Вы когда-нибудь задумывались, как гуру дизайна Джошуа Дэвис делает эти скандальные изображения? Я сделал. С его искусством вдохновения я взял чашку кофе и решил подражать его стилю. Этот урок предназначен для дизайнеров и начинающих флеш-игроков, и в нем описан мой процесс достижения чего-то похожего на ранние композиции Джошуа.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Хотите еще раз взглянуть на конечный результат, к которому мы будем стремиться? Нажмите на флэш-фильм (чтобы убедиться, что он в фокусе) и нажмите любую клавишу, чтобы посмотреть хаос на работе!
Шаг 1: Создать проект
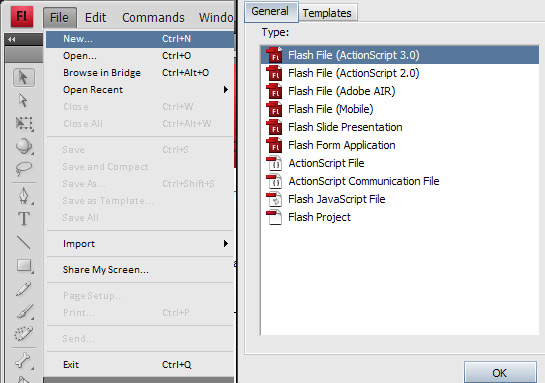
Создайте новый файл ActionScript 3.

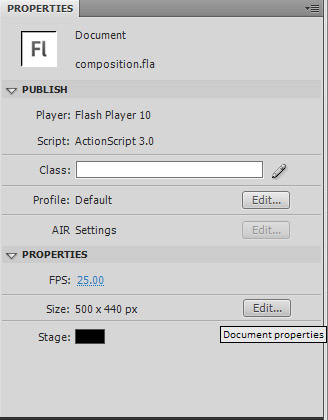
Вы можете свободно изменять настройки по своему усмотрению, я оставил свои по умолчанию и просто изменил цвет фона на черный.

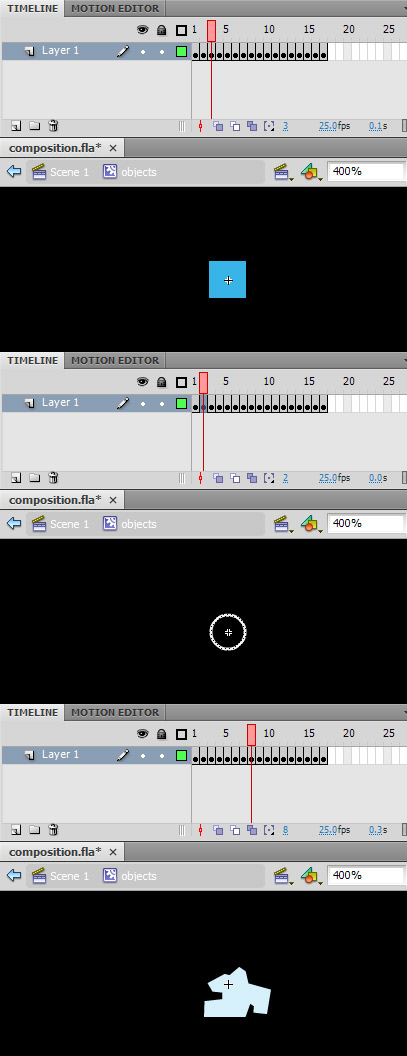
Шаг 2. Подготовка объектов композиции
Откройте вашу библиотеку (если она не отображается, вы можете «crtl + l»), щелкните правой кнопкой мыши пустой список и выберите «Новый символ».

