Витрины — это отличный способ показать посетителям свое последнее дополнение к вашему портфолио или представить последний продукт или статью. Многие сайты используют эту технику, чтобы втиснуть информацию в область, чтобы ваши посетители не пропустили ваше сообщение.
Из этого туториала вы узнаете, как создать такую витрину с помощью jQuery.
JQuery делает анимацию легкой. Это руководство поможет вам настроить HTML, CSS и связанный код jQuery для создания витрины.
HTML
Div окна просмотра — это наше окно с контентом, который вы хотите отобразить пользователю. Позже мы будем использовать CSS, чтобы в окне просмотра отображалось только то содержимое, которое вам нужно. Внутри div мы будем заключать еще два div; один для разделов и другой для надписей, которые появятся при прокрутке окна просмотра. Оба они будут внутри другого div: scrollable, который будет элементом, который мы используем для прокрутки всего содержимого в нем. Div разделов будет содержать еще четыре элемента div, которые будут представлять наши разделы, а метки div будут содержать еще четыре элемента div для представления наших меток. Наконец, мы создадим ряд простых кнопок, чтобы мы могли выбрать просмотр определенного раздела.
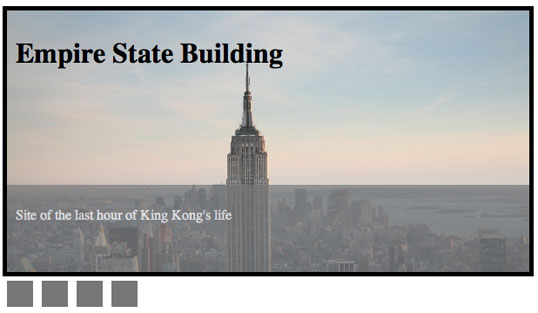
<div id="viewport"> <div id="scrollable"> <div id="sections"> <div id="section1" class="section"> <h1>Uluru</h1> </div> <div id="section2" class="section"> <h1>The Eiffel Tower</h1> </div> <div id="section3" class="section"> <h1>Empire State Building</h1> </div> <div id="section4" class="section"> <h1>The Great Wall of China</h1> </div> </div> <div id="label"> <div class="label"> <p>Also known as Ayre's rock</p> </div> <div class="label"> <p>In the world's most romantic city</p> </div> <div class="label"> <p>Site of the last hour of King Kong's life</p> </div> <div class="label"> <p>This can be seen from space</p> </div> </div> </div> </div> <div id="menu"> <div id="scroll1" class="button"></div> <div id="scroll2" class="button"></div> <div id="scroll3" class="button"></div> <div id="scroll4" class="button"></div> </div> CSS
Начнем с самого окна просмотра. Мы хотим установить размеры окна просмотра, убедиться, что содержимое внутри него не вытекает, и мы добавим толстую сплошную рамку размером 5 пикселей.
#viewport { overflow:hidden; border:5px solid; height:300px; width:600px; }
Разделы и метки div очень похожи. Ширина будет определяться количеством разделов, которые вы хотите умножить на ширину каждого раздела. В этом примере наши разделы имеют ширину 600px, и мы будем использовать четыре из них, поэтому ширина разделов #content и #label будет 2400px (4 x 600px). Ширина и высота — все, что нам нужно для стилизации разделов.
#sections { width:2400px; height:300px; }
Метка div немного отличается, так как мы требуем, чтобы он выскользнул из поля зрения, когда мы нажимаем на кнопку, и он не должен быть 300px, поскольку это затеняет весь видовой экран, когда он появится. Мы установим это на высоту 100px. Нам также нужно убедиться, что метка появляется при первой загрузке страницы, поэтому мы устанавливаем свойство bottom в 100px, чтобы оно отображалось на 100px выше нижней части div, в котором он находится. Нам также необходимо установить относительное положение, чтобы мы могли использовать свойство bottom.
