В этом уроке я покажу вам, как создать переключатель стиля, используя jQuery и PHP. Конечным результатом будет ненавязчивый и полностью разлагаемый динамический переключатель стиля, который будет быстр и прост в реализации.
Шаг 1: HTML
Во-первых, нам нужно создать наш основной HTML-файл и сохранить его как index.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Style Switcher</title>
<?php
// Checks for, and assigns cookie to local variable:
if(!empty($_COOKIE[‘style’])) $style = $_COOKIE[‘style’];
// If no cookie is present then set style as «day» (default):
else $style = ‘day’;
?>
<!— StyleSheet —>
<link id=»stylesheet» type=»text/css» href=»css/<?php echo $style ?>.css» rel=»stylesheet» />
<!— jQuery —>
<script type=»text/javascript» src=»js/jquery.js»></script>
<!— Our plugin —>
<script type=»text/javascript» src=»js/styleswitcher.jquery.js»></script>
</head>
<body>
<div id=»container»>
<h1>Style-Switcher Example</h1>
<ul id=»nav»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Services</a></li>
<li><a href=»#»>Products</a></li>
<li><a href=»#»>Links</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
<div id=»banner»></div>
<div id=»content»>
<h2>NETTUTS Tutorial Example</h2>
<p>Page content…</p>
</div>
<div id=»foot»>
<p>Footer stuff…</p>
</div>
<!— StyleSheet selection: —>
<div id=»style-switcher»>
<h4>Choose your style:</h4>
<ul>
<li id=»day»><a href=»style-switcher.php?style=day»>Day</a></li>
<li id=»night»><a href=»style-switcher.php?style=night»>Night</a></li>
</ul>
</div>
</div>
<script type=»text/javascript»>
$(‘#style-switcher a’).styleSwitcher();
</script>
</body>
</html>
|
Вы увидите, что там есть немного PHP прямо под атрибутом title в голове. Это очень просто — все, что он делает, это проверяет наличие cookie, называемого «style» — если он существует, он назначает его локальной переменной (также называемой «style»), а если cookie не существует, он назначает тему по умолчанию ( «день») в переменную $style . Затем эта переменная выводится в атрибуте href элемента link ( href="css/<?php echo $style ?>.css" ).
Вы увидите, что div style-switcher включен выше в наш HTML. Нет необходимости добавлять это с помощью JavaScript, потому что метод, который мы используем, позволит переключателю стилей работать, когда JavaScript отключен. Две ссылки (ночь и день) ведут пользователя к файлу style-switcher.php с добавленной строкой запроса, указывающей соответствующую тему (например, href="style-switcher.php?style=day" ).
Я также назвал плагин jQuery styleSwitcher. Это еще не разработано (ну, к тому времени, когда вы это прочитаете), так что держитесь! … Мы напишем этот плагин в шаге 4 этого урока.
Шаг 2: CSS
Теперь нам нужно создать пару таблиц стилей CSS для нашего HTML. Я решил создать только две таблицы стилей — один будет иметь тему «День», а другой — «Ночь», и я назвал их соответствующим образом. (day.css & night.css)
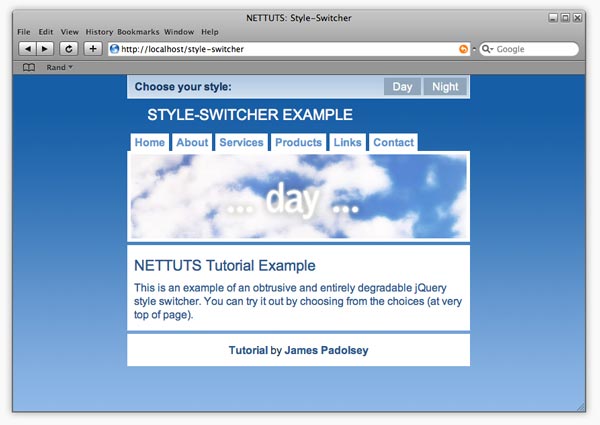
Тема дня:

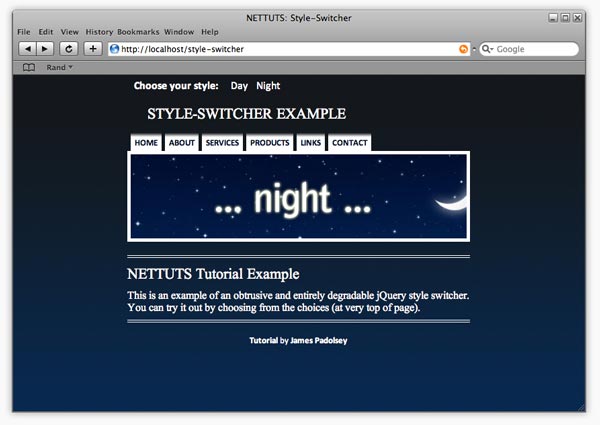
Ночная тема:

Лучше всего начать с одного стиля, а затем скопировать все селекторы в альтернативную таблицу стилей, а затем все, что нужно изменить, — это различные правила CSS и объявления. Очевидно, вы можете иметь столько таблиц стилей, сколько захотите, но в этом уроке мы используем два в иллюстративных целях. Плюс ночь и день хорошо сочетаются как дуэт!
