JavaScript продолжает появляться в самых разных местах за пределами Интернета, когда мы вступаем в 2019 год! У нас была история о том, как JavaScript вышел за пределы сети здесь, в SitePoint (см. JavaScript за пределами Интернета , JavaScript за пределами Интернета в 2014 году и JavaScript за пределами Интернета в 2015 году ). В этом году, после некоторого перерыва в изучении места JavaScript среди всего этого, мы решили опубликовать перспективную статью, в которой рассматриваются все потенциальные возможности JavaScript за пределами сети в 2019 году.
TensorFlow.js

Логотип и описание сайта Tensorflow.js
TensorFlow хорошо известен как среда машинного обучения, которая может выполнять самые разные действия — от распознавания изображений до создания новых сценариев для популярного сериала 90-х «Друзья» . Возможности довольно открыты для всего, что вы в него вкладываете! Изначально TensorFlow работал на Python, но теперь есть и библиотека JavaScript. Библиотека JS позволит вам обучать и развертывать модели машинного обучения в браузере и на Node.js.
Есть также ml5.js, построенный поверх TensorFlow, который призван стать немного более доступным, если Tensorflow.js слишком интенсивен!
Вовлечение через JavaScript
- Сайт TensorFlow.js
- Начало работы с TensorFlow.js
- TensorFlow.js Codepen — попробуйте все без необходимости установки!
Сетка частиц

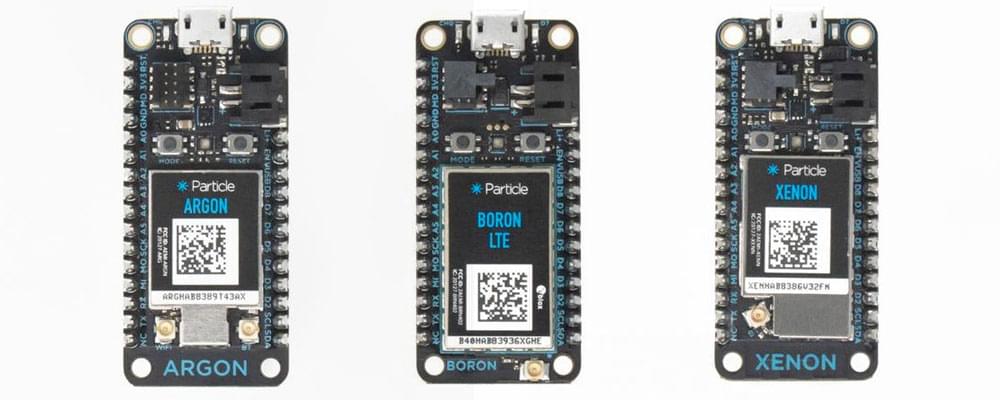
Аргон, бор и ксенон
За последние несколько лет команда Particle делала отличные вещи и попала в несколько списков моих разных лет JavaScript и Интернета вещей! 2019 год большой, так как это год Particle Mesh . Последние три устройства от Particle имеют встроенную ячеистую сеть, что означает, что целая куча из них может просто общаться друг с другом локально — без интернета не требуется.
Хотя они могут общаться без подключения к интернету, но при необходимости они также подключаются к собственной облачной службе Particle. Так что отправлять и получать данные через Интернет очень просто.
Лучше всего — вы программируете их на JavaScript!
Вот три микроконтроллера с поддержкой ячеек:
- Аргон — их Wi-Fi соединяет Mesh Gateway. Это то, к чему могут подключаться другие устройства.
- Boron — их LTE или 2G / 3G подключенный Mesh Gateway. Он может работать как Argon, но может быть более портативным, поскольку ему не нужен Wi-Fi, и вместо этого он может работать по всему миру (Particle предоставляет глобальную опцию SIM!).
- Ксенон — это конечные точки сетки, которые можно подключить к микроконтроллерам Argon и Boron. Это недорогие датчики, которые вы можете установить повсюду (например, на всех своих заводах для отслеживания влажности) и заставить их отчитываться.
Вовлечение через JavaScript
- Сайт Particle Mesh
- Краткое руководство по частицам
- Интервью с генеральным директором Particle Mesh Mesh
Dialogflow

Dialogflow работает с Google Home, Google Assistant и множеством сервисов, не принадлежащих Google.
Я очень большой поклонник Dialogflow, платформы Google для создания диалоговых интерфейсов для таких устройств, как Google Home и Google Assistant. Один и тот же набор обученных ответов и сценариев может затем использоваться кроссплатформенно во всех видах мест, включая Facebook Messenger , Skype , Telegram , Twitter , Slack и даже Twitch .
Хотя большая часть настроек вашего голосового интерфейса будет находиться в пределах их платформы, не требуя никакого кодирования, их клиент Node.js значительно расширяет возможности! Приведенная выше интеграция с Twitch — это то, что я сам создал в качестве моста между Dialogflow и API Twitch, используя тот же самый клиент Node.js.
Однако я получаю одно замечание, поскольку это обычный вопрос: в настоящее время нет способа интегрировать новый API V2 Dialogflow напрямую с клиентским JavaScript — только с Node.js ( больше информации об интеграции API Dialogflow V2 с HTML и JavaScript ) .
Вы даже можете получить навыки Alexa, работающие через Dialogflow, он экспортирует в формат, в который Alexa может импортировать, но есть также более тщательный способ соединения двух вместе с помощью Alexa Api.ai Bridge .
Вовлечение через JavaScript
- Сайт Dialogflow
- Node.js клиент V2 для Dialogflow
- Dialogflow Twitch Bot Bridge
- Создание кроссплатформенных диалоговых приложений с использованием Dialogflow (ранний доступ) — у меня есть серия руководств по раннему доступу по использованию Dialogflow, которые я превращаю в электронную книгу, вы можете зарегистрироваться и получить к ним доступ здесь раньше, чем они закончатся в электронном виде
Amazon Lex

