применяются, поэтому браузер отображает их по умолчанию. Таким образом, мы также можем увидеть, как другие программы чтения с экрана будут интерпретировать наш сайт, потому что программы чтения с экрана не поддерживают CSS или JS. Наш сайт должен быть доступен, и это один из способов его проверить.

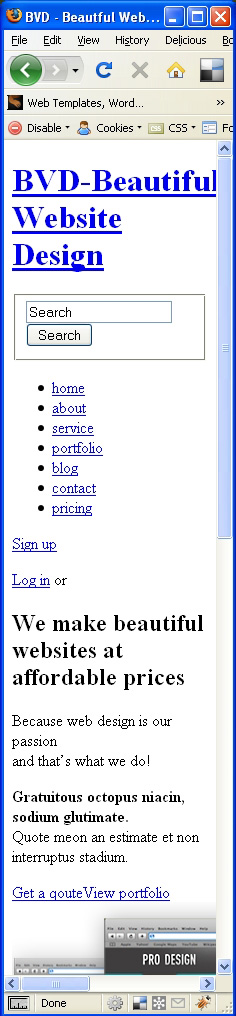
А теперь посмотрим, как это будет выглядеть на мобильном телефоне.

Ницца!
Шаг 25 — Веселая часть (CSS)
Пришло время придать нашему сайту больше стиля! Мы установили базу, у нас есть чистая разметка, почти все элементы нашего сайта здесь. Мы снова коснемся разметки, потому что нам нужно будет добавить несколько дополнительных классов и идентификаторов для некоторых элементов, чтобы мы могли их стилизовать. Я пойду сверху вниз снова и снова и снова проведу тестирование и представлю вам скриншот. Давайте принесем это!
Шаг 26
Откройте файл main.css. Добавьте некоторые базовые стили сброса CSS и определения тела, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
* {
margin: 0 auto 0 auto;
padding: 0;
}
body{
margin:0;
font-size: 62.5%;
font-family: Arial, Sans-Serif;
line-height: 150%;
color:#4b4d4a;
background: #fff;
}
div, p, ul, img{
padding:0px;
}
ul{
list-style-type:none;
}
|
Шаг 27
Далее мы будем стилизовать наши заголовки и добавим некоторые исправления браузера.
|
01
02
03
04
05
06
07
08
09
10
|
a { outline:none;
a img { border:none;} /* Remove IE’s blue borders */
h1 {font-size: 2.4em;}
h2 {font-size: 2.2em;}
h3 {font-size: 3.2em;}
h4 {font-size: 1.6em;}
h5 {font-size: 1.8em;}
h6 {font-size: 1.2em;}
|
Шаг 28
Я обычно объявляю несколько дополнительных классов на тот случай, если они мне понадобятся. В основном они предназначены для форматирования текста, плавающих элементов, полей и отступов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.hr{ border-bottom:1px solid #CCCCCC;
.left{ float:left;}
.left_margin_right{ float:left;
.left_margin_right_top{ float:left;
.right{ float:right;}
.right_margin_top{ float:right;
.right_margin_right{ float:right;
p {font-size: 1.2em;
.gray {color: #666;
.fat{font-weight:bold;}
.small {font-size: 1.1em;
.big {font-size: 1.8em;
.white {font-size: 1.2em;
.title{ font-size:1.1em;
.stroke { border:1px solid #fff;}
|
Шаг 29 — Фоны
Теперь мы собираемся придать цвет нашему макету. Давайте выделим все внешние элементы div и добавим к ним повторяющиеся фоновые изображения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
#top_content{ background:#dddddd url(i/bg_top.jpg) top center repeat-x;
#nav_content{ background:#e4e4e3;
#header{ background:#268abe url(i/bg_header.jpg) top center repeat-x;
#main_content{ background:#fff url(i/bg_cont.jpg) top center repeat-x;
#footer{ background:#4b4d4a url(i/bg_footer.jpg) top center repeat-x;
#footer_nav{ background:#dcdcda url(i/bg_footer_nav.jpg) top center repeat-x;
.center{ width:960px;
|
Теперь посмотрим, как это выглядит в браузере.

Шаг 30
У нас есть фоны, теперь нам нужно только разместить наложение света в каждом элементе. Для этого мы создадим набор идентификаторов с прозрачным набором png в качестве фона.
|
1
2
3
4
5
|
#top_light1{ background:transparent url(i/bg_top_overlay.png) top center no-repeat;
#top_light2{ background:transparent url(i/bg_nav_overlay.png) top center no-repeat;
#top_light3{ background:transparent url(i/bg_header_overlay.jpg) top center no-repeat;
#top_light4{ background:transparent url(i/bg_cont_overlay.png) top center no-repeat;
#top_light5{ background:transparent url(i/bg_footer_overlay.png) top center no-repeat;
|
Чтобы избежать добавления дополнительных div в нашу разметку, мы просто добавим id к уже определенному div. Для этого нам нужно немного изменить нашу разметку.
|
1
|
<div class=»center» id=»top_light1″></div>
|
После изменения всех .center div, давайте предварительно просмотрим изменения.

