Вы когда-нибудь задавались вопросом, как создавались все эти приятные «журнальные» темы для WordPress и других платформ? Многие, если не все, были разработаны с использованием CSS Grid Framework — по крайней мере, по существу, если не на самом деле. То есть вы можете использовать существующий CSS-фреймворк или создать свой собственный с нуля. Хотя можно создавать сложные макеты веб-страниц без каркаса, это, возможно, акт мазохизма. В этой статье вы получите обзор текущей партии Frameworks и которую вы должны использовать.
Что такое CSS Grid Framework?
Сетки макетов использовались в печатных изданиях задолго до Интернета. Они — невидимая основа, используемая для достижения визуального единства в дизайне и макете страницы журнала и газеты. По сути, они представляют собой решетку, которая разделяет горизонтальное и вертикальное пространство на единые единицы, в которые можно поместить текст, заголовки, изображения и рекламу.
Эта же концепция была адаптирована для дизайна веб-страниц по той же причине, используя код CSS (Cascading StyleSheets) для позиционирования элементов HTML. Фактически, многие редакционные сайты, управляемые крупными издателями печатных СМИ, применяют сетки, чтобы добиться того, чтобы их сайты выглядели так же, как их печатный контент.
Обратите внимание, что вертикальная ось не так хорошо поддерживается в системах CSS Grid, поскольку высота веб-страницы не так важна, как для печатной страницы. (Тем не менее, это незначительная проблема в дизайне веб-страниц, если только вы не ожидаете тех же функций, что и в Desktop Publishing — так называемых DTP-системах, которые трудно поддерживать без языка, похожего на PostScript, для браузеров, которые можно реализовать и поддерживать.)
Зачем использовать CSS Grid Framework?
Не все дизайнеры поддерживают использование каркасов сетки над таблицами или даже вообще. Но давайте посмотрим правде в глаза; Существуют макеты, которые вы просто не можете сделать только с помощью HTML-таблиц без особых мучительных усилий — и множество вложений, которые трудно расшифровать, должно когда-либо вносить изменения.
Конечно, если вы используете сетки, вам придется добавить необходимую разметку HTML-тега к своему контенту, что увеличит размеры файла подкачки. Кроме того, это означает, что разметка и стиль на самом деле не разделены — принцип, которого многие веб-дизайнеры хотели бы придерживаться. (Некоторые люди считают, правильно или неправильно, что скептики CSS-фреймворков — это дизайнеры, которые беспокоятся о том, что потребность в их сервисах уменьшится. Хотя, с этой логикой, у кодеров тоже есть проблемы, особенно с ростом кросс-браузерного кода библиотеки, такие как jQuery.)
Дело в том, что использование CSS grid framework означает, что ваш браузер загружает CSS-файлы только один раз и сохраняет их в кэше «на стороне клиента». Кроме того, дополнительная разметка HTML, необходимая для применения «невидимой» структуры CSS, редко бывает настолько значимой, что проблемы пропускной способности для читателей должны вызывать беспокойство. (Интересно, что большинство скептиков говорят о Yahoo UI Grids, а не о Blueprint.)
В большинстве примеров, с которыми я работал, и в любой из тем журнала, использующих сетки, которые я проверял, мы говорим об относительно небольшом увеличении размера файла — особенно по сравнению с используемым кодом платформы блога. Одно большое изображение, скорее всего, займет больше места. С более быстрым интернет-соединением это действительно не такая уж большая проблема.
Дизайн и эстетические преимущества
Независимо от того, используете ли вы CSS-сетки для создания прототипов или производственных систем, есть много эстетических и дизайнерских преимуществ:
- Визуальный дизайн сплоченности между элементами страницы.
- Равномерность и согласованность размещения элементов HTML, что снижает количество ошибок кодирования CSS.
- Проще применить «правило третей» и «золотое сечение» к дизайну, что приводит к визуально привлекательной компоновке для большинства человеческих глаз.
- В основном устраняет необходимость использования вложенных таблиц HTML.