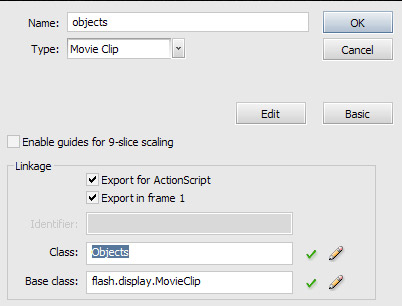
Мы собираемся добавить мувиклип, содержащий формы, которые мы хотим отобразить в окончательной композиции. Мы должны быть в состоянии выделить его из библиотеки; мы достигаем этого, говоря, что символ, который мы только что создали, является собственным классом, который расширяет класс movieclip.

Делая это, мы можем создать новый набор объектов, просто написав var object = new Objects ();
Шаг 3: Разработка форм
Когда вы создаете новый символ, используя этот метод, Flash автоматически откроет его на сцене для редактирования. Пусть ваш творческий потенциал течет и добавьте кучу форм, каждая в своем ключевом кадре. Вот несколько моих:

Не беспокойтесь о цветах, мы рандомизируем их через палитру, которую мы определим позже при кодировании.
Шаг 4: Настройка вашей композиции
Пришло время установить код. Перейдите на основную временную шкалу (которая в настоящее время должна быть пустой только с одним пустым ключевым кадром) и откройте панель действий (или используйте F9 в качестве ярлыка).
|
1
2
3
4
5
6
7
8
9
|
//composition settings;
var count:Number = 100 // this is the amount of shapes we will be adding to our composition
var maxscale:Number=10 // this is the maximum scale value that our shapes will be allowed to achieve
var minscale:Number=1 // this is the minimum scale value that our shapes will be allowed to achieve
var maxrotation:Number = 180 // maximum rotation value for our shapes
var offsetX:Number = 100 // the offset is the value that will trigger the discrepancy of your composition
var offsetY:Number = 100 //
var marginX:Number = 100 // this is the margin for the x axis
var marginY:Number = 100 // this is the margin for the y axix
|
Шаг 5: Поиск цветовой палитры
Нам все еще нужно добавить цвет в нашу композицию. Я делаю это не пытаясь найти достаточно хорошую для использования палитру, а используя палитру, которая, как я знаю, достаточно хороша. Я использую кулер.
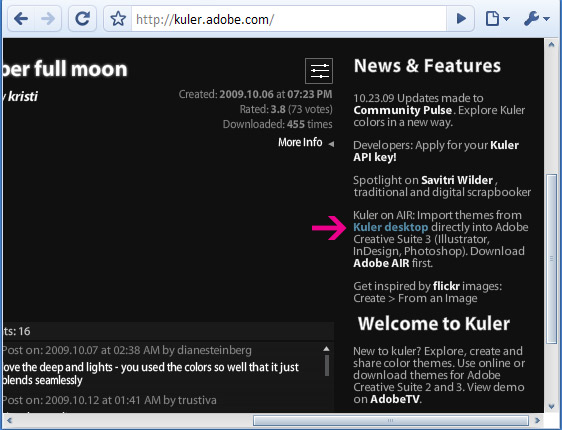
Перейдите на сайт kuler.adobe.com и загрузите последнюю версию приложения kuler air.

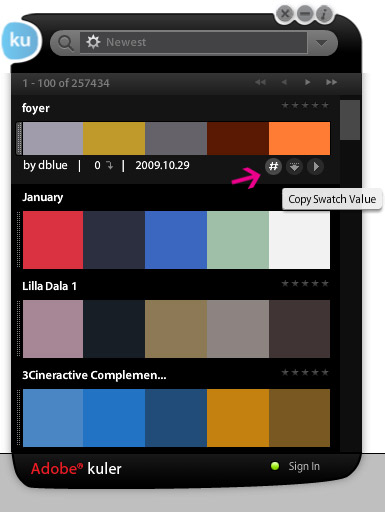
Это позволит вам (помимо поиска нужных вам палитр) скопировать шестнадцатеричные цвета в виде отдельных значений запятой, просто нажав эту кнопку:

Шаг 6: добавление цвета к вашей композиции
Вернитесь к файлу Flash, откройте панель ActionScript и добавьте следующую строку кода:
|
1
|
var colorPalete:Array = []
|
Внутри этого массива вы можете добавить клипбордированные значения, которые вы взяли из эфирного приложения Кулера.
|
1
|
var colorPalete:Array = [191919,182828,60702D,AAB232,E6FA87]
|
Не забудьте отредактировать их, чтобы в итоге вы получили реальные шестнадцатеричные числа. Ваша последняя палитра будет массивом, который должен выглядеть примерно так:
|
1
|
var colorPalete:Array = [0x191919,0x182828,0x60702D,0xAAB232,0xE6FA87]
|
Шаг 7: Создание вашей композиции
Наша композиция настроена с несколькими правилами, поэтому теперь нам нужно применить эти правила. Давайте создадим функцию, которая будет генерировать композицию для нас.
Примечание редактора: я боюсь, что ActionScript на этом шаге заставит нашу подсветку синтаксиса отключить Firefox (иногда это происходит, и я не знаю почему). На данный момент лучше скачать его, чтобы посмотреть. Приносим извинения за неудобства.
Шаг 8: Добавление фона
Вы можете протестировать художественное произведение как есть, хотя вы заметите, что, несмотря на то, что оно выглядит нормально, чего-то не хватает. Да, градиентный фон.
Чтобы сделать градиентный фон, добавьте эту маленькую функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
//background gradient settings;
var type:String = GradientType.LINEAR;
var colors:Array = [ 0x990000, 0x220000 ];
var alphas:Array = [ 1, 1 ];
var ratios:Array = [ 0, 255 ];
var matr:Matrix = new Matrix();
var sprMethod:String = SpreadMethod.PAD;
var bg:Sprite = new Sprite();
var g:Graphics = bg.graphics;
//Background creation
function createBackground(){
//starts a gradient box
matr.createGradientBox(500, 440, 90, 0, 0 );
//begins the fill
g.beginGradientFill(type, colors, alphas, ratios, matr, sprMethod );
//draws the rectangle
g.drawRect( 0, 0, 500, 440 );
//adds to stage
addChild(bg);
}
|
Обязательно добавьте вызов к этому в первой строке вашей функции createComposite ().
Шаг 9: удаление композиции
Это работает, просто просматривая дочерние объекты сцены и удаляя их.
|
1
2
3
4
5
6
|
function removeComposite(){
while(numChildren > 0){
//eliminates all of the child objects from the main timeline
removeChildAt(0)
}
}
|
Шаг 10: Рандомизация во время выполнения
Для создания композиций во время исполнения я буду использовать клавиатуру в качестве триггера. Я добавлю слушателя KEY_DOWN на сцену, чтобы при каждом нажатии клавиши композиция менялась на новую.
|
1
2
3
4
5
6
|
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKeyPress)
function onKeyPress(e){
removeComposite();
createComposite();
}
|
Шаг 11: Сохранение вашей композиции
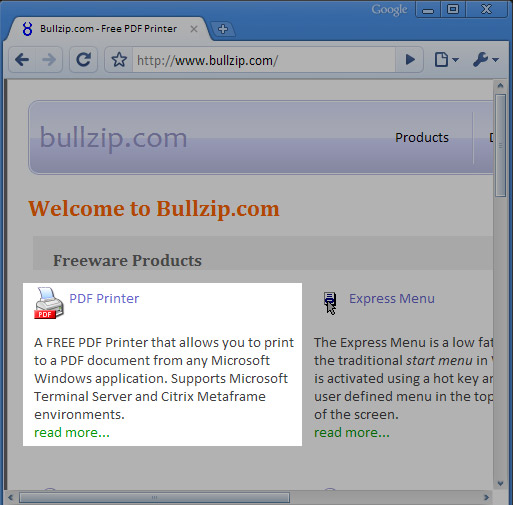
Это сложная часть. Чтобы сохранить композицию, вам нужно распечатать ее в файл. Для этого я использую PDF-принтер Bullzip.
Зайдите на bullzip.com и загрузите их драйверы принтера. Следуйте инструкциям по установке.

