Комбинируя HTML со всей новой функцией <canvas>, вы можете создавать довольно красивые веб-приложения! В этом уроке мы создадим аккуратное интерактивное приложение для рисования с использованием HTML и JavaScript. Попутно мы также изучим основные понятия новой функции <canvas>.
Тег <canvas> — это относительно новый элемент, который быстро набирает популярность. Его можно использовать для различных целей, таких как рисование графиков, фигур, изображений, применение стилей и цветов, создание композиций фотографий и даже некоторые простые, аккуратные анимации. Сегодня мы создадим простое онлайн-приложение для рисования, похожее на http://www.mugtug.com/sketchpad/
Создать холст на вашем сайте так же просто, как добавить тег <canvas> в ваш HTML-документ, как показано ниже:
|
1
2
3
4
|
<canvas id=»canvas» width=»800″ height=»600″>
We’re sorry, the browser you are using does not support <canvas>.
<!—Anything inside of the canvas tag will only display if the browser does not support the <canvas> tag.—>
</canvas>
|
Элемент ‘ID’ не требуется, но настоятельно рекомендуется, чтобы вы могли найти его позже в вашем JavaScript и / или CSS.
Шаг 1 Что мы делаем
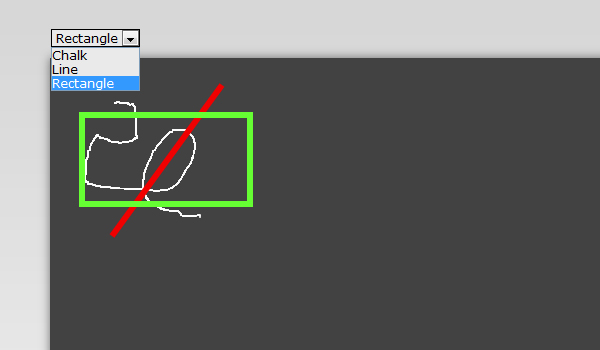
Ниже изображение того, что мы будем делать. Когда мы полностью закончим, ваши могут выглядеть немного иначе, в зависимости от типа стилей, которые вы хотите использовать, и т. Д.

Как видите, я ужасный ящик, но, возможно, после того, как вы закончили создавать свою классную доску, вы можете создать потрясающий шедевр! Кроме того, мы строим доску, а не рисунок!
Шаг 2 Что вам нужно
Для этого урока вам понадобится базовое понимание HTML и JavaScript.
- Photoshop или другой графический редактор
- Редактор кода на ваш выбор
- Базовые знания HTML и JavaScript
- <canvas> поддерживаемый браузер (Chrome, Firefox, Opera, Safari)
Я также буду использовать бесплатный пакет Fugue Icon Pack, который можно скачать здесь: http://p.yusukekamiyamane.com/
Кроме того, мы будем использовать следующие сценарии для достижения окончательного результата.
Шаг 3 Начало работы
Без дальнейших церемоний, давайте сразу начнем!
HTML-разметка
Начните с открытия приложения для кодирования и создайте обычный HTML-документ. Скопируйте и вставьте код ниже. Это базовая структура нашего приложения для рисования. Сохраните документ в новую папку, помеченную как холст (или все, что вы предпочитаете). Теперь на том же уровне, что и ваш HTML-файл, создайте три новые папки.
- JS
- CSS
- Картинки
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<!— External CSS Document(s) —>
<link rel=»stylesheet» type=»text/css» href=»css/styles.css» />
<title>Online Drawing Application |
<!— Eternal JavaScript Document(s) —>
<script type=»text/javascript» src=»js/canvas.js»></script>
</head>
<body>
<!— Wrapper Begins —> <div id=»wrapper»>
<div id=»blackboardPlaceholder»>
</div>
</div>
</body>
</html>
|
Это основная разметка нашей страницы. Прежде чем мы начнем писать реальный код, давайте немного его раскроем. Я не буду показывать вам, как сделать дизайн в Photoshop, но вы можете скачать изображения здесь. Обязательно скопируйте все изображения в папку с изображениями, которую вы только что создали.
Разметка CSS
Создайте новую таблицу стилей с именем «styles.css» и сохраните ее в папке «css». Скопируйте и вставьте следующий базовый код CSS в таблицу стилей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
@charset «UTF-8»;
/* CSS Document */
* { margin:0;
body {
background:url(../images/bg.gif) repeat-x #f8f8f8;
color:#d7d7d7;
font-family:»Belle»,»Comic Sans MS», cursive;
font-size:25px;
line-height:27px;}
#wrapper {
position:relative;
width:960px;
margin:0 auto;
padding-top:75px;}
<!— Blackboard —>
#blackboardPlaceholder {
background:url(../images/blackboard.png) no-repeat;
width:924px;
height:599px;
margin:0 auto;
padding:14px 0 75px 14px;
cursor:crosshair;
}
|
Шаг 4 Холст тег
Мы собираемся вставить тег canvas прямо в blackboardPlaceholder. Поместите приведенный ниже код внутри идентификатора blackboardPlaceholder.
|
1
2
3
4
5
|
<!— Canvas Begins —>
<canvas id=»drawingCanvas» height=»532″ width=»897″>
<p class=»noscript»>We’re sorry, this web application is currently not supported with your browser.