Шаг 31
Теперь мы установили основу и можем пошагово оформить все элементы. Сначала идет логотип и форма поиска. Для этого просто добавьте этот код CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
h1 a { float:left;
#searchform {float: right;
fieldset.search {
border: none;
width: 146px;
}
.search input, .search button {
border: none;
float: left;
}
.search input.box {
color: #a4a3a3;
font-size: 1.2em;
width: 109px;
height: 17px;
padding: 5px;
vertical-align:middle;
margin: 0;
background:none;
outline: none;
}
.search input.box:focus {
background: none;
outline: none;
}
.search button.btn {
width: 27px;
height: 27px;
cursor: pointer;
text-indent: -9999px;
background: url(i/bg_search.png) no-repeat top right;
}
.search button.btn:hover {
background: url(i/bg_search.png) no-repeat bottom right;
}
|
Сначала мы объявляем заголовок «h», за которым следует тег «a». Мы указываем ширину и высоту и фоновое изображение (которое является нашим логотипом). Поскольку «a» является встроенным элементом, нам нужно преобразовать его в элемент уровня блока, и мы делаем это, добавляя «display: block;» свойство. «Текст-отступов: -9999px;» используется для перемещения текста с экрана, чтобы было видно только изображение. «Переполнение: скрытый;» удаляет большую пунктирную границу вокруг ссылки и делает ее такой же ширины и высоты, как объявлено ранее. С формой поиска мы сделали маленький трюк. Мы дали нашей «форме» фоновое изображение (все поле с кнопкой). Тогда мы сказали, что наше поле ввода будет 109px в ширину и 17px в высоту. На самом деле изображение имеет высоту 27px, но поскольку мы добавили 5px отступ, нам нужно вычесть 10px из ширины и 10px из высоты (5px с каждой стороны) поля ввода. Это то, что мы будем делать намного позже, поэтому постарайтесь запомнить это. Затем мы добавили кнопку, дали ей то же фоновое изображение, но сделали ее шириной всего 27px и высотой 27px, как и сама кнопка «GO». Кроме того, мы объявили: hover состояние кнопки.
Шаг 32 — Навигация
Навигация выполнена в технике раздвижных дверей. Я не буду подробно объяснять эту технику, поэтому вам следует сначала прочитать эту статью . Вот код для нашей навигации.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
/*NAVIGATION*/
.nav ul {margin:10px 0 0 0;
.nav ul li{float: left;
.nav ul li a.button {
/* Sliding right image */
display: block;
float: left;
height: 27px;
margin-right: 6px;
padding-right: 14px;
/* FONT PROPERTIES */
text-decoration: none;
color: #848484;
font-size:1.2em;
font-family: Arial, Helvetica, sans-serif;
font-weight:normal;
text-transform:uppercase;
}
.nav ul li a.button span {
/* Background left image */
display: block;
line-height: 27px;
padding:0 0 0 15px;
}
.nav ul li a.button:hover {
/* Sliding right image */
background: transparent url(i/button_nav_right.png) no-repeat scroll top right;
display: block;
float: left;
height: 27px;
margin-right: 6px;
padding-right: 14px;
/* FONT PROPERTIES */
text-decoration: none;
color: #7b3500;
font-size:1.2em;
font-family: Arial, Helvetica, sans-serif;
font-weight:normal;
text-transform:uppercase;
}
.nav ul li a.button:hover span {
/* Background left image */
background: transparent url(i/button_nav_left.png) no-repeat;
display: block;
line-height: 27px;
padding:0 0 0 15px;
}
.nav ul li.selected a {
/* Sliding right image */
background: transparent url(i/button_nav_right.png) no-repeat scroll top right;
display: block;
float: left;
height: 27px;
margin-right: 6px;
padding-right: 14px;
/* FONT PROPERTIES */
text-decoration: none;
color: #7b3500;
font-size:1.2em;
font-family: Arial, Helvetica, sans-serif;
font-weight:normal;
text-transform:uppercase;
}
.nav ul li.selected a span {
/* Background left image */
background: transparent url(i/button_nav_left.png) no-repeat;
display: block;
line-height: 27px;
padding:0 0 0 15px;
}
|
Прежде чем проверить это в вашем браузере, убедитесь, что вы внесли небольшие изменения в разметку.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<div id=»nav_content»>
<div class=»center» id=»top_light2″>
<div class=»nav»>
<ul id=»nav»>
<li><a href=»#»><span>home
<li><a href=»#»><span>about
<li><a href=»#»><span>service
<li><a href=»#»><span>portfolio
<li><a href=»#»><span>blog
<li><a href=»#»><span>contact
<li><a href=»#»><span>pricing
</ul>
</div>
<a class=»signup» href=»#»>Sign up</a><p class=»login» ><a class=»fat» href=»#»>Log in</a> <span class=»gray» >or
</div>
</div>
|
Шаг 33
Справа от навигации у нас есть кнопка «Зарегистрироваться», которая нам нужна. Вставьте этот код в ваш файл CSS.
|
1
2
|
.signup { float:right;
.login {float:right;
|
Мы поместили оба элемента вправо и дали им верхнее и правое поле, чтобы они были отцентрированы и отодвинуты друг от друга.