#label { position:relative; width:2400px; height:100px; bottom:100px; }
И содержимое, и метки обернуты в другой элемент, идентифицируемый как прокручиваемый, который будет элементом, который мы будем использовать для перемещения всего содержимого внутри него. Это должно быть установлено в измерениях содержимого div, поскольку оно содержит все, что будет отображаться в окне просмотра. Нам нужно установить относительное положение, так как мы будем использовать свойство left через jQuery для прокрутки содержимого в поле зрения.
Сейчас мы рассмотрим отдельные разделы div для стилизации их для наших целей. Каждый элемент div, классифицируемый как раздел, должен плавать слева друг от друга, иначе содержимое будет вытекать из содержащего элемента div в следующую строку. Нам нужно, чтобы они были рядом друг с другом, чтобы при изменении левой позиции #scrollable появлялся соответствующий раздел. Наши секции будут шириной 600px и шириной 300px, но мы добавим отступы в 10px, чтобы не все было по краям области просмотра. Наш рост и ширина должны быть уменьшены на 20 пикселей, чтобы удовлетворить это.
.section { float:left; padding:10px; width:580px; height:280px; }
Отдельные теги div будут иметь ширину 600 пикселей и высоту 100 пикселей с отступом 10 пикселей. Нам также нужно сместить их слева так, чтобы они появлялись рядом друг с другом и не накладывались друг на друга. Мы также установим цвет фона метки на серый, а цвет текста на белый.
.label { float:left; padding:10px; height:80px; width:580px; background-color:#777; color:white; }
Мы добавим несколько изображений на задний план. Я использовал некоторые изображения из общего фонда Викимедиа, уменьшил их до 600 на 300 пикселей и установил в качестве фоновых изображений.
#section1 { background-image:url('../image/uluru.jpg'); } #section2 { background-image:url('../image/eiffeltower.jpg'); } #section3 { background-image:url('../image/empirestate.jpg'); } #section4 { background-image:url('../image/greatwall.jpg'); }4#section1 { background-image:url('../image/uluru.jpg'); } #section2 { background-image:url('../image/eiffeltower.jpg'); } #section3 { background-image:url('../image/empirestate.jpg'); } #section4 { background-image:url('../image/greatwall.jpg'); }
Последнее, что нам нужно сделать, это раздел меню, который позволит нам прокручивать различные разделы. Вы можете делать это любым способом, каким захотите, но для этого примера мы просто используем несколько простых div, которые будут иметь размер 30 на 30 пикселей, будут иметь фоновый цвет серого цвета и будут удалены на 5 пикселей друг от друга, установив поле в 5 пикселей. Все эти кнопки будут обернуты в другой div, который нам не нужно стилизовать, но содержит все наши кнопки.
.button { height:30px; width:30px; background-color:#777; float:left; margin:5px; }
Так что это все, что сделано в CSS, и теперь мы готовы испачкать руки с помощью jQuery.
JQuery
Очереди событий
Сначала мы начнем с изучения того, что будет делать наш виджет «виджет». Когда мы нажимаем на одну из наших кнопок, мы хотим, чтобы наш ярлык выпадал из поля зрения, появлялся новый раздел, а затем снова появлялся ярлык. Мы будем прокручивать прокручиваемый элемент div, поэтому нам нужно заниматься только прокруткой — все внутри него будет перетаскиваться.
Итак, порядок событий:
- скрыть ярлык
- прокрутите окно просмотра
- показать этикетку
Есть несколько способов реализовать это, но мы рассмотрим функцию очереди, которую предоставляет jQuery. Организация очередей — это принцип добавления событий к объекту, а затем их удаления или выполнения. Мы создадим функцию, которая ставит в очередь три функции, чтобы скрыть метку, прокрутить область просмотра и затем показать метку. Очередь события требует присоединения события к объекту в DOM. Вы можете создавать собственные очереди или, если не указано, вы можете использовать очередь по умолчанию (называемую ‘fx’). Как только вы поставите в очередь событие в fx, будет выполнена первая функция. Тем не менее, следующая функция должна быть явно вызвана для выполнения.