</canvas>
<!— Canvas Ends —>
|
Это точная ширина и высота создаваемого нами холста, поэтому нет необходимости его менять. Кроме того, как я уже упоминал выше, все, что находится между тегами canvas, будет отображаться, только если JavaScript отключен или браузер не поддерживает canvas.
Далее, давайте немного стилизовать ID. В вашем файле styles.css добавьте:
|
1
2
3
4
5
6
7
8
|
#drawingCanvas {
position:absolute;
border:none;
color:#FFF;
overflow:hidden;
background-color:transparent;
}
#tempCanvas { position: absolute;
|
Я скоро объясню идентификатор #tempCanvas, когда мы начнем писать JavaScript.
Шаг 5 Реализация JavaScript
Давайте теперь сделаем так, чтобы наш холст работал так, как должен. Начните с создания нового файла JS и назовите его «canvas». Сохраните этот файл в папке «JS».
|
1
|
var context;
|
Далее мы добавим функцию, чтобы определить, есть ли тег HTML в документе HTML, используя функции addEventListener и onLoad. Вставьте это прямо под переменной, которую мы создали.
|
1
2
3
|
// Check for the canvas tag onload.
if(window.addEventListener) {
window.addEventListener(‘load’, function () {
|
Теперь давайте добавим переменные по умолчанию и некоторые сообщения об ошибках — если что-то пойдет не так
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
var canvas, canvaso, contexto;
// Default tool.
var tool;
var tool_default = ‘chalk’;
function init () {
canvaso = document.getElementById(‘drawingCanvas’);
if (!canvaso) {
alert(‘Error! The canvas element was not found!’);
return;
}
if (!canvaso.getContext) {
alert(‘Error! No canvas.getContext!’);
return;
}
// Create 2d canvas.
contexto = canvaso.getContext(‘2d’);
if (!contexto) {
alert(‘Error! Failed to getContext!’);
return;
}
// Build the temporary canvas.
var container = canvaso.parentNode;
canvas = document.createElement(‘canvas’);
if (!canvas) {
alert(‘Error! Cannot create a new canvas element!’);
return;
}
canvas.id = ‘tempCanvas’;
canvas.width = canvaso.width;
canvas.height = canvaso.height;
container.appendChild(canvas);
context = canvas.getContext(‘2d’);
context.strokeStyle = «#FFFFFF»;// Default line color.
context.lineWidth = 1.0;// Default stroke weight.
// Fill transparent canvas with dark grey (So we can use the color to erase).
context.fillStyle = «#424242»;
context.fillRect(0,0,897,532);//Top, Left, Width, Height of canvas.
|
Мы создали несколько новых переменных и методов, которые будут использоваться позже.
Context.strokeStyle — это цвет нашего штриха. Мы сделаем значение по умолчанию «#FFFFFF», которое является шестнадцатеричным значением для белого. Далее идет context.lineWidth. Это штрих нашей линии. Мы оставим значение по умолчанию ‘1.0’. Теперь мы создадим серый прямоугольник для использования позже, когда мы добавим возможность сохранять наше изображение. Мы закрасим прямоугольник серым цветом или ‘# 424242’ и сделаем его точным размером нашего холста.
Продолжая, давайте создадим наше выпадающее меню, где мы можем выбирать между мелом, прямоугольником или линией.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
// Create a select field with our tools.
var tool_select = document.getElementById(‘selector’);
if (!tool_select) {
alert(‘Error! Failed to get the select element!’);
return;
}
tool_select.addEventListener(‘change’, ev_tool_change, false);
// Activate the default tool (chalk).
if (tools[tool_default]) {
tool = new tools[tool_default]();
tool_select.value = tool_default;
}
// Event Listeners.
canvas.addEventListener(‘mousedown’, ev_canvas, false);
canvas.addEventListener(‘mousemove’, ev_canvas, false);
canvas.addEventListener(‘mouseup’, ev_canvas, false);
}
// Get the mouse position.
function ev_canvas (ev) {
if (ev.layerX || ev.layerX == 0) { // Firefox
ev._x = ev.layerX;
ev._y = ev.layerY;
} else if (ev.offsetX || ev.offsetX == 0) { // Opera
ev._x = ev.offsetX;
ev._y = ev.offsetY;
}
// Get the tool’s event handler.
var func = tool[ev.type];
if (func) {
func(ev);
}
}
function ev_tool_change (ev) {
if (tools[this.value]) {
tool = new tools[this.value]();
}
}
// Create the temporary canvas on top of the canvas, which is cleared each time the user draws.
function img_update () {
contexto.drawImage(canvas, 0, 0);
context.clearRect(0, 0, canvas.width, canvas.height);
}
var tools = {};
// Chalk tool.
tools.chalk = function () {
var tool = this;
this.started = false;
// Begin drawing with the chalk tool.
this.mousedown = function (ev) {
context.beginPath();
context.moveTo(ev._x, ev._y);
tool.started = true;
};
this.mousemove = function (ev) {
if (tool.started) {
context.lineTo(ev._x, ev._y);
context.stroke();
}
};
this.mouseup = function (ev) {
if (tool.started) {
tool.mousemove(ev);
tool.started = false;
img_update();
}
};
};
|
Мы только что сделали функцию рисования для мела! Очевидно, наш холст все еще не будет работать на этом этапе, но мы почти у цели!
