Как и большинство систем управления контентом, PyroCMS использует внешние темы. Хотя темы PyroCMS построены несколько иначе, чем те, к которым вы могли бы привыкнуть в других системах, их все же довольно легко создавать. На самом деле они настолько просты, что для их сборки требуется совсем немного опыта PHP!
Структура папок
Темы PyroCMS состоят из HTML, изображений, CSS и JavaScript, расположенных в следующих поддерживаемых папках:
- CSS
- IMG
- JS
- взгляды
- просмотров / макеты
- просмотров / обертоны
- просмотров / модули
Хотя эти папки, без сомнения, покажутся вам знакомыми, папка «views» наиболее целесообразна в контексте MVC. При создании темы для PyroCMS вы действительно строите представления (включая ресурсы) приложения с MVC-образцами. Эти представления состоят из основного файла макета и нескольких частичных файлов (например, header.html или footer.html ), которые разделяют логику представления между различными макетами. Мы обсудим это в ближайшее время.
Начиная
Чтобы приступить к созданию вашей первой темы PyroCMS, создайте поддерживаемую структуру папок в одном из двух мест, в которых темы могут находиться в экземпляре PyroCMS:
|
1
|
addons/shared_addons/themes (for themes available to all sites)
|
Или:
|
1
|
addons/[site-name]/themes (for themes available to only one specific site)
|
После создания папки базовой темы, содержащей поддерживаемую структуру папок, первым файлом, который вы хотите добавить в свою тему, является theme.php .
|
1
|
addons/shared_addons/themes/[my-theme-name]/theme.php
|
Этот файл theme.php содержит все необходимые сведения для вашей темы, включая ее имя, автора, версию и т. Д. В некотором смысле этот файл похож на блок комментариев, расположенный в верхней части файла style.css темы WordPress. Вот базовый пример файла theme.php для вашей темы PyroCMS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php defined(‘BASEPATH’) OR exit(‘No direct script access allowed’);
class Theme_Foo extends Theme
{
public $name = ‘Foo’;
public $author = ‘Zac Vineyard’;
public $author_website = ‘http://zacvineyard.com’;
public $website = ‘http://example.com/themes/foo’;
public $description = ‘The antithesis theme to your Bar theme.’;
public $version = ‘1.0’;
}
/* End of file theme.php */
|
Обратите внимание, что этот файл расширяет класс PyroCMS, который называется Theme . Кроме того, поскольку вы объявляете класс PHP в этом файле, вам необходимо убедиться, что имя папки, содержащей вашу тему, используется в объявлении класса. Итак, если папка, в которой находится ваша тема, называется «foo», класс, созданный в вашем theme.php должен называться Theme_Foo (вместо Theme_Custom , как показано в примере в документации PyroCMS).
theme.php файл theme.php , вы можете войти в панель управления PyroCMS и просмотреть свою тему, указанную в модуле Темы.

Макеты
Все файлы макетов для темы PyroCMS существуют в одном из двух мест:
|
1
|
addons/[site-ref]/themes/[my-theme-name]/views/layouts/
|
Или:
|
1
|
addons/shared_addons/themes/[my-theme-name]/views/layouts/
|
Каждая тема должна иметь файл макета с именем «default.html» в одном из мест, перечисленных выше. Дополнительные файлы макета не являются обязательными; Я покажу вам, как добавить больше файлов макета через минуту. Во-первых, важно просмотреть содержимое файла макета.
Файлы макетов в PyroCMS создаются с использованием HTML и анализатора тегов, называемого анализатором тегов Lex. Вот как выглядит очень простой файл макета PyroCMS:
|
01
02
03
04
05
06
07
08
09
10
11
|
<!DOCTYPE html>
<html>
<head>
<title>{{ template:title }}</title>
{{ template:metadata }}
</head>
<body>
<h1>{{ template:title }}</h1>
{{ template:body }}
</body>
</html>
|
Специальные теги, которые вы видите в этом фрагменте HTML, являются тегами синтаксического анализатора Lex. Если вы когда-либо использовали шаблоны Smarty в PHP, они могут показаться вам знакомыми. Основное преимущество использования тегов синтаксического анализатора Lex в файлах макета заключается в том, что вам не нужно помещать PHP непосредственно в свои представления (помните, что мы используем MVC), что дает вам наилучшую возможность создавать темы PyroCMS, которые следуют за повторяйте образец.
Конечно, приведенный выше пример прост, но теги синтаксического анализатора Lex довольно мощные. Они могут просматривать данные, работать с атрибутами и многое другое. Узнайте больше о Lex Parser в документации PyroCMS.
