Недавно на // BUILD / 2015 мы объявили Vorlon.js — открытый, расширяемый, независимый от платформы инструмент для удаленной отладки и тестирования вашего JavaScript. У меня была возможность создать Vorlon.js с помощью некоторых талантливых инженеров и технических евангелистов из Microsoft (тех самых ребят, которые принесли вам Babylon.js ).
Vorlon.js работает на Node.js, Socket.IO и позднем кофе. Я хотел бы поделиться с вами, почему мы сделали это и как включить его в ваш собственный рабочий процесс тестирования, а также поделиться некоторыми подробностями об искусстве создания такой библиотеки JavaScript.

Почему Vorlon.js?
Vorlon.js помогает вам удаленно загружать, проверять, тестировать и отлаживать код JavaScript, работающий на любом устройстве с веб-браузером. Будь то игровая приставка, мобильное устройство или даже холодильник, подключенный к IoT, вы можете удаленно подключить до 50 устройств и выполнять JavaScript на каждом или на всех из них.
Идея в том, что команды разработчиков могут также отлаживать вместе — каждый может писать код, и результаты видны всем. В этом проекте у нас был простой девиз: нет нативного кода, нет зависимости от конкретного браузера, только JavaScript , HTML и CSS работают на устройствах по вашему выбору.
Vorlon.js сам по себе является небольшим веб-сервером, который вы можете запустить с локального компьютера или установить на сервере для доступа вашей команды, который обслуживает панель управления Vorlon.js (ваш командный центр) и взаимодействует с удаленными устройствами.
Установить клиент Vorlon.js на вашем веб-сайте или в приложении так же просто, как добавить один тег-скрипт. Он также расширяемый, поэтому разработчики могут создавать подключаемые модули, которые добавляют функции как для клиента, так и для панели мониторинга, такие как обнаружение функций, ведение журнала и отслеживание исключений.
Так почему имя? На самом деле есть две причины. Во-первых, я просто без ума от Babylon 5 (телешоу). Исходя из этого, вторая причина в том, что ворлонцы являются одной из самых мудрых и древнейших рас во вселенной и, таким образом, они полезны в качестве дипломатов между молодыми расами. Их полезность вдохновляет нас: для веб-разработчиков все еще слишком сложно написать JavaScript, который надежно работает на различных устройствах и браузерах. Vorlon.js стремится сделать это немного проще.
Вы упомянули, что у Vorlon.js есть плагины?
Vorlon.js был разработан для того, чтобы вы могли легко расширить панель мониторинга и клиентское приложение, написав или установив дополнительные плагины. Вы можете изменить размер или добавить дополнительные панели на панель инструментов, которые могут двунаправленно взаимодействовать с клиентским приложением. Для начала есть три плагина:
Приставка
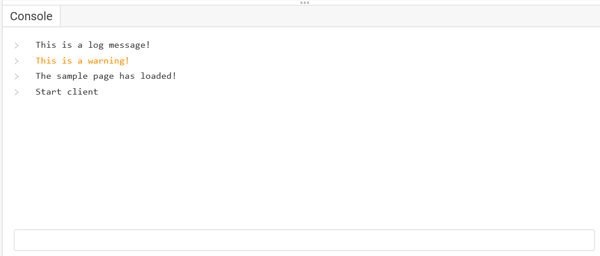
Ведение журнала. На вкладке консоли будут передаваться консольные сообщения от клиента на панель инструментов, которую можно использовать для отладки. Все, что зарегистрировано с console.log() , console.warn() или console.error() , появится на панели инструментов. Как и исследователь DOM F12 Dev Tool , вы можете увидеть дерево DOM, выбрать узел (который будет выделен на устройстве, а также обновить или добавить новые свойства CSS).
Интерактивность: Вы также можете взаимодействовать с удаленной веб-страницей, введя код во вход. Введенный код будет оцениваться в контексте страницы.

DOM Explorer
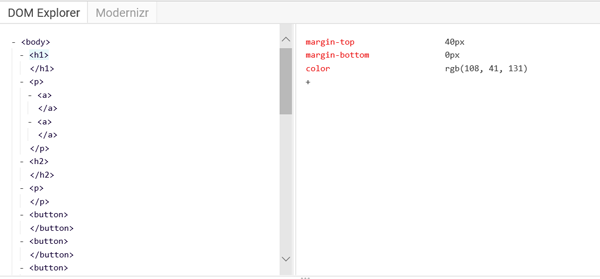
Инспектор DOM показывает вам DOM удаленной веб-страницы. Вы можете проверить DOM, щелкнув узлы, чтобы выделить их на веб-странице хоста, и если вы выберете один, вы также можете просмотреть и изменить его свойства CSS.