Давайте сделаем наш инструмент прямоугольник сейчас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// The rectangle tool.
tools.rect = function () {
var tool = this;
this.started = false;
this.mousedown = function (ev) {
tool.started = true;
tool.x0 = ev._x;
tool.y0 = ev._y;
};
this.mousemove = function (ev) {
if (!tool.started) {
return;
}
// This creates a rectangle on the canvas.
var x = Math.min(ev._x, tool.x0),
y = Math.min(ev._y, tool.y0),
w = Math.abs(ev._x — tool.x0),
h = Math.abs(ev._y — tool.y0);
context.clearRect(0, 0, canvas.width, canvas.height);// Clears the rectangle onload.
if (!w || !h) {
return;
}
context.strokeRect(x, y, w, h);
};
// Now when you select the rectangle tool, you can draw rectangles.
this.mouseup = function (ev) {
if (tool.started) {
tool.mousemove(ev);
tool.started = false;
img_update();
}
};
};
|
А теперь для инструмента линии.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// The line tool.
tools.line = function () {
var tool = this;
this.started = false;
this.mousedown = function (ev) {
tool.started = true;
tool.x0 = ev._x;
tool.y0 = ev._y;
};
this.mousemove = function (ev) {
if (!tool.started) {
return;
}
context.clearRect(0, 0, canvas.width, canvas.height);
// Begin the line.
context.beginPath();
context.moveTo(tool.x0, tool.y0);
context.lineTo(ev._x, ev._y);
context.stroke();
context.closePath();
};
// Now you can draw lines when the line tool is seletcted.
this.mouseup = function (ev) {
if (tool.started) {
tool.mousemove(ev);
tool.started = false;
img_update();
}
};
};
|
И это почти завершает наш JavaScript! Теперь давайте закроем функцию и переменные, которые мы создали некоторое время назад, заканчивая этим:
|
1
|
init();
|
|
1
|
}, false);
|
Шаг 6 Вставка выбора инструмента

Вернемся к нашей HTML-странице. Теперь мы создадим выбор инструмента, используя основной HTML-тег выпадающего списка.
Прямо под началом тега ‘blackboardPlaceholder’ и прямо перед нашим тегом canvas добавьте приведенный ниже код, чтобы создать выпадающий список инструментов.
|
1
2
3
4
5
6
7
|
<p><!— Tool Selector —>
<select name=»selector» id=»selector»>
<option value=»chalk»>Chalk</option>
<option value=»line»>Line</option>
<option value=»rect»>Rectangle</option>
</select>
</p>
|
Вот и все! Теперь у нас есть выпадающая форма, давайте добавим немного стиля.
|
01
02
03
04
05
06
07
08
09
10
11
|
.noscript { padding:50px 30px 0 40px;
#selector {
position:absolute;
z-index:99999;
margin-top:-30px;
}
select {
font-family:Verdana, Geneva, sans-serif;
font-size:12px;
background-color:#EAEAEA;
}
|
.Noscript — это стиль текста между тегами canvas, который мы никогда не добавляли выше.
Шаг 7 Изменение цвета

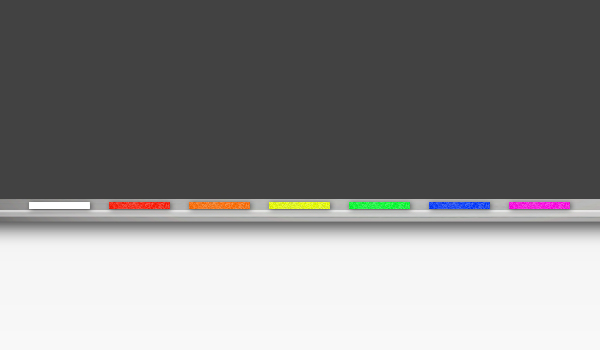
Просто чтобы сообщить вам, это мелки. Я чувствовал, что из-за моих дизайнерских навыков, я должен был сообщить вам, что они были, потому что многие люди рассказывали мне, как они не выглядят отдаленно близко к мелку
На самом деле довольно легко изменить цвет в HTML. Все, что вам нужно сделать, это использовать функцию onclick. Ссылки, изображения, текст, классы и т. Д. Функция, которую мы используем для изменения цвета, приведена ниже.
|
1
|
onclick=»context.strokeStyle = ‘#ff00d2’;»
|
Чтобы изменить цвет, просто измените шестнадцатеричный код цвета между скобками. # FF00D2, использованный выше, изменит цвет обводки на розовый.