Amazon Lex вместе с Amazon Echo Show
Для тех, кто предпочел бы использовать платформу, которая более тесно связана с функциями AWS и Lambda, Amazon Lex — один из способов создания диалогового интерфейса Amazon. У них есть интерфейс, похожий на Dialogflow, где вы можете создавать сценарии и тому подобное, чтобы ваш интерфейс реагировал на них, но у них также есть довольно надежная платформа для выполнения более сложных задач в функциях Lambda — в тех, которые вы можете кодировать с помощью мощных функций. JavaScript !
Также есть встроенные опции для подключения к Facebook, Kik, Slack и Twilio SMS. Можно подключить навык Amazon Lex к действию Google Home, но вы должны сами решить, как соединить эти два элемента (нет официального способа связать их в любом направлении).
Вовлечение через JavaScript
- Сайт Amazon Lex
- Начало работы с Amazon Lex
- Создание кастомного Amazon Lex Bot с использованием функций Lambda и Node
Low.js

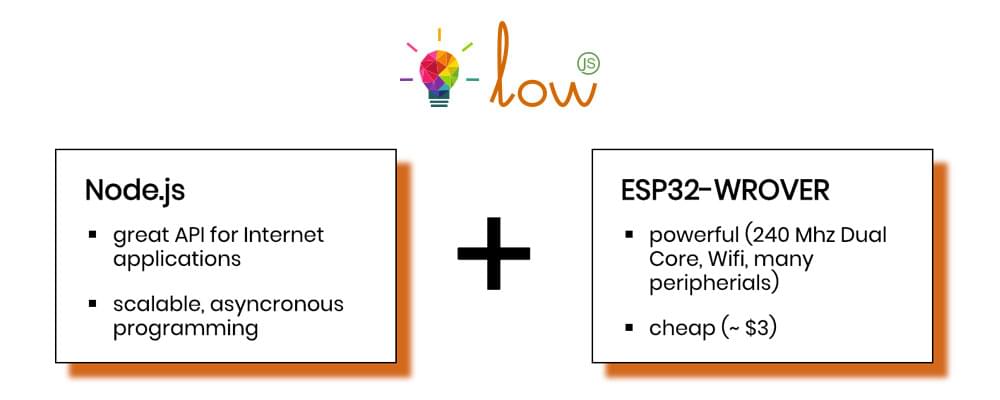
Логотип Low.js и его лучшее сочетание с ESP32
Low.js — это более новый порт Node.js, который появился в конце 2018 года. Его цель — стать портом Node.js, который больше подходит для устройств IoT.
Low.js имеет более низкие системные требования, чем сам Node. Создатели говорят, что он запускается мгновенно, в то время как для загрузки Node может потребоваться некоторое время (примерно от 0,6 до 1,5 секунд на Raspberry Pi 2). Он также использует гораздо меньше дискового пространства и памяти.
Порт позволяет разработчикам использовать весь API-интерфейс Node.js и может работать как на ПК, так и на устройствах IoT. На данный момент порт ориентирован на микроконтроллеры ESP32 с встроенным Wi-Fi (ESP32-WROVER). Это хороший вариант для тех, кто хочет экспериментировать с IoT, но с меньшими затратами. Микроконтроллер ESP32 довольно дешев (их веб-сайт говорит о 3 долларах, которые, я полагаю, равняются 1 доллару США, я видел его примерно за 6 долларов в Австралии).
Вовлечение через JavaScript
WebXR

Веб- дизайнер Mozilla A-Painter в WebXR от Блэр Макинтайр
WebXR — это следующий шаг в WebVR на основе браузера, где спецификация WebXR направлена на охват большего количества устройств, включая гарнитуры дополненной / смешанной реальности. Это определенно все еще в стадии разработки, но обсуждается с конца 2017 года. На данный момент, это зависит от проекта редакции, выпущенного 6 февраля 2019 года . Это невероятно увлекательно, и я думаю, что в 2019 году многое будет развиваться!
Если вы хотите сделать кроссплатформенный и более стабильный WebVR, не стесняйтесь придерживаться A-Frame и React 360 , однако, если вы заинтересованы в изучении того, что происходит, и, возможно, будете частью помощи в тестировании и дайте отзыв о Новая спецификация, WebXR — это то, что нужно проверить!
Существует также полизаполнение WebXR, которое обеспечивает откат к родной версии WebVR 1.1 и Google Cardboard.
Вовлечение через JavaScript
- API устройства WebXR
- WebXR Polyfill
- Добро пожаловать в Immersive Web — хороший обзор WebXR в блоге разработчиков Google!
Вывод
Существует множество возможностей использования существующих знаний JavaScript, выходящих за рамки типичной интерфейсной веб-разработки, к которой привыкли многие разработчики!
Если вы сделаете что-то классное в 2019 году, выйдя за пределы Интернета с помощью JavaScript, оставьте примечание в комментариях или напишите мне (я @thatpatrickguy ), я бы с удовольствием это увидел!