Несколько лет назад я начал много слышать о веб-компонентах. Я был очень взволнован и затем полностью забыл о них, когда шум успокоился. Оказывается, было хорошее движение, и поддержка начинает расти. Адаптивные веб-компоненты, в частности, настроены на то, чтобы действительно упростить подход к адаптивному дизайну. Как бы многообещающе это ни звучало, есть четыре вопроса, которые многие разработчики захотят узнать, прежде чем начать использовать их сегодня:
Будут ли они …
- Вписывается в текущее состояние сети?
- Работать кросс-браузерно?
- Приспосабливаться, чтобы соответствовать месту, в которое они понижены?
- Продвигать модульный код?
В этой статье мы рассмотрим ответы на каждый из этих вопросов!
Что такое веб-компоненты?
По сути, они являются спецификацией W3, которая позволяет вам создавать свои собственные элементы HTML. Если вы в буквальном смысле ничего о них не знаете, возможно, стоит быстро прочитать о них, так как некоторые термины, которые я использую в статье, требуют базового понимания.
Зачем мне их использовать?
Хорошим примером того, когда вы можете захотеть использовать веб-компоненты, может быть случай, когда вы создаете пользовательский интерфейс, который изначально не существует в браузере — такие элементы, как палитры цветов, карусели, аккордеоны или печатные надписи. В качестве альтернативы у вас могут быть компоненты, которые вы постоянно используете на разных сайтах, которые вам надоело каждый раз перестраивать. Это такие вещи, как социальные кнопки, формы подписки или уведомления. С помощью веб-компонентов вы можете связать свою разметку, стили и сценарии в инкапсулированные модули, используя HTML-теги, такие как <color-picker></color-picker> чтобы ссылаться на них. Это покажется вам знакомым, если вы использовали Angular-директивы или компоненты React, но выгода здесь в том, что он не зависит от браузера и фреймворка.
Веб-компоненты позволяют создавать части пользовательского интерфейса один раз и использовать их повсюду. Это идеально подходит для таких проектов, как живое руководство по стилю, где вы хотите создать библиотеку с единым источником правды для каждого из ваших компонентов. Этот подход означает повторение меньшего количества кода и наличие переносимых компонентов, на которые вы или ваша команда можете просто добавить ссылки в ваш интерфейс.
Еще одним большим преимуществом использования веб-компонентов является возможность упаковать эти компоненты и поделиться ими с другими разработчиками или владельцами веб-сайтов. По сути, потребитель может поместить заявление на импорт на своей веб-странице, например:
<link rel="import" href="http://url.com/subscribe-form.html">
Затем используйте пользовательский тег элемента, который вы определили в этом компоненте. Импортируя это на свою веб-страницу, они могут иметь столько экземпляров пользовательского компонента на своей странице, сколько пожелают. В примере формы подписки мы могли бы использовать тег <subscribe-form></subscribe-form> в нескольких местах на странице. Конечно, если вы делаете это, вам нужно убедиться, что созданный вами красивый компонент чрезвычайно гибок и будет работать на разных устройствах и экранах разных размеров.
Превращение этих плохих парней в адаптивные веб-компоненты
Я считаю, что лучший способ продемонстрировать это на примере, поэтому я продолжу с формой подписки, которая представляет собой общий элемент пользовательского интерфейса, который мало меняется между различными сайтами и реализациями.
Вот тот, который я сделал ранее:
Внутри моего шаблона веб-компонента есть некоторая базовая разметка для формы.
<ul class="form"> <li class="form__item"> <label for="name">Name:</label> <input id="name" name="name" type="text"> </li> <li class="form__item"> <label for="name">Email:</label> <input id="name" name="name" type="text"> </li> </ul>
Моя разметка и CSS спрятаны внутри моего компонента, используя часть спецификации Shadow DOM. Это дает мне инкапсуляцию, позволяя мне свободно использовать селекторы label и input в моем коде, не беспокоясь о том, что другие стили будут попадать в мои или вливаются в родительский сайт.
Для ясности и краткости я не собираюсь выписывать стили, отличные от тех, которые используются для макета. Я использовал комбинацию float: left и display: table для достижения этой компоновки, чтобы предотвратить разрыв при любой ширине.
.form__item { display: table; float: left; width: 50%; } label { display: table-cell; width: auto; } input { display: table-cell; width: 100%; }
Я буду использовать импорт HTML для перетаскивания его на сайт SitePoint в качестве демонстрации:
Теперь мы все настроены, давайте посмотрим на некоторые адаптивные методы.
