HTML 5 предоставляет несколько замечательных новых функций для веб-дизайнеров, которые хотят кодировать удобочитаемые, семантически значимые макеты. Однако поддержка HTML 5 все еще развивается, и Internet Explorer является последним, добавившим поддержку. В этом руководстве мы создадим общий макет с использованием некоторых новых семантических элементов HTML 5, а затем используем JavaScript и CSS, чтобы сделать наш проект обратно совместимым с Internet Explorer. Да, даже IE 6.
Учебное пособие
- Технология : HTML
- Версия : 5
- Сложность: Средняя
- Расчетное время завершения: 1 час
Предпочитаете видеоурок?
Краткий обзор элементов HTML 5
HTML 5 Working Draft предоставляет новый набор семантически значимых
элементы для описания типичного макета веб-страницы. Использование элементов, которые являются «значимыми» (т.е. описывают содержание, которое они содержат)
облегчает чтение и упорядочение кода, а также облегчает чтение и чтение поисковыми системами и программами чтения с экрана.
организовать свой контент.
Элементы HTML 5, которые мы будем использовать:
- заголовок
- нижний колонтитул
- навигационный
- статья
- HGroup
Просто прочитав названия элементов, вы получите довольно хорошее представление о том, для чего они нужны, и в этом суть!
Теперь вы можете прекратить злоупотребление <div> во всех ваших безбластных проектах и вместо этого сделать заголовки из «<header>» и
нижние колонтитулы из «<footer>» s.
Единственный элемент, который может быть неочевидным — это <hgroup>. Этот элемент просто определяет группу элементов заголовка (<h1>
— <h6>) чтобы вы могли, например, сгруппировать заголовок и субтитры в блоге. Думайте об этом как о не заголовке страницы,
но заголовок раздела контента.
Шаг 1: HTML
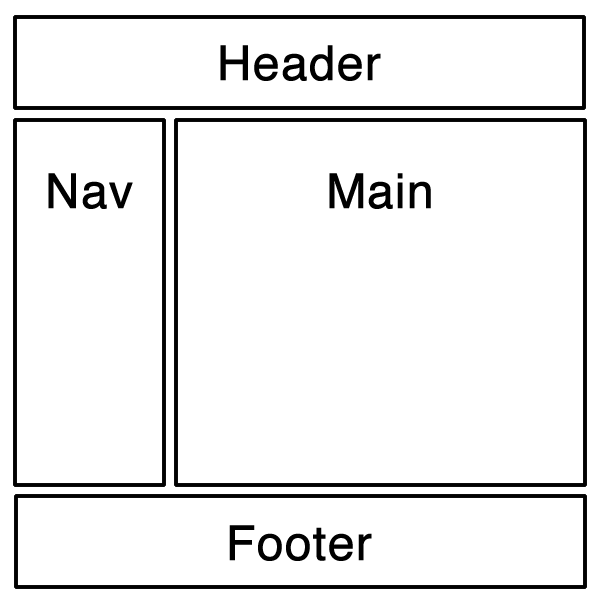
Мы собираемся воссоздать наиболее распространенный макет в Интернете, макет с двумя столбцами:

Этот макет обычно объединяется с водопадом из элементов <div> (или, дрожь, <таблица>), но с HTML 5
Вы можете закодировать эту страницу вполне естественно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<html>
<head>
<title><!— Your Title —></title>
</head>
<body>
<header>
<!— … —>
</header>
<nav>
<!— … —>
</nav>
<div id=»main»>
<!— … —>
</div>
<footer>
<!— … —>
</footer>
</body>
</html>
|
И в заключение, в рамках «основного» элемента я собираюсь добавить несколько простых шаблонов сообщений:
|
01
02
03
04
05
06
07
08
09
10
|
<article>
<hgroup>
<h2>Title</h2>
<h3>Subtitle</h3>
</hgroup>
<p>
<!— —>
</p>
</article>
|
Теперь у нас есть весь скелет макета в HTML, который использует только значимые теги для всего контента. Легко читать,
легко разобрать, легко спроектировать.
Некоторые опытные читатели могут спросить: «Почему вы не использовали <section> вместо <div> для основного столбца?
быть более «значимым?» Вы, конечно, могли бы, и это было бы «допустимо», но элемент <section> не предназначен для этого
своего рода функция макета. Из спецификации :
Элемент section не является универсальным контейнерным элементом. Когда элемент нужен для стилизации или
в качестве удобства для написания сценариев авторам рекомендуется вместо этого использовать элемент <div>. Общее правило таково, что
элемент section подходит только в том случае, если содержимое элемента будет явно указано в схеме документа.
Шаг 2: CSS
Позиционировать эти элементы было бы легко, если бы все они были <div> — мы знаем, как они обрабатываются каждым браузером, поэтому
мы знаем, как написать CSS для них. Однако это только так, потому что каждый браузер применяет таблицу стилей по умолчанию к странице.
Даже если вы не указали его, CSS работает каждый раз, когда написанная вами страница загружается в Firefox или IE.
Например, вот стили, примененные к <div> в файле html.css по умолчанию, который поставляется с Firefox:
|
1
2
3
|
html, div, map, dt, isindex, form {
display: block;
}
|
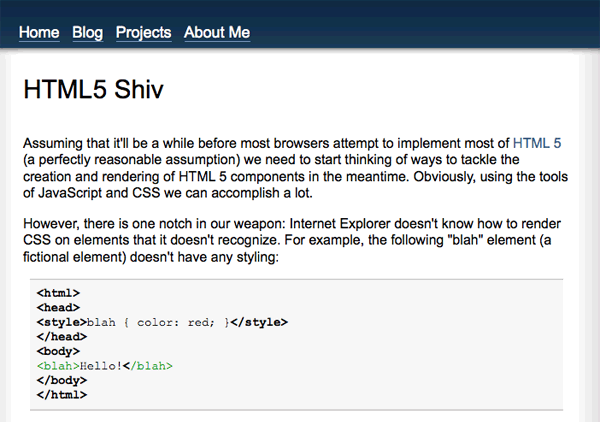
Но что происходит, когда браузер обнаруживает элемент, который он не распознает? Мы не можем быть уверены. Это может не иметь стиля,
он может наследовать некоторые стили по умолчанию, он может вообще не отображаться. Поэтому мы уверены, что мы учитываем любые и
все стили наших новых элементов в нашем собственном CSS. Нет предположений.
|
1
2
3
4
|
/* Make HTML 5 elements display block-level for consistent styling */
header, nav, article, footer, address {
display: block;
}
|
Теперь мы можем обрабатывать эти элементы так же, как <div> s, при условии, что они отображаются последовательно.
Проблема
Давайте посмотрим на наш макет до сих пор. Я собрал более детальную версию этого кода и протестировал его в
несколько браузеров. Проверьте наш макет в Safari 4:

Однако посмотрите, что происходит в Internet Explorer 6:

Что не так с этой картиной? Путем явной настройки display: block; в CSS мы должны иметь
сообщил браузеру о наших намерениях в отношении этого элемента.
К сожалению, IE игнорирует элементы, которые он не распознает, независимо от CSS. Наш контент остается плавающим в своем
родительский контейнер, как если бы элементы HTML 5 не существовали. Каким-то образом нам нужно заставить IE отображать неизвестные элементы,
и оформление их соответствующим образом не сделает этого.
Шаг 3: JavaScript
К счастью, есть способ заставить IE распознавать новые элементы с помощью простого JavaScript.
Я впервые прочитал об этой технике в блоге Джона Резига ; он назвал это
«HTML 5 Shiv.»
Это просто включает вызов document.createElement() для каждого нового нераспознанного элемента.
Традиционно вы должны сделать этот вызов, чтобы вставить элемент непосредственно в какую-то ветку DOM; другими словами,
в существующий контейнер внутри тега <body>. Вы можете сделать это, чтобы исправить эту проблему с неизвестным элементом. Тем не мение,
этот прием также работает путем вызова document.createElement() в теге <head>, без ссылки на содержащий элемент!
Это значительно облегчает чтение и запись:
document.createElement ( "статья"); document.createElement ( "сноска"); document.createElement ( "заголовок"); document.createElement ( "HGroup"); document.createElement ( "нав");
Чтобы сделать вещи еще удобнее, Реми Шарп выпустил
« HTML 5 Enabling Script », который делает то же самое, что и
наш код выше, но для всех элементов HTML 5.
Поскольку HTML5 привлекает больше внимания путем разметки наших новых страниц, и единственный способ заставить IE распознавать новые элементы, такие как <article> , — это использовать HTML5 , я быстро собрал мини-скрипт это позволяет все новые элементы …
Теперь, когда мы добавили наш JavaScript, давайте еще раз посмотрим на это в Internet Explorer с нашим новым кодом JS:

Отлично. Internet Explorer 6 теперь отображает код HTML 5 так же, как и Safari 4.
Вывод
HTML 5 интересен для любого веб-дизайнера, который хочет создать чистый, легко читаемый, семантически значимый код. И только с
пара простых шагов — одна строка CSS и одна строка JS на элемент — мы можем начать использовать HTML 5 сегодня.
У вас есть еще советы, как втиснуть каждый кусочек HTML 5 в свой рабочий код? Дайте нам знать об этом в комментариях!
Написать Плюс Учебник
Знаете ли вы, что вы можете заработать до 600 долларов за написание учебника PLUS и / или скринкаст для нас? Мы ищем подробные и хорошо написанные учебники по HTML, CSS, PHP и JavaScript. Если у вас есть такая возможность, пожалуйста, свяжитесь с Джеффри по адресу nettuts@tutsplus.com.
Обратите внимание, что фактическая компенсация будет зависеть от качества окончательного урока и скринкаста.

- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.