Шаг 34 — Заголовок
Здесь мы должны немного изменить разметку, но все сводится к добавлению классов к существующим элементам и, возможно, добавлению чего-то нового. Я разделил заголовок на две части: левую и правую. Для этого я создал два новых класса в файле CSS:
|
1
2
|
.left_column { width:469px;
.right_column { width:470px;
|
Левый столбец будет использоваться для размещения строки тега, абзацев и кнопок, а правый столбец здесь не будет использоваться, поскольку у нас есть большое изображение справа, которое достаточно большое, чтобы удерживать заголовок вместе. Этот столбец будет использоваться внутри main_content. Вот наша новая разметка заголовка:
|
01
02
03
04
05
06
07
08
09
10
11
|
<div id=»header»>
<div class=»center» id=»top_light3″>
<div class=»left_column»>
<h2>We make beautiful websites at affordable prices </h2>
<p>Because web design is our passion and that’s what we do </p>
<p><strong>Gratuitous octopus </strong> niacin, sodium glutimate.
<a href=»#»>Get a qoute </a> <a href=»#»>View portfolio </a>
</div>
<img src=»images/header_images.png» alt=»featured work» width=»471″ height=»370″ />
</div>
</div>
|
И CSS:
|
1
2
3
|
.tagline{ width:436px;
.getquote {float:left;
.portfolio {float:left;
|
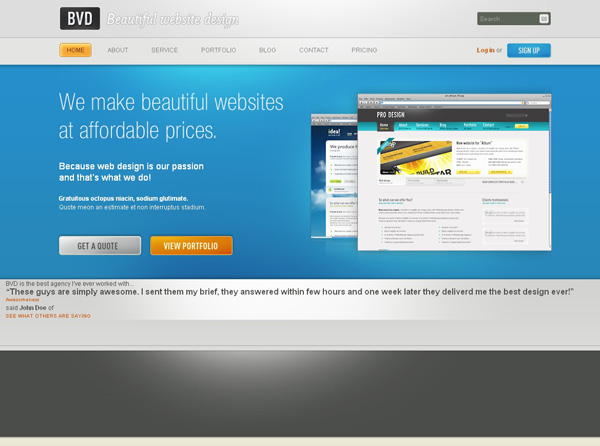
Вот так теперь должен выглядеть наш сайт.

Шаг 35 — Основной контент
Помните, что мы оставили основной контент, когда писали разметку? Ну, причина, по которой я это сделал, заключается в том, что мы собираемся использовать слайдер из статьи Криса Койера « Построение лучшего блога: динамическое удовольствие с SimplePie и jQuery» . Теперь прочитайте эту статью, если вам интересен весь процесс создания этого слайдера. Меня не очень интересовал динамически генерируемый контент с помощью PHP, поэтому я скачал исходный код и скопировал его сюда. Я внес некоторые изменения в файлы HTML, CSS и JS, чтобы получить тот же эффект, но с моим собственным дизайном. Чтобы сделать то же самое, сначала вставьте этот код в заголовок документа:
|
1
2
3
4
|
<script src=’js/jquery-1.2.6.min.js’ type=’text/javascript’> </script>
<script src=»js/jquery-easing.1.2.js» type=’text/javascript’> </script>
<script src=»js/jquery-easing-compatibility.1.2.js» type=’text/javascript’> </script>
<script src=»js/coda-slider.1.1.1.js» type=’text/javascript’> </script>
|
Затем добавьте этот код в центр div, который находится внутри main_content:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
+015
016
+017
018
019
020
021
022
023
024
025
026
027
028
029
+030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
+055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
|
<div id=»blogSliderWrap»>
<div id=»blogSlider»>
<div class=»innerWrap»>
<div class=»panelContainer»>
<div class=»panel» title=»Web design»>
<div class=»wrapper»>
<div class=»left_column»>
<div class=»featured»>
<img src=»images/featured_0.jpg» alt=»featured work» /> </div>
<p class=»small»><span class=»title»>Freelance designer
</div>
<div class=»right_column»>
<h2>We make the best websites!</h2>
<p class=»big»>Because web design is our passion and <br />that’s what we do.</p>
<ul class=»listing»><!— left list—>
<li>Adobe Photoshop</li>
<li>Adobe Illustrator</li>
<li>Adobe Flash</li>
<li>Adobe Fireworks</li>
</ul>
<ul class=»listing»><!— right list—>
<li>Adobe Dreamweaver</li>
<li>Adobe Swift 3D</li>
<li>Adobe Photography</li>
</ul>
<p class=»description»>Gratuitous octopus niacin, sodium glutimate.
