Дважды в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Nettuts +. Этот учебник был впервые опубликован в июле 2010 года.
Предлагать ваш контент или логику в качестве службы в Интернете — отличная идея. Для начинающих это позволяет вам создавать многочисленные внешние интерфейсы для вашей собственной информации без необходимости постоянного доступа к базам данных (и, таким образом, значительно упрощает масштабирование вашей системы).
Еще более практичным результатом является то, что вы позволяете людям в сети играть с вашей информацией и создавать вещи, о которых вы даже не мечтали. Многие компании понимают, что это «краудсорсинговое новшество» — это халява, которую слишком хорошо игнорировать, поэтому вокруг так много хороших API.
Предоставление API миру — это совсем другая история. Вам нужно знать, как масштабировать свои серверы, вы должны быть там, чтобы отвечать на вопросы разработчиков, и вам нужно поддерживать хорошую документацию, чтобы люди могли использовать ваш контент. Вам также нужно подумать о хорошей стратегии кэширования, чтобы не допустить взрыва ваших серверов, и вам нужно найти способ ограничить доступ к вашей системе, чтобы люди не злоупотребляли ею. Или ты?
Введите YQL
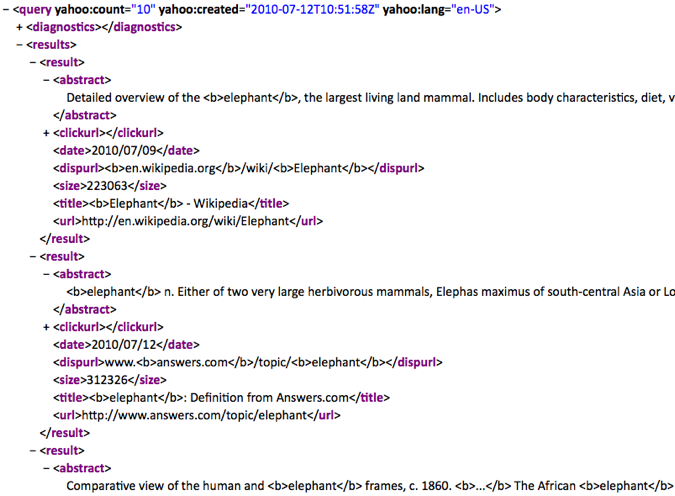
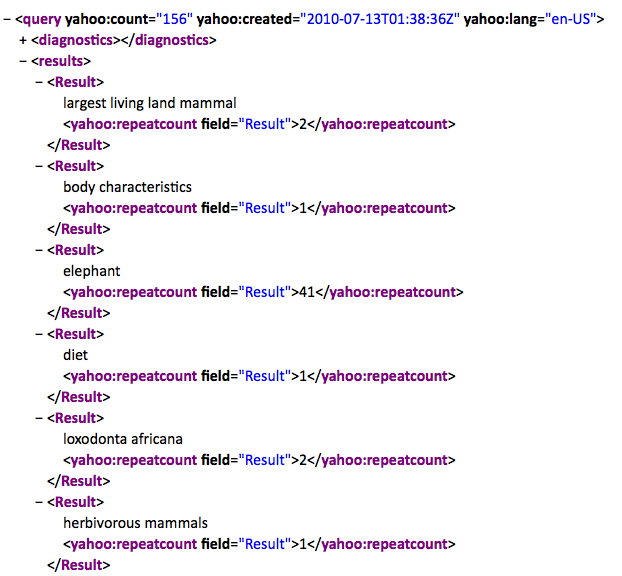
Yahoo предлагает систему доступа к своим API, которая называется Yahoo Query Language или YQL . YQL — это язык в стиле SQL, который превращает информацию в Интернете в виртуальные базы данных, к которым могут обращаться конечные пользователи. Поэтому, если вы хотите, например, найти в интернете термин «слон», все, что вам нужно сделать, это использовать следующее утверждение:
|
1
|
select * from search.web where query=»elephant»
|
Вы отправляете этот оператор конечной точке данных и возвращаете его как XML, JSON или JSON-P. Вы можете запросить дополнительные результаты и отфильтровать их, указав, что вы хотите получить:
|
1
2
3
4
5
|
http://query.yahooapis.com/v1/public/yql
?q={yql query}
&diagnostics={true|false}
&format={json|xml}
&callback={function name}
|
Смешивать и сочетать
Все API-интерфейсы Yahoo доступны через этот интерфейс, и вы можете смешивать и сопоставлять сервисы с подвыборами. Например, вы можете запустить инструмент анализа ключевых слов поверх абстрактного веб-поиска, чтобы найти соответствующие ключевые слова. Используя функции unique() , вы также можете легко удалить ложные срабатывания.