day.css:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
|
#dummy-element{width:2px;} /* Necessary to check if StyleSheet has loaded */
/* Quick Reset */
body,ul,ol,li,img,form,p,h1,h2,h3,h4,h5,h6,blockquote {
margin: 0;
padding: 0;
border: none;
list-style: none;
font-weight: normal;
}
/* General / Header */
body {background: #98beeb url(../img/day-body-bg.jpg) repeat-x;
#container {
width: 60%;
margin: 0 auto;
min-width: 400px;
max-width: 800px;
position: relative;
}
h1 {
text-align: left;
text-transform: uppercase;
color: white;
font-size: 1.4em;
padding: 45px 30px 10px 30px;
}
/* Navigation */
#nav {
padding: 5px 5px 0 0;
overflow: hidden;
}
#nav li {display: inline;}
#nav a {
float: left;
color: #6195ce;
font-weight: bold;
text-decoration: none;
padding: 3px 6px;
margin-left: 5px;
background: white;
}
#nav a:hover {color: #2c5a8c;}
/* Banner */
#banner {
height: 125px;
background: url(../img/day-banner.jpg) center;
border: 5px solid white;
clear: both;
}
/* Content Area */
#content {
border: 10px solid white;
background: white;
color: #2c5a8c;
margin: 5px 0;
}
#content a {font-weight: bold;}
#content a:hover {text-decoration: underline;}
h2 {
padding: 0.3em 0;
font-size: 1.4em;
}
p {padding: 0.3em 0;}
/* Footer */
#foot {
background: white;
color: #1f3a57;
text-align: center;
border: 10px solid white;
clear: both;
}
#foot a {
text-decoration: none;
font-weight: bold;
color: #2c5a8c;
}
#foot a:hover {text-decoration: underline;}
/* Style-Switcher */
#style-switcher {
position: absolute;
width: 100%;
top: 0;
left: 0;
right: 0;
height: 34px;
background: #79a3cc url(../img/day-ss-bg.jpg);
border-bottom: 1px solid white;
}
#style-switcher ul {
border-right: 1px solid white;
float: right;
}
#style-switcher h4 {
display: inline;
color: #153c67;
font-weight: bold;
line-height: 34px;
padding: 0 10px;
float: left;
border-left: 1px solid white;
}
#style-switcher li {display: inline;}
#style-switcher li a {
float: left;
line-height: 26px;
color: white;
background: #90a6bb;
text-decoration: none;
padding: 0 13px;
display: inline;
margin: 4px 4px 4px 0;
}
#style-switcher li a:hover {background: #3a5a7c;}
|
night.css:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
|
#dummy-element{width:2px;} /* Necessary to check if StyleSheet has loaded */
/* Quick Reset */
body,ul,ol,li,img,form,p,h1,h2,h3,h4,h5,h6,blockquote {
margin: 0;
padding: 0;
border: none;
list-style: none;
font-weight: normal;
}
/* General / Header */
body {
font-family: Calibri,»Arial Narrow»,Arial,Sans-Serif;
background: #072952 url(../img/night-body-bg.jpg) repeat-x;
}
#container {
width: 60%;
margin: 0 auto;
min-width: 400px;
max-width: 800px;
position: relative;
}
h1 {
text-align: left;
text-transform: uppercase;
color: white;
font-size: 1.4em;
padding: 45px 30px 10px 30px;
font-family: «Times New Roman», Times, serif;
}
/* Navigation */
#nav {
padding: 5px 5px 0 0;
overflow: hidden;
}
#nav li {display: inline;}
#nav a {
float: left;
color: #010e2e;
font-weight: bold;
text-decoration: none;
padding: 8px 6px 3px 6px;
font-size: 0.8em;
text-transform: uppercase;
font-weight: 700;
margin-left: 5px;
background: white url(../img/night-nav-bg2.jpg) repeat-x;
}
#nav a:hover {color: #2c5a8c;}
/* Banner */
#banner {
height: 125px;
background: url(../img/night-banner.jpg) center;
border: 5px solid white;
clear: both;
}
/* Content Area */
#content {