Основная функция навигации настроит события в очереди. Мы также добавим функцию для очистки очереди, чтобы не создавать резервные копии событий, что привело бы к увеличению очереди и дольше ее завершения. Функция clearQueue (), если она указана без аргументов, очистит события в очереди FX по умолчанию.
function navigate(position) { $('#scrollable').clearQueue(); $('#scrollable').queue(hideLabel); $('#scrollable').queue(scroll(position)); $('#scrollable').queue(showLabel); }
Анимация элементов
Далее мы определим эти функции с помощью метода animate () и воспользуемся обратным вызовом для удаления очередного события.
Чтобы скрыть метку, нам нужно переместить нижнюю позицию метки в 0px, чтобы она исчезла из области просмотра, и мы назначим, что это занимает четверть секунды или 250 миллисекунд. Нам также необходимо убедиться, что следующее событие в очереди выполняется, и поэтому мы создаем встроенную функцию, снимающую очередь с следующего события.
function hideLabel() { $('#label').animate( {bottom:'0px'}, 250, null, function() { $('#scrollable').dequeue(); }); }
Далее нам нужно прокрутить прокручиваемый div в соответствующую позицию. Поскольку каждая секция имеет 600px, нам нужно переместить div влево на 600px для каждой секции. Чтобы отобразить первый раздел в окне просмотра, левое свойство должно быть 0px, которое является состоянием по умолчанию при загрузке страницы, для просмотра второго раздела нам нужно установить left -600px, третий; -1200 пикселей и так далее. Этот переход займет 500 миллисекунд или полсекунды. Нам также нужно удалить очередное событие в очереди, поэтому мы снова создаем анонимную функцию для этого:
function scroll(position) { position = position + "px"; $('#scrollable').animate( {left:position}, 500, null, function() { $('#scrollable').dequeue(); }); }
Последняя функция должна снова показать метку, поэтому мы устанавливаем свойство bottom css обратно в 100px и гарантируем, что это произойдет за 250 миллисекунд. Нам не нужно запускать следующее событие в очереди, так как это последнее в последовательности.
function showLabel() { $('#label').animate( {bottom:'100px'}, 250); }
Связывание событий
Следующее, что нам нужно сделать, это прикрепить событие навигации к соответствующим элементам на странице. В нашем случае это будут четыре кнопки, которые мы определили ранее. Лучший способ прикрепить эти события — сделать это через jQuery. Документ должен быть полностью загружен, прежде чем мы сделаем это, поэтому мы используем функцию ready () для переноса кода.
Мы используем функцию click в jQuery для создания экземпляра анонимной функции, которая, в свою очередь, запускает функцию навигации с соответствующим значением позиции.
$(document).ready(function() { $('#scroll1').click(function() { navigate(0); } ); $('#scroll2').click(function() { navigate('-600'); } ); $('#scroll3').click(function() { navigate('-1200'); } ); $('#scroll4').click(function() { navigate('-1800'); } ); } );
Так что это все, что требуется для создания «виджета» с прокручивающейся витриной, но мы просто добавим еще несколько строк jQuery, чтобы добавить некоторую непрозрачность к метке и заставить ее постепенно исчезать, когда над ним находится мышь, и постепенно исчезать, когда Мышь вышла из него. Этот код можно просто добавить в функцию ready (), гарантируя, что он не будет выполнен до полной загрузки документа. Мы свяжем событие, так как, как вы увидите позже, нам потребуется отменить привязку при определенных обстоятельствах. Две функции для постепенного появления и исчезновения определяются как:
function fadeOut() { $('#label').stop().fadeTo(250,0.7); } function fadeIn() { $('#label').stop().fadeTo(250,1); }
Мы также добавим фрагмент кода, чтобы изначально установить непрозрачность 0,7. Это где jQuery действительно превосходит. Существует много несоответствий между браузерами со свойством css opacity, но нам не нужно об этом беспокоиться. Все, что нам нужно сделать, это указать стандартное свойство непрозрачности W3C. JQuery делает все остальное. Опять же, это можно добавить к функции ready ().