|
1
2
3
|
select * from search.termextract where context in (
select abstract from search.web(50) where query=»elephant»)
|
|
Смотрите результаты этого более сложного запроса здесь.

Консоль
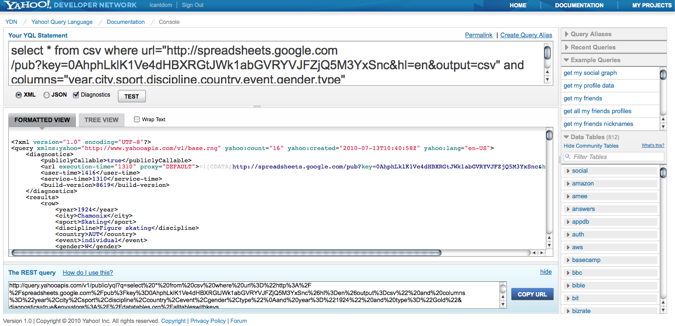
Самый простой способ играть с YQL в качестве потребителя — использовать консоль по адресу http://developer.yahoo.com/yql/console/ . Там вы можете нажать на разные таблицы, чтобы увидеть демонстрационный запрос о том, как его использовать, и, если вы нажмете ссылку desc вы узнаете, какие опции доступны для вас.
YQL Limits
Использование YQL имеет несколько ограничений, которые описаны в документации . По сути, вы можете получить доступ к конечной точке открытых данных 1000 раз в час для каждого IP. Если вы аутентифицируете приложение с помощью oAuth, вы получаете 10000 обращений в час. Каждое приложение допускается 100 000 просмотров в день.
Это и кеширование результатов, которое делает YQL автоматически, означает, что данные запрашиваются только при их изменении. Это означает, что YQL является своего рода брандмауэром для запросов к данным, которые люди предлагают вместе с ним.
Будьте осторожны, используя jQuery «$ .getJSON» и анонимную функцию в качестве обратного вызова. Это может нарушить кеширующие способности YQL и снизить производительность.
Создание веб-сервисов с открытыми таблицами
Для вас как для провайдера действительно здорово то, что YQL открыт для других провайдеров данных.
Если вы хотите предложить API всему миру (или просто иметь его для себя), вы можете легко сделать это, написав «открытую таблицу», которая представляет собой XML-схему, указывающую на веб-сервис.
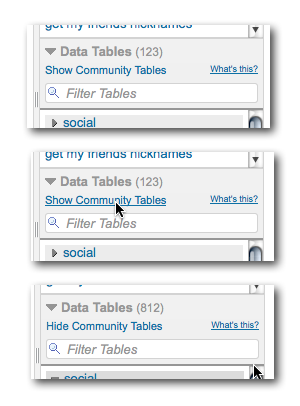
Люди часто этим занимаются, а это значит, что если вы нажмете ссылку «Показать таблицы сообщества» в консоли YQL, то обнаружите, что теперь есть 812 вместо 118 таблиц, с которыми можно играть (на сегодня — завтра, вероятно, будет Больше).
