Поэтому сегодня я создал HTML-карту изображений, которая создает динамические ссылки в зависимости от цвета пикселя, на который нажал пользователь . Причиной создания этого было то, что карта была векторной картой мира, и, как вы знаете, все страны имеют разные размеры, и было бы невозможно создать карту изображений на основе обычной точки / массива… она была бы просто слишком большой для хранения и займет слишком много времени, чтобы загрузить.
Плюсы этого метода
- Загружается очень быстро
- Не нужно знать, какие области изображения покрыты тем, что для ссылок
- Области изображения могут быть любой формы или размера
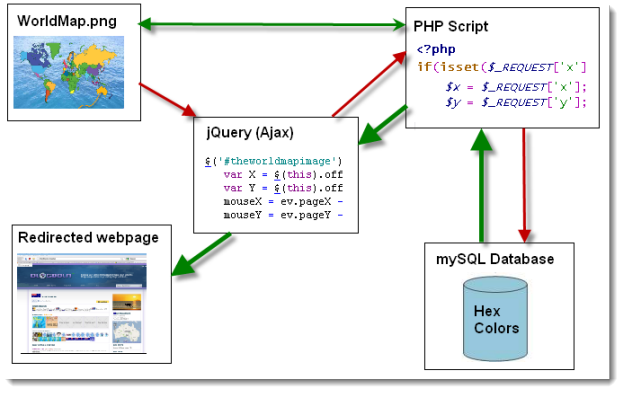
Как это устроено
- Пользователь нажимает в любом месте изображения
- JQuery захватывает координаты X и Y, где пользователь нажал
- координаты x и y отправлены в скрипт управления PHP через Ajax
- PHP скрипт получает изображение локально и выбирает цвет пикселя по координатам x и y
- PHP скрипт получает страну, которая соответствует значению шестнадцатеричного цвета
- PHP-скрипт возвращает URL страницы для этой страны
- jQuery перенаправляет на страницу, возвращаемую с помощью вызова Ajax
Инструкция по настройке:
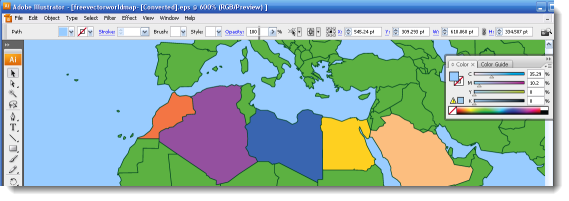
Создайте изображение с уникальными шестнадцатеричными значениями (я использовал Adobe Illustrator со свободным векторным изображением).
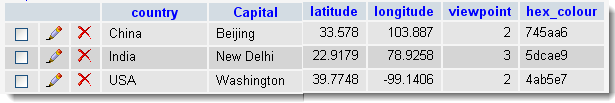
Сохраните шестнадцатеричные значения цвета пикселей, содержащихся в границах каждой страны, в вашей базе данных.
Код JQuery:
jQuery(document).ready(function($) {
$('#theworldmapimage').live('click', function(ev) {
var X = $(this).offset().left;
var Y = $(this).offset().top;
mouseX = ev.pageX - X;
mouseY = ev.pageY - Y;
//FIX X AXIS ERORR MARGIN
// mouseY -= 5;
if (mouseX > 500) { mouseX -= 13; }
//alert("x="+mouseX+" y="+mouseY);
$.get("../php/php-functions/phpfunc-imagemap.php",{x: mouseX ,y: mouseY}, function(data){
//alert(data);
if (data != '') {
//alert(data + " " +"x="+mouseX+" y="+mouseY);
window.location.replace(data); //load the url of the clicked country
}
else {
//alert("no data");
}
});
});
});PHP-код:
< ?php
if(isset($_REQUEST['x'])) {
$x = $_REQUEST['x']; $y = $_REQUEST['y'];
$im = imagecreatefrompng($domain."/images/worldmap-coloured.png");
$rgb = imagecolorat($im, $x, $y);
$r = ($rgb >> 16) & 0xFF;
$g = ($rgb >> 8) & 0xFF;
$b = $rgb & 0xFF;
function rgb2html($r, $g=-1, $b=-1)
{
if (is_array($r) && sizeof($r) == 3)
list($r, $g, $b) = $r;
$r = intval($r); $g = intval($g);
$b = intval($b);
$r = dechex($r<0?0:($r>255?255:$r));
$g = dechex($g<0?0:($g>255?255:$g));
$b = dechex($b<0?0:($b>255?255:$b));
$color = (strlen($r) < 2?'0':'').$r;
$color .= (strlen($g) < 2?'0':'').$g;
$color .= (strlen($b) < 2?'0':'').$b;
return $color;
}
$hex = rgb2html($r, $g, $b);
//echo ("R".$r." G".$g." B".$b." hex=#".$hex);
$debug = ("R".$r." G".$g." B".$b." hex=#".$hex);
$html = "";
$qry = "SELECT country FROM `countries` WHERE hex_colour= '".$hex."' LIMIT 1;";
if (mysql_query($qry)) {
$result = mysql_query($qry);
while ($row = mysql_fetch_array($result,MYSQL_ASSOC)){
$country_filename = convertToFileName($row{'country'});
$html = $domain."/".$country_filename."/";
$debug .= " " . $country_filename;
}
}
mysql_close($dbh);
echo $html;
}
?>
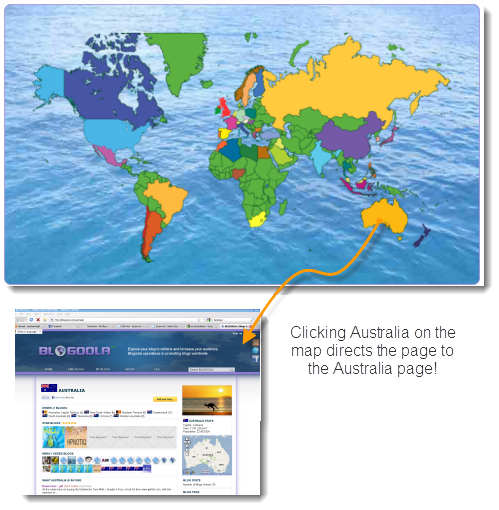
Окончательное изображение выглядит так:
См. Демонстрацию (нажмите «Показать карту мира», чтобы отобразить карту динамического изображения, затем нажмите любую страну).