- Вложенные подсетки для очень сложных конструкций, которые относительно просты в изготовлении.
- Проще применять изображения и текстовые выноски для создания асимметричных макетов для визуальной текстуры.
- Кросс-браузерная поддержка, поэтому меньше крича и потянет за собой, когда вы приступаете к тестированию для этой проклятия дизайнеров, IE. (Билл Гейтс, как ребенок, чувствовал себя настолько нелюбимым, что он создал столько программного обеспечения, которое делает то, что он хочет, вопреки стандартам, которые якобы поддерживает MSFT.)
- Сокращение усилий по созданию более удобных макетов веб-страниц по сравнению с кодированием необходимого CSS с нуля.
- Сокращение будущих усилий, если вам нужно переместить элементы или изменить характеристики рендеринга (типография, поля и т. Д.) Для связанных элементов в целом.
- Используется со статическими страницами и платформами CMS / блогов.
- Позволяет широко использовать создание журнальных и премиальных тем для платформ блогов. (Кажется, WordPress является платформой, с которой чаще всего используются фреймворки CSS, хотя любая другая платформа, которая позволяет ссылаться на исходный файл JavaScript, должна работать просто отлично.)
CSS рамки и инструменты
Вот краткий список некоторых наиболее популярных фреймворков:
- Blueprint CSS Grid Framework .
Надежный, несмотря на то, что он только в V0.7 (на момент написания статьи), с большой поддержкой дизайнеров и многочисленными инструментами для генерации кода CSS (помимо стандартной 24-колоночной структуры по умолчанию с 950 пикселями). Поддерживает использование Blueprint «плагинов». - Yahoo! YUI Grids CSS , Grid Builder .
Этот каркас, предшествующий Blueprint, поставляется с шестью предустановленными шаблонами и четырьмя предустановленными ширинами, а макеты соответствуют рекомендациям рекламного блока IAB . YUI Grids CSS интегрирован с остальной частью Yahoo! Библиотека пользовательского интерфейса . - ЯМЛ , ЯМЛ Строитель .
YAML (еще одна многоколоночная схема) имеет достаточную зрелость, построена на веб-стандартах и предположительно проста в использовании. Хотя в сообществе WordPress это, похоже, не так уж и полезно. Фактически, из многих сотен тем WP, которые я просматривал в течение последних трех лет, я не помню, чтобы когда-то его использовали. Это может быть связано с тем, что вам нужна лицензия для использования с некоторыми CMS (системами управления контентом). - Grid Designer .
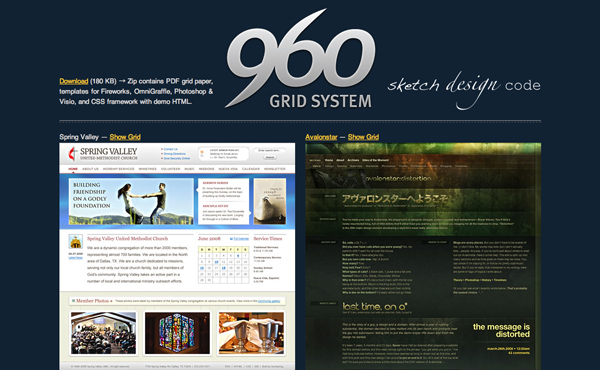
Это веб-инструмент для создания пользовательских CSS-сеток. Он использует свои собственные классы CSS, так что его можно назвать платформой, хотя он не так хорошо поддерживается сообществом дизайнеров, как некоторые другие. - 960 CSS Grid System . Эта система основана на ширине страницы 960 пикселей, которая является числом, которое делится на многие другие числа, что делает ее «очень гибким базовым числом для работы». Однако 960 Grid работает только с 12 или 16 столбцами.
- CSS Boilerplate . Произведено в виде урезанного фреймворка одним из оригинальных авторов Blueprint.
- Sparkl . В документации говорится, что вы можете создавать страницы с 1, 2 или 3 столбцами, но примеры показывают, что вы обладаете большей гибкостью.