Чтобы перевести свой сервис на YQL и предложить его всему миру, достаточно указать на него YQL. Давайте посмотрим на простой пример:
Реальное приложение: Craigslist как API
У сайта бесплатных объявлений Craigslist нет общедоступного API — и это действительно позор. Однако, выполнив поиск по сайту, вы обнаружите, что в результатах поиска есть выход RSS — что, по крайней мере, указывает на функциональность API. Например, когда я ищу «schwinn mountain bike» в Сан-Франциско , URL-адрес поиска будет:
|
1
|
http://sfbay.craigslist.co.uk/search/sss?format=rss&query=schwinn+mountain+bike
|
Это может быть изменено на URL с переменными, где переменными являются местоположение, тип продукта, который вы ищете (это раздел сайта) и запрос, который вы искали (в этом случае я обернул параметры в фигурные брекеты):
|
1
|
http://{location}.craigslist.co.uk/search/{type}?format=rss&query={query}
|
Найдя такой шаблон, вы можете начать писать свою открытую таблицу:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<table xmlns=»http://query.yahooapis.com/v1/schema/table.xsd»>
<meta>
<author>Yahoo!
<documentationURL>http://craigslist.org/</documentationURL>
<sampleQuery>select * from {table} where
location=»sfbay» and type=»sss» and
query=»schwinn mountain bike»</sampleQuery>
<description>Searches Craigslist.org</description>
</meta>
<bindings>
<select itemPath=»» produces=»XML»>
<urls>
<url>http://{location}.craigslist.org/search/{type}?format=rss</url>
</urls>
<inputs>
<key id=»location» type=»xs:string» paramType=»path» required=»true» />
<key id=»type» type=»xs:string» paramType=»path» required=»true» />
<key id=»query» type=»xs:string» paramType=»query» required=»true» />
</inputs>
</select>
</bindings>
</table>
|
Чтобы получить полное описание того, что все это значит, вы можете просмотреть документацию по YQL для открытых таблиц, но вот краткое руководство:
- Вы начинаете с пролога XML и элемента
tableуказывающего на схему для открытых таблиц YQL. Это позволяет YQL проверять вашу таблицу. - Вы добавляете
metaс информацией о вашей таблице: автор, URL вашей документации и пример запроса. Пример запроса является наиболее важным здесь, поскольку именно это будет отображаться в окне запроса консоли YQL, когда люди нажимают на имя вашей таблицы. Это первый шаг к использованию вашего API — так что стоит потратить время. Покажите параметры, которые вы предлагаете и как их использовать. Часть{table}будет заменена именем таблицы. - Элемент
bindingsпоказывает, с чем связана таблица и какие ключи ожидаются в запросе. - Вы определяете
pathиtypeвыходных данных в элементеselectЗначения для этого типа — XML или JSON, и этот путь позволяет вам возвращать только определенную часть данных, возвращаемых с URL, к которому вы обращаетесь. - В разделе
urlsвы определяете конечные точки URL-адреса вашего сервиса. В нашем случае это параметризованный URL из ранее. YQL заменяет элементы в фигурных скобках информацией, предоставленной пользователем YQL. - В разделе
inputsвы определяете все возможные ключи, которые конечные пользователи могут или должны предоставить. Каждыйkeyимеетid,paramTypeкоторый является либоpath, если параметр является частью пути URL, либоquery, если он должен быть добавлен к URL в качестве параметра. Вы определяете, какие ключи являются обязательными, устанавливая дляmandatoryатрибута значениеtrue.
И это все! Собрав этот документ XML, вы сделали первый из трех шагов, чтобы ваши веб-сервисы стали частью инфраструктуры YQL. Следующий шаг — сообщить YQL, где находится определение вашего веб-сервиса. Просто загрузите файл на сервер, например, http://isithackday.com/craigslist.search.xml . Затем вы указываете YQL на сервис, применяя команду use :
|
1
2
|
use «http://isithackday.com/craigslist.search.xml» as cl;
select * from cl where location»sfbay» and type=»sss» and query=»playstation»
|
Вы можете попробовать это, и вы увидите, что теперь вы найдете PlayStation для продажи в районе залива Сан-Франциско. Аккуратно, не правда ли?