</div>
</div>
</div>
<div class=»panel» title=»Marketing»>
<div class=»wrapper»>
<div class=»left_column»>
<div class=»featured»>
<img src=»images/featured_0.jpg» alt=»featured work» /> </div>
<p class=»small»><span class=»title»>Freelance designer
</div>
<div class=»right_column»>
<h2>We make the best websites!</h2>
<p class=»big»>Because web design is our passion and <br />that’s what we do.</p>
<ul class=»listing»><!— left list—>
<li>Adobe Photoshop</li>
<li>Adobe Illustrator</li>
<li>Adobe Flash</li>
<li>Adobe Fireworks</li>
</ul>
<ul class=»listing»><!— right list—>
<li>Adobe Dreamweaver</li>
<li>Adobe Swift 3D</li>
<li>Adobe Photography</li>
</ul>
<p class=»description»>Gratuitous octopus niacin, sodium glutimate.
</div>
</div>
</div>
<div class=»panel» title=»Consulting»>
<div class=»wrapper»>
<div class=»left_column»>
<div class=»featured»>
<img src=»images/featured_2.jpg» alt=»featured work» /> </div>
<p class=»small»><span class=»title»>Freelance designer
</div>
<div class=»right_column»>
<h2>We make the best websites!</h2>
<p class=»big»>Because web design is our passion and <br />that’s what we do.</p>
<ul class=»listing»><!— left list—>
<li>Adobe Photoshop</li>
<li>Adobe Illustrator</li>
<li>Adobe Flash</li>
<li>Adobe Fireworks</li>
</ul>
<ul class=»listing»><!— right list—>
<li>Adobe Dreamweaver</li>
<li>Adobe Swift 3D</li>
<li>Adobe Photography</li>
</ul>
<p class=»description»>Gratuitous octopus niacin, sodium glutimate.
</div>
</div>
</div>
<div class=»panel» title=»Support»>
<div class=»wrapper»>
<div class=»left_column»>
<div class=»featured»>
<img src=»images/featured_3.jpg» alt=»featured work» /> </div>
<p class=»small»><span class=»title»>Freelance designer
</div>
<div class=»right_column»>
<h2>We make the best websites!</h2>
<p class=»big»>Because web design is our passion and <br />that’s what we do.</p>
<ul class=»listing»><!— left list—>
<li>Adobe Photoshop</li>
<li>Adobe Illustrator</li>
<li>Adobe Flash</li>
<li>Adobe Fireworks</li>
</ul>
<ul class=»listing»><!— right list—>
<li>Adobe Dreamweaver</li>
<li>Adobe Swift 3D</li>
<li>Adobe Photography</li>
</ul>
<p class=»description»>Gratuitous octopus niacin, sodium glutimate.
</div>
</div>
</div>
</div><!—end panel container —>
</div><!— end inner wrap—>
</div><!—end blog slider —>
</div>
<!—end blog slider wrap —>
|
Я обнаружил, что в основном мне нужно было изменить размер и пути к изображениям из исходного CSS-файла Криса для слайдера. Новый слайдер CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
/*
WIDGET STRUCTURE
*/
#blogSliderWrap { width: 1167px;
background: url(i/bg_tabs.png) 35px 57px no-repeat;
position: relative;
#blogSlider { margin: 0 auto;
.stripViewer { position: relative;
.stripViewer .panelContainer { position: relative;
.stripViewer .panelContainer .panel { float: left;
.stripNav { position: relative;
.wrapper { padding: 10px;
.innerWrap { width: 960px;
/*
MAIN TABBED NAVIGATION
*/
.stripNav ul li { float: left;
.stripNav li a { /* Generic «CSS image replacement» */
display: block;
/* The below class names are auto-generated by the JavaScript */
.stripNav li.tab1 a { background: url(i/tab_1.png) top center no-repeat;
.stripNav li.tab2 a { background: url(i/tab_2.png) top center no-repeat;
.stripNav li.tab3 a { background: url(i/tab_3.png) top center no-repeat;
.stripNav li.tab4 a { background: url(i/tab_4.png) top center no-repeat;
.stripNav li a:hover,
.stripNav li a:active,
.stripNav li a:focus { /* Restore focus styling that we removed when we removed outlines */
background-position: top center;
/* It is neccessary to repeat the image paths here */
.stripNav li.tab1 a.current { background: url(i/tab_1.png) bottom center no-repeat;
.stripNav li.tab2 a.current { background: url(i/tab_2.png) bottom center no-repeat;
.stripNav li.tab3 a.current { background: url(i/tab_3.png) bottom center no-repeat;
.stripNav li.tab4 a.current { background: url(i/tab_4.png) bottom center no-repeat;
|
Далее мы обновили «right_column» несколькими новыми классами, поэтому нам нужно стилизовать его в CSS:
|
1
2
3
4
5
|
.right_column .description{ float:left;
.featured { width:407px;
ul.listing{ float:left;
ul.listing li{ list-style-image: none;
|
«.featured» — это div слева, куда попадает наше изображение. Мы установили фон в качестве рамки изображения и использовали свойство «padding», чтобы центрировать содержимое внутри. «ul.listing» — это неупорядоченный список (маркированный список), который мы имеем справа. Он перемещен влево и имеет некоторые отступы, чтобы отделить его от окружающего контента. Далее мы заменили маркеры по умолчанию в «ul.listing li» на наше пользовательское изображение маркера (синее), используя «list-style-image: none; background-image: url (i / ico_li.png);». С «background-position: left center;» мы выровняли пулю слева и центрировали ее по тексту. Наконец, добавьте отступы, чтобы освободить место. «.right_column .description» — это класс для абзаца, который отображается под двумя списками. Он просто указывает, что абзац имеет ширину 100%, поэтому он не оборачивается вокруг списков, поскольку они перемещаются влево.