Теперь давайте добавим разметку HTML для кусочков мела.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!— Chalk Pieces —>
<div id=»whiteChalk_button»>
<img src=»images/white.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#FFFFFF’;»
</div>
<div id=»redChalk_button»>
<img src=»images/red.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#F00000’;»
</div>
<div id=»orangeChalk_button»>
<img src=»images/orange.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#ff9600’;»
</div>
<div id=»yellowChalk_button»>
<img src=»images/yellow.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#fff600’;»
</div>
<div id=»greenChalk_button»>
<img src=»images/green.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#48ff00’;»
</div>
<div id=»blueChalk_button»>
<img src=»images/blue.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#001eff’;»
</div>
<div id=»pinkChalk_button»>
<img src=»images/pink.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#ff00d2’;»
</div>
|
Добавьте приведенный выше код прямо под тегом </ canvas>.
Ваш HTML-код должен выглядеть следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<!— External CSS Document(s) —>
<link rel=»stylesheet» type=»text/css» href=»css/styles.css» />
<title>Online Drawing Application |
<!— Eternal JavaScript Document(s) —>
<script type=»text/javascript» src=»js/canvas.js»></script>
</head>
<body>
<!— Wrapper Begins —>
<div id=»wrapper»>
<div id=»blackboardPlaceholder»>
<p><!— Tool Selector —><select name=»selector» id=»selector»><option value=»chalk»>Chalk</option><option value=»line»>Line</option><option value=»rect»>Rectangle</option></select></p>
<!— Canvas Begins —><canvas id=»drawingCanvas» height=»532″ width=»897″> <p class=»noscript»>We’re sorry, this web application is currently not supported with your browser.
<!— Chalk Pieces —><div id=»whiteChalk_button»><img src=»images/white.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#FFFFFF’;»
<div id=»redChalk_button»><img src=»images/red.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#F00000’;»
</div>
<div id=»orangeChalk_button»><img src=»images/orange.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#ff9600’;»
</div>
<div id=»yellowChalk_button»><img src=»images/yellow.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#fff600’;»
<div id=»greenChalk_button»>
<img src=»images/green.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#48ff00’;»
<div id=»blueChalk_button»><img src=»images/blue.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#001eff’;»
<div id=»pinkChalk_button»><img src=»images/pink.png» width=»71″ height=»17″ onclick=»context.strokeStyle = ‘#ff00d2’;»
</div>
</div>
</body>
</html>
|
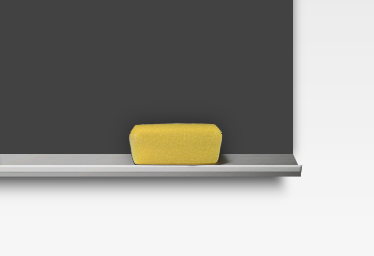
Шаг 8 Добавление ластика

Ластик — это просто изображение, которое имеет тот же цвет обводки, что и прямоугольник, который мы создали в JavaScript, «# 424242». Скопируйте и вставьте HTML-код под мелом, который мы только что создали.
|
1
2
|
<!— Eraser —>
<div id=»eraser» onclick=»context.strokeStyle = ‘#424242′; context.lineWidth = ’22’;»></div>
|
Шаг 9 Стилизация мела и ластика
Теперь давайте добавим немного стилей к частям мела и ластику, прежде чем мы пойдем дальше. Добавьте следующее в ваш файл styles.css.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
#redChalk_button { cursor:pointer;
#greenChalk_button { cursor:pointer;
#blueChalk_button { cursor:pointer;
#yellowChalk_button { cursor:pointer;
#orangeChalk_button { cursor:pointer;
#pinkChalk_button { cursor:pointer;
#whiteChalk_button { cursor:pointer;
#eraser {
position:absolute;
background:url(../images/eraser.png) no-repeat;
left: 737px;
top: 568px;
width: 139px;
height: 67px;
z-index:99999;
cursor:pointer;
}
|
Шаг 10 Изменение веса удара
Изменить обводку так же просто, как изменить цвет в HTML. Все, что вам нужно сделать, это использовать функцию «onclick»:
|
1
|
onclick=»context.lineWidth = ‘1.0’;»
|
«1.0» — наименьший допустимый ход. Вы можете увеличить ход, сколько хотите.
Теперь давайте добавим некоторые штриховые функции в наш HTML. Скопируйте и вставьте приведенный ниже код в ваш HTML-документ. Вам нужно будет поместить это вне ‘blackboardPlaceholder’, сразу же после закрывающего тега div (до окончания оболочки).
