Эта статья была спонсирована Dareboost . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Работа сайта — серьезный бизнес. Сколько раз вы были безумно разочарованы медленным загрузкой сайта? Если вы похожи на меня, вы, вероятно, закрыли множество вкладок — и никогда не возвращались на оскорбительный сайт.
Медленный веб-сайт отвлечет посетителей, что означает сокращение просмотров страниц, конверсий, взаимодействия, продаж и доходов от рекламы. Кроме того, если вы ведете онлайн-бизнес, это также приведет к отказу от корзины покупок.
По данным WPO Stats, команда Trainline обнаружила, что снижение задержки продукта на 0,3 секунды по всей последовательности конверсии привело к тому, что клиенты тратят дополнительно 11,5 млн. Долларов в год.
К счастью, мониторинг и управление эффективностью веб-сайта действительно легко, и вот где появляется Dareboost .
Dareboost — это платформа, которая будет отслеживать производительность и качество веб-сайта, и она действительно проста в использовании — вам не нужно ничего устанавливать. Зарегистрируйте учетную запись, вставьте данные своего веб-сайта, и пусть он работает своим волшебством.
Dareboost является продуктом с фримием. В то время как вы можете получить богатые и полезные данные из бесплатной учетной записи, более совершенные инструменты доступны для платных учетных записей .
Инструменты Dareboost предоставляют вам отличные данные, а автономные анализы предоставляют оперативные данные немедленно. Кроме того, инструменты мониторинга Dareboost накапливают данные о производительности вашего сайта с течением времени, предлагая более глубокое понимание.
Dareboost также имеет отличную функцию оповещения, позволяя вам настраивать оповещения для метрик, которые важны для вас.
Для кого предназначен Dareboost?
Независимо от того, ведете ли вы свой собственный блог или участвуете в работе вашей компании в Интернете, Dareboost для вас, если вы заинтересованы в эффективности веб-сайта. Каждый веб-профессионал может воспользоваться этим инструментом.
С помощью управления производительностью и качеством сайта Dareboost вы можете тестировать, анализировать, оценивать и оптимизировать свой сайт.
Анализ производительности и качества сайта
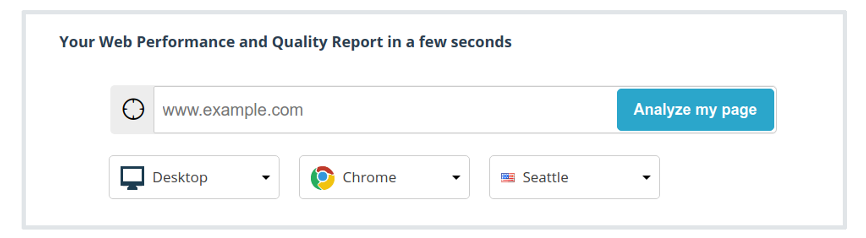
Давайте начнем с тестирования некоторых из этих замечательных функций, начиная с теста скорости веб-сайта . Обратите внимание, что мы используем премиум-аккаунт, который предоставляет больше возможностей, которые мы рассмотрим ниже.
Во-первых, вам нужно выбрать страницу для тестирования. Вы также можете выбрать, хотите ли вы провести тестирование на рабочем столе с помощью Chrome или мобильного устройства, выбрав один из пяти вариантов Android или iPhone 6, и местоположение.
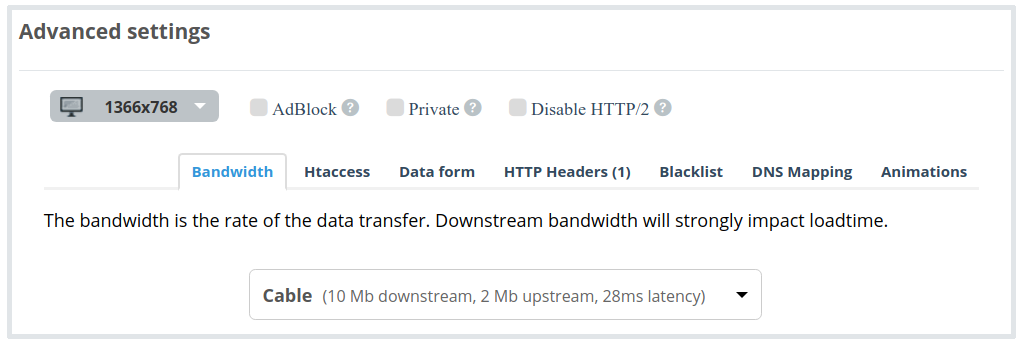
Тогда есть некоторые дополнительные настройки. Вы можете предоставить учетные данные для проверки подлинности htaccess, решить, хотите ли вы заблокировать рекламу или другие сценарии для теста, сохранить конфиденциальность отчета только для себя и хотите ли вы отключить HTTP / 2.