Шаг 12: Печать твоего произведения
Запустите ваш SWF, создавайте композиции, нажимая любую клавишу, пока не найдете ту, которая подходит вам.
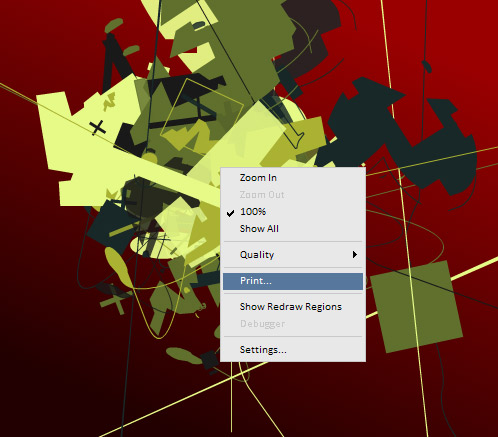
Щелкните правой кнопкой мыши по изображению и выберите «печать».

Шаг 13: волшебница
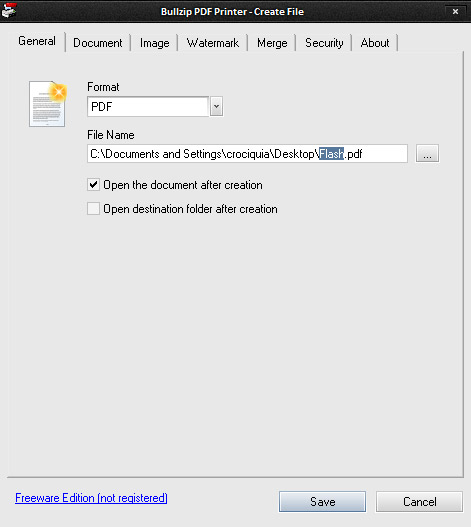
Выберите принтер и нажмите «Печать».

В «формате» выберите все, что вы предпочитаете.

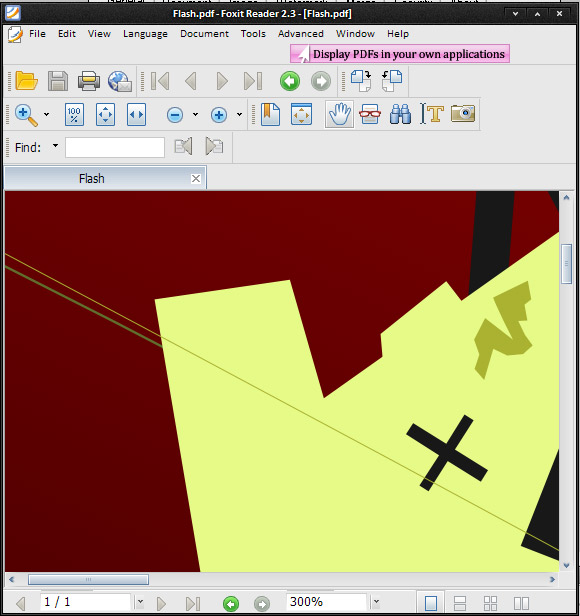
Однако, если вы выберете PDF, вы получите все векторные фигуры, что означает, что вы можете масштабировать и редактировать их позже.

Вывод
Как видите, это довольно простой подход для достижения ощущения, которое Иисус Навин привносит в свою работу (что, очевидно, намного сложнее, чем это).
Надеюсь, вам понравился этот урок, не стесняйтесь оставлять комментарии и вопросы. Спасибо за прочтение!
Примечание. Если вы заинтересованы в использовании кода Джошуа, обязательно ознакомьтесь с недавно выпущенной платформой HYPE Джошуа Дэвиса и Бранден-Холла по адресу hype.joshuadavis.com .