|
01
02
03
04
05
06
07
08
09
10
11
|
<!— Toggle Stroke Weight —>
<img src=»images/toggle.png» width=»16″ height=»16″ id=»stroke-subtract» title=»Decrease Stroke» onclick=»context.lineWidth—;»
<img src=»images/toggle-expand.png» width=»16″ height=»16″ id=»stroke-add» title=»Increase Stroke» onclick=»context.lineWidth++;»
<!— Stroke Weight Panel —>
<div id=»strokeWeight»>
<img src=»images/stroke1.png» alt=»1.0″ class=»stroke» width=»30″ height=»32″ onclick=»context.lineWidth = ‘1.0’;»
<img src=»images/stroke2.png» alt=»6.0″ class=»stroke» width=»30″ height=»32″ onclick=»context.lineWidth = ‘6.0’;»
<img src=»images/stroke3.png» alt=»9.0″ class=»stroke» width=»30″ height=»32″ onclick=»context.lineWidth = ‘9.0’;»
<img src=»images/stroke4.png» alt=»13.0″ class=»stroke» width=»30″ height=»32″ onclick=»context.lineWidth = ‘13.0’;»
</div>
|
Теперь немного CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
#stroke-subtract {
position:absolute;
top:436px;
left:-13px;
z-index:999999;
cursor:pointer;
}
#stroke-add {
position:absolute;
top:436px;
left:5px;
z-index:999999;
cursor:pointer;
}
#strokeWeight {
background:url(../images/stroke-style.png) no-repeat;
width:43px;
height:153px;
position:absolute;
top:456px;
left:-18px;
z-index:1;
padding:8px 0 0 7px;
}
.stroke { cursor:pointer;
|
Шаг 11 Функция сохранения

Это, пожалуй, самый сложный раздел нашего урока. Мы будем использовать функцию JavaScript image / data для сохранения нашего изображения. Но сначала нам нужна библиотека изображений. Мы будем использовать Canvas2Image и библиотеку Base64, созданные Джейкобом Сейделином на nihilogic.dk .
Если вы этого еще не сделали, вы можете загрузить эти файлы здесь и поместить их в папку «js».
Нам нужно изменить файл canvas.js. Добавьте следующее в конец вашего файла.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
window.onload = function() {
var bMouseIsDown = false;
var oCanvas = document.getElementById(«drawingCanvas»);
var oCtx = oCanvas.getContext(«2d»);
var iWidth = oCanvas.width;
var iHeight = oCanvas.height;
function showDownloadText() {
document.getElementById(«textdownload»).style.display = «block»;
}
function hideDownloadText() {
document.getElementById(«textdownload»).style.display = «none»;
}
function convertCanvas(strType) {
if (strType == «PNG»)
var oImg = Canvas2Image.saveAsPNG(oCanvas, true);
if (strType == «BMP»)
var oImg = Canvas2Image.saveAsBMP(oCanvas, true);
if (strType == «JPEG»)
var oImg = Canvas2Image.saveAsJPEG(oCanvas, true);
if (!oImg) {
alert(«Sorry, this browser is not capable of saving.» + strType + » files!»);
return false;
}
oImg.id = «canvasimage»;
oImg.style.border = oCanvas.style.border;
oCanvas.parentNode.replaceChild(oImg, oCanvas);
howDownloadText();
}
function saveCanvas(pCanvas, strType) {
var bRes = false;
if (strType == «PNG»)
bRes = Canvas2Image.saveAsPNG(oCanvas);
if (strType == «BMP»)
bRes = Canvas2Image.saveAsBMP(oCanvas);
if (strType == «JPEG»)
bRes = Canvas2Image.saveAsJPEG(oCanvas);
if (!bRes) {
alert(«Sorry, this browser is not capable of saving » + strType + » files!»);
return false;
}
}
document.getElementById(«convertpngbtn»).onclick = function() {
convertCanvas(«PNG»);
}
document.getElementById(«resetbtn»).onclick = function() {
var oImg = document.getElementById(«canvasimage»);
oImg.parentNode.replaceChild(oCanvas, oImg);
hideDownloadText();
}}
|
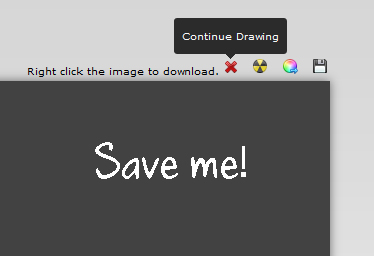
По сути, когда вы нажимаете кнопку «Сохранить», она преобразует ваш холст в PNG, и оттуда вы сможете щелкнуть правой кнопкой мыши и загрузить изображение. Довольно аккуратно, верно !?
Теперь давайте добавим HTML:
|
01
02
03
04
05
06
07
08
09
10
|
<!— Save Image —>
<div id=»saveWrapper»>
<div id=»save»>
<img src=»images/save.png» alt=»Save Image» width=»16″ height=»16″ id=»convertpngbtn» title=»Save Image» />
</div>
<div id=»textdownload»>
Right click the image to download.
<img src=»images/cross.png» alt=»Cancel» width=»16″ height=»16″ id=»resetbtn» title=»Continue Drawing» />
</div>
</div>
|
Добавьте приведенный выше код сразу после оболочки; это создаст кнопки сохранения и очистки. Теперь мы добавим CSS, чтобы немного его стилизовать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#saveWrapper { position:absolute;
#convertpngbtn {
float:right;
margin-right:40px;
margin-top:-10px;
position:relative;
z-index:9999;
cursor:pointer;
overflow:hidden;
}
#textdownload {
display:none;
position:absolute;
font-family:Verdana, Geneva, sans-serif;
color:#000;
font-size:10px;
float:right;
margin-top:-10px;
right:91px;
width:250px;
overflow:hidden;
}
|
Просто добавьте этот код в таблицу стилей styles.css.
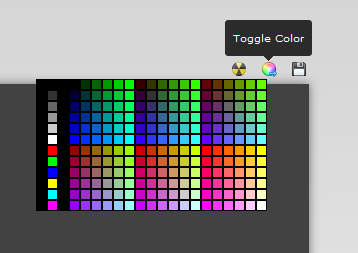
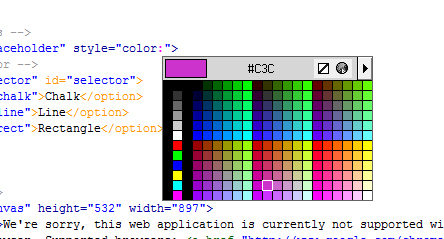
Шаг 12 Таблица расширенных цветов

Чтобы добавить больше гибкости, мы должны создать таблицу цветов, аналогичную той, которая используется в Dreamweaver CS4.

Поэтому я решил, что на самом деле это будет довольно легко. Я хотел бы сохранить вышеприведенную таблицу цветов, а затем использовать ее в качестве фонового изображения идентификатора div, а затем внутри, иметь отдельный класс div для каждого цвета с той же функцией onclick, которую мы использовали выше. Вскоре я понял, что это не лучшее решение, так как это создаст беспорядок в HTML и потребует вечной загрузки каждого div. Поэтому вместо этого я придумала новое решение, которое состоит исключительно из JavaScript. Я бы динамически создавал каждый div в моем файле JavaScript и вставлял код цвета для каждого «цветового блока» в массив. Поэтому, прежде чем я объясню, мы сделаем именно это. Откройте ваш файл JavaScript, над которым мы работали, и в самом верху файла прямо под контекстной переменной создайте новую переменную с именем «colorPalette». Тогда мы начнем массив. Каждая новая строка цветов отделялась одной строкой пробела в JavaScript. Всего существует двенадцать столбцов, поэтому в нашем массиве будет всего двенадцать разделов.
Вот JavaScript:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var colorPalette = [ //Begin array of color table hex color codes.
«#000000″,»#000000″,»#000000″,»#000000″,»#003300″,»#006600″,»#009900″,»#00CC00″,»#00FF00″,»#330000″,»#333300″,»#336600″,»#339900″,»#33CC00″,»#33FF00″,»#660000″,»#663300″,»#666600″,»#669900″,»#66CC00″,»#66FF00»,
«#000000″,»#333333″,»#000000″,»#000033″,»#003333″,»#006633″,»#009933″,»#00CC33″,»#00FF33″,»#330033″,»#333333″,»#336633″,»#339933″,»#33CC33″,»#33FF33″,»#660033″,»#663333″,»#666633″,»#669933″,»#66CC33″,»#66FF33»,
«#000000″,»#666666″,»#000000″,»#000066″,»#003366″,»#006666″,»#009966″,»#00CC66″,»#00FF66″,»#330066″,»#333366″,»#336666″,»#339966″,»#33CC66″,»#33FF66″,»#660066″,»#663366″,»#666666″,»#669966″,»#66CC66″,»#66FF66»,
«#000000″,»#999999″,»#000000″,»#000099″,»#003399″,»#006699″,»#009999″,»#00CC99″,»#00FF99″,»#330099″,»#333399″,»#336699″,»#339999″,»#33CC99″,»#33FF99″,»#660099″,»#663399″,»#666699″,»#669999″,»#66CC99″,»#66FF99»,
«#000000″,»#CCCCCC»,»#000000″,»#0000CC»,»#0033CC»,»#0066CC»,»#0099CC»,»#00CCCC»,»#00FFCC»,»#3300CC»,»#3333CC»,»#3366CC»,»#3399CC»,»#33CCCC»,»#33FFCC»,»#6600CC»,»#6633CC»,»#6666CC»,»#6699CC»,»#66CCCC»,»#66FFCC»,
«#000000″,»#FFFFFF»,»#000000″,»#0000FF»,»#0033FF»,»#0066FF»,»#0099FF»,»#00CCFF»,»#00FFFF»,»#3300FF»,»#3333FF»,»#3366FF»,»#3399FF»,»#33CCFF»,»#33FFFF»,»#6600FF»,»#6633FF»,»#6666FF»,»#6699FF»,»#66CCFF»,»#66FFFF»,
«#000000″,»#FF0000″,»#000000″,»#990000″,»#993300″,»#996600″,»#999900″,»#99CC00″,»#99FF00″,»#CC0000″,»#CC3300″,»#CC6600″,»#CC9900″,»#CCCC00″,»#CCFF00″,»#FF0000″,»#FF3300″,»#FF6600″,»#FF9900″,»#FFCC00″,»#FFFF00»,
«#000000″,»#00FF00″,»#000000″,»#990033″,»#993333″,»#996633″,»#999933″,»#99CC33″,»#99FF33″,»#CC0033″,»#CC3333″,»#CC6633″,»#CC9933″,»#CCCC33″,»#CCFF33″,»#FF0033″,»#FF3333″,»#FF6633″,»#FF9933″,»#FFCC33″,»#FFFF33»,
«#000000″,»#0000FF»,»#000000″,»#990066″,»#993366″,»#996666″,»#999966″,»#99CC66″,»#99FF66″,»#CC0066″,»#CC3366″,»#CC6666″,»#CC9966″,»#CCCC66″,»#CCFF66″,»#FF0066″,»#FF3366″,»#FF6666″,»#FF9966″,»#FFCC66″,»#FFFF66″,
«#000000″,»#FFFF00″,»#000000″,»#990099″,»#993399″,»#996699″,»#999999″,»#99CC99″,»#99FF99″,»#CC0099″,»#CC3399″,»#CC6699″,»#CC9999″,»#CCCC99″,»#CCFF99″,»#FF0099″,»#FF3399″,»#FF6699″,»#FF9999″,»#FFCC99″,»#FFFF99»,
«#000000″,»#00FFFF»,»#000000″,»#9900CC»,»#9933CC»,»#9966CC»,»#9999CC»,»#99CCCC»,»#99FFCC»,»#CC00CC»,»#CC33CC»,»#CC66CC»,»#CC99CC»,»#CCCCCC»,»#CCFFCC»,»#FF00CC»,»#FF33CC»,»#FF66CC»,»#FF99CC»,»#FFCCCC»,»#FFFFCC»,
«#000000″,»#FF00FF»,»#000000″,»#9900FF»,»#9933FF»,»#9966FF»,»#9999FF»,»#99CCFF»,»#99FFFF»,»#CC00FF»,»#CC33FF»,»#CC66FF»,»#CC99FF»,»#CCCCFF»,»#CCFFFF»,»#FF00FF»,»#FF33FF»,»#FF66FF»,»#FF99FF»,»#FFCCFF»,»#FFFFFF»
];
|
И это каждый цвет в нашей таблице цветов. Теперь давайте добавим JavaScript, чтобы он работал.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
$(document).ready(function() {
// Handles showing/hiding the color table
$(«#colorTable»).hide();
$(«#color»).click(function() {
$(«#colorTable»).show();
});
$(document).click(function() {
$(«#colorTable»).hide();
});
$(«#color»).click(function(event) {
event.stopPropagation();
});
});
function LoadColorTable() { // Populate the color picker table with colors specified in the ‘colorPalette’ array
for (i = 0; i < colorPalette.length; i++) {
var colorDiv = document.createElement(«div»);
colorDiv.className = «color»;
colorDiv.id = «colorSwatch» + i;
colorDiv.style.backgroundColor = colorPalette[i];
colorDiv.setAttribute(«onclick», «SetColor(id);»);
document.getElementById(«colorTable»).appendChild(colorDiv);
};
}
function SetColor(id) { // Set the color of the drawing tool when a color swatch is clicked
context.strokeStyle = document.getElementById(id).style.backgroundColor;
}
|
Итак, приведенный выше код, мы начнем с добавления некоторых функций для отображения или скрытия идентификатора colorTable в нашем HTML (к которому мы вскоре перейдем). Это просто базовый jquery, потому что когда вы нажимаете colorTable или в любом месте за пределами colorTable, он будет скрывать идентификатор. Теперь мы загрузим таблицу цветов. Сделайте это, мы заполним его всеми кодами цветов, которые мы добавили в массив ‘colorPalette’. И наконец, чтобы все заработало, мы установим цвет инструмента рисования при нажатии на образец цвета. Чтобы сделать это, мы просто сделаем каждый цвет классом «color», а затем используем массив, чтобы сделать каждое шестнадцатеричное значение цвета фоном. И наконец, используйте функцию, чтобы при нажатии цвета context.strokeStyle совпадал с фоновым изображением.
А для разметки HTML вы добавите следующий код сразу после запуска оболочки в вашем HTML.
|
1
2
3
4
5
6
|
<!— Color Table (controlled in JavaScript) —>
<div id=»colorTable»></div>
<!— Toggle Color Button —>
<div id=»color» title=»Toggle Color»>
<img src=»images/color-arrow.png» alt=»Toggle Color» width=»16″ height=»16″ />
</div>
|
А теперь давайте добавим стиль в нашу таблицу цветов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
#colorTable {
width:231px;
height:132px;
position:absolute;
margin-top:8px;
z-index:999999;
right:80px;
background-color: #000000;
display:none;
cursor:pointer;
}
.color {
position:relative;
height:7px;
width:7px;
float:left;
padding:1px;
margin:1px;
}
.color:hover{ border:solid 1px #FFF;
|
Добавьте это куда угодно в свой файл styles.css, который вы создали некоторое время назад.
И вот оно! Теперь у нас есть более 200 различных цветов, которые мы можем выбрать!
Шаг 13 Использование функции перезагрузки для очистки холста
Теперь мы создадим простую кнопку для очистки холста. Самый простой способ сделать это — просто обновить страницу. Итак, мы собираемся использовать функцию, я уверен, что вы все знакомы. Если нет, то приведенный ниже код просто обновит страницу с помощью JavaScript.
|
1
|
<a href=»javascript:location.reload(true)»>Clear</a>
|
Вот и все. Итак, теперь давайте добавим это в наш HTML. Мы будем использовать изображение в вашей папке ‘images’, которое выглядит как радиоактивный символ. Я не уверен, почему я использовал радиоактивный символ для этого, но я не мог найти никакой другой значок в пакете значков для использования, поэтому этого будет достаточно.
