Несколько недель назад я написал серию постов о правилах типографики и о том, как, применяя концепции Контраст , Пространство , Размер и Иерархия , мы можем создавать привлекательный, привлекательный и, что важно, разборчивый текст. Эти правила в равной степени применимы к печатным работам и в Интернете. Давайте рассмотрим простой пример отдельной веб-страницы, которая состоит в основном из текста, и как мы можем использовать CSS для ее стилизации. Я не собираюсь концентрироваться на настройке контейнеров или div
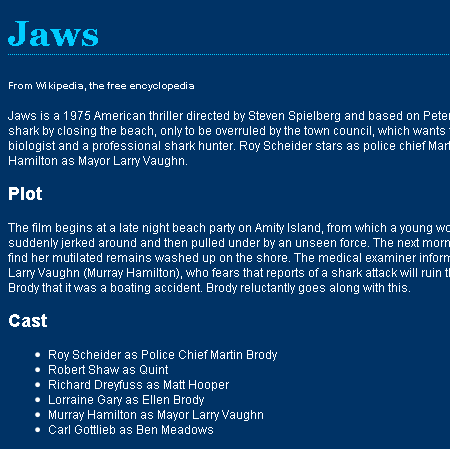
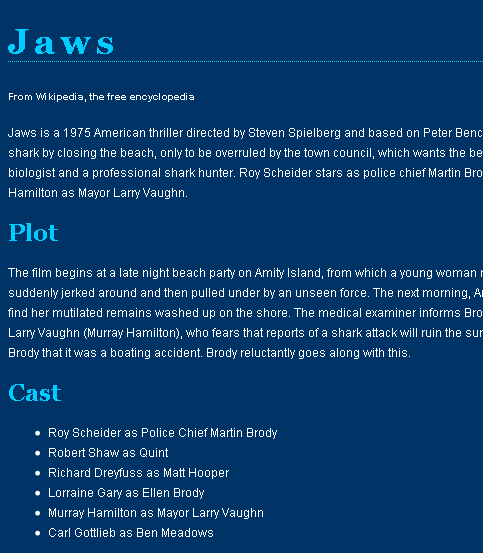
На изображении ниже вы можете увидеть страницу простого текста о фильме «Челюсти».
На этом этапе текст все одинакового размера, шрифта и цвета.
Давайте начнем с добавления некоторых заголовков. Это будет охватывать концепцию использования размера и иерархии для различения блоков текста и заголовков. Я добавил теги <h1><h2><h3> Я также добавил <H4> от абзаца до фрагмента текста с надписью «Из Википедии, свободной энциклопедии» (откуда, кстати, я получил текст для этого примера.)
Сначала я использовал <h4> Не рекомендуется помещать <h4><h1><h2> Таким образом, в этом случае я могу использовать тег абзаца, а затем применить к нему стиль класса.
С этими простыми изменениями мы уже можем ясно видеть, какие фрагменты текста являются наиболее важными. Теперь я собираюсь прикрепить каскадную таблицу стилей к странице HTML и начать стилизацию.
В верхней части страницы HTML, в разделе <head>
<link href="style.css" rel="stylesheet" type="text/css" />
Где «style.css» — это имя моей таблицы стилей, расположенной в той же папке, что и моя HTML-страница.
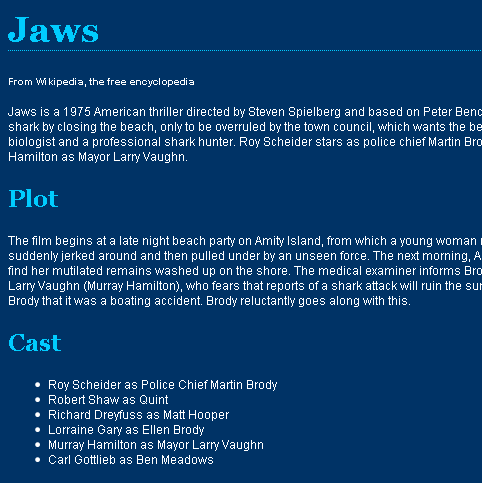
Первый стиль, который я настроил, — для <body> Я выбрал темно-синий фон, белый текст и шрифт Arial. Так что код в моей таблице стилей выглядит так:
body {
font-family: Arial, Helvetica, sans-serif;
color: #FFFFFF;
background-color: #003366;
}
Теперь есть хорошее чувство контраста между цветом текста и фоном, но я также хотел бы создать больше контраста между тегами <h1> Если для текста <body><h1>
body {
font-family: Arial, Helvetica, sans-serif;
color: #FFFFFF;
background-color: #003366;
font-size: 12px;
}
h1 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 36px;
color: #00CCFF;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #00CCFF;
}
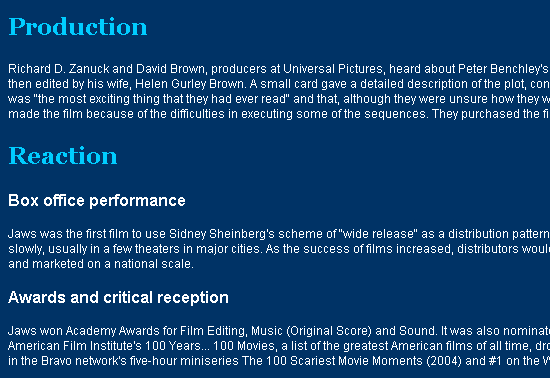
Я хочу, чтобы теги <h2><h3><h1>
h2 {
font-family: Georgia, "Times New Roman", Times, serif;
color: #00CCFF;
font-size: 24px;
}
Для заголовков h3
h3 {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color: #FFFFFF;
}
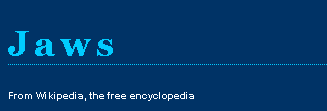
Другой типографский принцип, который я хочу применить, — это идея пространства, и я сделаю это, используя межбуквенный интервал в заголовке и межстрочный интервал в основном тексте. Чтобы добавить дополнительный пробел между буквами в <h1>
letter-spacing: 5px;
Чтобы добавить пробел между строками основного текста, чтобы его было легче читать, добавьте следующее:
line-height: 20px;
И следующее к тегу <h1>
line-height:40px;
Чтобы закончить стилизацию текста, последнее, что я хочу изменить, это заголовок h4 В верхней части страницы есть тег p «Из Википедии — свободной энциклопедии». Я держу размер текста маленьким, но устанавливаю текст в верхнем регистре.
Я неправильно использовал <h4> Лучшим вариантом было бы использовать стиль абзаца. Поэтому я создал класс с именем byline.
.byline {
text-transform: uppercase;
}
И это завершает стиль. Окончательная таблица стилей выглядит следующим образом;
body {
font-family: Arial, Helvetica, sans-serif;
color: #FFFFFF;
background-color: #003366;
font-size: 12px;
line-height: 20px;
}
h1 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 36px;
color: #00CCFF;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #00CCFF;
letter-spacing: 5px;
line-height: 40px;
}
h3 {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color: #FFFFFF;
}
h2 {
font-family: Georgia, "Times New Roman", Times, serif;
color: #00CCFF;
font-size: 24px;
}
.byline {
text-transform: uppercase;
}
Это простой пример, но он показывает, как взять какой-нибудь простой текст и стилизовать его с помощью нескольких атрибутов. Это верхушка айсберга с точки зрения того, что вы можете сделать. Как далеко вы собираетесь использовать CSS для стилизации вашего типа? Есть ли у вас какие-либо советы, которыми вы хотели бы поделиться?
Связанное Чтение: