Эта статья является частью серии, созданной в сотрудничестве с SiteGround . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Есть несколько веских причин, по которым Scalable Vector Graphics, или SVG, является отличным выбором графического формата для Интернета. Наличие относительно небольшого размера файла, безусловно, является одним из них. Тем не менее, это требование не без какой-либо квалификации. Давайте углубимся немного глубже.
Преимущества векторных изображений
Растровые изображения, например .JPEG, .PNG и т. Д., Состоят из квадратных пикселей, расположенных в виде сетки. Следовательно, чем больше изображение, тем больше пикселей оно использует, что приводит к увеличению размера файла.
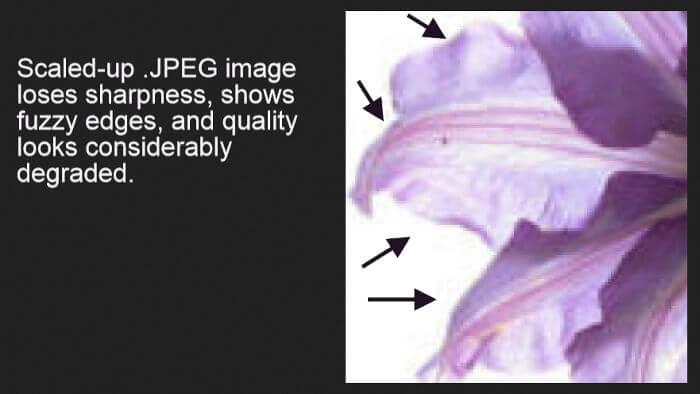
Кроме того, пиксельная графика не очень хорошо масштабируется. Вот что я имею в виду. Это изображение цветка в формате .JPEG с исходной шириной 300 x 225 пикселей:
Вот то же изображение, когда оно отображается в гораздо более высоком разрешении:
Обратите внимание на размытые края, размытую поверхность и то, как общее качество изображения значительно ухудшается.
Поскольку теперь сетчатые экраны широко распространены на устройствах пользователей, существует риск того, что растровые изображения на вашем сайте будут выглядеть так. Один из вариантов — обслуживать графику с высоким разрешением, которая, конечно, может сильно повлиять на производительность в сети.
Элементы srcset и picture
К счастью, современный HTML приходит на помощь благодаря srcset изображениям , т. srcset и picture , которые на момент написания статьи поддерживаются в последних версиях всех основных браузеров, кроме EI11 и Opera Mini.
Цель адаптивных изображений — предоставить изображение наилучшего качества для используемого устройства. Это включает в себя предоставление изображений с различным разрешением, но позволяет браузеру загружать только одно изображение, которое соответствует возможностям обращающегося устройства.
Если вам интересно узнать больше о том, как работают эти методы, в этом разделе подробно рассматривается вопрос « Как создать адаптивные изображения с помощью srcset» от Saurabh Kirtani.
Вот как выглядит srcset на практике:
<img srcset="image_3x.jpg 3x, image_2x.jpg 2x, image_1-5.jpg 1.5x" src="image.jpg" alt="image">
А ниже приведен пример элемента picture в действии:
<picture> <source media="orientation:landscape" srcset="retina-horizontal-image.jpg 2x, horizontal-image.jpg"> <source media="orientation:portrait" srcset="retina-vertical-image.jpg 2x, vertical-image.jpg"> <img src="image.jpg" alt="image"> </picture>
Как вы можете видеть, хотя только одна копия вашего изображения будет обслуживаться в соответствии с устройством доступа, оба метода требуют, чтобы вы подготовили и загрузили на сервер несколько копий этого изображения. Это не будет проблемой для производительности вашего сайта, но может негативно повлиять на ваше время и пропускную способность вашего сервера .
SVG не зависят от разрешения
Масштабирование лежит в основе векторной графики, а SVG представляет собой векторный формат изображения на основе XML. SVG сделаны из геометрических инструкций рисования, например, форм, путей, линий и т. Д., Которые не зависят от размера пикселя. С точки зрения размера файла, на самом деле не имеет значения, какой размер изображения отображается, просто потому, что эти инструкции остаются неизменными.
Еще одним следствием независимости от разрешения является то, что вам не нужно готовить разные копии одного и того же изображения для разных устройств; один размер подходит всем и выглядит как бритва при любом разрешении экрана.
Тем не менее, есть кое-что, что может оказать негативное влияние на размер файла SVG, то есть, насколько сложное изображение. Чем сложнее инструкции рисования, тем больше размер файла.
Предложения для файлов SVG Performant
Вообще говоря, SVG для веб-использования довольно просты, например, логотипы, карты, значки и т. Д. Вероятно, такие простые SVG-изображения имеют небольшой размер файла по сравнению со своими растровыми аналогами.
Тем не менее, есть шаги, которые вы можете предпринять, чтобы еще больше оптимизировать размер файла и гарантировать, что ваши посетители получат потрясающий опыт на вашем сайте.
Вот несколько советов для вас.
Испечь представление в дизайне с самого начала
Вы можете написать простую SVG-графику самостоятельно или использовать JavaScript-библиотеку, например Snap.svg, для рисования векторной графики. Часто, чтобы выполнить работу, вы просто запускаете редактор векторной графики, такой как Adobe Illustrator.
Если вы используете графический редактор, размышления об упрощении кода SVG на этапе проектирования снижают риск поломки вашего произведения при последующей его оптимизации.
Первый шаг, который вы можете предпринять в этом направлении, это получить размер холста прямо в графическом редакторе. Сара Драснер рекомендует установить его на 100 x 100 пикселей, в зависимости от вашего проекта. Это гарантирует, что холст не будет слишком маленьким, что генерирует много десятичных знаков, которые вы вряд ли сможете уменьшить на более поздней стадии, не испортив графику. С другой стороны, этот размер не слишком большой. Фактически, большой холст подразумевает соответствующее большое количество точек пути.