Медиа-запросы
Классический подход, который мы знаем и любим, все еще жив и хорошо работает в адаптивных веб-компонентах. Они могут применяться внутри вашего шаблона, когда вы кодируете свой компонент, если хотите запекать в некоторых точках останова, или вы можете применить ловушку (например, с помощью класса) к контейнеру, если вы хотите оставить это решение своему потребителю. В этом случае все, что нам нужно сделать, это обрезать поплавки и настроить их на полную ширину.
@media (max-width: 30em) { .form__item { float: none; width: 100%; } }
Однако медийных запросов будет недостаточно, чтобы спасти нас на этот раз.
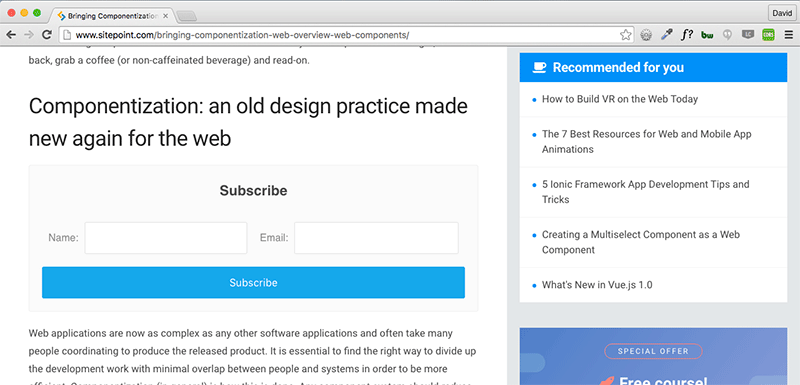
Я доволен моими стилями регистрации, и они отлично работают в теле, но что происходит, когда автор сайта хочет добавить его в боковую панель? Внезапно моя форма выглядит раздавленной и не годной к употреблению.
Это потому, что компонент не знает своих границ — он не имеет контекста.
Вся суть веб-компонентов в том, что вы можете удалить их где угодно, и они будут работать правильно? Очевидно, что это не сработает, но есть несколько методов, которые вы можете использовать, чтобы ваши компоненты были адаптивными и контекстными.
Обман Flexbox
Если вы рассматриваете использование веб-компонентов, то, скорее всего, вы поддерживаете только современные браузеры и не беспокоитесь о IE9, и в этом случае немного волшебства Flexbox может оказаться идеальным для того, чтобы превратить их в адаптивные веб-компоненты. Это мой предпочтительный подход, так как он не требует никакого дополнительного JavaScript.
Еще раз, пример кода здесь просто показывает стили макета, которые я использовал:
.form { display: flex; flex-wrap: wrap; } .form__item { align-items: center; display: flex; flex: 1 0 320px; flex-wrap: wrap; max-width: 100%; } label { flex: 1 0 90px; } input { flex: 1 0 230px; width: 100%; }
Установив контейнер для display: flex; flex-wrap: wrap display: flex; flex-wrap: wrap , элементы .form__item будут отображаться бок о бок, но нам все еще нужно внести несколько корректировок, чтобы, когда контейнер становился слишком маленьким, они красиво складывались.
Внутри .form__item я использовал сокращение flex: 1 0 320px; для flex: 1 0 320px; что выражается в гибком выражении: увеличение на единицу, уменьшение на 0, сгибание на 320 пикселей. Если для flex-wrap задано значение wrap, это означает, что оно не будет меньше, чем основа, которую мы установили (320px), но если для него задать значение flex, это займет оставшуюся часть свободного пространства.
Я дал аналогичную обработку для label и элементов input . Их суммарные значения изгиба в сумме составляют 320, что означает, что они будут вести себя как нужно при меньших размерах контейнера.