Логика как услуга
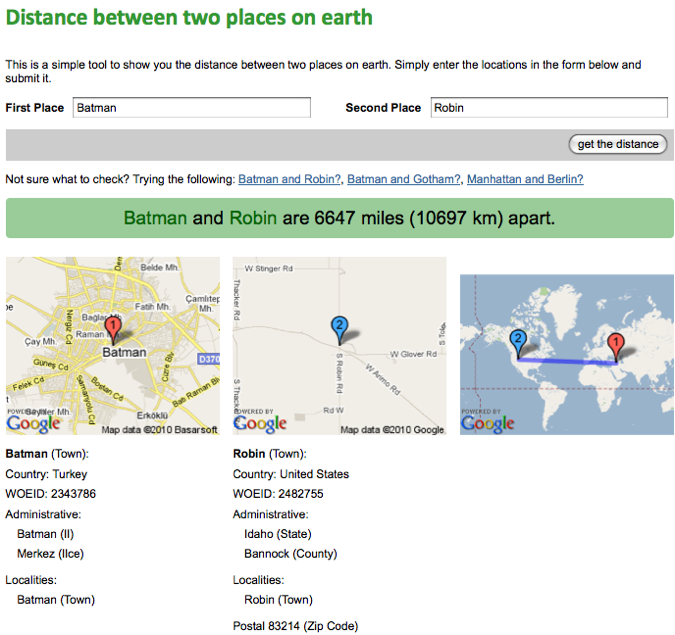
Иногда у вас вообще нет веб-службы, и все, что вы хотите сделать, это предложить миру определенную логику. Я обнаружил, что делаю то же самое на днях. То, что я хотел знать, — это расстояние между двумя местами на Земле. Для этого мне нужно было найти широту и долготу мест, а затем сделать очень умные вычисления. Поскольку я ленивый человек, я опирался на работу, которую другие люди сделали для меня. Чтобы найти широту и долготу определенного места на Земле, вы можете использовать API Yahoo Geo . В YQL вы можете сделать это с:
|
1
|
select * from geo.places(1) where text=»paris»
|
Чтобы найти функцию, которая надежно рассчитывает расстояние между двумя точками на Земле, я потратил несколько минут на Google и обнаружил, что Крис Венесс реализует «Обратное решение геодезических Винсенти на эллипсоиде» .
YQL предлагает исполняемый блок внутри открытых таблиц, который содержит серверный JavaScript. Вместо того, чтобы просто возвращать данные из службы, вы можете использовать это для преобразования информации перед ее возвратом. Вы также можете выполнять вызовы REST для других сервисов и для самого YQL в этих блоках JavaScript. И вот что я сделал:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<table xmlns=»http://query.yahooapis.com/v1/schema/table.xsd»>
<meta>
<sampleQuery>
select * from {table} where place1=»london» and place2=»paris»
</sampleQuery>
<author>Christian Heilmann</author>
<documentationURL>
http://isithackday.com/hacks/geo/distance/
</documentationURL>
<description>
Gives you the distance of two places on earth in miles or kilometers
</description>
</meta>
<bindings>
<select itemPath=»» produces=»XML»>
<inputs>
<key id=’place1′ type=’xs:string’ paramType=’variable’
required=»true» />
<key id=’place2′ type=’xs:string’ paramType=’variable’
required=»true» />
</inputs>
<execute><![CDATA[
default xml namespace = «http://where.yahooapis.com/v1/schema.rng»;
var res = y.query(«select * from geo.places(1) where text='» +
place1 + «‘»).results;
var res2 = y.query(«select * from geo.places(1) where text='» +
place2 + «‘»).results;
var lat1 = res.place.centroid.latitude;
var lon1 = res.place.centroid.longitude;
var lat2 = res2.place.centroid.latitude;
var lon2 = res2.place.centroid.longitude;
var d = distVincenty(lat1,lon1,lat2,lon2);
function distVincenty(lat1, lon1, lat2, lon2) {
/* … vincenty function… */
var d = d / 1000;
var miles = Math.round(d/1.609344);
var kilometers = Math.round(d);
response.object = <distance>
<miles>{miles}</miles>
<kilometers>{kilometers}</kilometers>
{res.place}
{res2.place}
</distance>;
]]></execute>
</select>
</bindings>
</table>
|
- Элемент
metaтакой же, как и любая другая открытая таблица. - В
bindingsу нас нет URL для указания, поэтому мы можем его пропустить. Однако теперь мы добавляем элементexecuteкоторый гарантирует, что определенныйkeyбудет отправлен в JavaScript, определенный в этом блоке. - Поскольку Geo API Yahoo возвращает XML с пространством имен, мы должны указать JavaScript, какое это пространство имен.