Добавьте следующее изображение к HTML ниже. Поскольку он имеет абсолютную позицию, на самом деле не имеет значения, где вы его разместите, если размещаете его вне «blackboardPlaceholder» и внутри «обертки». Поэтому, чтобы код выглядел «по порядку», мы собираемся разместить следующий код сразу после нашего идентификатора «color».
|
1
2
3
4
5
6
|
<!— Clear Canvas Button —>
<div id=»nuke» title=»Clear Canvas»>
<a href=»javascript:location.reload(true)»>
<img src=»images/burn.png» alt=»Clear Canvas» width=»16″ height=»16″ />
</a>
</div>
|
И, конечно же, немного CSS:
|
1
|
#nuke { position:absolute;
|
И там у вас есть это. Приятно выглядящая кнопка «Очистить».
Шаг 14 Добавление дополнительной функции в меню обводки

После того как я заполнил это приложение для рисования, я все еще чувствовал, что вес ударов, которые вы смогли выбрать, все еще был немного низким. Так что я решил сделать для этого новую небольшую функцию. Я не буду удалять меню штрихов, которое у нас уже есть, я просто добавлю к нему немного. Моя идея состояла в том, чтобы иметь кнопку плюс и минус. Кнопка «плюс» увеличивает вес хода на единицу, а кнопка «минус», очевидно, уменьшает ход на единицу.
Поэтому, чтобы сделать это, мы найдем несколько хороших кнопок «плюс» и «минус» в нашем наборе иконок. Затем мы напишем HTML-код над идентификатором «storkeWeight».
|
1
2
3
|
<!— Toggle Stroke Weight —>
<img src=»images/toggle.png» width=»16″ height=»16″ id=»stroke-subtract» title=»Decrease Stroke» onclick=»context.lineWidth—;»
<img src=»images/toggle-expand.png» width=»16″ height=»16″ id=»stroke-add» title=»Increase Stroke» onclick=»context.lineWidth++;»
|
Функция onclick немного отличается от того, что мы использовали ранее, в основном значения ‘-‘ и ‘++’ просто добавят или вычтут 1 из значения по умолчанию. Значение по умолчанию — 1,0, поэтому при нажатии кнопки «плюс» обводка теперь будет 2,0, что немного больше значения по умолчанию.
А теперь CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#stroke-subtract {
position:absolute;
top:436px;
left:-13px;
z-index:999999;
cursor:pointer;
}
#stroke-add {
position:absolute;
top:436px;
left:5px;
z-index:999999;
cursor:pointer;
}
|
Шаг 15 Добавление подсказок

Чтобы сделать приложение более удобным для пользователя, нам нужно добавить несколько заголовков для всех наших кнопок. К счастью, я уже включил весь код в HTML, вы просто не заметили этого. В основном все наши иконки в коде HTML имеют тег заголовка. Вы все должны знать, что такое теги заголовков, но мы собираемся использовать эти теги для реализации довольно приятного эффекта всплывающей подсказки jQuery, известного как Tipsy. Я использовал Tipsy много раз в других проектах, и это действительно отличный плагин. Вам нужно будет скачать файлы Tipsy здесь . Поместите файл tipsy.css в папку css, файл jquery.tipsy.js в папку js и файл tipsy.gif в папку с изображениями, если его там еще нет.
Вам нужно будет добавить библиотеку jQuery в ваш заголовок. Вот прямая ссылка на последнюю библиотеку jQuery. Вы можете сделать ссылку непосредственно на это или загрузить его в папку «js»:
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
Теперь нам нужно вызвать файл JavaScript для типси. Убедитесь, что когда вы вызываете это в своем заголовке, сценарий jQuery предшествует этому сценарию. Это должно выглядеть так:
|
1
|
<script type=»text/javascript» src=»js/jquery.tipsy.js»></script>
|
А затем вызовите файл tipsy.css в своем HTML. Это должно выглядеть следующим образом:
|
1
|
<link rel=»stylesheet» type=»text/css» href=»css/tipsy.css» />
|
А теперь давайте назовем фактически JavaScript. Поместите это в свой заголовок ниже всех внешних источников JavaScript и CSS.
|
1
2
3
4
5
6
7
8
9
|
<script type=’text/javascript’>
$(function() {
$(‘#nuke’).tipsy({gravity: ‘s’});
$(‘#color’).tipsy({gravity: ‘s’});
$(‘#convertpngbtn’).tipsy({gravity: ‘s’});
$(‘#resetbtn’).tipsy({gravity: ‘s’});
$(‘#stroke-subtract’).tipsy({gravity: ‘s’});
$(‘#stroke-add’).tipsy({gravity: ‘s’});
</script>
|
Вам также нужно добавить еще одну вещь в ваш файл styles.css, чтобы немного вспомнить всплывающие подсказки:
|
1
2
3
4
5
6
7
8
|
.tooltip{
position: absolute;
top: 0;
left: 0;
z-index: 3;
display: none;
background-color:#F00;
}
|
Завершение
И это как раз оборачивает это! Поздравляю. Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы или мысли о том, как улучшить это приложение. Спасибо за прочтение!