Затем, сокращение количества точек пути имеет решающее значение для сокращения байтов вашего SVG-файла. Это означает использование фигур вместо путей, где это возможно, но также объединение нескольких путей в меньшее количество путей, если только вы не планируете анимировать их по отдельности. Adobe Illustrator предлагает панель «Упростить» для дальнейшего уменьшения точек пути. Вот краткое видеоурок, чтобы проиллюстрировать его использование.
Экспортируйте SVG-файлы Smart Way
Воспользуйтесь всеми возможностями экспорта вашего графического редактора. Если вы этого не сделаете, это может означать получение кода SVG, заполненного фирменной разметкой и раздуванием, которое вам не нужно.
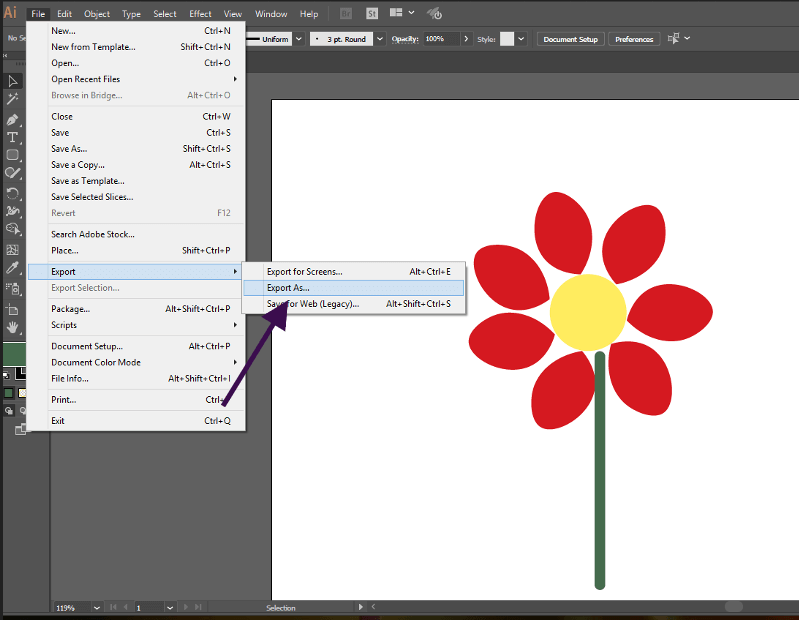
Например, если у вас установлена последняя версия Adobe Illustrator (CC 2017 на момент написания), экспортируйте графику SVG с помощью параметра « Экспортировать как» и выберите тип файла .svg:
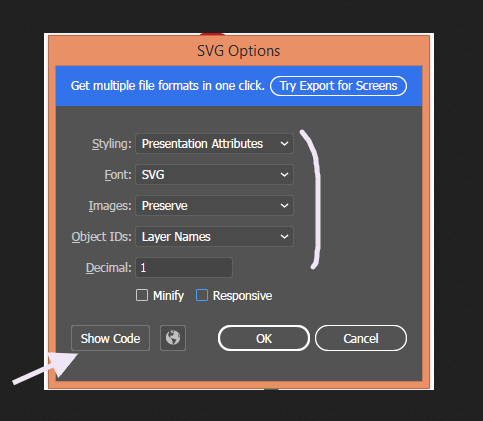
Панель Illustrator предлагает несколько настроек, которые помогут вам уменьшить размер файла и вывести чистую, почти готовую к веб-разметке разметку. Вы даже можете просмотреть код, нажав кнопку Показать код на панели.
Для подробного ознакомления с каждой опцией в Illustrator, отличные способы извлечения SVG из Adobe Illustrator от Джеффа Грэма — отличное чтение.
Сожмите больше байтов с помощью инструментов оптимизации SVG
После того, как ваша SVG-графика была экспортирована, вы все равно можете уменьшить ее, используя один из превосходных доступных инструментов оптимизации SVG.
SVGOMG (и его сетевой аналог GUI ) вместе с SVG Editor Питера Коллингриджа являются наиболее популярными инструментами.
Проверьте Оптимизацию изображений SVG от Гийома Седрика Марти, чтобы узнать больше о том, как использовать SVGOMG.
Включить доставку сжатых SVG-файлов
Последний шаг в вашем списке задач оптимизации SVG — включение сжатия gzip на сервере. SVG — это просто разметка XML, поэтому она без проблем поддается сжатию.
Преимущества с точки зрения сокращения файлов являются значительными. В Приложении J к спецификации SVG 1.1 приведена таблица сравнения примеров несжатых и сжатых файлов SVG. Результаты в подавляющем большинстве в пользу сжатия с уменьшением размера файла на 77-84%.
Вывод
SVG графика — отличный выбор для Интернета. Используемые для простых значков, логотипов и т. Д. Часто более производительны, чем их растровые аналоги, особенно если принять некоторые меры предосторожности, перечисленные в этой статье.
Советы, которые я упоминаю выше, ни в коем случае не являются исчерпывающими. Вы можете раздвинуть конверт еще больше. Для подробных методов оптимизации, ресурсы ниже должны быть прочитаны:
- W3C SVG 1.1 Spec
- SVG в сети
- Высокопроизводительные SVGs Сара Драснер
- Советы по оптимизации доставки SVG для Интернета от Sara Soueidan.
- Оптимизация SVG от Андреаса Ларсена
Каков ваш рабочий процесс оптимизации SVG? Нажмите на поле для комментариев, чтобы поделиться!