- Я выполняю два запроса YQL из сценария, используя метод
y.query()используя параметрыplace1иplace2чтобы получить местоположения этих двух мест..resultsпосле вызова метода гарантируют, что я получу результаты. Я храню их вresиres2соответственно. - Затем я получаю широту и долготу для каждого из результатов и вызываю метод
distVincenty(). - Я делю результат на 1000, чтобы получить километры, и умножаю результат на правильное число, чтобы получить мили.
- Я заканчиваю часть скрипта, определяя
response.objectкоторый будет возвращать YQL. Поскольку это серверный JavaScript с полной поддержкой E4X, все, что мне нужно написать, это XML, который я хочу вернуть с переменными JavaScript, которые я хочу отобразить в фигурных скобках.
Используя этот сервис и добавив немного интерфейса, теперь я могу легко показать расстояние между Бэтменом и Робином .

Используя серверный JavaScript, вы можете не только конвертировать данные, но и легко предлагать услугу, которая состоит только из вычислений — так же, как и Google Calculator.
Превращение редактируемого набора данных в веб-сервис
Что вы действительно хотите сделать в большинстве случаев, так это позволить людям легко редактировать данные, которые управляют веб-сервисом. Обычно мы создавали CMS, обучали ее работе и тратили много времени на передачу данных из CMS в Интернет для доступа к ним через YQL. Это может быть сделано проще, хотя.
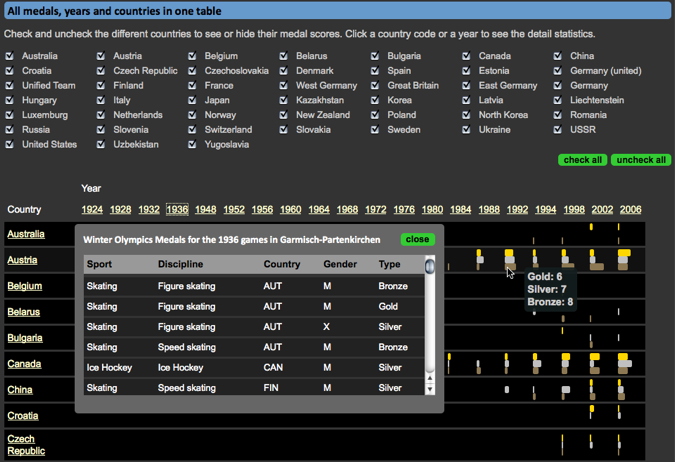
Несколько месяцев назад я выпустил веб-сайт winterolympicsmedals.com, который показывает всю информацию о зимних Олимпийских играх за эти годы.
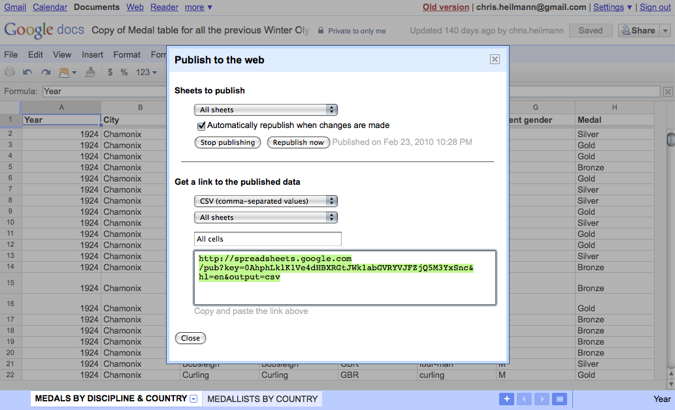
Данные, которые управляют веб-сайтом, были бесплатно опубликованы The Guardian в Великобритании в их блоге данных в виде электронной таблицы Excel. Чтобы превратить это в редактируемый набор данных, все, что мне нужно было сделать, это сохранить копию в моем собственном хранилище Документов Google. Вы можете получить эти данные здесь . Документы Google позволяют публиковать таблицы в Интернете. Используя «CSV» в качестве формата вывода, я получаю URL для доступа в YQL:

А используя YQL, вы можете использовать CSV в качестве источника данных:
|
1
2
3
|
select * from csv where
url=»http://spreadsheets.google.com/pub?