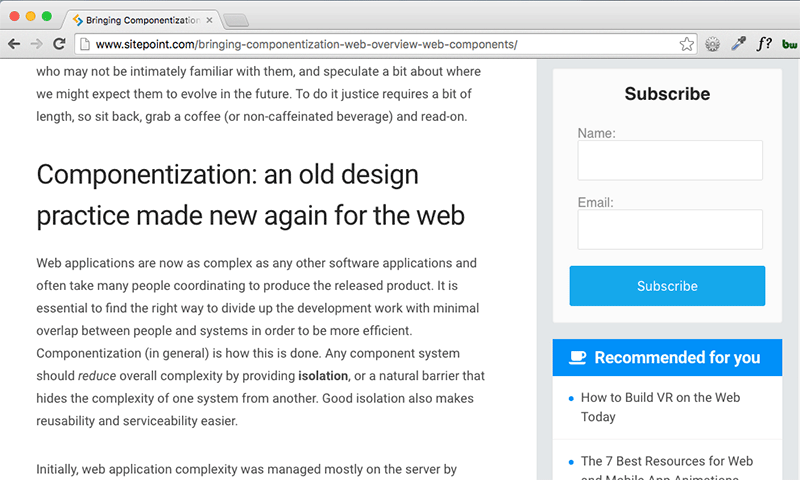
С этими корректировками давайте посмотрим на ту же форму на боковой панели SitePoint:
Намного лучше! Тем не менее, существует более одного способа кожи для кошки.
Запросы Элементов
Идея запросов к элементам заключается в том, что вы можете эмулировать функциональность типа медиазапроса, но на уровне компонентов, что очень удобно для отзывчивых веб-компонентов. По сути, представьте себе возможность написать что-то вроде этого в вашем CSS:
.form__item[max-width~="30em"] { /* Styles here */ }
С запросами элементов это именно то, что мы можем сделать. Довольно мощный, верно?
К сожалению, эта методика изначально недоступна из-за того, что производители браузеров обеспокоены возможностью возникновения бесконечных циклов. Однако некоторые умные люди написали плагины для включения этой функции.
В моем примере я использовал CSS Element Queries от Marc J Schmidt, который является действительно хорошей реализацией. Есть также следующие похожие проекты:
По сути, они используют JavaScript для определения ширины компонента и изменения атрибута, чтобы вы могли стилизовать его в CSS. Некоторые основаны на событиях, а некоторые основаны на изменении размера.
.form__item[max-width~="30em"] { float: none; width: 100%; }
Сочетание одного из этих плагинов и небольшого фрагмента кода, аналогичного описанному выше, позволяет нам получить тот же результат, что и реализация flexbox на боковой панели.
Атрибуты
Одной из интересных вещей, которые мы можем предложить потребителям наших Отзывчивых веб-компонентов, является API через атрибуты. Например, вы можете установить атрибут с именем layout и иметь размеры «small» и «large». Наш потребитель компонента может затем использовать его следующим образом:
<subscribe-form layout="small"></subscribe-form>
Это вызовет стили для небольшой реализации.
В Shadow DOM содержащий элемент известен как :host . Пример может выглядеть так:
:host { display: block; } :host([layout = "small"]) .form__item { float: none; width: 100%; } :host([layout = "large"]) .form__item { display: table; float: left; width: 50%; }
Это позволит потребителю компонента написать несколько простых JavaScript-кодов для переключения между различными размерами, которые вы им предоставили. Это означает, что вместо загрузки дополнительного JavaScript внутри вашего модуля вы можете предоставить потребителю самим решать, как он хочет подключиться к нему. Это позволяет вашему компоненту стать более перспективным.
Попробуй сам!
Если вы заинтересованы в том, чтобы увидеть версию flexbox, на которую я ссылаюсь в этой демонстрации в действии, на вашей собственной машине, вы можете сделать следующее в Chrome:
- Установите расширение CORS Chrome и включите его. Это позволяет HTML Imports работать с внешних сайтов.
- Либо обновите эту страницу, либо откройте любой веб-сайт в новой вкладке или окне, чтобы расширение появилось.
- В инструментах разработчика Chrome добавьте это внутри
<head>:<link rel="import" href="http://wsh.webfactional.com/web_components/components/ cm-subscribe-form--flex.html"> - Наконец, добавьте:
<cm-subscribe-form-flex></cm-subscribe-form-flex>где-то внутри
<body>и вы должны увидеть, как моя форма подписки автоматически вытягивается. Наслаждайтесь!
Вывод
Приведенные выше подходы могут фактически использоваться для любой разработки пользовательского интерфейса, но они особенно хорошо поддаются адаптивным веб-компонентам благодаря их многократному использованию и совместному использованию.
Если вы еще не проверили веб-компоненты, я настоятельно рекомендую вам сделать это. Хотя полная спецификация в настоящее время доступна только в Chrome и Opera, другие поставщики браузеров не сильно отстают .
Если вам интересно узнать больше об адаптивном веб-дизайне, ознакомьтесь с нашей новой книгой « Jump Start Responsive Web Design» , написанной Крисом Уордом.