Существуют и другие CSS Grid-фреймворки, которые вы можете найти в списке в Google Code, но из трех или четырех, которые я рассмотрел, большинство были неполными с точки зрения документации или даже файлов проекта, поэтому я оставил их. Если вы знаете о фреймворке, которого нет в списке, сообщите нам об этом в комментариях!
сравнение
Позвольте мне отметить, что это не всестороннее сравнение CSS-фреймворков. На самом деле я не использовал ничего, кроме Blueprint, хотя я отсканировал документы для всех платформ, перечисленных выше, и немного поиграл с YAML и Grid Designer. Blueprint, YUI Grids и YAML являются, пожалуй, «большой тройкой» в пространстве фреймворков CSS, а 960 кажется четким четвертым выбором.
При выборе фреймворка я учел, что я не обученный дизайнер — помимо того, что я изучал самостоятельно годами. Я занимаюсь дизайном, когда это необходимо, хотя и в очень минималистской форме. Фактически, из-за того, что я потратил довольно много лет либо на издание своего собственного печатного журнала, либо на работу над другими, я сделал довольно (очень плохой) макет страницы, используя принципы построения сетки, работая с Adobe PageMaker. Поэтому я нахожу очень естественным работать с сетками CSS для веб-дизайна. Похоже, что учитывая количество тем WordPress — см. Список в конце этой статьи — которые основаны на сетке (в основном Blueprint), дизайнеры тоже чувствуют себя достаточно комфортно с сетками.
Тем не менее, со временем, всегда ограниченным, мне нужно что-то простое в освоении и использовании, но надежное. Я обнаружил, что Blueprint CSS Grid соответствует моим потребностям. Он прекрасно интегрируется с различными библиотеками JavaScript — включая jQuery, что может привести к чертовски привлекательным веб-интерфейсам. Он хорошо рендерится (хотя и не на 100% идеально) в большинстве браузеров — хотя вам нужно проверить это большое занятие сторон веб-дизайнеров, браузер IE.
Основываясь на моем свободном исследовании CSS Grids в прошлом году, Blueprint представляется наиболее надежной средой, наименее ограничивающей, наиболее поддерживаемой — с точки зрения того, насколько широко ее использование — наименьшего размера и платформы с наибольшим количеством инструментов. , На самом деле, прелесть Blueprint в том, что вы можете очень быстро создать код CSS для пользовательской среды, используя такие инструменты, как Kematzy’s Blueprint Grid CSS Generator . Хотя вы можете сделать это с помощью Grid Designer, быстрое сравнение показало бы, что он не такой надежный, как Blueprint.
С другой стороны, сканирование и просмотр документации для Yahoo! Инфраструктура CSS пользовательского интерфейса заставляет меня поверить, что если вы просто хотите сделать простой макет веб-страницы и хотите использовать несколько пресетов, возможно, вы захотите изучить эту опцию. Тем не менее, я чувствую, что это слишком ограничительно для меня. (Вы можете прочитать Blueprint CSS Framework от Foo Hack против YUI Grids .)
В конечном счете, когда дело доходит до изучения чего-то нового в Интернете — такого как язык программирования и библиотека / фреймворк кода — я всегда применяю «правило плеч гигантов». Сначала я выбираю варианты, которые кажутся подходящими для того, что мне нужно, а затем выбираю, основываясь на том, сколько было написано. Может показаться несправедливым по отношению к новым вариантам, но этот процесс не намного более произвольный, чем то, как многие люди выбирают веб-приложения для использования. Слишком много нужно отслеживать, и существующее поддерживающее сообщество имеет большое значение.
Почему я выбрал план CSS
Blueprint CSS Grid Framework — это то, что я буду использовать во всех моих уроках в NETTUTS (когда это актуально). Вместо того, чтобы копировать список функций из документации в Google Code, позвольте мне сосредоточиться на том, почему я лично выбрал его. Некоторые из этих пунктов совпадают с тем, что я сказал выше:
- Относительно небольшие размеры файлов. Имеет сжатые версии для производственного использования, для дальнейшего уменьшения размера.