key=0AhphLklK1Ve4dHBXRGtJWk1abGVRYVJFZjQ5M3YxSnc &hl=en&output=csv»
|
Смотрите результат этого в вашем собственном браузере .
Как видите, таблица CSV автоматически добавляет строки и столбцы в вывод XML. Чтобы сделать этот веб-сервис более полезным и с возможностью фильтрации, вы можете предоставить список столбцов для переименования результирующих элементов XML:
|
1
2
3
|
select * from csv where url=»http://spreadsheets.google.com/pub?
key=0AhphLklK1Ve4dHBXRGtJWk1abGVRYVJFZjQ5M3YxSnc&hl=en&output=csv» and
columns=»year,city,sport,discipline,country,event,gender,type»
|
Смотрите переименованные столбцы в вашем браузере.
Это позволяет вам фильтровать информацию, что я и сделал для создания winterolympicsmedals.com. Например, чтобы получить все золотые медали 1924 года, вы должны сделать следующее:
|
1
2
3
4
|
select * from csv where url=»http://spreadsheets.google.com/pub?
key=0AhphLklK1Ve4dHBXRGtJWk1abGVRYVJFZjQ5M3YxSnc&hl=en&output=csv» and
columns=»year,city,sport,discipline,country,event,gender,type»
and year=»1924″ and type=»Gold»</code>
|
Смотрите золотые медали 1924 года в своем браузере.
Таким образом, вы можете использовать бесплатное хранилище Google и инфраструктуру бесплатных веб-сервисов для преобразования бесплатных данных в веб-сервис. Все, что вам нужно сделать, это создать хороший интерфейс для него.
Добавление вашего сервиса в таблицы сообществ YQL
После того, как вы определили свою открытую таблицу, вы можете использовать ее, разместив на своем собственном сервере, или вы можете полностью ее добавить, добавив ее в репозиторий таблиц YQL. Для этого вам нужно только добавить его в репозиторий таблиц YQL на GitHub, который можно найти по адресу http://github.com/yql/yql-tables/ . Обширную справку по использованию Git и GitHub можно найти в разделе справки .
Если вы отправите запрос команде YQL на извлечение из вашего репозитория, они проверит вашу таблицу, и, если все в порядке, они перенесут ее на http://datatables.org/, который является ресурсом для таблица сообществ в консоли YQL.
Это не только делает жизнь других разработчиков более интересной, но и очень хорошей рекламой для вас. Вместо того, чтобы надеяться найти разработчиков, которые будут играть с вашими данными, вы переносите данные туда, где разработчики уже ищут их.
Продвинутые темы YQL
Это введение может только очистить поверхность от того, что вы можете сделать с YQL. Если вы посмотрите документацию, то обнаружите, что в дополнение к этим «читаемым» открытым таблицам вы также можете настроить некоторые службы, в которые можно записывать данные, а YQL также предлагает облачное хранилище вашей информации. Проверьте обширную документацию по YQL для получения дополнительной информации.
Резюме
Сочетая открытые системы, такие как YQL и Google Docs, и некоторые знания XML и JavaScript, вы можете предложить веб-сервис людям за считанные минуты. В любом случае, переход вашей разработки от доступа к локальным файлам и базам данных к доступу к службам делает ее гораздо более универсальной и позволяет вам в любое время переключать поставщиков. С YQL вы можете погрузить свои пальцы в воду веб-сервисов, не утонув, так как большая часть тяжелой работы для вас уже проделана. Спасибо за прочтение!
об авторе
Кристиан Хайльманн — международный евангелист-разработчик, работающий на Mozilla.