Эта статья была рецензирована Ральфом Мейсоном , Джулио Майнарди и Михаилом Романовым . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Презентации являются одним из лучших способов донести информацию до аудитории. Формат короткий и четкий, состоит из небольших, легко усваиваемых кусочков, что делает любую обсуждаемую тему более интересной и понятной. Презентация может содержать все виды данных, представленных множеством различных элементов, таких как таблицы, диаграммы, диаграммы, иллюстрации, изображения, видео, звуки, карты, списки и т. Д., Все из которых обеспечивают большую гибкость для этого средства выражения.
Во многих случаях презентации особенно полезны в Интернете, и в вашем распоряжении множество инструментов для создания изящных. Сегодня я познакомлю вас с WebSlides — небольшой и компактной библиотекой с хорошим набором готовых к использованию компонентов, которые вы можете использовать для создания хорошо продуманных и привлекательных веб-презентаций:
WebSlides «рассказывает историю и делится ею красивым способом».
На самом деле, одно из главных преимуществ WebSlides заключается в том, что вы можете делиться своей историей красиво и различными способами. С одной и той же архитектурой — более 40 компонентов с семантическими классами, чистый и масштабируемый код — вы можете создавать портфели, лендинги, длинные формы, интервью и т. Д.
Кроме того, вы также можете расширить функциональность WebSlides, комбинируя его со сторонними сервисами и инструментами, такими как Unsplash , Animate.css , Animate On Scroll и так далее.
WebSlides проста в освоении и интересна в использовании. Давайте посмотрим это в действии сейчас.
Начало работы с WebSlides
Чтобы начать, сначала загрузите WebSlides . Затем в корневой папке создайте новую папку и назовите ее presentation . Внутри вновь созданной папки presentation создайте новый файл и назовите его index.html . Теперь введите следующий код, который содержит необходимые ссылки на файлы WebSlides (убедитесь, что пути к файлам соответствуют структуре папок в вашей настройке):
<!doctype html> <html> <head> <!-- Google Fonts --> <link href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,700,700i%7CMaitree:200,300,400,600,700&subset=latin-ext" rel="stylesheet"/> <!-- CSS Base --> <link rel="stylesheet" type='text/css' media='all' href="../static/css/base.css"/> <!-- CSS Colors --> <link rel="stylesheet" type='text/css' media='all' href="../static/css/colors.css"/> <!-- Optional - CSS SVG Icons (Font Awesome) --> <link rel="stylesheet" type='text/css' media='all' href="../static/css/svg-icons.css"/> <body> <!-- PUT WEBSLIDES PRESENTATION CONTENT HERE --> <script src="../static/js/webslides.js"></script> <script> window.ws = new WebSlides(); </script> <!-- OPTIONAL - svg-icons.js (fontastic.me - Font Awesome as svg icons) --> <script defer src="../static/js/svg-icons.js"></script> </body>
Теперь вы готовы к работе.
Создать веб-презентацию с помощью WebSlides
В этом разделе вы создадите короткую, но полную презентацию, которая объясняет, почему SVG — это будущее веб-графики.
Примечание: если вы заинтересованы в SVG, пожалуйста, проверьте мои статьи: SVG 101: Что такое SVG? и Как оптимизировать и экспортировать SVG в Adobe Illustrator .
Вы будете работать шаг за шагом на каждом слайде. Давайте начнем с первого.
Слайд 1
Первый слайд довольно прост. Он содержит только одно предложение:
<article id="webslides"> <!-- First slide --> <section class="bg-gradient-r aligncenter"> <h1>Why SVG Is the Future of Web Graphics?</h1> </section> <!-- Second slide --> <section> ... </section> <!-- Third slide --> <section> ... </section> <!-- etc. --> </article>
Каждый родительский <section> внутри <article id="webslides"> создает отдельный слайд. Здесь вы использовали два класса из арсенала WebSlides, то есть bg-gradient-r и aligncenter , чтобы применить радиальный градиентный фон и выровнять содержимое слайда по центру соответственно.