- Печать + таблицы стилей экрана.
- Простой в интеграции и использовании. (Хотя браузеры IE проблематичны, в зависимости от того, какая версия Blueprint используется.)
- Легко запомнить CSS классы и идентификаторы, которые вряд ли будут конфликтовать с теми, которые вы уже используете.
- Множество вспомогательных инструментов, особенно для создания пользовательских сеток.
- Много статей / учебных пособий о Blueprint, с большим количеством позитивной атмосферы.
- Много использования Blueprint дизайнерами тем WordPress.
Как уже упоминалось выше, я сталкиваюсь с проблемами IE — но не все ли? Некоторые темы WP, использующие Blueprint, решили проблемы с браузером IE, поэтому я экстраполирую их, полагая, что они в основном могут быть решены.
Blueprint, на момент написания этой статьи, не поддерживает жидкие макеты — в любом случае я не большой поклонник. Тем не менее, такая поддержка, очевидно, приходит, если вы склоняетесь таким образом.
Образец процесса проектирования на основе сетки
Ну, это вопрос выбора, не так ли? Некоторые CSS-сетки поставляются с файлом grid.png или даже файлом .psd, который можно использовать в прозрачном режиме в Photoshop, Fireworks, GIMP и т. Д., Пока вы устанавливаете элементы дизайна. Я немного старше школы и всегда разрабатываю макеты, начиная с бумаги:
- Заблокируйте ограничивающий прямоугольник, представляющий всю веб-страницу. (Делайте это для каждой разрабатываемой страницы.)
- Разделите прямоугольник на меньшие прямоугольники, представляющие основные области: верхний колонтитул, нижний колонтитул, боковую панель, область содержимого и т. Д.
- Далее разделите основные области и карандаш в элементарном элементе дизайна (сайт, логотип, кнопка rss, последние сообщения, последние комментарии, окно поиска, примеры сообщений, миниатюры сообщений и т. Д.)
- Переведите этот окончательный эскиз в скелет HTML, используя реальный текст или текст lorem ipsum . HTML-разметка будет включать в себя необходимый класс CSS Grid и значения id для поддержки нужного мне макета.
- Создание баннеров / кнопок в графическом программном обеспечении.
- Протестируйте макет HTML в максимально возможном количестве браузеров и версий. (Возможно, вам придется нанять нескольких друзей, если у вас только один компьютер.)
- Преобразование текста в код CMS / платформы. (Например, преобразовать текстовые блоки в необходимые вызовы функций WP и код PHP.)
Вы заметите, что нигде в этом процессе не используется графическое программное обеспечение для макета макета. Это потому, что я не дизайнер и использую очень минималистский подход к тому, что я проектирую (только для себя). Но если вы планируете использовать, скажем, Fireworks для макета, вы должны сделать это между шагами № 3 и № 4.
Резюме
Я пытался найти исчерпывающие сведения в поиске CSS Grid Frameworks, просматривая более 120 статей на предмет потенциальных клиентов. Однако, возможно, я пропустил некоторые варианты, поэтому не стесняйтесь предлагать другие.
Какой бы CSS-фреймворк вы ни решили использовать, делайте это, потому что он лучше всего соответствует вашим общим потребностям. Если на ваших страницах / шаблонах будет реклама, подумайте, какой тип рекламы. Вначале, когда я выбирал темы для своих сайтов, я выбирал объявления AdSense (которые соответствуют IAB). Совсем недавно я выбирал / проектировал блоки рекламы размером 125×125, которые я предпочитаю большинству блоков AdSense.
Если вам интересно, есть проект спецификации W3C под названием CSS Grid Positioning Module Level 3 (написанный двумя сотрудниками Microsoft), в котором обсуждается интеграция сеточного макета в CSS. Функции, обсуждаемые в этом проекте, могут быть в IE 8 .
