В этом уроке мы научимся создавать веб-приложения с использованием React и GraphQL. Мы будем использовать API, доступный в graphql-pokemon, и обслуживать его по этой ссылке , которая позволяет вам получать информацию о Pokémon.
GraphQL — это язык запросов для API и среда выполнения для выполнения этих запросов, созданных Facebook. GraphQL предоставляет полное и понятное описание данных в вашем API, дает клиентам возможность запрашивать именно то, что им нужно, и ничего более, облегчает разработку API со временем и предоставляет мощные инструменты для разработчиков.
В этом руководстве мы изучим только внешний интерфейс приложения GraphQL, которое использует Apollo для извлечения данных из готового API-интерфейса GraphQL, размещенного в Интернете.
Давайте начнем с предпосылок!
Предпосылки
Для этого урока есть несколько предпосылок:
- последние версии Node.js и npm, установленные в вашей системе
- знание JavaScript / ES6
- знакомство с React
Если на вашем компьютере разработки не установлены Node и npm, вы можете просто загрузить двоичные файлы для вашей системы с официального сайта . Вы также можете использовать NVM , POSIX-совместимый bash-скрипт для управления несколькими активными версиями Node.js.
Установка приложения create-реагировать
Давайте установим инструмент create-response-app, который позволит вам быстро инициализировать и работать с проектами React.
Откройте новый терминал и выполните следующую команду:
npm install -g create-react-app Примечание: вам может потребоваться использовать sudo перед вашей командой в Linux и macOS или использовать командную строку с правами администратора, если вы получаете ошибки EACCESS при глобальной установке пакета на вашем компьютере. Вы также можете просто исправить ваши разрешения npm .
На момент написания, это устанавливает create-реакции-приложение v3.1.1 .
Создание проекта React
Теперь мы готовы создать наш проект React.
Вернитесь к своему терминалу и выполните следующую команду:
create-react-app react-pokemon
Затем перейдите в папку вашего проекта и запустите локальный сервер разработки:
cd react-pokemon npm start
Перейдите по http://localhost:3000 в своем веб-браузере, чтобы увидеть, как работает ваше приложение.
Это скриншот приложения на данный момент:
Установка клиента Apollo
Apollo Client — это законченное решение для управления данными, которое обычно используется с React, но может использоваться с любой другой библиотекой или инфраструктурой.
Apollo обеспечивает интеллектуальное кэширование, которое позволяет ему быть единственным источником правды для локальных и удаленных данных в вашем приложении.
Для работы с Apollo вам необходимо установить следующие пакеты в свой проект React:
- graphql : эталонная реализация JavaScript для GraphQL
- apollo-client : полнофункциональный клиент для кэширования GraphQL с интеграциями для React, Angular и других
- apollo-cache-inmemory : рекомендуемая реализация кеша для Apollo Client 2.0
- apollo-link-http : наиболее распространенная Apollo Link, система модульных компонентов для сетей GraphQL
- response-apollo : этот пакет позволяет вам извлекать данные с вашего сервера GraphQL и использовать их для создания сложных и реагирующих интерфейсов с использованием инфраструктуры React.
- тег graphql : этот пакет предоставляет полезные утилиты для разбора запросов GraphQL, таких как тег
gql.
Откройте новый терминал и перейдите в папку вашего проекта, затем выполните следующие команды:
npm install graphql --save npm install apollo-client --save npm install apollo-cache-inmemory --save npm install apollo-link-http --save npm install react-apollo --save npm install graphql-tag --save
Теперь, когда мы установили необходимые пакеты, нам нужно создать экземпляр ApolloClient.
Откройте файл src/index.js и добавьте следующий код:
import { ApolloClient } from 'apollo-client'; import { InMemoryCache } from 'apollo-cache-inmemory'; import { HttpLink } from 'apollo-link-http'; const cache = new InMemoryCache(); const link = new HttpLink({ uri: 'https://graphql-pokemon.now.sh/' }) const client = new ApolloClient({ cache, link })
Сначала мы создаем экземпляр InMemoryCache , затем экземпляр HttpLink и передаем наш API-интерфейс GraphQL. Затем мы создаем экземпляр ApolloClient и предоставляем экземпляры кеша и ссылки.
Подключите клиент Apollo к компонентам React
После создания экземпляра ApolloClient нам необходимо подключить его к нашим компонентам React.
Мы будем использовать новые хуки Apollo, которые позволяют нам легко привязывать операции GraphQL к нашему пользовательскому интерфейсу.
Мы можем подключить Apollo Client к нашему приложению React, просто обернув корневой компонент App компонентом ApolloProvider который экспортируется из пакета @apollo/react-hooks , и передав экземпляр клиента через клиентское приложение.
Компонент ApolloProvider аналогичен контекстному поставщику React. Он оборачивает ваше приложение React и помещает клиента в контекст, что позволяет вам получить к нему доступ из любой точки вашего приложения.
Теперь давайте импортируем компонент ApolloProvider в наш файл src/index.js и ApolloProvider компонент App следующим образом:
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; import { ApolloClient } from 'apollo-client'; import { InMemoryCache } from 'apollo-cache-inmemory'; import { HttpLink } from 'apollo-link-http'; import { ApolloProvider } from '@apollo/react-hooks'; const cache = new InMemoryCache(); const link = new HttpLink({ uri: 'https://graphql-pokemon.now.sh/' }) const client = new ApolloClient({ cache, link }) ReactDOM.render(<ApolloProvider client={client}><App /></ApolloProvider>, document.getElementById('root')); serviceWorker.unregister();
Извлечение данных с помощью запросов
После добавления и настройки клиента Apollo в нашем приложении давайте извлечем некоторые данные покемонов и отобразим их в нашем компоненте.
Откройте файл src/App.js и начните с добавления следующего импорта:
import { useQuery } from '@apollo/react-hooks'; import gql from "graphql-tag";
Мы импортировали хук useQuery из пакета @apollo/react-hooks useQuery @apollo/react-hooks . Это React Hook, который выбирает запрос GraphQL и предоставляет результат, чтобы вы могли визуализировать свой пользовательский интерфейс на основе данных, которые он возвращает. Мы также импортировали тег gql , который позволяет нам анализировать запросы GraphQL.
useQuery построен поверх API-хуков React для извлечения и загрузки данных из запросов GraphQL в пользовательский интерфейс наших приложений. Он предоставляет информацию об ошибках, загрузке и свойствах данных через результирующий объект, используемый для заполнения и визуализации нашего компонента.
После импорта определите следующий запрос GraphQL:
const GET_POKEMON_INFO = gql` { pokemons(first: 150) { id number name, image, evolutions { id, number, name, image } } }
Этот запрос позволит нам получить первых 150 покемонов с их ID, номером, именем, изображением и эволюцией.
Далее, давайте запустим запрос к нашему API GraphQL, вызвав хук useQuery с нашим запросом GET_POKEMON_INFO :
function App() { const { data, loading, error } = useQuery(GET_POKEMON_INFO); if (loading) return <p>Loading...</p>; if (error) return <p>Error</p>;
Мы используем деструктуризацию объектов, чтобы получить данные, данные о загрузке и ошибки из возвращенного значения useQuery .
Если loading имеет значение true, это означает, что данные все еще выбираются, поэтому мы просто отображаем код сообщения Загрузка…, чтобы указать пользователям, что данные все еще загружаются.
Если во время запроса error переменная error будет иметь значение true. В этом случае мы просто выводим сообщение об ошибке .
Затем, если данные успешно загружены, мы отображаем список покемонов:
return ( <React.Fragment> <h1>Pokémons</h1> <p> <a href="https://en.wikipedia.org/wiki/List_of_Pok%C3%A9mon"> The Pokémon franchise </a>{" "} revolves around 832 fictional species of collectible monsters, each having unique designs and skills. Conceived by Satoshi Tajiri in early 1989, Pokémon are creatures that inhabit the fictional Pokémon World. This is the list of the first 150 Pokémon as they appear in Pokémon Stadium, starting with Bulbasaur in the top left corner and ending with Mewtwo in the bottom right corner. </p> <div className="container"> {data && data.pokemons && data.pokemons.map((pokemon, index) => ( <div key={index} className="card"> <img src={pokemon.image} /> <div class="card-body"> <h3>{pokemon.name}</h3> <p> {pokemon.evolutions && pokemon.evolutions.length !== 0 && ( <p> {" "} Evolutions: {pokemon.evolutions.map((e, indx) => { return <p key={indx}> {e.name} </p>; })} </p> )} </p> </div> </div> ))} </div> </React.Fragment> );
Стилизация приложения
После извлечения и рендеринга данных в нашем приложении React давайте добавим немного стиля в интерфейс.
Откройте файл public/index.html и добавьте <link> к шрифту Kalam :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" /> <link href="https://fonts.googleapis.com/css?family=Kalam" rel="stylesheet">
Затем откройте файл src/index.css и добавьте следующие стили CSS:
body { margin: 5px; font-family: 'kalam'; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .container { display: grid; grid-template-columns: repeat(auto-fill, minmax(140px, 1fr)); grid-gap: 19px; } .container > .card img { max-width: 100%; }
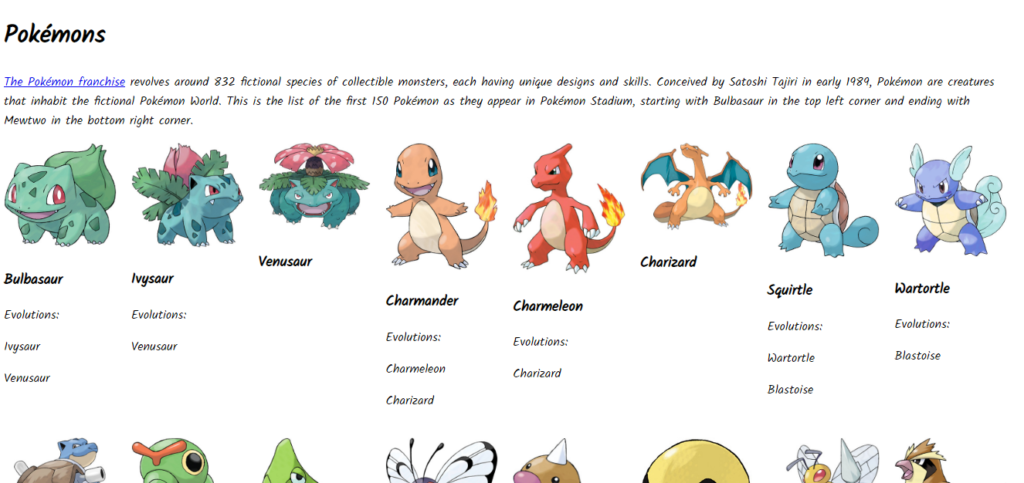
Это скриншот нашего приложения на данном этапе:
Сборка и размещение приложения
Теперь, когда мы создали наше приложение, мы можем собрать производственные пакеты, используя следующую команду:
npm run build
Команда создаст минимизированный и оптимизированный рабочий пакет в папке build которую вы можете загрузить на свой сервер.
Мы будем использовать ZEIT сейчас для размещения приложения.
ZEIT Now — это облачная платформа для веб-сайтов и бессерверных функций, которую вы можете использовать для развертывания своих проектов в .now.sh или в личном домене.
Вернитесь к своему терминалу и выполните следующую команду, чтобы установить CLI Now:
npm install -g now
Затем перейдите в папку build и выполните команду now :
cd build now
Это оно! Ваша заявка будет загружена на сервер хостинга. Вы можете увидеть приложение в прямом эфире на https://build-cy9hwmjpe.now.sh .
Вы также можете найти исходный код этого приложения в этом репозитории GitHub .
Вывод
В этом уроке мы создали приложение React, которое извлекает первых 150 покемонов, как они появляются на стадионе покемонов , и отображает их. Мы использовали клиент Apollo с перехватчиками React для получения и управления данными в нашем приложении.