И, наконец, файл JS. Я только что удалил ненужный код, который мы здесь не используем. Новый файл coda-slider.1.1.1.js выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
jQuery(function(){
jQuery(«div.csw»).prepend(«<p class=’loading’>Loading…<br /><img src=’http://tutsplus.s3.amazonaws.com/tutspremium/web-development/013_BeautifulWebsiteFromScratchCoding/images/ajax-loader.gif’ alt=’loading…’/ ></p>»);
});
var j = 0;
jQuery.fn.codaSlider = function(settings) {
settings = jQuery.extend({
easeFunc: «expoinout»,
easeTime: 750,
toolTip: false
}, settings);
return this.each(function(){
var container = jQuery(this);
// Remove the preloader gif…
container.find(«p.loading»).remove();
// Self-explanatory…
container.removeClass(«csw»).addClass(«stripViewer»);
// Get the width of a panel, set from CSS…
var panelWidth = container.find(«div.panel»).width();
// panelCount gives us a count of the panels in the container…
var panelCount = container.find(«div.panel»).size();
// Calculate the width of all the panels when lined up end-to-end…
var stripViewerWidth = panelWidth*panelCount;
// Use the above width to specify the CSS width for the panelContainer element…
container.find(«div.panelContainer»).css(«width» , stripViewerWidth);
// Set the navWidth as a multiple of panelCount to account for margin-right on each li
var navWidth = 240;
// Specify the current panel.
// If the loaded URL has a hash (cross-linking), we’re going to use that hash to give the slider a specific starting position…
if (location.hash && parseInt(location.hash.slice(1)) <= panelCount) {
var cPanel = parseInt(location.hash.slice(1));
var cnt = — (panelWidth*(cPanel — 1));
jQuery(this).find(«div.panelContainer»).css({ left: cnt });
// Otherwise, we’ll just set the current panel to 1…
} else {
var cPanel = 1;
};
// Create appropriate nav
container.each(function(i) {
// Create the Tabs
jQuery(this).before(«<div class=’stripNav’ id=’stripNav» + j + «‘><ul><\/ul><\/div>»);
jQuery(this).find(«div.panel»).each(function(n) {
jQuery(«div#stripNav» + j + » ul»).append(«<li class=’tab» + (n+1) + «‘><a href=’#» + (n+1) + «‘>» + jQuery(this).attr(«title») + «<\/a><\/li>»);
});
// Tab nav
jQuery(«div#stripNav» + j + » a»).each(function(z) {
// Figure out the navWidth by adding up the width of each li
navWidth += jQuery(this).parent().width();
// What happens when a nav link is clicked
jQuery(this).bind(«click», function() {
jQuery(this).addClass(«current»).parent().parent().find(«a»).not(jQuery(this)).removeClass(«current»);
var cnt = — (panelWidth*z);
cPanel = z + 1;
jQuery(this).parent().parent().parent().next().find(«div.panelContainer»).animate({ left: cnt}, settings.easeTime, settings.easeFunc);
});
});
// Same-page cross-linking
jQuery(«a.cross-link»).click(function(){
jQuery(this).parents().find(«.stripNav ul li a:eq(» + (parseInt(jQuery(this).attr(«href»).slice(1)) — 1) + «)»).trigger(‘click’);
});
// Set the width of the nav using the navWidth figure we calculated earlier.
jQuery(«div#stripNav» + j).css(«width» , navWidth);
// Specify which tab is initially set to «current».
if (location.hash && parseInt(location.hash.slice(1)) <= panelCount) {
jQuery(«div#stripNav» + j + » a:eq(» + (location.hash.slice(1) — 1) + «)»).addClass(«current»);
} else {
jQuery(«div#stripNav» + j + » a:eq(0)»).addClass(«current»);
}
});
j++;
});
};
|
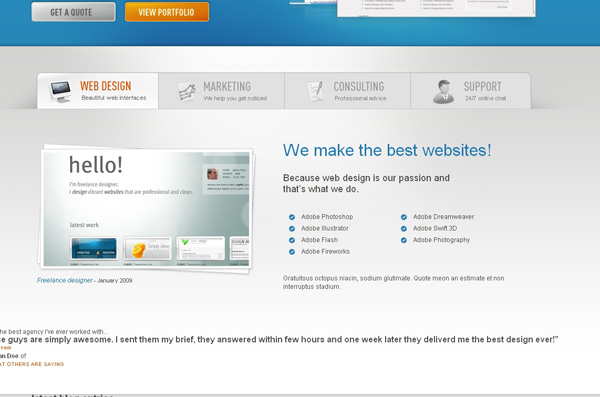
Шаг 36
После того, как мы внесли все эти изменения, нам просто нужно вставить небольшой кусочек кода в «заголовок» нашего документа, чтобы вызвать слайдер. После этого мы можем проверить нашу страницу.