Ссылки
Связанные инструменты
- Blueprint CSS AIR Grid Tool .
- Краткое руководство по CSS для чертежа (PDF, 1 стр.).
- CSS Grid Calculator .
- Диагностический CSS .
- Сброс CSS .
Некоторые статьи или сайты о CSS Grid Frameworks
Здесь приведены ссылки на несколько замечательных статей о CSS Grids.
- Улица Берея 456 — Сетки, Таблицы, CSS .
- Отдельный список — размышление вне сетки , настройка типа в сети для базовой сетки .
- Олав Бьёркой — Запуск: Blueprint, CSS Framework .
- Серия из пяти статей Марка Боултона « Пять простых шагов к проектированию грид-систем» .
- Джефф Крофт — Что не нравится в CSS Frameworks?
- Демонстрации CSS — Руки с Blueprint, CSS Framework .
- CSS Tricks — GridControl .
- Дизайн Grid .
- Кэмерон Молл — Сетка 960 .
- Smashing Magazine — Дизайн с сеточным подходом , шесть творческих техник .
- Stone Mind — первые впечатления от Blueprint CSS Framework .
- Вычитание — О, даааа! (или Как использовать Grid в макете)
- Учебник Блог .
- Vandelay Design — 65 ресурсов для грид-дизайна .
- W3 — CSS и Grid Layout .
- Веб-дизайнер Стена — Решетки и колонны .
46 бесплатных или платных специализированных тем
Если вы чувствуете, что еще не готовы заняться сетками и дизайном тем, но нуждаетесь в сеточной теме, возможно, вот один из самых полных списков, которые вы найдете. (На самом деле их больше 46, если вы включаете варианты.) Это включает в себя журнал, журнал, галерею, специальность и различные премиальные темы, которые используют явные или неявные CSS-сетки. (Возможно, один или два не используют сетки, хотя, на первый взгляд, они кажутся.)
Некоторые из этих тем бесплатны или имеют бесплатную версию. Большинство из них для платформы WordPress. Этот список включает в себя только темы, доступные для широкой публики, не обязательно настраиваемые темы сетки, используемые различными блоггерами. (См. Избранные ссылки в предыдущем списке, в том числе Web Designer Wall и Smashing Magazine, чтобы получить снимки таких сайтов. Также см. Вычитание Хой Виня в качестве примера визуально эффективного сайта на основе сетки.)
Предупреждение: некоторые из этих тем могут не работать в WP 2.5x +
- Artfull Magazine . (Убедитесь, что вы используете переключатель темы на этой странице — в правом нижнем углу.)
- Блок Журнал .
- BranfordMagazine .
- Химера Про .
- Содержание Пресса .
- Краеугольный камень .
- Галерея CSS .
- Дедвуд , Дедвуд лайт.
- Фьорды09 .
- Форте (Примечание: в данный момент отображается приостановленная страница)
- Свежие новости .
- Футуросити .
- Сетка Фокус .
- Сетка — Лайт, Новости, Журнал.
- Гридлок .
- IndoMagz .
- Джелло Вала Мелло .
- Серия Live Wire .
- Журнал Новости .
- Массивные новости .
- Мимбо , Мимбо Про .
- Монохромный — Галерея, Автор, Pro, Lite.
- Наутика
- Новости — Связь.
- NewsPixel .
- НовостиПресс .
- Варианты
- Перегиб
- Тема Премиум Новостей — The Gazette Edition .
- Rebel Журнал .
- Революция и несколько вариаций.
- Витрина Галерея .
- Простота
- Структура
- Таурен Про .
- ТМА — Утро после .
- Тревилианский Путь .
- Виктория
- Провидец
- Визуализация .
- Журнал WordPress (Gabfire).
- Тема WP-журнала .
- WP-поляроид .
- Ygo CMS .
- Ваша революция
- Зик .
Приведенный выше список тем журнала составлен из следующих ссылок, а также из поиска на Google.com.