Далее вы можете:
- Установите доступную для теста полосу пропускания — 3G, кабель, оптоволокно или пользовательские значения.
- Установите различные разрешения экрана для тестирования.
- Имитировать запрос POST, чтобы смоделировать то, что пользователь увидит после отправки формы.
- Установите заголовки HTTP, такие как пользовательский агент.
- Разрешить и запретить запросы от определенных доменов.
- Сопоставьте имя хоста с другим, или по IP, и…
- Запретить все виды анимации.
В общем, вы получаете настоящее тестирование браузера, которое вы можете настроить так, чтобы оно имитировало практически любого потенциального посетителя.
После того как вы сделали свой выбор, нужно просто выполнить тест. Независимо от типа вашей учетной записи, вы получите один и тот же удивительно подробный отчет, начиная с обзора качества и эффективности веб-сайта.
Сразу же мы получаем представление о том, как работает выбранный мной сайт, включая 7 ошибок и 11 улучшений. Нам также сообщают, сколько запросов сделано, и данные, необходимые для создания страницы. В отчете также указывается TTFB (время до первого байта, мера скорости отклика сервера), сколько времени занимает страница, чтобы начать рендеринг, и сколько времени до полной загрузки страницы.
Он также отмечает различные технологии, обнаруженные на сайте. Для этого сайта мы видим Google Analytics, Gravatar, Bootstrap, Twemoji, WordPress, Yoast SEO, jQuery и PHP.
Но, возможно, одна из моих любимых функций — это возможность просматривать видео о том, как страница отображается в процессе загрузки и рендеринга, показанное ниже в формате gif для вашего удобства просмотра.
Вы можете использовать киноленту для просмотра процесса покадрово, и есть ряд показателей, рассчитанных с помощью видеоанализа. К ним относятся Start Render, Speed Index и Visually Complete, и они являются очень полезными показателями для улучшения вашего пользовательского опыта (UX).
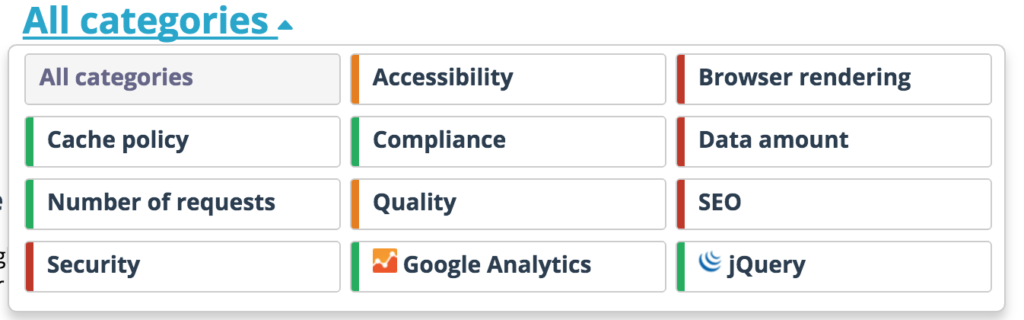
Чтобы выяснить, над чем работать в первую очередь, вы можете нажать кнопку «Посмотреть ваши приоритеты» (на снимке экрана выше) или уточнить представление в зависимости от того, с какой категорией проблемы вы хотите начать. Возможно, вы захотите начать с чего-нибудь с красного маркера, так как они, вероятно, где вы можете получить самые легкие выгоды.
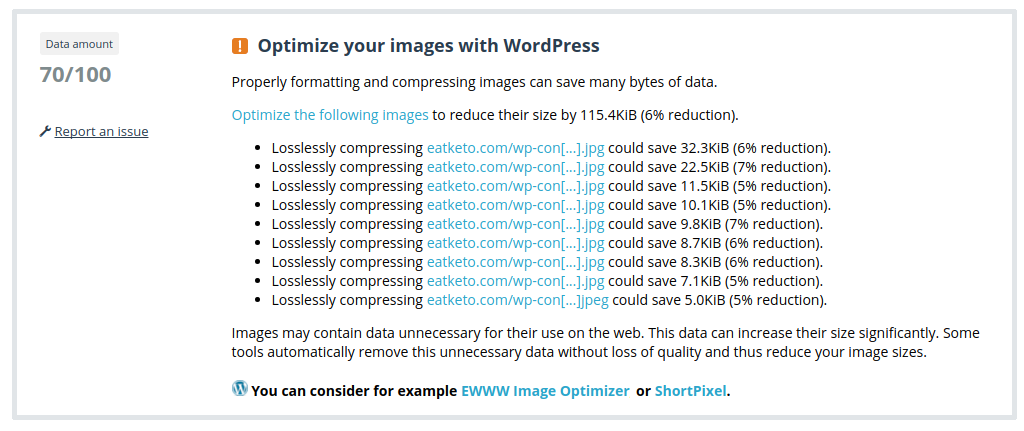
Области улучшения для сайта, который я тестировал, был размер изображения, и, поскольку Dareboost знает, что сайт работает на WordPress, он точно скажет мне, какие изображения необходимо оптимизировать, и предоставит несколько советов по плагинам, которые помогут выполнить работу.