color: white;
margin: 20px 0;
padding: 5px 0;
border-top: 4px double white;
border-bottom: 4px double white;
font-family: «Times New Roman», Times, serif;
}
#content a {font-weight: bold;}
#content a:hover {text-decoration: underline;}
h2 {
padding: 0.3em 0;
font-size: 1.4em;
}
p {padding: 0.3em 0;}
/* Footer */
#foot {
color: white;
font-size: 0.8em;
clear: both;
}
#foot p {
text-align: center;
padding: 0;
}
#foot a {
text-decoration: none;
font-weight: bold;
color: white;
}
#foot a:hover {text-decoration: underline;}
/* Style-Switcher */
#style-switcher {
position: absolute;
width: 100%;
top: 0;
left: 0;
right: 0;
height: 34px;
}
#style-switcher ul {float: left;}
#style-switcher h4 {
display: inline;
color: white;
font-weight: bold;
line-height: 34px;
padding: 0 10px;
float: left;
}
#style-switcher li {display: inline;}
#style-switcher li a {
float: left;
line-height: 34px;
color: white;
text-decoration: none;
padding: 0 4px;
margin-left: 5px;
display: inline;
}
#style-switcher li a:hover {
background: white;
color: #13181c;
background: white url(../img/night-ss-bg.jpg) repeat-x left bottom;
}
|
На самом деле это не руководство по CSS, поэтому я не буду углубляться в перечисленные выше вопросы, но если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь задавать их в разделе комментариев. И да, я знаю, что min-width не поддерживается в старых браузерах! 😉
Шаг 3: style-switcher.php
Здесь мы пишем основные функции переключателя стилей. На самом деле это всего лишь несколько строк очень простого кода PHP. Вы должны создать новый файл с именем «style-switcher.php» и скопировать в него следующее:
|
1
2
3
4
5
6
7
8
9
|
<?php
$style = $_GET[‘style’];
setcookie(«style», $style, time()+604800);
if(isset($_GET[‘js’])) {
echo $style;
} else {
header(«Location: «.$_SERVER[‘HTTP_REFERER’]);
}
?>
|
Итак, что делает приведенный выше код, так это присваивает переменную GET «style» локальной переменной $style . Другими словами, он будет принимать значение свойства style в строке запроса (style-switcher.php? Style = day ). Затем он устанавливает файл cookie (на одну неделю), который называется «стиль» — мы сможем извлечь этот файл cookie из нашего основного index.php с помощью кода, показанного на шаге 1 (помните этот небольшой кусок PHP в head ?). Затем он проверяет, добавлен ли «js» в строку запроса. Если это так, то мы знаем, что JavaScript (который нам еще предстоит написать) запросил этот PHP-скрипт. Условие else возникает, когда у пользователя не включен JavaScript, и он перенаправляет пользователя на реферер (т. Е. На страницу, с которой он только что пришел) — это станет понятнее, когда мы напишем материал для jQuery!
Шаг 4: JQuery
Вы можете, если хотите, остановиться прямо здесь! … Решение пока что будет работать отлично, но, как я уже говорил во вступлении, мы сделаем его еще круче с некоторой удивительностью jQuery! Мы не только позволим пользователю изменять свою тему, не обновляя страницу, но мы также добавим действительно крутой эффект замирания … Я имею в виду, какой тип учебника по jQuery это будет, если бы не было замирания !? !?
Очевидно, что это все возможно без необходимости создания плагина, но я подумал, что это будет хороший опыт обучения для всех вас, плюс он позволяет нам быстро и легко адаптировать или передавать код.
Прежде всего, давайте создадим файл с именем «styleswitcher.jquery.js».