Modernizr
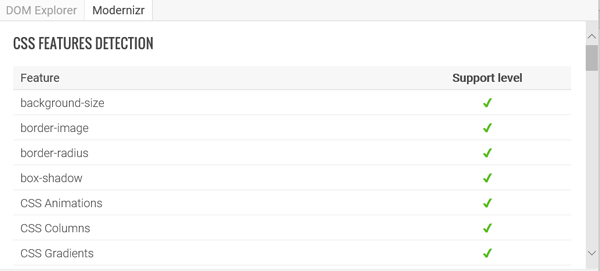
Вкладка Modernizr покажет вам поддерживаемые функции браузера, как сообщает Modernizr . Вы можете использовать это, чтобы определить, какие функции действительно доступны. Это может быть особенно полезно на необычных мобильных устройствах или таких вещах, как игровые приставки.

Как я это использую?
Из командной строки вашего узла просто выполните это:
|
1
2
|
$ npm i -g vorlon
$ vorlon
|
Теперь у вас есть сервер, работающий на вашем локальном хосте через порт 1337. Чтобы получить доступ к панели мониторинга, просто перейдите по адресу http: // localhost: 1337 / dashboard / SESSIONID , где SESSIONID — это идентификатор текущего сеанса панели мониторинга. Это может быть любая строка, которую вы хотите.
Затем вам нужно добавить одну ссылку в ваш клиентский проект:
|
1
|
<script src=»http://localhost:1337/vorlon.js/SESSIONID»></script>
|
Обратите внимание, что SESSIONID может быть опущен, и в этом случае он будет автоматически заменен на «по умолчанию».
Вот и все! Теперь ваш клиент без проблем отправит отладочную информацию на вашу панель управления. Давайте теперь посмотрим на пример использования реального сайта.
Отладка Babylonjs.com с использованием Vorlon.js
Давайте использовать http://www.babylonjs.com/ для нашего примера. Сначала я должен запустить свой сервер (используя узел start.js внутри папки /server ). Затем мне просто нужно добавить эту строку на мой клиентский сайт:
|
1
|
<script src=»http://localhost:1337/vorlon.js»></script>
|
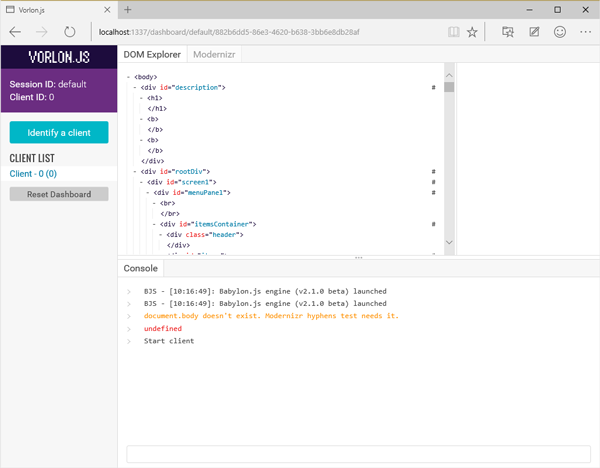
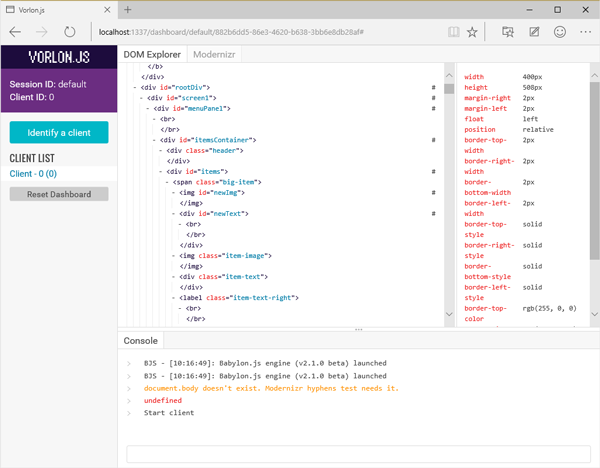
Поскольку я не определяю SESSIONID , я могу просто зайти на http: // localhost: 1337 / dashboard . Приборная панель выглядит так:

Примечание . Обозреватель, показанный выше, — это Microsoft Edge (ранее известный как Project Spartan ), новый браузер Microsoft для Windows 10. Вы также можете удаленно протестировать свои веб-приложения на своем Mac, iOS, Android или устройстве Windows @ http: // dev.modern.ie/ . Или попробуйте Vorlon.js тоже.
Вернемся к этому: например, я вижу консольные сообщения, что полезно при отладке Babylon.js на мобильных устройствах (таких как iOS, Android или Windows Phone). Я могу нажать на любой узел в DOM Explorer, чтобы получить информацию о свойствах CSS:

На стороне клиента выбранный узел выделяется красной рамкой:

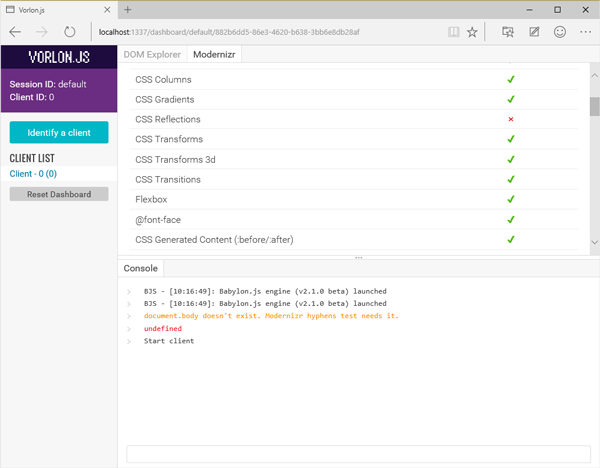
Более того, я могу перейти на вкладку Modernizr, чтобы увидеть возможности моего конкретного устройства:

С левой стороны вы можете увидеть список подключенных в данный момент клиентов и использовать кнопку « Определить клиента» для отображения номера на каждом подключенном устройстве.
Еще немного о том, как мы создали Vorlon.js
С самого начала мы хотели быть уверены, что Vorlon.js остается максимально мобильным и независимым от платформы . Поэтому мы решили использовать технологию с открытым исходным кодом, которая работала в более широком числе сред.
Нашей средой разработки было Visual Studio Community, которое вы можете получить бесплатно прямо сейчас. Мы использовали инструменты Node.js для Visual Studio и Azure для серверной части. Нашим интерфейсом был JavaScript и TypeScript. Если вы не знакомы с TypeScript, вы можете узнать, почему мы создали Babylon.js с ним в этом сообщении в блоге . Недавно Angular 2 был построен с использованием TypeScript . Но вам не нужно знать это, чтобы использовать Vorlon.js.
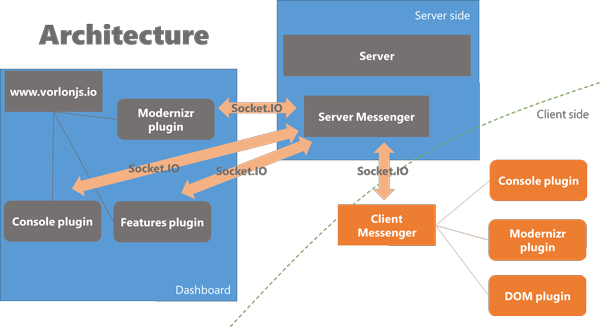
Вот глобальная схема того, как это работает:

Вот части, из которых мы его построили:
- Сервер Node.js содержит страницу панели инструментов (обслуживается с помощью Express) и службу.
- Сервис использует Socket.IO для установления прямого соединения как с приборной панелью, так и с различными устройствами.
- Устройства должны ссылаться на простую страницу Vorlon.js, обслуживаемую сервером. Он содержит весь клиентский код плагинов, который взаимодействует с клиентским устройством и связывается с приборной панелью через сервер.
- Каждый плагин разделен на две части:
- на стороне клиента, используется для сбора информации и взаимодействия с устройством
- сторона панели инструментов, используемая для создания панели команд для плагина внутри панели инструментов
Например, консольный плагин работает следующим образом:
- Клиентская сторона генерирует хук поверх
console.log(),console.warn()илиconsole.error(). Этот хук используется для отправки параметров этих функций на панель инструментов. Он также может получать заказы со стороны панели управления, которые он будет оценивать. - Сторона приборной панели собирает эти параметры и отображает их на приборной панели.
В результате получается просто удаленная консоль:

Вы можете получить еще лучшее представление о расширяемости Vorlon.js, в том числе о том, как создавать свои собственные плагины, на веб-сайте Vorlon.js .
Что дальше?
Vorlon.js построен на идее расширяемости . Мы призываем вас внести свой вклад! И мы уже думаем о том, как интегрировать Vorlon.js в инструменты разработки браузера, а также отладку Web Audio.
Если вы хотите попробовать, вы только один клик: vorlonjs.com . И более технические документы находятся на нашем GitHub .
Больше практического опыта с JavaScript
Это может вас немного удивить, но у Microsoft есть много бесплатных уроков по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge . Проверьте мои собственные:
- Введение в WebGL 3D с HTML5 и Babylon.JS
- Создание одностраничного приложения с ASP.NET и AngularJS
- Передовая графика в HTML
Или серия обучения нашей команды:
- Практические советы по повышению производительности для ускорения работы HTML / JavaScript (серия из семи частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Быстрый старт современной веб-платформы (основы HTML, CSS и JS)
- Разработка универсального приложения для Windows с использованием HTML и JavaScript Jump Start (используйте JS, который вы уже создали, для создания приложения)
И некоторые бесплатные инструменты: сообщество Visual Studio , пробная версия Azure и инструменты кросс-браузерного тестирования для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows @ http://dev.modern.ie/ .