Более сложный файл макета PyroCMS выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html>
<head>
<title>{{ template:title }}</title>
{{ template:metadata }}
{{ theme:favicon file=»favicon.png» }}
{{ theme:css file=»style.css» }}
{{ theme:js file=»site.js» }}
</head>
<body>
<div class=»header»>
<div class=»logo»>
{{ theme:image file=»logo.jpg» alt=»Your Cool Logo» }}
</div>
<div class=»nav»>
{{ navigation:links group=»header» }}
</div>
</div>
<div class=»content»>
<h1>{{ template:title }}</h1>
{{ template:body }}
</div>
</body>
</html>
|
Вы заметите, что этот файл макета, использующий Lex, содержит ресурсы, такие как CSS, JavaScript и изображения. Использование тегов Lex и HTML позволяет разработчикам PyroCMS очень быстро создавать файлы макетов.
Partials
Partials в PyroCMS, который обозначает частичные макеты, позволяет разбивать макеты на повторно используемые части или секции. Эти разделы могут быть загружены различными файлами макета. Это не позволяет вводить один и тот же код (верхний и нижний колонтитулы и т. Д.) В несколько файлов макетов.
В зависимости от того, где вы разместили файлы тем, частичные файлы создаются в одном из двух мест:
|
1
|
addons/[site-ref]/themes/[my-theme-name]/views/partials/
|
Или:
|
1
|
addons/shared_addons/themes/[my-theme-name]/views/partials/
|
Частицы загружаются в макеты с помощью этого тега Lex:
|
1
|
{{ theme:partial name=»partialname» }}
|
Этот тег Lex работает точно так же, как оператор include PHP — похожий на тот, который вы найдете в WordPress или других темах. Приведенный ниже код является простым примером макета PyroCMS, который использует преимущества частичных.
|
1
2
3
4
5
6
7
8
|
{{ theme:partial name=»header» }}
<div class=»content»>
<h1>{{ template:title }}</h1>
{{ template:body }}
</div>
{{ theme:partial name=»footer» }}
|
Содержимое header.html частичного и footer.html , конечно же, является HTML-кодом, который нам потребуется повторно использовать из шаблона в нашем предыдущем примере кода выше. Один быстрый указатель: нет ограничений на количество партиалов, которые вы можете использовать в одном макете. Кроме того, частичные файлы могут содержать любую комбинацию действительного HTML и Lex.
Несколько файлов макета
Чтобы добавить другой макет в свой экземпляр PyroCMS, создайте еще один файл макета в каталоге views / layouts / вашей темы. Этот файл может получить любое имя, но хорошей идеей будет назвать его как можно более описательно — например, about.html .
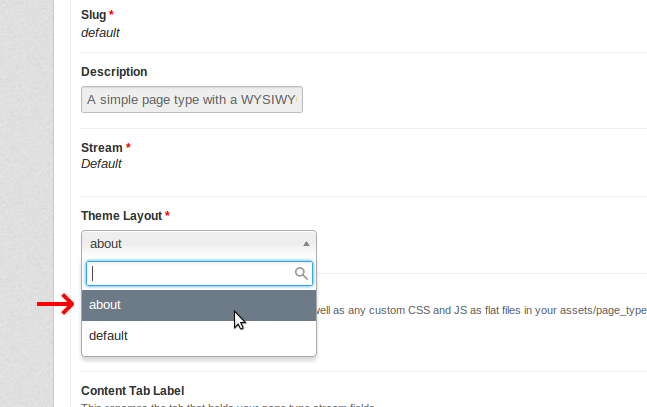
Для дополнительной гибкости вы можете использовать столько файлов макетов, сколько захотите. Когда вы редактируете или создаете Тип страницы на панели управления PyroCMS ( Панель управления → Страницы → Типы страниц ) и выбираете нужный файл из выпадающего списка, все макеты в файле макета вашей темы будут доступны для использования.

Мобильные макеты
PyroCMS может легко отображать отдельные макеты для мобильных и настольных компьютеров. Чтобы использовать эту функцию, переместите файлы макета в папку, которая называется «web», в папке представлений, чтобы макет по умолчанию находился здесь:
|
1
|
[your-theme]/views/web/layouts/default.html
|
Когда пользователь заходит на ваш сайт с помощью браузера на рабочем столе, будут использоваться файлы основного макета в этом месте. Если пользователь заходит на ваш сайт с помощью браузера мобильного устройства, пользователям будут предоставлены макеты для мобильных устройств, которые вы создали в этом месте:
|
1
|
[your-theme]/views/mobile/layouts/default.html
|
Эта функция работает с несколькими файлами макетов.
Обратите внимание на это предупреждение в документации PyroCMS: «PyroCMS не считает iPad мобильным устройством, поэтому он не будет загружать макеты вашего мобильного устройства, если пользователь заходит на ваш сайт с помощью iPad». Однако, если на вашем сайте вы хотите, чтобы iPad распознавался как мобильное устройство, вы можете изменить файл user_agent.php в каталоге config /, чтобы iPad распознавал мобильное устройство.
Законченный!
Используя эту статью в качестве руководства, вы можете увидеть, как легко создать тему в PyroCMS. Приведенные примеры кода довольно просты, поэтому я рекомендую вам изучить документацию PyroCMS, чтобы лучше разбираться в макетах , мобильных макетах , партиалах и Lex Parser в PyroCMS. Веселиться!