Слайд 2
Второй слайд объясняет, что такое SVG:
<section> <div class="wrap"> <div class="content-left"> <h2>What Is SVG?</h2> <p class="text-subtitle">Scalable Vector Graphics</p> <hr> <p class="text-intro">SVG is an XML-based vector graphic format used to display a wide range of graphics on the Web.</p> <p class="text-intro">SVG documents are just plain text files and can be created and edited in every text editor.</p> </div> <div class="content-right"> <img src="traffic-lights.png"> </div> </div> </section>
Приведенный выше код использует классы content-left и content-right для разделения контента на два столбца. Кроме того, для того, чтобы вышеуказанные классы работали, вам нужно обернуть весь контент с помощью класса wrap . С левой стороны код использует text-subtitle чтобы сделать текст заглавными, и text-intro чтобы увеличить размер шрифта. Правая сторона состоит из иллюстративного изображения.
Слайд 3
На следующем слайде используется компонент сетки для создания двух столбцов:
<section class="aligncenter"> <h2>SVG Is Future-Proof</h2> <p class="text-subtitle">As long as the W3C sets the global industry standards, it seems that SVG will continue to be the de-facto standard for vector graphics in the browser.</p> <hr> <div class="grid"> <div class="column"> <p class="text-intro" style="text-align: left">SVG is a W3C standard. This makes SVG future-proof. Technologies are rapidly changing. What's here today could be gone tomorrow. But SVG will most likely be around for a long time.</p> </div> <div class="column"> <figure class="browser"> <img src="standard.png"> </figure> </div> </div> </section>
В приведенном выше фрагменте показано, как использовать классы grid и column для создания сетки с двумя столбцами. В первом столбце атрибут style выравнивает текст по левому aligncenter (обратите внимание, как класс aligncenter в aligncenter <section> .column на его дочерний элемент .column , что приводит к выравниванию по центру всего текста внутри слайда). Во втором столбце класс browser делает иллюстративное изображение похожим на скриншот.
Слайд 4
На четвертом слайде снова используйте компонент сетки, чтобы разбить содержимое на два столбца:
<section> <h2 class="aligncenter">SVG Is the Best Graphic Format for the Web</h2> <hr> <div class="grid"> <div class="column"> <p class="text-intro">What makes SVG so preferable for the Web is its remarkable usefulness and unlimited flexibility. It's the only one graphic format which most closely and completely responds to the current web development demands such as <em>scalability, responsibility, interactivity, programmability, and accessibility</em>.</p> </div> <div class="column"> <p class="text-intro">As a graphic format SVG perfectly suits the needs of the web because it satisfies both designers and developers. An illustration can be easily created by a designer with any vector software, and then, the exported SVG can be transferred to a developer who can add animation or some other interactivity.</p> </div> </div> </section>
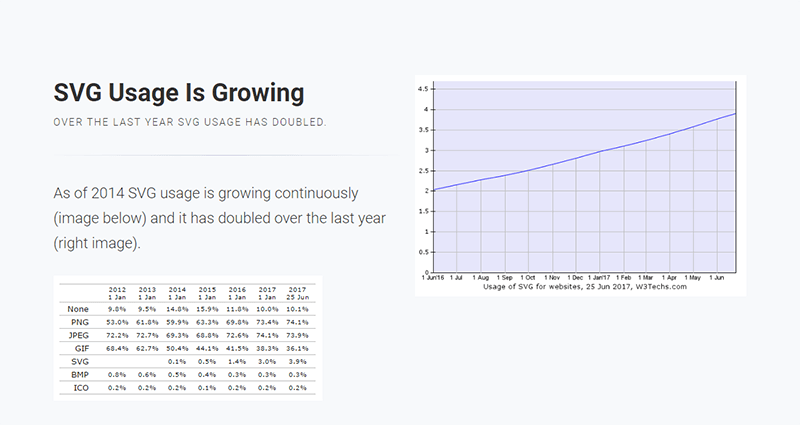
Слайд 5
На этом слайде разместите половину содержимого слева, а другую половину справа, используя классы content-left и content-right соответственно:
<section> <div class="wrap"> <div class="content-left"> <h2>SVG Usage Is Growing</h2> <p class="text-subtitle">Over the last year SVG usage has doubled.</p> <hr> <p>As of 2014 SVG usage is growing continuously (image below) and it has doubled over the last year (right image).</p> <img src="svg-usage-numbers.png"> </div> <div class="content-right"> <img src="svg-usage.png"> </div> </div> </section>
Слайд 6
На этом слайде используйте класс background чтобы встроить изображение в качестве фона с помощью службы Unsplash . Поместите заголовок на светлый прозрачный фон с помощью класса bg-trans-light . Цвет текста выглядит белым, потому что слайд использует черный фон с классом bg-black , поэтому цвет по умолчанию инвертирован, т.е. белый на черном, а не черный на белом. Кроме того, чтобы текст был виден перед изображением, оберните его с помощью <div class="wrap"> :
<section class="aligncenter bg-black"> <span class="background" style="background-image:url('https://source.unsplash.com/ICW6QYOcdlg/800x600')"></span> <div class="wrap"> <h2 class="bg-trans-light"><em>SVG Solves the Most Important Problems in Modern Web Development</em></h2> </div> </section>
Слайд 7
На этом слайде поместите текст объяснения слева и иллюстративное изображение справа на 40% от его размера по умолчанию (с alignright и size-40 на элементе <img> ). Для этого и следующих трех слайдов используйте slideInRight , который является одной из встроенных CSS-анимаций WebSlides:
<section class="slideInRight"> <div class="wrap"> <img src="responsive.jpg" class="alignright size-40"> <h3>1. Scalability</h3> <p class="text-subtitle">SVG is like an infinitely scalable canvas</p> <p>Because of its vector nature an SVG drawing can scale and adapt to any size without loosing sharpness. In contrast, raster-based formats, such as GIF, JPG, and PNG, are static and have fixed dimensions. Although techniques for responsive images are good, they still can not compete with the SVG's ability to scale infinitely. No matter what device you use, SVG will adapt and scale perfectly keeping the graphic's visual appearance intact.</p> </div> </section>
Слайд 8
Сделайте аналогичную вещь здесь:
<section class="slideInRight"> <div class="wrap"> <img src="interactivity.jpg" class="alignright size-40"> <h3>2. Interactivity</h3> <p class="text-subtitle">SVG Drawings are dynamic and interactive</p> <p>SVG is fully scriptable. It can be manipulated with CSS and/or JavaScript. An SVG graphic can be animated and can respond to user actions.</p> </div> </section>
Слайд 9
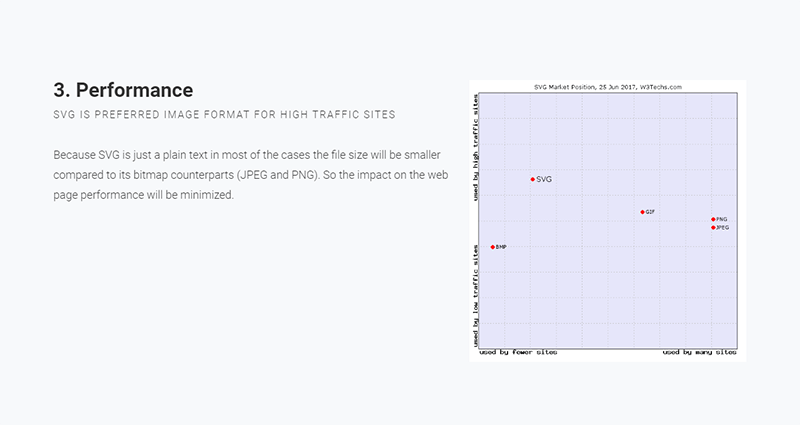
Этот слайд также использует похожую структуру:
<section class="slideInRight"> <div class="wrap"> <img src="svg-market-position.png" class="alignright size-40"> <h3>3. Performance</h3> <p class="text-subtitle">SVG is the preferred image format for high traffic sites</p> <p>Because SVG is just plain text, in most cases the file size will be smaller compared to its bitmap counterparts (JPEG and PNG). So the impact on web page performance will be minimized.</p> </div> </section>
Слайд 10
Здесь разделите содержимое на левое и правое снова. Во втором <p> используйте атрибут встроенного style чтобы настроить свойства font-size и line-height . Это переопределит стили класса text-intro которые применяются к элементу по умолчанию. Справа используйте <div class="wrap size-80"> чтобы создать контейнер для примера кода SVG:
<section class="slideInRight"> <div class="wrap"> <div class="content-left"> <h3>4. Accessibility</h3> <p class="text-subtitle">SVG text is real and editable</p> <p style="font-size: 1.8rem; line-height: 3.2rem">SVG files are text-based and can be searched and indexed. This makes them readable by screen readers, search engines and other devices. The ability of SVG to bring visuals to those who cannot see, extends its reach into many domains that pixel-based graphics just cannot go.</p> </div> <div class="content-right"> <div class="wrap size-80"> <pre><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100"> <text x="10" y="20">SVG offers real and editable text</text> </svg> </pre> </div> </div> </div> </section>
Слайд 11
Здесь используйте некоторые классы, которые вы уже использовали, чтобы проиллюстрировать поддержку браузером SVG:
<section class="aligncenter"> <h2>SVG Has Very Good Browser Support</h2> <p class="text-subtitle">The browser support for SVG is 97% and above</p> <hr> <div class="wrap"> <img src="caniuse.png"> </div> </section>
Слайд 12
На этом слайде показаны некоторые варианты использования SVG в виде галереи изображений. Для этого используйте неупорядоченный список с flexblock и gallery . Каждый элемент в галерее помечен тегом li :
<section> <h2>SVG Has Many Different Use Cases</h2> <hr> <ul class="flexblock gallery"> <li> <a href="#"> <figure> <img alt="Thumbnail" src="illustration.jpg"> <figcaption> <h2>Plain Illustrations</h2> </figcaption> </figure> </a> </li> <li> <a href="#"> <figure> <img alt="Thumbnail " src="icons.jpg"> <figcaption> <h2>Logos and Icons</h2> </figcaption> </figure> </a> </li> <li> ... </li> ... </ul> </section>
Слайд 13
В этом разделе показан типичный рабочий процесс SVG, поэтому вам нужно использовать flexblock и steps , которые отображают содержимое в виде последовательности шагов. Опять же, каждый шаг помещается внутри тега li :
<section> <h2>The SVG Workflow Is Straightforward</h2> <ul class="flexblock steps"> <li> <span> <svg class="fa-file-image-o"> <use xlink:href="#fa-file-image-o"></use> </svg> </span> <h2>01. Draw</h2> <p>Draw your graphic in a vector editing program such as Adobe Illustrator</p> </li> <li> <div class="process step-2"></div> <span> <svg class="fa-file-code-o"> <use xlink:href="#fa-file-code-o"></use> </svg> </span> <h2>02. Export</h2> <p>Export the drawing as an SVG file</p> </li> <li> ... </li> </ul> </section>
Для каждого шага после первого необходимо добавить класс process-step-# . Это добавляет треугольник, указывающий на следующий шаг.
Слайд 14
На последнем слайде используйте другую встроенную CSS-анимацию zoomIn , например zoomIn :
<section class="zoomIn bg-black"> <span class="background" style="background-image:url('https://source.unsplash.com/fPkvU7RDmCo/800x600')"></span> <div class="wrap"> <h2 class="aligncenter">Start Coding SVG Today!</h2> </div> </section>
Поздравляем! Вы сделали. Вы можете увидеть окончательный результат здесь:
Вывод
И вуаля! Вы только что создали красивую, полнофункциональную и адаптивную веб-презентацию. Но это только вершина айсберга, гораздо больше вы можете быстро создать с помощью WebSlides и многих других функций WebSlides, которые я не рассмотрел в этом коротком руководстве.
Чтобы узнать больше, изучите документацию по компонентам WebSlides и архитектуре CSS или начните настраивать демонстрации, уже имеющиеся в загружаемой папке.
Затем сфокусируйтесь на своем контенте и позвольте WebSlides выполнять свою работу.