Dareboost оценит вашу страницу по более чем 100 критериям как минимум в 9 категориях. Это слишком много, чтобы углубиться в это, и, учитывая, что тест скорости веб-сайта совершенно бесплатный, я рекомендую вам попробовать и попробовать.
Мониторинг производительности сайта
Далее у нас есть мониторинг производительности сайта , который позволяет вам отслеживать страницы на вашем сайте с течением времени.
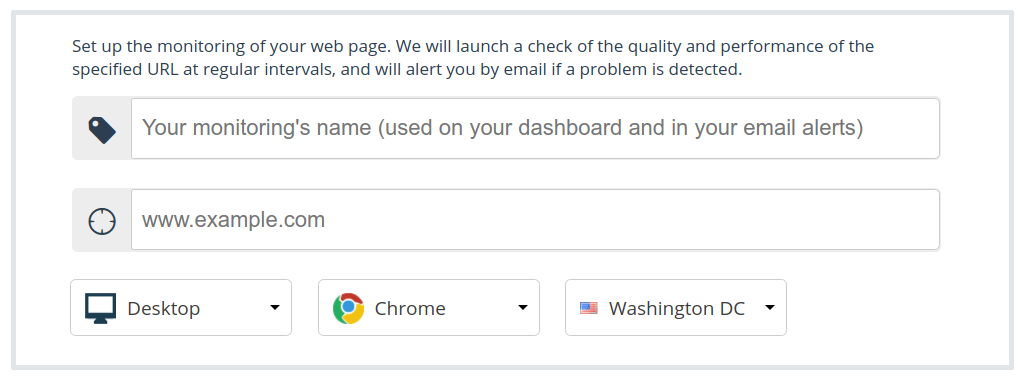
Добавить страницу в Мониторинг очень просто. Фактически, он в значительной степени использует тот же интерфейс из инструментов тестирования производительности и качества с некоторыми дополнениями. Непосредственная разница здесь заключается в установке имени — в противном случае настройки, включая Advanced, идентичны.
После этого вы можете установить расписание, в котором вы можете выбрать ежедневный или почасовой мониторинг (15-минутная частота также доступна по запросу). Если вы выбираете «ежедневно», вы можете установить время дня, в которое оно будет выполняться — если вы выберете «ежечасно», оно будет запускаться один раз в час.
Наконец, вы можете изменить настройки дайджеста. По умолчанию вы будете получать еженедельный дайджест по электронной почте, и, естественно, единственным вариантом здесь является его отключение.
Как только вы это настроите, просто нажмите «Сохранить», и Dareboost позаботится обо всем остальном.
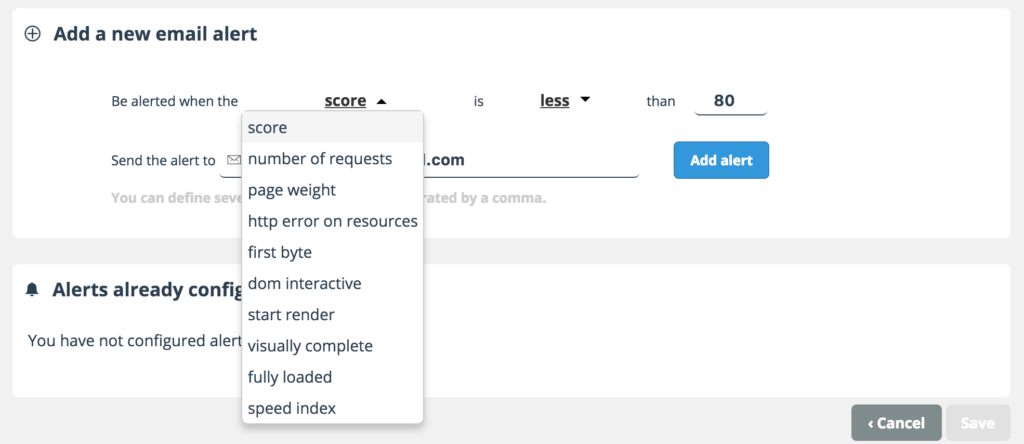
Сначала вы увидите обзор, показанный ниже, который не будет содержать данных, так как мониторинг еще не начался. Однако теперь вы можете настроить оповещения.
Настроить оповещение просто. Вам просто нужно выбрать метрику, о которой вы хотите получать оповещения, и порог срабатывания оповещения, когда метрика выше или ниже определенного числа. Эта функция поможет вам сразу обнаружить замедления и ухудшения качества или узнать, когда страница становится слишком тяжелой.
Я настроил оповещение, которое будет уведомлять меня, если моя страница вызывает ошибки HTTP (испорченные изображения, ошибки сторонних поставщиков и т. Д.), Поскольку их нужно быстро исправить в случае их возникновения.
После того, как вы настроили мониторинг нескольких страниц, все, что вам нужно сделать, это дождаться заполнения данных с течением времени и следить за любыми оповещениями по электронной почте, которые могут появиться на вашем пути.
В Dareboost вам предоставляется панель мониторинга, которая дает вам краткий обзор каждой из страниц, которые вы отслеживали, показывая только необходимые детали.
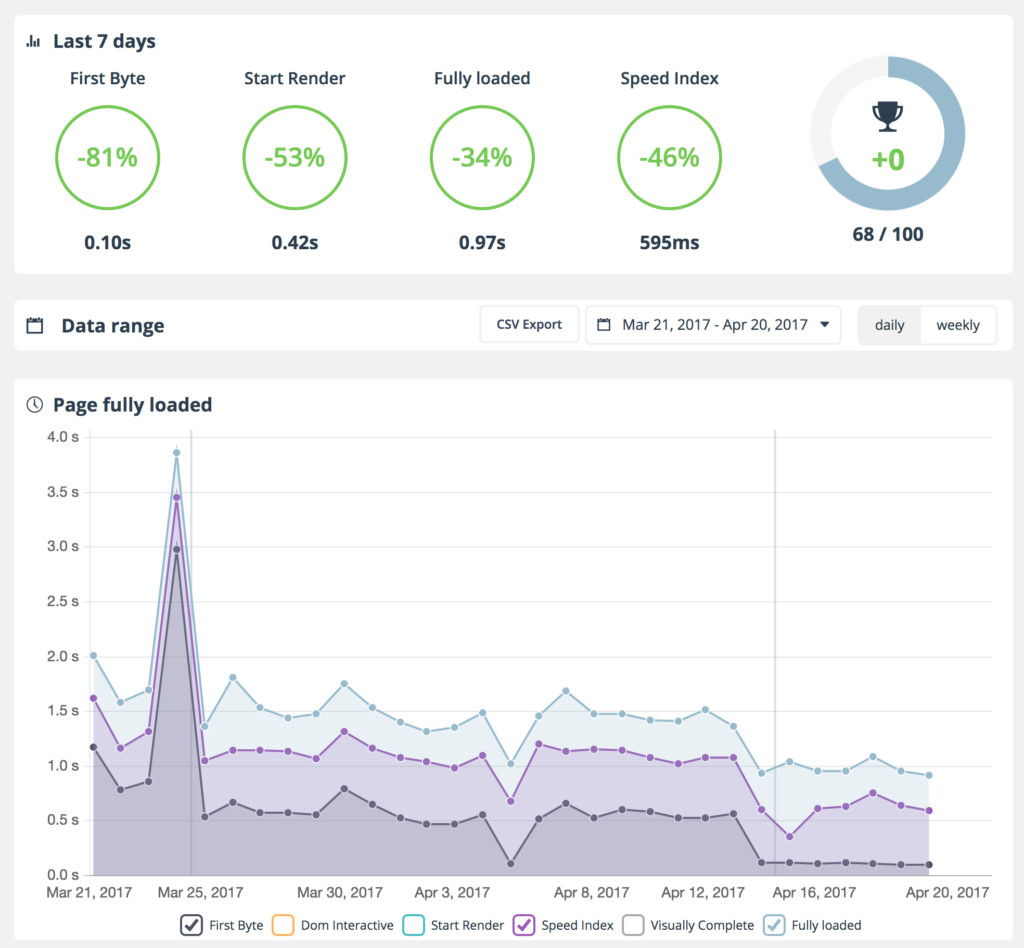
Теперь, чтобы показать вам, где Мониторинг действительно сияет: просмотр и анализ данных. Нажмите на любую страницу, о которой вы хотите узнать больше, и вы получите много информации.
Первые данные, которые вы увидите, охватывают изменения в важной статистике за последние семь дней, включая TTFB, время начала рендеринга, время до полной загрузки, индекс скорости и сколько из 100 критериев Dareboost, в которых вы были успешны, с график разбит на четыре части:
- Показатели эффективности
- Оценка страницы
- Вес страницы
- Количество запросов
Вместо того, чтобы пройтись по всем из них, я покажу вам пример графика количества запросов. Я сосредоточился на 13 марта, где вы можете увидеть всего 48 запросов на данную страницу, в основном изображения, затем JavaScript, а затем остальные.
Тем не менее, в ходе мониторинга также были различия — в основном из-за увеличения количества запросов. Я не могу точно сказать, в чем причина, но, учитывая, что это веб-сайт WordPress, я бы поспорил, что это было вызвано обновлением ядра и плагинов WordPress. Тем не менее, если это случилось с вами и не так легко объяснить, это может быть поводом для беспокойства и хорошим предупреждением о том, что вам нужно выяснить, что происходит.
сравнить
Еще одна замечательная особенность Dareboost — Конкурентные отчеты . В этом много чего, так что давайте не будем терять ни минуты и сразу погрузимся.
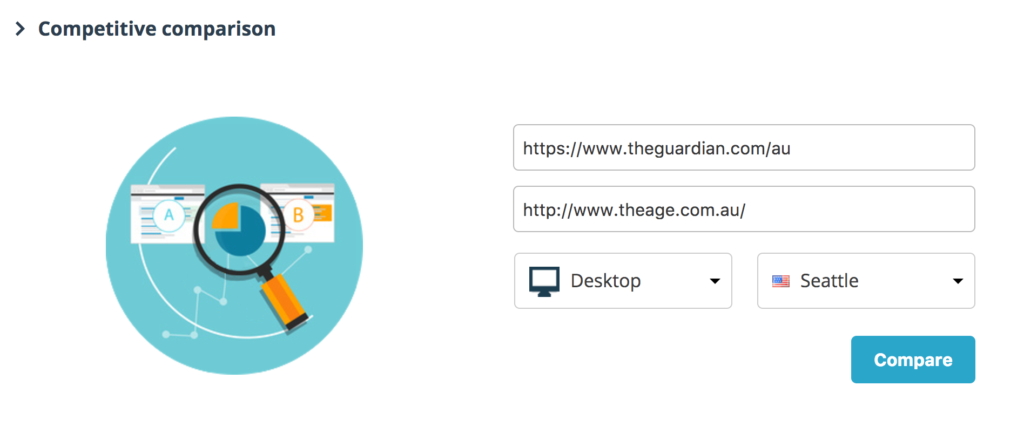
Конкурентное сравнение
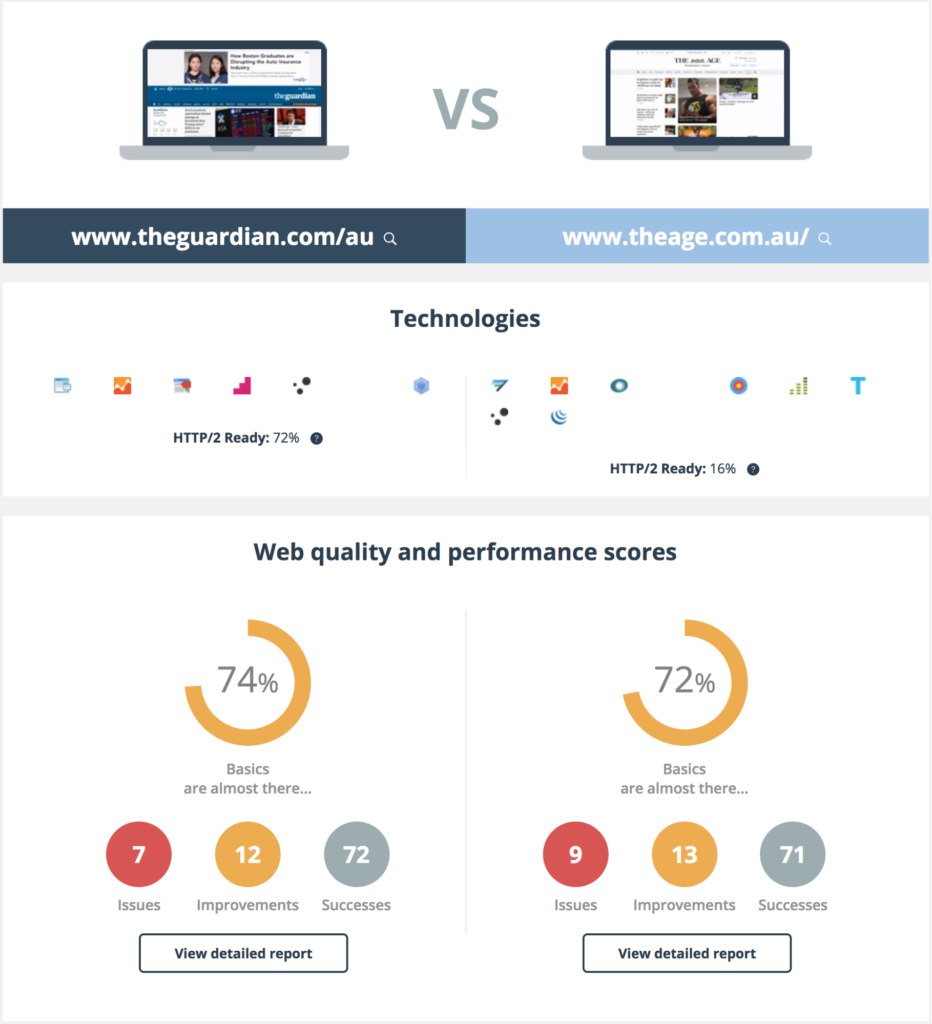
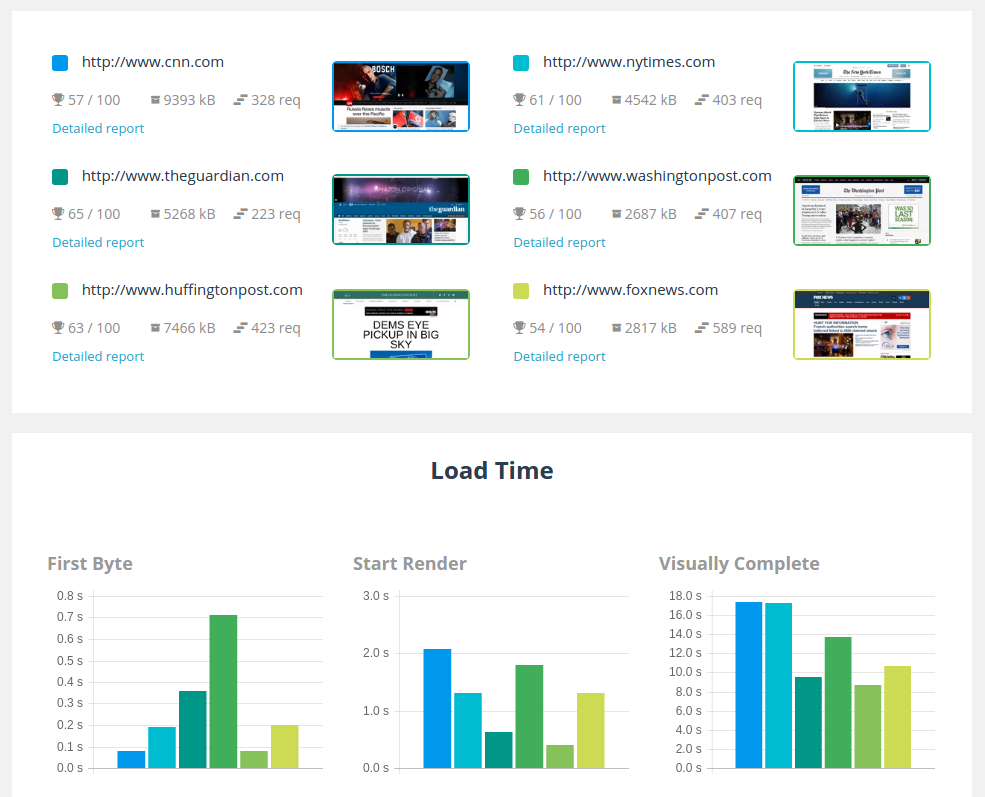
Это, наверное, мой любимый из сравнительных отчетов. Вы можете напрямую сравнить две веб-страницы с любых двух сайтов и посмотреть, какая из них имеет превосходную производительность. Как и в предыдущих функциях, отчеты о конкурентах очень просты в использовании. Введите адреса для двух страниц, выберите рабочий стол или мобильный телефон, выберите местоположение и нажмите «Перейти». Я выбрал два новостных сайта.