Создать новый плагин в jQuery очень просто; все, что нужно, это следующий код:
|
1
2
3
|
jQuery.fn.styleSwitcher = function(){
// The code goes here…
}
|
Итак, сначала мы хотим указать, что происходит при нажатии на одну из ссылок StyleSheet (в пределах div#style-switcher ):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/* «this» refers to each instance of the selected element,
* So, if you were to call the plugin like this:
* $(‘a’).styleSwitcher();
* when clicking on any anchor within the document:
*/
$(this).click(function(){
// We’re passing this element object through to the
// loadStyleSheet function.
loadStyleSheet(this);
// And then we’re returning false.
return false;
});
|
loadStyleSheet:
Теперь нам нужно написать функцию loadStyleSheet :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
function loadStyleSheet(obj) {
// Append new div to body:
$(‘body’).append(‘<div id=»overlay» />’);
// Give body a height of 100% (to fix IE6 issue):
$(‘body’).css({height:’100%’});
// Select newly created div and apply some styles:
$(‘#overlay’)
.css({
display: ‘none’,
position: ‘absolute’,
top:0,
left: 0,
width: ‘100%’,
height: ‘100%’,
zIndex: 1000,
background: ‘black url(img/loading.gif) no-repeat center’
})
// Now fade in the div (#overlay):
.fadeIn(500,function(){
// The following will happen when the div has finished fading in:
// Request PHP script (obj.href) with appended «js» query string item:
$.get( obj.href+’&js’,function(data){
// Select link element in HEAD of document (#stylesheet) and change href attribute:
$(‘#stylesheet’).attr(‘href’,’css/’ + data + ‘.css’);
// Check if new CSS StyleSheet has loaded:
cssDummy.check(function(){
// When StyleSheet has loaded, fade out and remove the #overlay div:
$(‘#overlay’).fadeOut(500,function(){
$(this).remove();
});
});
});
});
}
|
Я надеюсь, что комментарии объяснили это достаточно. Более внимательный из вас заметит, что мы вызываем в настоящее время неопределенную функцию ( cssDummy.check() ). Не волнуйтесь, потому что это следующий шаг …
cssDumm y:
Нам нужен способ проверить, загрузилась ли таблица стилей. Если он загружен, то мы можем заставить исчезнуть div оверлея, но если нет, мы должны продолжать проверять, пока он не загрузится. Я немного поискал в сети и нашел надежный способ проверить подобные вещи. Это включает в себя тестирование для вычисленной ширины фиктивного элемента. Ширина этого элемента будет определена в CSS — поэтому вычисленная ширина элемента будет равна ширине, определенной в CSS, только когда загружена таблица стилей. Надеюсь, теперь вы понимаете, почему мы должны были включить это правило «# dummy-element» в каждый файл CSS …
Итак, вот оно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
var cssDummy = {
init: function(){
// Appends «dummy-element» div to body:
$(‘<div id=»dummy-element» style=»display:none» />’).appendTo(‘body’);
},
check: function(callback) {
// Checks if computed with equals that which is defined in the StyleSheets (2px):
if ($(‘#dummy-element’).width()==2) callback();
// If it has not loaded yet then simple re-initiate this
// function every 200 milliseconds until it had loaded:
else setTimeout(function(){cssDummy.check(callback)}, 200);
}
}
|
И в самом конце нашего плагина мы собираемся вызвать функцию cssDummy.init :
|
1
|
cssDummy.init();
|
Были сделаны! Весь плагин теперь выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
jQuery.fn.styleSwitcher = function(){
$(this).click(function(){
loadStyleSheet(this);
return false;
});
function loadStyleSheet(obj) {
$(‘body’).append(‘<div id=»overlay» />’);
$(‘body’).css({height:’100%’});
$(‘#overlay’)
.css({
display: ‘none’,
position: ‘absolute’,
top:0,
left: 0,
width: ‘100%’,
height: ‘100%’,
zIndex: 1000,
background: ‘black url(img/loading.gif) no-repeat center’
})
.fadeIn(500,function(){
$.get( obj.href+’&js’,function(data){
$(‘#stylesheet’).attr(‘href’,’css/’ + data + ‘.css’);
cssDummy.check(function(){
$(‘#overlay’).fadeOut(500,function(){
$(this).remove();
});
});
});
});
}
var cssDummy = {
init: function(){
$(‘<div id=»dummy-element» style=»display:none» />’).appendTo(‘body’);
},
check: function(callback) {
if ($(‘#dummy-element’).width()==2) callback();
else setTimeout(function(){cssDummy.check(callback)}, 200);
}
}
cssDummy.init();
}
|
Теперь мы можем вызвать плагин jQuery следующим образом:
|
1
|
$(‘#style-switcher a’).styleSwitcher();
|
Законченный!
Если вы не уверены в структуре файла, скачайте src-файлы, чтобы посмотреть. Надеюсь, вам понравилось читать этот урок. Как всегда, если у вас есть какие-либо вопросы, не стесняйтесь задавать их ниже! Если вам понравилась эта публикация, пожалуйста, отправьте ее на Digg!

