Если вам трудно придумать цветовые схемы, Kuler — это фантастический инструмент, как для получения цветовых схем других людей, так и для создания собственных. Kuler принадлежит Adobe и бесплатен для использования. Одна особенность, которой я действительно наслаждаюсь, и использую совсем немного, — это возможность создавать цветную тему из изображения.
Допустим, вы работаете над веб-сайтом или дизайнерским проектом, и у вас есть конкретное изображение, которое вы хотите использовать в заголовке или в качестве основной части общего внешнего вида. Используя цвета из этой фотографии, вы сможете создать красивую связную цветовую схему, которая хорошо работает. Вот как это сделать.
- Если вы еще не являетесь участником Kuler, подпишитесь на бесплатную учетную запись. Если вы являетесь участником, войдите в систему.
- На домашней странице Kuler вы увидите цветовые темы, созданные вами, если вы их сохранили, или цветовые темы, созданные огромным сообществом Kuler.
- Нажмите на кнопку «Создать» и выберите «Из изображения».
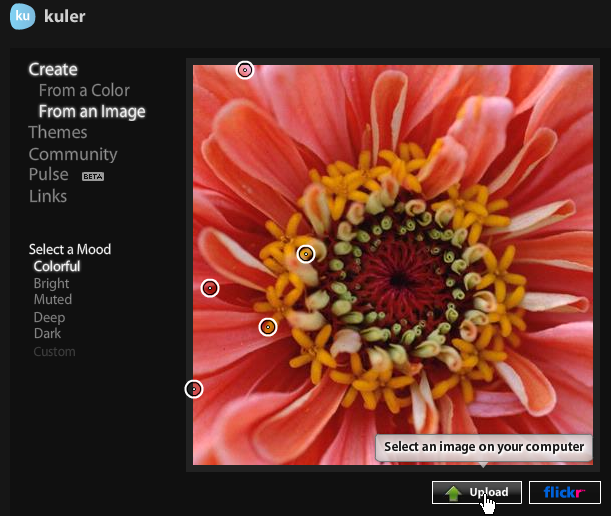
- Появится изображение цветка по умолчанию, показывающее количество точек на изображении, из которого создается цветовая палитра. Нажмите кнопку Загрузить, чтобы выбрать собственное изображение.
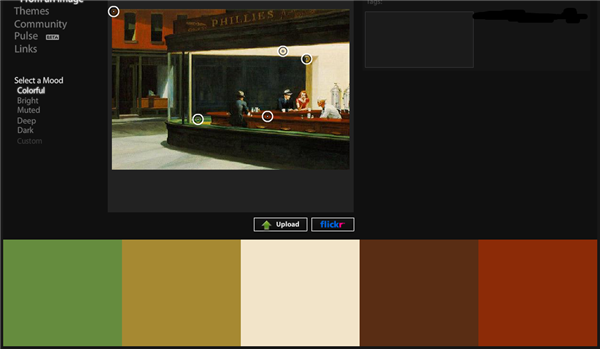
- Как только ваше изображение будет загружено, Kuler выберет пять точек для формирования палитры. На снимке экрана ниже вы можете видеть, что я загрузил знаменитую картину «Ночные ястребы» Эдварда Хоппера .
Кулер выбрал для меня пять цветов, но мне не очень нравится эта схема.
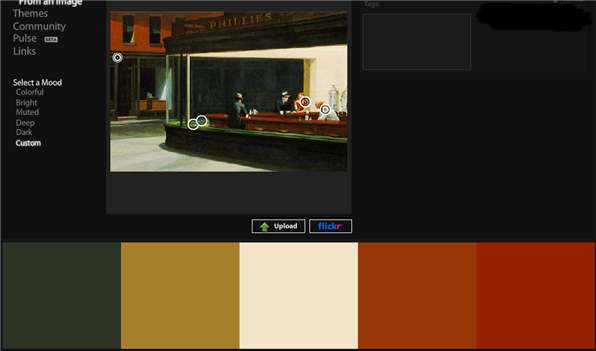
- Чтобы изменить выбранные цвета, вы можете просто щелкнуть и перетащить точки вокруг изображения.
При перетаскивании каждой точки цветовая палитра меняется. Что мне действительно нравится в этом, так это то, что часто в изображениях присутствуют цвета, о которых вы даже не подозреваете, и вы можете составить несколько действительно прекрасных цветовых схем.
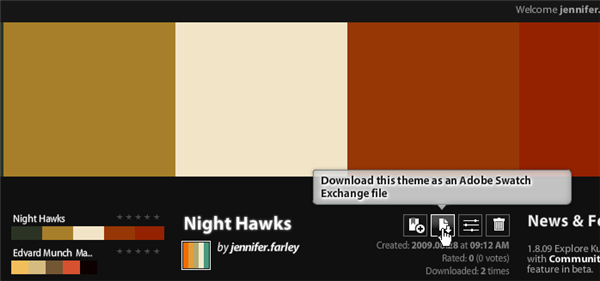
- Когда вы довольны своей палитрой, присвойте ей название и несколько описательных ключевых слов и сохраните ее. Вы можете поделиться своими палитрами с другими людьми, если хотите.
- Чтобы загрузить образец в виде файла Adobe Swatch Exchange, щелкните значок загрузки и сохраните его на своем компьютере. Файлы ASE могут быть открыты любым продуктом Adobe начиная с CS2 (это может быть CS), где вы можете импортировать файл и видеть палитру в виде образца.
Вы используете Kuler для создания цветовых палитр? Какие еще методы вы используете для создания палитр для веб-дизайна?