Если вы пошли за мной так далеко, у вас не возникнет проблем с чтением отчета о конкурентном сравнении, поскольку по сути это два отдельных отчета. Это включает в себя предварительный просмотр каждого сайта, список используемых технологий и обзор показателей качества и производительности со ссылками на подробные отчеты для каждого. Отображается гораздо больше данных, с возможностью детализации для получения подробной информации.
Неудивительно, что одна из моих любимых функций — это параллельное сравнение видео. Возможность увидеть, как создаются две страницы за один и тот же период времени, — полезный способ узнать, какой сайт лучше загружается для пользователя, за исключением метрик.
В отчете много контента — слишком много, чтобы освещать его в этой статье, поэтому не стесняйтесь просматривать отчет онлайн (любой отчет Dareboost можно опубликовать в Интернете).
Сравнение мобильных и настольных компьютеров
Средство сравнения Mobile vs Desktop особенно удобно, если вы хотите сравнить две страницы на своем сайте, чтобы определить, не хватает ли одной версии.
Еще раз, это в конечном счете то же самое, что и другие отчеты, за исключением того, что есть два отчета рядом. Вы можете посмотреть отчет для себя здесь .
HTTP / 1.1 против HTTP / 2
Я думаю, что это сравнительный отчет, на который стоит обратить внимание, так как, хотя HTTP / 1 будет поддерживаться еще долгое время, мы все будем переходить на HTTP / 2 в свое время.
Что мне показалось наиболее интересным, так это то, что тестируемая страница загружалась примерно в одинаковое время по обоим протоколам, но намного быстрее выводила на экран некоторое функциональное содержимое с помощью HTTP / 2. Вы можете посмотреть мой пример отчета здесь .
Кэш-тест
Cache Test — это мощный инструмент, показывающий, насколько быстрым может быть ваш сайт с правильно кэшированными ресурсами. Я полагаю, что вы уже на вершине, если серьезно относитесь к производительности сайта.
Я позволю результатам говорить. Вот график времени загрузки, где кэшированная версия (светло-синяя) показывает серьезное повышение производительности.
Если вам интересно посмотреть весь отчет, вы можете сделать это здесь .
Расширенное сравнение
Это подводит нас к последнему из сравнительных отчетов — Расширенному сравнительному отчету. По сути, это два расширенных отчета рядом с возможностью настройки устройства, местоположения, подключения и многих других расширенных параметров.
Мы уже рассмотрели контент, который составляет отчет, но он дает особенно полный обзор. Вот наш пример .
Приборная доска
Панель инструментов — это ваш центр управления для управления вашими конфигурациями мониторинга и отчетами Dareboost. В верхней части вы можете переключать вкладки между автономными и сравнительными отчетами. Все они датированы, и вы можете увидеть высокоуровневые данные перед их открытием.
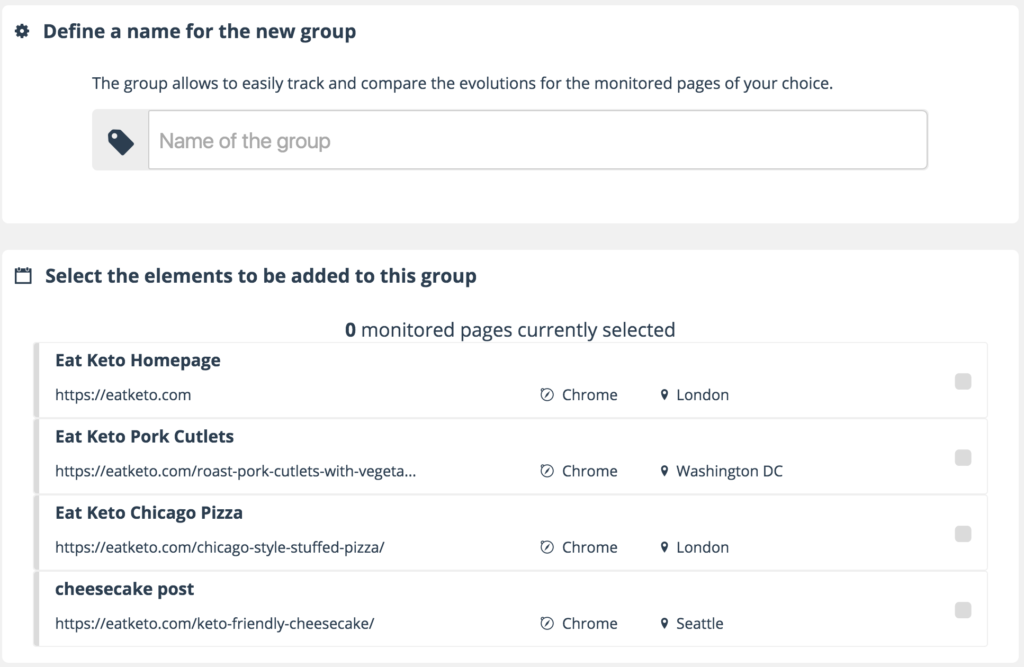
Панель инструментов предоставляет ярлыки для добавления страницы в мониторинг, создания группы и обзора предупреждений. Мы собираемся создать новую группу.