|
1
2
3
4
5
|
<script type=’text/javascript’>
$(function () {
$(«#blogSlider»).codaSlider();
});
</script>
|
Вот так должна выглядеть основная область контента. Нам все еще нужно оформить часть отзывов.

Шаг 37
Ящик с отзывами состоит из 2 отдельных элементов. Внешний div имеет цвет фона и сплошную границу 1px. Внутренний блок также имеет цвет фона, границу в 1 пиксель и отступ в 10 пикселей. Это поле гарантирует, что внутренняя коробка будет на 10px меньше со всех сторон, чем внешний div, создавая эффект жирной границы внешнего div. Давайте посмотрим на CSS.
|
1
2
|
#testimonials { margin:0 auto;
#testimonials_inner { margin:10px;
|
«поле: 0 авто;» используется для центрирования поля отзыва в main_content. «Обивка: 20px;» для внутреннего div используется для удаления содержимого от границы. Обратите внимание, как ширина внутренней коробки стала меньше? Это вызвано добавлением полей и отступов. Каждый раз, когда мы добавляем отступ к элементу, нам нужно уменьшать ширину или высоту этого элемента в зависимости от того, какой отступ был задан.
Шаг 38
Теперь мы должны стилизовать содержимое поля отзывов. Я сделал несколько дополнительных классов для каждой части контента, и это выглядит так:
|
1
2
3
4
5
6
7
|
#testimonials_inner p.intro{ color:#d05606;
#testimonials_inner h4{ padding:20px 0;
#testimonials_inner a.all { display:block;
#testimonials_inner a.all:hover { display:block;
#testimonials_inner p.sig{ float:right;
#testimonials_inner p.sig span{ font-size:1.1em;
#testimonials_inner a.logo {float:right;
|
Сначала я объявил цвет шрифта абзаца, размер и вес. Затем рекомендация оборачивается тегом «h4», потому что я чувствовал, что это важная часть контента и его следует подчеркнуть таким образом. Мы могли бы также обернуть его внутри тега «p». Класс «.all» используется для кнопки «просмотреть больше отзывов». Вы заметите, что я использовал некоторые свойства CSS3, например, закругленные углы. Большинство браузеров поддерживают его, кроме IE, конечно. IE отобразит это как квадратную коробку. Мы можем жить с этим :). Последнее, что нужно стилизовать — это подпись и логотип клиента, который будет являться ссылкой на его домашнюю страницу. Мне пришлось немного переставить разметку, чтобы отобразить «дополнительные кнопки» и «подпись» в правильном порядке, так вот как выглядит новая разметка:
|
1
|
<div id=»testimonials»> <div id=»testimonials_inner»> <p >BVD is the best agency I’ve ever worked with…</p> <h4>»These guys are simply awesome. I sent them my brief, they answered within few hours and one week later they delivered me the best design ever!»</h4> <a class=»logo» href=»#»>Awesomeness</a><p class=»sig»><span>said
|
Шаг 39
Мы почти закончили с этим макетом. Все, что осталось, это область нижнего колонтитула. Давайте посмотрим, как выглядит наша разметка для нижнего колонтитула.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div id=»footer»>
<div class=»center» id=»top_light5″>
<div class=»column»>
</div>
<div class=»column»>
</div>
<div class=»column»>
</div>
<div class=»column»>
</div>
</div>
</div>
<div id=»footer_nav»>
<div class=»center»>
<a class=»footer_logo» href=»#»>BVD</a><p>Copyright 2009. All rights reserved.
<ul>
<li><a href=»#»>home</a></li>
<li><a href=»#»>about</a></li>
<li><a href=»#»>service</a></li>
<li><a href=»#»>portfolio</a></li>
<li><a href=»#»>blog</a></li>
<li><a href=»#»>contact</a></li>
<li><a href=»#»>pricing</a></li>
</ul>
</div>
</div>
|
Теперь нам нужно заполнить каждый столбец некоторым содержанием. Давай сделаем это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<div id=»footer»>
<div class=»center» id=»top_light5″>
<div class=»column»>
<h5>latest blog entries</h5>
<div class=»hr»></div>
<p class=»date»>12.06</p><h6><a href=»#»>Some heading goes here</a></h6>
<p class=»lead»>Gratuitous octopus niacin, sodium glutimate.
<p class=»date»>12.06</p><h6><a href=»#»>Some heading goes here</a></h6>
<p class=»lead»>Gratuitous octopus niacin, sodium glutimate.