$('#label').css("opacity", "0.7");
Приведение в порядок
Вы заметите, что при использовании кнопки для выбора нового раздела, если вы быстро подведете указатель мыши к метке, анимация внезапно остановится. Это связано с тем, что мы связали событие с элементом label и использовали stop (), чтобы остановить очередь событий и сделать пользовательский интерфейс непригодным для использования. Мы можем отсоединить это событие и снова подключить его после завершения прокрутки, чтобы не вызвать сбоев. В нашей функции навигации мы открепим событие перед созданием очереди:
function navigate(position) { $('.label').unbind('mouseover', fadeIn); $('.label').unbind('mouseout', fadeOut); $('#scrollable').clearQueue(); $('#scrollable').queue(hideLabel); $('#scrollable').queue(scroll(position)); $('#scrollable').queue(showLabel); }
Теперь, когда событие отсоединено, анимация не будет остановлена, если наша мышь войдет в область метки. Нам нужно будет прикрепить его снова, когда анимация будет завершена. Разумное место для этого было бы вызвать анонимную функцию обратного вызова в функции showLabel (), поскольку она является последней в очереди и будет выполняться только после ее завершения.
function showLabel() { $('#label').animate( {bottom:'100px'}, 250, function() { $('.label').bind('mouseover', fadeIn); $('.label').bind('mouseout', fadeOut); }); }
И последнее, что мы должны сделать — убедиться, что анимация не вызывается, если мы пытаемся выбрать раздел, в котором мы уже работаем. Мы можем сделать это с помощью строковой переменной, которая указывает, на какой странице мы находимся, а затем протестировать это в функции navigate (), чтобы определить, следует ли нам выполнить переход. Мы создадим переменную, которая выходит за рамки какой-либо функции, чтобы в любом месте иметь доступ к ней, называемой currentPage, и для начала установим для нее значение 1. Мы изменим функцию navigate (), чтобы получить второй аргумент; страница, которая уведомит функцию, какой раздел вызывается. Это значение можно проверить с помощью currentPage, чтобы увидеть, должна ли анимация происходить. Если текущая страница не вызывается, мы можем анимировать и затем установить currentPage как страницу, которая была вызвана. Функция navigate () должна быть обновлена до этого (обратите внимание, что мы объявили переменную currentPage чуть выше этого):
var currentPage; function navigate(position, page) { if(page != currentPage) { currentPage = page; $('.label').unbind('mouseover', fadeIn); $('.label').unbind('mouseout', fadeOut); $('#scrollable').clearQueue(); $('#scrollable').queue(hideLabel); $('#scrollable').queue(scroll(position)); $('#scrollable').queue(showLabel); } }
Привязки к кнопкам также необходимо изменить, чтобы значения страниц отправлялись в navigate ():
$(document).ready(function() { $('#scroll1').click(function() { navigate(0,1); } ); $('#scroll2').click(function() { navigate('-600',2); } ); $('#scroll3').click(function() { navigate('-1200',3); } ); $('#scroll4').click(function() { navigate('-1800',4); } ); $('.label').bind('mouseover', fadeIn); $('.label').bind('mouseout', fadeOut); $('#label').css("opacity", "0.7"); } );
Резюме
В этом уроке вы узнали, как создать простой демонстрационный виджет. Вы использовали HTML и CSS для его стилизации и, что наиболее важно, использовали свойство overflow, чтобы ограничить представление области просмотра. Организация очереди и удаления событий с помощью jQuery позволяет вам выполнять события асинхронно, а события привязки и отмены привязки позволяют вам лучше контролировать пользовательский интерфейс для предотвращения ненужной анимации. Этот пример легко расширить, чтобы создать больше разделов. Вам просто нужно убедиться, что ширина разделов #content, #scrollable и #label расширена, чтобы включить дополнительные разделы, которые вы хотите (помните — 600px на раздел), и, конечно, добавить дополнительный раздел в #content div и соответствующий ярлык в #labels div.
Вы можете скачать исходный код этого руководства здесь .