Вам будет представлено что-то вроде этого:
Дайте вашей группе отслеживания имя и добавьте все отслеживаемые страницы, которые вы уже настроили. Обратите внимание, что вы можете создать столько групп, сколько захотите, и они позволят вам исследовать данные мониторинга с разных точек зрения (например, конкурентный сравнительный анализ или группирование по местоположению, проекту или веб-сайту). Создав группу, вы увидите отчет, подобный следующему:
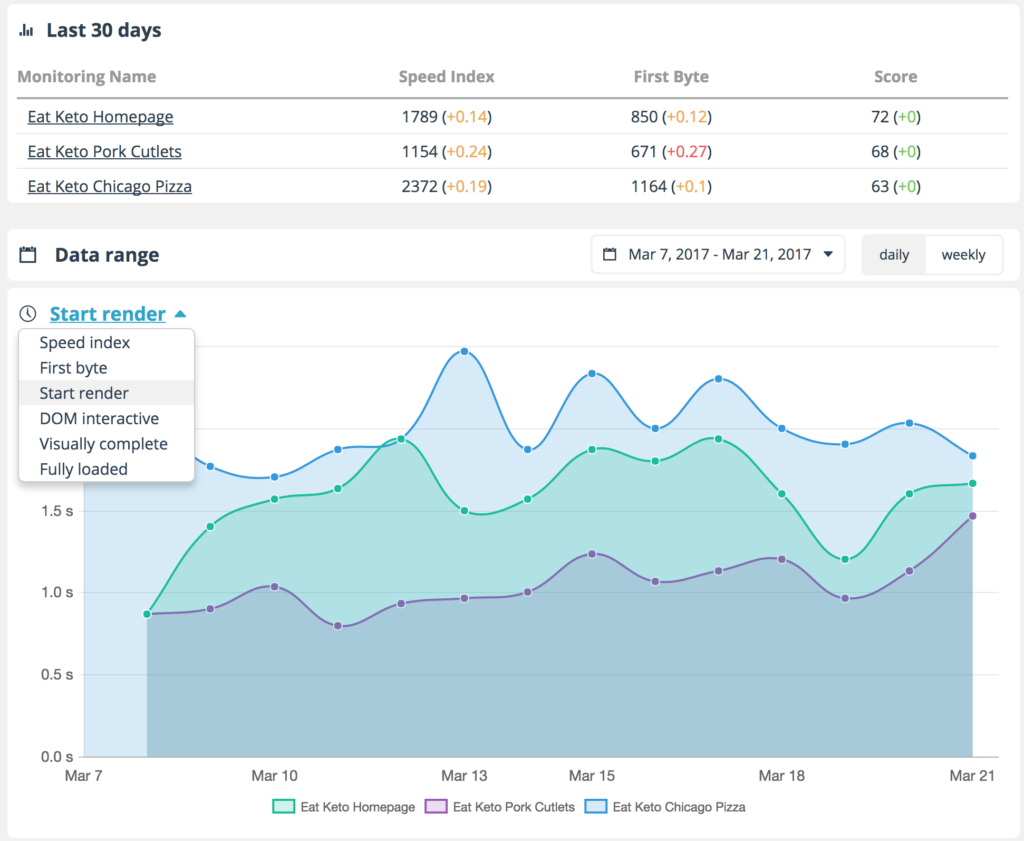
Вы можете увидеть некоторую обзорную информацию для своих страниц и возможность получить доступ к более подробной информации на любой из них. Самая крутая вещь здесь — это график, показывающий производительность выбранного показателя во времени для всех страниц в группе.
Вы можете нажать на любую точку на этом графике и просмотреть отчет о сравнении между всеми отслеживаемыми страницами (до 12). Вот как это выглядит:
Вывод
Dareboost — это мощный инструмент, который предоставляет множество данных и элементов действий для повышения производительности и качества вашего веб-сайта — даже в качестве бесплатного пользователя. Как для новичков, так и для специалистов по оптимизации сайта, он предоставит вам все необходимое, чтобы ваш сайт быстро работал и компенсировал потерянные конверсии.