<p class=»date»>12.06</p><h6><a href=»#»>Some heading goes here</a></h6>
<p class=»lead»>Gratuitous octopus niacin, sodium glutimate.
</div>
<div class=»column»>
<h5>recent comments</h5>
<div class=»hr»></div>
<div class=»recent_comment»>
<p><span class=»fat»>Ben
<a class=»comment» href=»#»>Gratuitous octopus niacin, sodium glutimate.
</div>
<div class=»recent_comment»>
<p><span class=»fat»>Joe Santos
<a class=»comment» href=»#»>Gratuitous octopus niacin, sodium glutimate.
</div>
<div class=»recent_comment»>
<p><span class=»fat»>Marko
<a class=»comment» href=»#»>Gratuitous octopus niacin, sodium glutimate.
</div>
</div>
<div class=»column»>
<h5>adverstising</h5>
<div class=»hr»></div>
<a class=»ad_odd» href=»#»>
<img width=»86″ height=»86″ class=»stroke» src=»images/ad1.jpg» alt=»advertising» />
</a>
<a class=»ad» href=»#»>
<img width=»86″ height=»86″ class=»stroke» src=»images/ad2.jpg» alt=»advertising» />
</a>
<a class=»ad_odd» href=»#»>
<img width=»86″ height=»86″ class=»stroke» src=»images/ad3.jpg» alt=»advertising» />
</a>
<a class=»ad» href=»#»>
<img width=»86″ height=»86″ class=»stroke» src=»images/ad4.jpg» alt=»advertising» />
</a>
</div>
<div class=»column_odd»>
<h5>twitter stuff</h5>
<div class=»hr»></div>
<div id=»tweeter»>
<a class=»from» href=»#»>wisefalco</a>:
<p>@<a href=»#»>simnor</a>Haha, this is really funny ( <a href=»#»>http://tinyurl.com/cnfd2</a> )</p>
<p class=»posted»>5 minutes ago from web</p>
<a class=»follow» href=»#»>Follow us on Twitter</a>
</div>
</div>
</div>
</div>
|
Сначала мы добавили все заголовки в каждом столбце, а затем горизонтальное правило. Запись «Последний блог» состоит из даты, заголовка и ведущего текста. Дата отображается с фоновым изображением (иконка), а заголовок является ссылкой на полный текст статьи. Я добавил несколько дополнительных классов к абзацам и ссылкам, чтобы потом их можно было стилизовать с помощью CSS. Недавний комментарий сделан почти так же. Разница в том, что каждый комментарий заключен в div «Recent_comment». Рекламные изображения имеют жирную границу, поэтому я сделал их так же, как и в поле для отзывов. Вы должны заметить, что один рекламный блок имеет класс «ad_odd», а другой просто «ad». Это потому, что я дал разные поля для каждого добавления, чтобы они оставались выровненными и расположенными на одинаковом расстоянии. Последнее, что следует отметить, это последний класс столбца «column_odd». Причиной этого является то же, что и с объявлениями ранее. Мы скоро увидим это в CSS. У окна Twitter есть простое фоновое изображение с применением отступов.
Шаг 40
Давайте посмотрим, как выглядит CSS для нижнего колонтитула.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
.column { width:225px;
.column h5{ font-size:1.4em;
.column h6 { margin:0 0 10px 0;}
.column h6 a { margin:0 0 10px 0;
.column h6 a:hover { margin:0 0 10px 0;
.column .date{ float:left;
.column p {font-size:1.1em;}
.column p.lead {font-size:1.1em;
.column_odd { width:235px;
.column_odd p {font-size:1.1em;}
.column_odd h5{ font-size:1.4em;
.column_odd #tweeter { width:181px;
.column_odd #tweeter a.from { font-weight:bold;}
.column_odd #tweeter a.follow { position:absolute;
.column_odd #tweeter a.follow:hover { position:absolute;
.column_odd #tweeter p.posted { font-size:0.8em;
.column .ad{ float:left;
.column .ad_odd { float:left;
.column .recent_comment { background:transparent url(i/ico_comment.png) top left no-repeat;
.column a.comment { display:block;
.column a.comment:hover {display:block;
|
Ширина «.column» рассчитывается на основе сетки и отступов, которые мы добавили к каждому из них. «поле: 30px 0;» дает столбцам пространство в 30 пикселей сверху и снизу и 0 пикселей слева и справа. Как уже было сказано, к «.date» применено фоновое изображение (оранжевый значок). «h5» — заголовки столбцов, а «h6» — заголовки последних записей в блоге. Мы также определили состояние: hover для «h6». «Column_odd» — это тот, который имеет окно Twitter. Обратите внимание, что «.column» имеет правый отступ в 15px, тогда как «column_odd» имеет набор 0px. Таким образом, мы выровняем их все в нашей сетке. Раздел Twitter расположен относительно потому, что таким образом мы можем легко расположить ссылку «Следуйте за нами в Twitter», которая будет отображаться за пределами всплывающей подсказки Twitter. Мы могли бы сделать это наоборот, но я подумал, что это будет лучшим решением здесь.
Шаг 41
Нижняя навигация теперь легкая задача. Все, что нам нужно сделать, — это добавить логотип, уведомление об авторских правах и небольшую повторяющуюся навигацию, которая заключена в неупорядоченный список. У нас есть готовая разметка, теперь нам нужен CSS для нее. Вот код CSS:
|
1
2
3
4
5
6
7
|
#footer_nav .center a.footer_logo{ float: left;
#footer_nav .center p { float:left;
#footer_nav .center ul { float:right;}
#footer_nav .center ul li{ float:left;
#footer_nav .center ul li a { font-size:1.1em;
#footer_nav .center ul li a:hover { color:#505457;}
#footer_nav .center ul li a:active { color:#505457;}
|
Шаг 42 — А как насчет IE?
Да, нам нужно исправить некоторые проблемы в IE7 и IE6. Для этого сначала нужно увидеть, какие элементы отображаются неправильно в обоих браузерах. Я не буду много объяснять, как исправлять ошибки в IE, но я могу просто сказать, что это в основном сводится к настройке полей и отступов. Есть также несколько ресурсов о распространенных ошибках IE и о том, как их исправить:
- 10 исправлений, которые решают проблемы IE6
- Пусть Internet Explorer 6 ведет себя подобно Internet Explorer 7
- Как добиться кросс-браузерной совместимости каждый раз
- CSS для IE6, 6 распространенных проблем и быстрые способы их устранения
Сначала поместите этот фрагмент кода в заголовок нашего документа.
|
1
2
|
<!—[if IE 6]><link rel=»stylesheet» href=»css/ie6.css» type=»text/css» ><![endif]—>
<!—[if IE 7]><link rel=»stylesheet» href=»css/ie7.css» type=»text/css» ><![endif]—>
|
Шаг 43
Создайте ie6.css и ie7.css и сохраните их в папке «css», где также сохраняется main.css. Для ie7.css вставьте этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
div { overflow:hidden;}
.signup { float:right;
.login {float:right;
.description{ float:left;
ul.listing{ float:left;
ul.listing li{ list-style-image: none;
.column .ad{ float:left;
.column .ad_odd { float:left;
#searchform {float: right;
#blogSliderWrap {
background: none;
width: 1167px;
position: relative;
overflow: hidden;
background:transparent url(i/bg_tabs.png) no-repeat 30px 58px;
}
#blogSlider {
background: none;
width: 960px;
position:relative;
padding: 0;
margin: 0;
margin-left:115px;
}
.stripNav {
margin: 0;
top: 0px;
}
.signup {
margin-top:10px;
}
.login {
margin-top:14px;
}
.column_odd #tweeter a.follow {
margin-top:400px;
float:left;
}
|
И это ie7.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
div { overflow:hidden;}
.signup { float:right;
.login {float:right;
.description{ float:left;
ul.listing{ float:left;
ul.listing li{ list-style-image: none;
.column .ad{ float:left;
.column .ad_odd { float:left;
#searchform {float: right;
|
Шаг 44 — А как насчет прозрачности в IE6?
У нас тоже для этого есть лекарство;). В Интернете доступно несколько сценариев исправления PNG для IE6, но мне нравится использовать исправление «PN belated». Он редко портит IE6 и прост в реализации. Сначала зайдите на этот сайт и скачайте скрипт. Чтобы это сработало, нам нужен еще один Условный комментарий в заголовке нашего документа.
|
1
2
3
4
|
<!—[if IE 6]>
<script src=»js/DD_belatedPNG_0.0.7a.js» type=»text/javascript»></script>
<script src=»js/png_fix_elements.js» type=»text/javascript»></script>
<![endif]—>
|
Затем откройте «png_fix_elements.js» и отредактируйте внутри. Вам нужно указать все идентификаторы и классы элементов, к которым применен прозрачный PNG.
|
1
2
|
DD_belatedPNG.fix
(‘#top_light1,h1 a,#top_light2,.tagline,.right_margin_top,.getquote,.portfolio,#blogSliderWrap,#top_light5,.column .date,.column .recent_comment,#footer_nav .center a.footer_logo,.stripNav li.tab1 a.current,.stripNav li.tab2 a.current,.stripNav li.tab3 a.current,.stripNav li.tab4 a.current,#top_light4,.stripNav li.tab1 a,.stripNav li.tab2 a,.stripNav li.tab3 a,.stripNav li.tab4 a,.featured, #footer .center .column_odd #tweeter’);
|
Это оно!
Вау, это был длинный и исчерпывающий учебник, в котором вы узнали, как кодировать сайт с нуля. Мы затронули практически все темы в этом процессе. От организации папок, анализа дизайна, определения структуры разметки, подготовки PSD, нарезки изображений и кодирования. Надеюсь, вам понравилось так же, как и мне.
Если вы заинтересованы в кодировании всего сайта, дизайн доступен на Themeforest.net
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.